詳細介紹 由來 定義 超級文本標記語言是
標準通用標記語言 下的一個套用,也是一種規範,一種
標準 ,它通過標記符號來標記要顯示的網頁中的各個部分。網頁
檔案 本身是一種文本檔案,通過在文本檔案中添加標記符,可以告訴
瀏覽器 如何顯示其中的內容(如:文字如何處理,畫面如何安排,圖片如何顯示等)。
瀏覽器 按順序閱讀網頁
檔案 ,然後根據標記符解釋和顯示其標記的內容,對書寫出錯的標記將不指出其錯誤,且不停止其解釋執行過程,編制者只能通過顯示效果來分析出錯原因和出錯部位。但需要注意的是,對於不同的
瀏覽器 ,對同一標記符可能會有不完全
相 同 的解釋,因而可能會有不同的顯示效果。
語言特點 超級文本標記語言文檔製作不是很複雜,但功能強大,支持不同數據格式的
檔案 鑲入,這也是全球資訊網(
WWW )盛行的原因之一,其主要特點如下:
簡易性:超級文本標記語言
版本升級 採用
超集 方式,從而更加靈活方便。
可擴展性 :超級文本標記語言的廣泛套用帶來了加強功能,增加
標識符 等要求,超級文本標記語言採取子類元素的方式,為系統擴展帶來保證。
通用性:另外,
HTML 是網路的通用語言,一種簡單、通用的全置標記語言。它允許網頁製作人建立文本與圖片相結合的複雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什麼類型的電腦或瀏覽器。
書寫方式 編輯 它其實是文本,它需要
瀏覽器 的解釋,它的編輯器大體可以分為三種,
半所見即所得軟體,
如:FCK-Editer、E-webediter等線上
網頁 編輯器;
尤其推薦:
Sublime Text 代碼編輯器(由Jon Skinner開發,Sublime Text 2收費但可以無限期試用)。
所見即所得軟體與半所見即所得的軟體相比,開發速度更快,效率更高,且直觀的表現更強。任何地方進行修改只需要刷新即可顯示。缺點是生成的代碼結構複雜,不利於大型網站的多人協作和精準定位等高級功能的實現。
字元集 在網頁中除了可顯示常見的
美國信息交換標準代碼 (外語縮寫:
ASCII )字元和
漢字 外,HTML還有許多特殊字元,它們一起構成了HTML
字元集 。有2種情況需要使用特殊字元,一是網頁中有其特殊意義的字元,二是鍵盤上沒有的字元。
HTML 字元可以用一些代碼來
表示 ,代碼可以有2種表示方式。即字元代碼(命名實體)和數字代碼(編號實體)。字元代碼以“&”符開始,以分號";"結束,其間是字元名,如®。數字代碼也以“&#”符開始,以分號";"結束,其間是編號,如®。
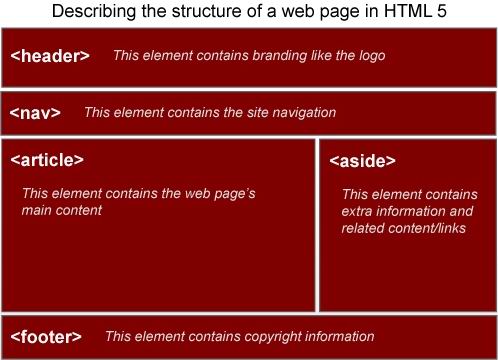
字元集 整體結構 一個網頁對應多個
HTML檔案 ,
超文本標記語言 檔案以.htm(磁碟作業系統
DOS 限制的外語縮寫)為
擴展名 或.html(外語縮寫)為
擴展名 。可以使用任何能夠生成
TXT 類型
源檔案 的文本編輯器來產生超文本標記語言檔案,只用修改檔案
後綴 即可。標準的超文本標記語言
檔案 都具有一個基本的整體結構,標記一般都是成對出現(部分標記除外例如:<br/>),即超文本標記語言檔案的開頭與結尾標誌和超文本標記語言的
頭部 與實體兩大部分。有三個雙標記符用於
頁面 整體結構的確認。
超文本標記語言 標記符<html>,說明該
檔案 是用超文本標記語言(本標籤的中文全稱)來
描述 的,它是
檔案 的開頭;而</html>,則表示該檔案的結尾,它們是超文本標記語言檔案的開始標記和結尾標記。
HTML代碼 頭部內容 <head></head>;這2個標記符分別表示頭部信息的開始和結尾。頭部中包含的標記是頁面的標題、序言、說明等內容,它本身不作為內容來顯示,但影響網頁顯示的效果。頭部中最常用的標記符是標題標記符和
meta 標記符,其中標題標記符用於定義網頁的標題,它的內容顯示在網頁視窗的
標題欄 中,網頁標題可被
瀏覽器 用作
書籤 和收藏清單。
設定文檔標題和其它在網頁中不顯示的信息,比如dir ection 方向、語言代碼Lang uage Code (實體定義!ENTITY % i18n)、指定字典中的元信息、等等。
以下表格列出了 HTML head 元素:
標籤 描述 <head>
定義了文檔的信息
<title>
定義了文檔的標題
<base>
定義了頁面連結標籤的默認連結地址
<link>
定義了一個文檔和外部資源之間的關係
<meta>
定義了HTML文檔中的元數據
<script>
定義了客戶端的腳本檔案
<style>
定義了HTML文檔的樣式檔案
主體內容 <
body ></body>;,網頁中顯示的實際內容均包含在這2個
正文 標記符之間。
正文 標記符又稱為實體標記。
發展歷史 HTML 2.0——1995年11月作為RFC 1866發布,在RFC 2854於2000年6月發布之後被宣布已經過時
HTML 3.2——1997年1月14日,
W3C 推薦標準
HTML 4.0——1997年12月18日,W3C推薦標準
HTML 4.01(微小改進)——1999年12月24日,W3C推薦標準
HTML 5——2014年10月28日,W3C推薦標準(詳見本處 參考資料)
ISO/IEC 15445:2000(“ISO HTML”)——2000年5月15日發布,基於嚴格的HTML 4.01語法,是
國際標準化組織 和
國際電工委員會 的標準。
Wijmo 是基於
HTML5 、
jQuery 、CSS3和SVG的一個控制項包,能夠滿足構建當今Web系統的需求。基於Wijmo,您的系統運行將更加快速和流暢,外觀也會更加引人入勝。Wijmo中所有新的控制項都是在符合最新的
UI 設計潮流的基礎上,對新的以及改良後的主題進行封裝。優美的、專業的控制項外觀會讓您的應用程式引人注目。比如 ComponentOne Studio for ASP .NET Wijmo 控制項包內置的6個主題,同時可以使用
jQuery UI項目提供的 30 多個主題,甚至可以使用 ThemeRoller 創建屬於您自己的系統主題。
HTML沒有1.0版本是因為當時有很多不同的版本。有些人認為蒂姆·伯納斯-李的版本應該算初版,這個版本沒有IMG元素。當時被稱為HTML+的後續版的開發工作於1993年開始,最初是被設計成為“HTML的一個
超集 ”。第一個正式規範為了和當時的各種HTML標準區分開來,使用了2.0作為其版本號。HTML+的發展繼續下去,但是它從未成為標準。
HTML3.0規範是由當時剛成立的
W3C 於1995年3月提出,提供了很多新的特性,例如表格、文字繞排和複雜數學元素的顯示。雖然它是被設計用來兼容2.0版本的,但是實現這個標準的工作在當時過於複雜,在草案於1995年9月過期時,標準開發也因為缺乏
瀏覽器 支持而中止了。3.1版從未被正式提出,而下一個被提出的版本是開發代號為Wilbur的HTML 3.2,去掉了大部分3.0中的新特性,但是加入了很多特定
瀏覽器 ,例如
Netscape 和
Mosaic 的元素和
屬性 。HTML對數學公式的支持最後成為另外一個標準
MathML 。
HTML 4.0同樣也加入了很多特定
瀏覽器 的元素和
屬性 ,但是同時也開始“清理”這個標準,把一些元素和屬性標記為過時,建議不再使用它們。HTML的未來和
CSS 結合會更好。
HTML 5 草案的前身名為
Web Applications 1.0。於2004年被WHATWG提出,於2007年被W3C接納,並成立了新的HTML工作團隊。在2008年1月22日,第一份正式草案發布。
XHTML 1.0——發布於2000年1月26日,是W3C推薦
標準 ,後來經過修訂於2002年8月1日重新發布。
相關要求 在編輯
超文本 標記語言
檔案 和使用有關標記符時有一些約定或
默認 的要求。
HTML 超文本標記語言源程式為文本
檔案 ,其列寬可不受限制,即多個標記可寫成一行,甚至整個檔案可寫成一行;若寫成多行,
瀏覽器 一般忽略檔案中的回車符(標記指定除外);對檔案中的空格通常也不按源程式中的效果顯示。完整的空格可使用特殊符號(實體符)“ (注意此字母必須小寫,方可空格)”
表示 非換行空格;表示
檔案 路徑時使用符號“/”分隔,檔案名稱及路徑
描述 可用雙引號也可不用引號括起。
標記符中的標記元素用尖括弧括起來,帶斜槓的元素
表示 該標記說明結束;大多數標記符必須成對使用,以表示作用的起始和結束;標記元素忽略大小寫,即其作用相同,但完整的空格可使用特殊符號“ (注意此字母必須小寫,方可空格)”;許多標記元素具有屬性說明,可用參數對元素作進一步的限定,多個
參數 或
屬性 項說明次序不限,其間用
空格 分隔即可;一個標記元素的內容可以寫成多行。
標記符號,包括尖
括弧 、標記元素、屬性項等必須使用
半角 的西文字元,而不能使用
全形字元 。
HTML注釋 由"<!--"號開始,由符號”-->“
結束 結束,例如<!--注釋內容-->。注釋內容可插入文本中任何位置。任何標記若在其最前插入驚嘆號,即被標識為注釋,不予顯示。
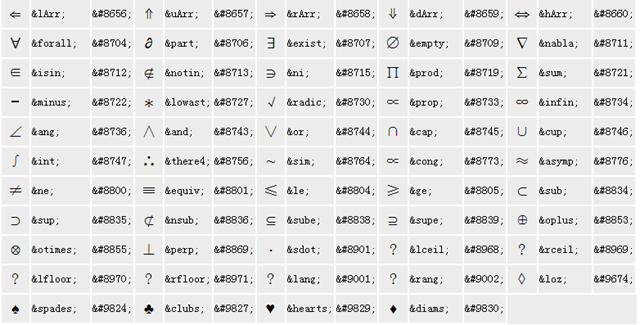
常見實體 顯示結果 描述 實體名稱 實體編號 空格
<
小於號
<
<
>
大於號
>
>
&
和號
&
&
"
引號
"
"
'
撇號
' (IE不支持)
'
¢
分
¢
¢
£
鎊
£
£
¥
日元
¥
¥
€
歐元
€
€
§
小節
§
§
©
著作權
©
©
®
註冊商標
®
®
™
商標
™
™
×
乘號
×
×
÷
除號
÷
÷
標記 數據類型 超文本標記語言定義了多種數據類型的元素內容,如腳本數據和樣式表的數據,和眾多類型的屬性值,包括
ID 、名稱、
URI 、
數字 、長度單位、
語言 、媒體描述符、
顏色 、字元編碼、
日期 和時間等。所有這些數據類型都是專業的字元數據。
html示例 類型描述 為了說明文檔使用的超文本
標記語言 標準,所有超文本標記語言文檔應該以
“ 檔案類型聲明 ” (
外語 全稱加縮寫<
!DOCTYPE >)開頭,引用一個檔案類型描述或者必要情況下自定義一個檔案類型描述。舉例來說:
公共標識符 系統標識符 說明 -//W3C//DTD HTML 4.0//EN
-//W3C//DTD HTML 4.01//EN
超文本標記語言(版本:4.01)、全球資訊網聯盟。
這個聲明說明文檔服從超文本標記語言 4.01的嚴格檔案類型描述,這個標準是嚴格結構化的,使用層疊樣式表(外語縮寫:
CSS )來做
格式化 。有時是否存在一個合適的檔案類型描述會影響一個瀏覽器顯示
網頁 的方式。
除了超文本標記語言 4.01的嚴格檔案類型描述之外,超文本標記語言 4.01也提供“過渡 ”和“框架集 ”檔案類型描述。
過渡檔案類型描述 是向嚴格的檔案類型描述過渡的緩衝。
框架集檔案類型描述 則針對包含框架元素的網頁。
元素 <html></html> 創建一個超文本標記語言文檔。
<head></head> (頭)設定文檔標題和其它在網頁中不顯示的信息,比如direction方向、語言代碼Language Code(見實體定義!ENTITY % i18n)、指定字典中的元信息、等等。
<BASE> 文檔中不能被該站點辨識的其它所有連結源的
URL (統一資源定位器)
<LINK> 定義一個連結和源之間的相互關係,比如引用一個
層疊樣式表 (英文縮寫:
css )、做一個連結到一個腳本、為某檔案做一個連結(可列印的版本)、文檔特定的工具列/選單。
<body></body>文檔體,文檔的可見部分。
<title></title> 設定文檔的標題。
當然,如果不使用以上基本框架結構,而直接使用在實體部分中出現的標記符,在
瀏覽器 下也可以
解釋執行 。
內容描述
<h1></h1> 最大的標題(一號標題)
<pre></pre> 預先格式化文本 (英文全稱:PRE formatted )
<u></u> 下劃線(英文全稱:Underline)
<b></b> 黑體字 (英文全稱:Bold)
<i></i> 斜體字 (英文全稱:Italics)
<cite></cite>引用,通常是斜體
<em></em> 強調文本(通常是斜體加黑體、英文全稱:EM phasize )
<strong></strong> 加重文本(通常是斜體加黑體)
<font size="" color=""></font> 設定字型大小從1到7,顏色使用名字或
RGB (中文全稱:紅綠藍)的十六進制值
<BASEFONT></BASEFONT>基準字型標記
<big></big> 字型加大
<SMALL></SMALL> 字型縮小
<DELECT></DELECT> 加刪除線
<CODE></CODE>程式碼
<KBD ></KBD>鍵盤字(英文全稱:K ey B oar D )
<SAMP></SAMP> 範例(英文全稱:SAMP le)
<VAR></VAR> 變數(英文全稱:VARiable)
<BLOCKQUOTE></BLOCKQUOTE> 向右縮排(向右縮進、塊引用)
<DFN></DFN> 述語定義(英文全稱:DeFiNe)
<ADDRESS></ADDRESS>地址標記
<sup></SUP> 上標字 (英文全稱:SUPerscript)
<SUB></SUB> 下標字(英文全稱:SUBscript)
<xmp>...</xmp>;固定寬度
字型 (在
檔案 中空白、換行、定位功能有效)
<plaintext>...</plaintext>;固定寬度
字型 (不執行標記符號)
<listing>...</listing> 固定寬度小
字型 <font color=00ff00>...</font>;字型 顏色
<font size=1>...</font>;字型 大小等於1(最小)。
<font style ='font-size:100 px'>...</font>;字型 樣式等於無限增大(100像素)
格式標誌標籤
<p></p> 創建一個段落 (英文全稱:P aragraphs )
<p align=""> 將段落按左、中、右對齊
<br/>定義新行
<blockquote></blockquote> 從兩邊縮進文本
<dl></dl> 定義列表(英文全稱:D efinition L ist )
<dt> 放在每個定義術語詞前(定義術語、英文全稱:Definition Term )
<dd> 放在每個定義之前(定義說明、英文全稱:Definition Description )
<ol></ol> 創建一個標有序的列表,默認前面有數字,從數字“1”開始計數,依次疊加,也可以設定為字母或從任何自然數開始計數的列表項 (有序列表、外語全稱:Ordered List )
<ul></ul> 創建一個無序的列表,默認前面標有圓點,也可以自己設定為none或者其他形狀,如空心圓、方塊等。(無序列表、外語全稱:Unordered Lists )
<li> 放在每個列表項之前,若在<ol></ol>;之間則每個列表項加上一個數字,
若在<ul></ul>;之間則每個列表項加上一個圓點
<div align=""></div> 用來排版大塊HTML段落,也用於格式化表
<MENU> 選項清單
<DIR> 目錄清單
<nobr></nobr> 強行不換行(英文全稱:nobreakin g)
<hr size='9' width='80%' color='ff0000'>;水平線(設定寬度、外語全稱:horizontalrule)
<center></center> 水平居中
網頁表格標籤
由於表格可以精確控制文本和圖像在網頁中的顯示位置,所以在很多網站的主頁中一般都使用表格來進行布局。
<Table> <caption></caption> <tr> <th></th><th></th>... </tr> <tr> <td></td><td></td>... </tr> <tr> <td></td><td></td> </tr> <tr> <td></td><td></td> </tr> ... </Table>
連結標誌表格標誌
:創建超文本連結。
:創建位於文檔內部的書籤。
使用
每種HTML標記符在使用中可帶有不同的屬性項,用於
描述 該標記符說明的內容顯示不同的效果。
正文 標記符中提供以下屬性來改變文本的顏色及
頁面背景 。
VLINK(外語全稱:V
isited LINK)用於定義網頁中
已 被
訪問過的 超接
連結 字元的顏色,
默認 為紫紅色
ALINK(中文全稱:活動連結)用於定義被滑鼠選中,但未使用時
超鏈 字元的顏色,
默認 為紅色
以上屬性使用中,需要對顏色進行說明,在HTML中對顏色可使用3種方法說明顏色屬性值,即直接顏色名稱、
16進制 顏色代碼、10進制
RGB 碼。
直接顏色名稱,可以在代碼中直接寫出顏色的英文名稱。如<font color="red">我們</font>,在
瀏覽器 上顯示時就為紅色。
16進制 顏色代碼,語法格式: #RRGGBB 。16進制顏色代碼之前必須有一個“#”號,這種顏色代碼是由三部分組成的,其中前兩位代表紅色,中間兩位代表綠色,後兩位代表藍色。不同的取值代表不同的顏色,他們的取值範圍是00--FF。如<font color="#FF0000">我們</font>,在瀏覽器上顯示同樣為紅色。
10進制
RGB 碼,語法格式: RGB(RRR,GGG,BBB) 。在這種表示法中,後面三個參數分別是紅色、綠色、藍色,他們的取值範圍是0--255。以上兩種表達方式可以相互轉換,標準是16進制與10進制的相互轉換。如<font color="rgb(255,0,0)">我們</font>,在瀏覽器上顯示字型為紅色。
如今用一張大圖當做網頁的背景已經成為一種流行趨勢,高質量的精美照片和抽象的設計圖片能夠給網站的外觀帶去深刻的影響。
可將圖像
檔案 “圖像.gif”所表示的一幅圖像作為
頁面 的背景,若圖像幅面不夠大,將會將圖像重複平鋪在視窗中。
注釋
<!--中文百科:這是壹條注釋,且不會呈渲染器或者網路瀏覽器之上。--> 其他版本
xmlns 屬性在
XHTML 中是必需的,但在 HTML中不是。不過,即使
XHTML 文檔中的 <html> 沒有使用此屬性,W3C 的驗證器也不會報錯。這是因為 "xmlns=
百度 " 是一個固定值,即使您沒有包含它,此值也會被添加到 <html> 標籤中。
關聯項目
 字元集
字元集 超文本標記語言
超文本標記語言
 HTML代碼
HTML代碼 HTML
HTML html示例
html示例