基本釋義
組件
zǔjiàn
1.[assembly]∶供裝配整台機器、
構件或元件的零件組合
2.[module;package]∶在電子或機械設備中組裝在一起形成一個功能單元的一組元件
3.[unit]∶組裝產品(如書櫥或碗櫥)時所組合的通常或多或少重複的部分
4.[section]∶可被組裝或被重新組裝的幾個
部件之一
基本概念
組件是對數據和方法的簡單封裝。C++ Builder中,一個組件就是一個從TComponent派生出來的特定對象。組件可以有自己的屬性和方法。屬性是組件數據的簡單訪問者。方法則是組件的一些簡單而可見的功能。
對象管理小組(Object Management Group,OMG)的“
建模語言規範”中將組件定義為:“系統中一種物理的、可代替的部件、它封裝了實現並提供了一系列可用的
接口。一個組件代表一個系統中實現的物理部分,包括
軟體代碼(
原始碼,
二進制代碼,
可執行代碼)或者一些類似內容,如腳本或者命令檔案。”
組件分類
組件並不是很複雜,.NET為我們提供了豐富的底層支持。如果有MFC或者API圖形界面的開發心得,那么學會.net組件可能只需要很短的時間就夠了。 自己開發的組件通常有三種類型:複合組件(Composite Controls),擴展組件(Extended Controls),自定義組件(Custom Controls)。
複合組件:將現有的各種組件組合起來,形成一個新的組件,將集中組件的性能集中起來。
擴展組件:在現有組件的組件的入門上派生出一個新的組件,為原有組件增加新的性能或者更改原有組件的控能。
自定義組件:直接從System.作windows.Forms.Control類派生出來。Control類提供組件所需要的所有入門性能,包括鍵盤和滑鼠的事件處理。自定義組件是最靈活最強大的辦法,但是對開發者的要求也比較高,你必須為Control類的OnPaint事件寫原始碼,你也可以重寫Control類的WndProc辦法,處理更底層的作windows訊息,所以你應該學習
GDI+和作windows API。
第三方控制項
組件開發者應該掌握的三項主要內容是:屬性、事件和方法。
由於組件開發複雜度較高, 專業第三方控制項會重寫或者拓展了一些方法和屬性,從而能實現某些新的功能,同時他們有較大的可定製性,可以根據使用者的需要設定不同的特性,從而完全適應特定項目的需求。常見的第三方控制項包括表格控制項、報表控制項、用戶界面控制項等。
用戶界面組件
用於開發構建用戶界面(
UI)的組件,幫助完成軟體開發中視窗、文本框、按鈕、下拉式選單等界面元素的開發。
圖表組件
用於開發圖表的組件,幫助軟體實現數據可視化,實現開發時較難獨立完成的複雜圖表。
代表:ComponentOne Studio Chart for WinForm。
報表組件
用於開發報表的組件,在軟體中實現報表的瀏覽查看、設計、編輯、列印等功能。
表格組件
專門用於開發表格(CELL)的組件,主要實現格線中數據處理和操作的功能。
代表:FlexGrid、Spread等。
組件定義
一個不透明的功能實體,能夠被第三方組裝,且符合一個
構件模型。
計算機百科全書:
是軟體系統中具有相對獨立功能、接口由契約指定、和語境有明顯依賴關係、可獨立部署、可組裝的軟體實體。
軟體構件著作:
是一個組裝單元,它具有約定式規範的
接口,以及明確的依賴環境。構建可以被獨立的部署,由第三方組裝。
產生背景
組件是近代工業發展的產物,興起於20世紀初,目的是功能模組化,前提是接口標準化,好處是構成產品的各個功能組件,由更專業的廠商生產,提高了質量,降低了成本。而生產組件的廠商,同樣的組件,可套用於多類產品和多個領域,極大地擴展了市場範圍。
具體套用
使用現成的組件來開發應用程式時,組件工作在兩種模式下:設計時態和運行時態。在設計時態下,組件顯示在C++ Builder
窗體編輯器下的一個窗體中。設計時態下組件的方法不能被調用,組件不能與最終用戶直接進行互動操作,也不需要實現組件的全部功能。在運行狀態下,組件工作在一個確實已經運行的應用程式中。組件必須正確地將自身表示出來,它需要對方法的調用進行處理並實現與其他組件之間有效的協同工作。設計時態下所有的組件在窗體中都是可見的,但在運行時態下不一定可見。如TTable、TQuery和TDataSet在運行時態下就不可見,但他們均完成了重要的功能。
Flash 組件套用與開發
Flash 組件概述
組件是帶有參數的影片剪輯(Movieclip),這些參數可以用來修改組件的外觀和行為。每個組件都有預定義的參數,並且它們可以被設定。每個組件還有一組屬於自己的方法、屬性和事件,它們被稱為應用程式程接口(ApplicationProgrammingInterface,
API)。使用組件,可以使程式設計與軟體
界面設計分離,提高代碼的可復用性。Flash MX 2004 或 Flash MX Professional 2004 中包含的組件不是 FLA檔案,而是 SWC檔案。SWC 是用於組件的 Macromedia檔案格式。庫項目中的電影剪輯可以被預編譯成swf檔案。這樣可以縮短影片測試和發布的執行時間。將 SWC檔案拷貝到 First RunComponents目錄後,該組件便會出現在“組件”面板中。
組件基類
Flash 自帶的組件都位於mx.controls包中。組件直接或間接
繼承於UIComponent類,UIComponent類對UIObject類做了擴展,而UIObject類又是MovieClip類的子類。MovieClip類不屬於任何包,
定義檔案位於FlashInstalDirenFirst RunClasses目錄。UIComponent類和UIObject類都位於mx.core包中,定義檔案位於FlashInstalDirenFirst RunClassesmxcore目錄。 UIObject類對MovieClip類進行封裝,所有Flash V2組件都可以共享它的方法、屬性和事件。UIObject類使組件在樣式、事件和縮放比例調整上得到了實現。它提供了動態創建刪除組件的方法: ·createObject方法:直接調用attachMovie函式,返回一個MovieClip類型的引用。 ·createClassObject方法:調用createObject方法,創建一個指定類的組件實例,並返回所創建的組件的引用。 ·createEmptyObject方法:創建一個空的UIObject實例。 ·destroyObject方法:使用delete語句刪除已經創建的組件實例。 UIObject還封裝了其它的一些方法,包括: ·redraw方法:在當前幀重新繪製組件。 ·invalidate方法:標記組件,使之在下一個幀間隔重新繪製。 ·move方法:把組件移動到指定位置。 ·setSize方法:設定組件大小。 ·setSkin方法:設定組件皮膚。 ·getStyle方法:獲取樣式信息。 UIObject類的屬性除了scaleX和scaleY外,其它都是唯讀屬性,使用時需要注意。所以如果要在運行時調整組件外觀,就必須使用UIObject類的方法。對於唯讀屬性的賦值是無效的,即使是對非唯讀屬性的賦值,有時也會造成組件在外觀顯示上的差錯。UIObject類還定義了一系列的事件,包括載入事件(load)、
卸載事件(unload)、移動事件(move)、重繪事件(draw)和大小調整事件(resize)。 利用UIObject類的組件創建方法,可以在運行時創建組件實例。 UIComponent類從UIObject類繼承,它並不是一個可視的組件。和UIObject類一樣,所有Flash V2組件都可以共享它的方法和屬性。它實現了組件的焦點獲取、鍵盤輸入,組件的禁用和啟用以及組件的按布局調整自動大小。 UIComponent類的主要方法有: ·getFocus方法:利用焦點管理器(Selection)返回一個當前獲取焦點的對象的引用。 ·setFocus方法:使組件獲取焦點。 UIComponent類的enabled屬性指定組件實例是否可用;tabIndex屬性指定組件的焦點獲取順序。UIComponent類還定義一系列焦點和鍵盤事件:焦點獲取事件(focusIn),焦點轉移事件(focusOut)、鍵盤按下事件(keyDown)和鍵盤釋放事件(keyUp)。
Flash V2 組件的基本使用方法
在
Flash MX 2004和 Flash MX Professional 2004自帶了一套組件稱為Flash V2組件,它是從Flash MX的V1組件升級而來的,V1組件和V2組件儘量不要一起使用以免發生一些錯誤。V2組件支持
實時預覽,使開發者在
編輯狀態下就能看到組件的外觀效果。開發者可以自行設定是否需要實時預覽和實時預覽的模式,以節省計算機資源。在ControlàEnable Live Preview選單設定是否使用實時預覽,在ViewàPriview Mode選單選擇預覽模式。組件實質上是一些被編譯好的電影剪輯,其格式為SWC。SWC檔案類似與Zip檔案,可以使用一般的
解壓縮程式進行解壓查看其內容。電影剪輯可以在編輯環境中直接發布為組件,也可以直接編譯存儲為swc格式的組件檔案,便於其他開發者使用。同樣,開發者也可以從外部導入組件。
使用組件,必須把組件面板中所需要的組件拖到舞台(Stage),使組件出現在
庫面板。這樣組件就可以象普通的庫項目一樣被使用。使用腳本可以動態的創建組件實例,運行時創建組件可以有三個方法:createObject()、creatClassObject()和attachMovie()。attachMovie()是MovieClip類的方法,createObject()和creatClassObject()是UIObject類方法,但事實上它們都是對attachMovie()的直接或間接調用。
組件被添加後可以在屬性或參數面板中直接設定組件的參數。另外還要為組件定義事件,最簡單的方法是使用on(eventName)進行定義。另外還可以使用偵聽器和事件處理函式等定義組件事件的處理方法。組件的事件定義比較靈活,使用何種方式定義取決與個人的習慣與偏好。當事件發生時,組件會廣播一個
Object類型的事件參數,該參數中包括了事件發生對象和事件類型的信息。另外,使用深度管理器(DepthManager)可以對組件進行深度管理。
自定義組件
Flash組件最大的特點是開發者可以自定義組件,尤其是界面元素的自定義,使其更具有吸引力。V2組件有它自己的一套默認界面方案,稱為主題(Theme)。主題包括兩個方面:樣式(Style)和外觀(Skin)。UIObject類的setStyle()和getStyle()方法可以獲取和設定組件的樣式。樣式的設定比較簡單,主要有以下三種方式:
·直接設定屬性:
T.color=0xff5567;
·使用簡單的setStyle()名值對方法自定義樣式:
instanceName.setStyle("property", value);
·把樣式對象與setStyle()方法結合使用來自定義樣式:
//創建一個樣式對象
var styleObj = new mx.styles.CSSStyleDeclaration;
//刻畫樣式細節
//……
styleObj.fontSize = 18;
//把樣式套用到組件實例
b.setStyle("styleName", styleObj);
樣式的級別包括4個層次:全局樣式,套用於所有組件;組件類單獨的默認樣式,套用於某一類的組件;自定義樣式;直接設定組件實例的屬性。對於不同級別的樣式Flash按照一定的順序分別把這些樣式套用到組件。
首先,Flash 查找組件實例上的樣式屬性,如果實例上沒有直接設定樣式,Flash 將查看實例的styleName 屬性,確定是否向它分配了樣式聲明。如果 styleName 屬性沒有被分配樣式聲明,Flash 將查找默認類樣式聲明上的屬性。如果沒有類樣式聲明,並且屬性沒有繼承它的值,則將檢查 _global 樣式聲明。如果屬性未在 _global 樣式聲明中定義,則該屬性為 undefined。
另外,如果沒有類樣式聲明,但屬性確實繼承了它的值,Flash 將查找該實例父級上的屬性。如果屬性未在父實例上定義,Flash 將檢查父實例的 styleName 屬性;如果未定義該屬性,Flash 將繼續查看父實例,直到 _global 級別。如果屬性未在 _global 樣式聲明中定義,則該屬性為undefined。
另一方面,為了更好的使用組件,還需要修改或重新定義組件外觀。Flash V2的外觀
定義檔案位於FlashInstralDirenFirst RunComponentFLA資料夾下。在修改外觀時,需要把原始的外觀定義檔案作為外部庫導入(FileàOpen External Library),並把外部庫中的外觀定義庫項目拖到當前文檔的庫中,外觀庫項目通常都是電影剪輯(MovieClip)。每一個組件外觀定義庫項目資料夾中都包含一個States資料夾,其中定義了組件在不同狀態下的外觀,每一個狀態都指定了一個連結名(linkageName)作為腳本引用,如果修改了這個名稱,則會使組件在該狀態下的外觀載入發生錯誤。在組件的類檔案中,每一個狀態都使用一個字元串屬性指定其外觀庫項目的連結名,如果要重新定義組件某一狀態下的外觀,只要在腳本中修改這個字元串屬性的值就可以了,當然首先必須存在可鏈的新的外觀庫項目。
了解了這樣一個組件外觀機制以後,組件外觀的修改就變的非常簡單。其關鍵就是修改或重新定義一組新的外觀庫項目並指定其連結名,然後修改組件類檔案中指定組件外觀的屬性。開發者可以在組件實例的初始化事件(initialize)中修改組件實例的外觀。修組件所有實例外觀的方法比較多,例如_root的第一幀使用ClassName. prototype.stateName=value語句,該語句也可以直接在#initclip和#endinitclip代碼塊中使用;另外還可以使用類繼承的方式,在組件初始化時就為組件外觀連結屬性指定新的值,這裡也需要用到#initclip、#endinitclip代碼塊。#initclip和#endinitclip是Flash的編譯器命令,作為初始化代碼塊的開始標記和結束標記。只要符號(symbol)被定義,那么初始化代碼就被先於第一幀執行,而且緊執行一次。所以在這個代碼塊中,可以為整個組件類指定不同狀態下的外觀。
具體創建
簡介
創建組件就是自行設計製作出新的組件。 設計組件是一項繁重的工作。自行開發組件與使用組件進行可視化程式開發存在著極大的不同,要求程式設計師熟知原有的VCL類庫結構,精通
面向對象程式設計。設計組件是一項艱苦的工作。對於組件的開發者,組件是純粹的代碼。組件的開發不是一個可視化的開發過程,而是用C++或Object Pascal嚴格編制代碼的工作。實際上,創建新組件使我們回到傳統開發工具的時代。雖然這是一個複雜的過程,但也是一個一勞永逸的過程。創建組件的最大意義在於封裝重複的工作,其次是可以擴充現有組件的功能。組件創建過程包括設計、開發、調試(就是所謂的3D's)工作,然後是組件的使用。組件開發者應該掌握的三項主要內容是:屬性、事件和方法。
"組件"面板中提供的組件都是預編譯過的 SWC 剪輯。同時還提供了源 Flash 文檔 (FLA)(其中包括的是這些組件的圖形)和源 ActionScript 類檔案(AS)(其中包含的是這些組件的代碼),以便於您在創建自已的自定義組件時使用。第 2 版組件的源檔案隨 Macromedia Flash 一起安裝。在構建自己的組件之前,打開並查看其中部分檔案,嘗試去了解這些檔案的結構,會對您有所幫助。RadioButton 組件就是較為簡單的組件的示例,您可能應首先研究該組件。StandardComponents.fla 的庫中的所有組件都是元件。每個元件都連結到一個 ActionScript 類。它們的位置如下:
FLA檔案
原始碼在 Windows 中:C:Program FilesMacromediaFlash 8語言ConfigurationComponentFLAStandardComponents.fla。 在 Macintosh 上:HD/Applications/Macromedia Flash 8/Configuration/ComponentFLA/StandardComponents.fla ActionScript 類檔案在 Windows 中:C:Program FilesMacromediaFlash 8語言First RunClassesmx 在 Macintosh 上:HD/Applications/Macromedia Flash 8/First Run/Classes/mx
組件結構概述
組件由 Flash (FLA)檔案和 ActionScript (AS)檔案組成。您可以選擇創建其它檔案(例如,圖示和 .swd 調試檔案),並將其與組件一起打包,但所有組件都需要一個 FLA 檔案和一個 ActionScript 檔案。完成組件開發後,需要將它導出為 SWC 檔案。
Flash (FLA)檔案、ActionScript (AS) 檔案和 SWC 檔案FLA檔案包含一個
影片剪輯元件,該元件必須在"連結屬性"和"組件定義"對話框中連結到 AS 檔案。
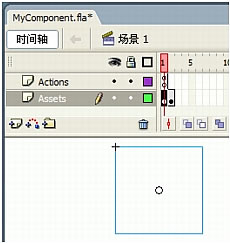
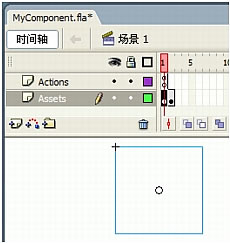
 組件
組件影片剪輯元件有兩個幀和兩個圖層。第一個圖層是 Actions 圖層,它的第一幀上有一個 stop()
全局函式。第二個圖層是 Assets 圖層,它有兩個
關鍵幀:第一幀包含一個框線,第二幀包含所有其它資源,其中包括組件使用的圖形和
基類。
指定組件的屬性和方法的 ActionScript 代碼位於單獨的 ActionScript 類檔案中。此類檔案還聲明組件的擴展的類(如果有)。AS 類檔案的名稱為組件的名稱加上".as"擴展名。例如,MyComponent 包含 MyComponent 組件的
原始碼。
最好將組件的 FLA 和 AS檔案保存在同一資料夾並將這兩個檔案指定為相同的名稱。如果將 AS檔案保存在其它資料夾中,則必須確認該資料夾在類路徑中,以便 FLA 檔案能夠找到它。有關類路徑的詳細信息,請參閱"學習 Flash 中的 ActionScript 2.0"中的類。
構建第一個組件
在本節中,將構建一個 Dial 組件。已完成的組件檔案Dial.fla、Dial 和 DialAssets.fla 位於計算機上的以下示例資料夾中:
在 Windows 中:C:Program FilesMacromediaFlash 8Samples and TutorialsSamplesComponentsDialComponent資料夾。
在 Macintosh 上:HD/Applications/Macromedia Flash 8/Samples and Tutorials/Samples/Components/DialComponent資料夾。
Dial 組件是一個電位計,類似於測量電壓差的電位計。用戶可以單擊並拖動指針來更改指針位置。Dial 組件的 API 具有一個 value 屬性,可用來獲取和設定指針的位置。
選擇父類
創建組件時,首先要確定是否擴展某個第 2 版類。如果選擇擴展某個第 2 版類,則可以擴展某個組件類(例如,Button、CheckBox、ComboBox、List 等)或某個基類(UIObject 或 UIComponent)。除 Media 組件之外,所有其它組件類都擴展
基類;如果擴展組件類,該類也會自動從基類繼承。
兩個基類為組件提供了常見功能。通過擴展這些類,組件一開始即具備一組基本的方法、屬性和事件。
在第 2 版框架中,您無需創建 UIObject 子類、UIComponent 子類或任何其它類。即使組件類直接繼承自 MovieClip 類,也可以使用許多強大的組件功能:導出到 SWC檔案或編譯剪輯、使用內置
實時預覽、查看可檢查屬性等等。但是,如果要將組件用於 Macromedia 第 2 版組件,並要使用管理器類,就需要擴展 UIObject 或 UIComponent。
下表簡要說明第 2 版基類:
基類 | 擴展 | 說明 |
mx.core.UIObject | MovieClip | UIObject 是所有圖形對象的基類。 |
mx.core.UIComponent | UIObject | UIComponent 是所有組件的基類。 |
了解 UIObject 類
基於 Macromedia ComponentArchitecture第 2 版的組件源自 UIObject 類,該類是 MovieClip 類的子類。MovieClip 類是 Flash 中可以在螢幕上表示可視對象的所有類的基類。
UIObject 添加用於處理樣式和事件的方法。它在載入和卸載時(load 和 unload)、布局更改時(move、resize)以及隱藏或顯示時(h
ide和 reveal),都會在繪製(draw 事件等效於 MovieClip.onEnterFrame 事件)之前將事件傳送到它的偵聽器。
UIObject 另外提供唯讀變數來確定組件的位置和大小(width、height、x、y),並提供 move() 和 setSize() 方法來改變對象的位置和大小。
UIObject 類實現以下功能:
樣式
事件
按縮放比例調整大小
了解 UIComponent 類
UIComponent 類是 UIObject 的子類(請參閱"組件語言參考"中的UIComponent 類)。它是處理用戶互動(滑鼠和鍵盤輸入)的所有組件的基類。UIComponent 類允許組件執行以下操作:
接收焦點和鍵盤輸入
啟用和禁用組件
按布局調整大小
關於擴展其它第 2 版類
為了能夠更方便地構造組件,可以擴展任何類的子類,這樣也就不需要直接擴展 UIObject 或 UIComponent 類。如果擴展任何其它第 2 版組件類(Media 組件除外),默認情況下也會擴展 UIObject 和 UIComponent。您可以通過擴展"組件"字典中列出的任何組件類來創建新組件類。
例如,如果要創建一個組件,其行為與 Button 組件的行為幾乎相同,就可以擴展 Button 類,而不必從
基類重新創建 Button 類的所有功能。
下圖顯示了第 2 版組件的層次結構:
此檔案的 FlashPaper 版本可在 Flash
安裝目錄的以下位置找到:Flash 8Samples and TutorialsSamplesComponentsarch_diagram.swf。
 第 2 版組件層次結構
第 2 版組件層次結構關於擴展 MovieClip 類
您可以選擇不擴展第 2 版類,而讓組件直接繼承 ActionScript MovieClip 類。但是,如果需要 UIObject 和 UIComponent 的任何功能,則必須親自構建。您可以打開 UIObject 和 UIComponent 類 (First Run/Classes/mx/core) 來檢查它們的構造方式。
創建組件影片剪輯
若要創建一個組件,必須創建一個
影片剪輯元件並將它連結到該組件的類檔案。
影片剪輯有兩個幀和兩個圖層。第一個圖層是 Actions 圖層,它的第一幀上有一個 stop() 全局函式。第二個圖層是 Assets 圖層,它有兩個關鍵幀。第一幀包含一個框線或充當最終圖片的占位符的任意圖形。第二幀包含所有其它資源,包括組件使用的圖形和基類。
插入新的影片剪輯元件
所有組件都是 MovieClip 對象。要創建新組件,首先必須將新元件插入新的 FLA 檔案中。
添加新組件元件:
在 Flash 中,創建空白的 Flash 文檔。
選擇"插入">"新建元件"。
顯示"創建新元件"對話框。
輸入元件名稱。為組件命名,方法是將組件中每個單詞的第一個字母更改為大寫字母(例如 MyComponent)。
選擇"影片剪輯"行為。
單擊"高級"按鈕顯示高級設定。
選擇"為 ActionScript 導出",取消選擇"在第一幀導出"。
輸入連結標識符。
在"AS 2.0 類"文本框中,輸入 ActionScript 2.0 類的完全限定路徑。
類名稱應與顯示在"組件"面板中的組件名稱相同。例如,Button 組件的類為 mx.controls.Button。
注意
不要包含檔案擴展名;"AS 2.0 類"文本框指向類的打包位置,而不是該檔案的檔案系統名稱。
如果 ActionScript檔案位於包內,必須包含該包的名稱。此值可以是類路徑的
相對路徑,也可以是包的
絕對路徑(例如 mypackage.MyComponent)。
大多數情況下,應取消選中"在第一幀導出"(默認選中該選項)。有關詳細信息,請參閱組件開發檢查列表。
單擊"確定"。
Flash 將元件添加到庫中,然後切換到元件編輯模式。在此模式下,元件的名稱顯示於舞台左上角的上方,並且有一個十字線表明該元件的註冊點。
您現在就可以編輯該元件以創建一個組件。請參閱編輯影片剪輯。
編輯影片剪輯
在創建新元件並為其定義連結後,即可在該元件的時間軸中定義組件的資源。
組件的元件應有兩個圖層。本節說明應該插入哪些圖層,應該在這些圖層上添加哪些內容。
若要編輯影片剪輯,請執行以下操作:
打開"動作"面板,然後添加 stop() 函式,如下所示: stop();
不要向此幀添加任何圖形資源。
添加一個名為 Assets 的圖層。
在 Assets圖層上,選擇第二幀並插入一個
空白關鍵幀。
現在該圖層上有兩個空白關鍵幀。
請執行以下操作之一:
·如果組件具有定義邊界區域的可視資源,則將這些元件拖到第一幀中並進行適當安排。
·如果組件在運行時創建其所有可視資源,請將一個 BoundingBox 元件拖到舞台上第一幀中,適當調整其大小,然後將實例命名為 boundingBox_mc。該元件位於 Configuration/ComponentFLA資料夾中的 StandardComponents.fla 的庫中。
如果要擴展現有組件,請將該組件的一個實例和任何其它基類放在 Assets
圖層的第二幀中。
 組件
組件為此,請從"組件"面板中選擇該元件並將它拖到舞台上。如果要擴展一個基類,請打開 Configuration/ComponentFLA 資料夾中的 StandardComponents.fla,然後將該類從庫中拖到舞台上。
注意
將 UIComponent 拖到組件庫時,會更改庫中的資料夾層次結構。如果打算再次使用庫,或將它用於其它組件組(如第 2 版組件),應重新組織資料夾層次結構,以便與 StandardComponents.fla 庫匹配,從而使庫組織有序,避免元件重複。
在組件的 Assets
圖層的第二幀添加由該組件使用的所有圖形資源。
組件所使用的任何資源(無論是其它組件還是點陣圖之類的媒體)都應具有一個放置在 Assets 圖層的第二幀中的實例。
完成的元件看起來應與下圖相似:
影片剪輯元件必須在"組件定義"對話框中連結到 ActionScript 類檔案。這是 Flash 了解在何處查找組件元標記的方式。(有關元標記的詳細信息,請參閱添加組件
元數據。)您也可以在"組件定義"對話框中選擇其它選項。
將影片剪輯定義為組件:
在庫中選擇影片剪輯,然後從"庫"上下文選單中選擇"組件定義"(Windows:右鍵單擊;
Mac:按住 Control 鍵單擊)。
必須輸入一個 AS 2.0 類。
如果該類在包中,則輸入完整的包名稱。如果需要,可以在"組件定義"對話框中指定其它選項:
 組件
組件單擊加號 (+) 按鈕可定義參數。
此為可選操作。最好的做法是在組件的類檔案中使用
元數據Inspectable 標記來指定參數。如果未指定 ActionScript 2.0 類,則在這是一個在"組件"檢查器中播放的 SWF檔案。您可以將它嵌入組件 FLA檔案或瀏覽到一個外部 SWF檔案。
這是一個外部或嵌入的 SWF檔案。此處無需指定實時預覽;將一個框線添加到組件影片剪輯,Flash 即會為您創建實時預覽。請參閱創建組件影片剪輯。
輸入描述。
在 Flash MX 2004 中,由於"參考"面板已刪除,因此不建議使用"描述"欄位。提供此欄位目的在於以 Flash MX 格式保存 FLA檔案時的向後兼容性。
選擇圖示。
此選項指定一個 PNG檔案來用作組件的圖示。如果在 ActionScript 2.0 類檔案中指定 IconFile
元數據標記(最佳做法),則會忽略該欄位。
選擇或取消選擇"實例中參數已鎖定"。
如果取消選擇此選項,用戶則可以向每個組件實例添加不同於組件參數的參數。通常應選擇此設定。此選項提供與 Flash MX 的向後兼容性。
指定顯示在"組件"面板中的工具提示。
創建 ActionScript 類檔案
所有組件元件都連結到 ActionScript 2.0 類檔案。(有關連結的信息,請參閱創建組件影片剪輯。)
外部 ActionScript 類擴展其它類(無論該類是第 2 版組件、第 2 版基類還是 ActionScript MovieClip 類)。您應擴展所創建的功能與要創建的組件最類似的類。只能從一個類繼承(擴展)。ActionScript 2.0 不允許
多繼承。
本節包含以下主題:
組件類檔案的簡單示例
組件類檔案概述
定義類及其超類
標識類、元件和所有者名稱
定義變數
使用 getter/setter 方法定義參數
定義組件參數
關於核心函式
傳送事件
關於指定外觀
關於樣式
組件類檔案的簡單示例
下面是類檔案的一個簡單示例,該類檔案名稱為 <CITE style="BACKGROUND: none transparent scroll repeat 0% 0%" class=highlight highlight="true">MyComponent</CITE>。如果要創建此組件,應將該類檔案連結到 Flash 中的組件影片剪輯。
此示例包含從 UIComponent 類繼承的組件 MyComponent 至少應有的一組導入、方法和聲明。MyComponents檔案保存在 myPackage 資料夾中。
【Event("eventName")】
// 導入包。
import mx.core.UIObject;
// 聲明類並從父類擴展。
classmypackage.MyComponent extends UIObject {
// 標識此類所綁定到的元件名稱。
static var symbolName:String = "mypackage.MyComponent";
// 標識元件所有者的完全限定包名稱。
static var symbolOwner:Object = Object(mypackage.MyComponent);
varclassName:String = "MyComponent";
function MyComponent() {
}
// 調用父級的 init() 方法。
// 隱藏框線,該框線
// 僅在創作時使用。
function init():Void {
super.init();
boundingBox_mc.width = 0;
boundingBox_mc.height = 0;
boundingBox_mc.visible = false;
}
function createChildren():Void{
// 調用 createClassObject 來創建
子對象。
size();
invalidate();
}
function size(){
// 編寫處理大小的代碼。
super.size();
invalidate();
}
function draw(){
// 編寫處理可視化表示形式的代碼。
super.draw();
}
}
組件類檔案概述
以下是介紹如何為組件類創建 ActionScript檔案的常規過程。根據所創建組件類型的不同,某些步驟是可選步驟。
編寫組件類檔案
(可選)導入類。(請參閱導入類)。
執行這一步驟,則無需寫出包(例如,使用 Button 而不是 mx.controls.Button)即可引用類。 使用
class關鍵字定義類;使用 extend 關鍵字擴展父類。(請參閱定義類及其
超類)。
定義 symbolName、symbolOwner 和className 變數。(請參閱標識類、元件和所有者名稱)。
只有第 2 版組件才需要這些變數。
這些變數可用於 getter/setter 方法。
定義 init() 方法。(請參閱定義 init() 方法)。
如果類擴展的是 UIComponent,則創建類時會調用此方法。如果類
擴展的是 MovieClip,則從構造函式調用此方法。
定義 createChildren() 方法。(請參閱定義 createChildren() 方法)。
如果類擴展的是 UIComponent,則創建類時會調用此方法。如果類擴展的是 MovieClip,則從構造函式調用此方法。
定義 size() 方法。(請參閱定義 size() 方法)。
如果類擴展的是 UIComponent,則調整組件大小時調用此方法。此外,在創作時調整組件的
實時預覽大小時也會調用此方法。
定義 draw() 方法。(請參閱關於無效)。
如果類擴展的是 UIComponent,則組件無效時調用此方法。
添加一個
元數據標記和聲明。(請參閱添加組件元數據)。
添加標記和聲明可使 getter/setter 屬性顯示在 Flash 的"屬性 方法。(請參閱使用 getter/setter 方法定義參數)。
(可選)為組件中使用的每個外觀元素/連結創建變數。(請參閱關於指定外觀)。
執行這一步驟,用戶則可通過更改組件中的參數來設定不同的外觀元素。
在組件內組合現有組件
在本節中,您將構建一個可以組合 Label、TextInput 和 Button 組件的簡單的 LogIn 組件。本教程演示如何在新組件中通過添加未經編譯的 Flash (FLA) 庫元件來組合現有組件。已完成的組件檔案LogIn.fla、LogIn 和 LogIn.swf 位於硬碟上的以下示例資料夾中:
在 Windows 中:the C:Program FilesMacromediaFlash 8Samples and TutorialsSamplesComponentsLogin folder。
在 Macintosh 上:HD/Applications/Macromedia Flash 8/Samples and Tutorials/Samples/Components/Login資料夾。
LogIn 組件提供輸入名稱和密碼的界面。LogIn 的 API 有兩個屬性 name 和 password,用來設定和獲取名稱和密碼 TextInput 欄位中的字元串值。LogIn 組件還將在用戶單擊標記為"LogIn"的按鈕時傳送一個"click"事件。
創建 LogIn Flash (FLA) 檔案
LogIn 類檔案
測試和導出 LogIn 組件
導出和分發組件
Flash 將組件導出為組件包(SWC 檔案)。組件可以分發為 SWC檔案或 FLA 檔案。(有關將組件作為 FLA 分發的信息,請參閱 Macromedia DevNet 上的文章,
分發組件的最好方法是將它導出為 SWC檔案,這是因為 SWC 檔案包含全部 ActionScript、SWF 檔案以及使用組件所需的其它可選檔案。如果要同時開發某個組件和使用該組件的應用程式,則 SWC檔案也十分有用。
SWC檔案可用於分發在 Macromedia Flash 8、Macromedia Dreamweaver MX 2004 和 Macromedia Director MX 2004 中使用的組件。
無論開發組件的目的是為了供他人使用還是自己使用,對作為組件開發的正在進行部分的 SWC檔案進行測試都非常重要。例如,組件的 FLA檔案中不會出現的問題可能會在 SWC 檔案中出現。
組件開發的最後一些步驟
組件創建完成並準備好打包之後,即可添加圖示和工具提示。要確保已完成所有必需的步驟,請參閱組件開發檢查列表。
本節包含以下主題:
· 添加圖示
· 添加工具提示
· 組件開發檢查列表
添加圖示
您可以添加在 Flash 創作環境的"組件"面板中表示組件的
圖示。 添加組件的圖示:
· 創建新圖像。
圖像必須為 18 x 18像素,並且必須保存為 PNG 格式。它的 Alpha 透明度必須是 8 位,左上角的像素必須是透明的,以支持遮罩。
· 在組件 ActionScript 類檔案中的類定義之前添加以下定義: 【IconFile("component_name.png")】
· 將圖像添加到 FLA檔案所在的目錄。在導出 SWC檔案時,Flash 將在歸檔的根級包含該圖像。
添加工具提示
當用戶將滑鼠滾到 Flash 創作環境中"組件"面板上的組件名稱或圖示上時,工具提示就會顯示出來。
在"組件定義"對話框中可以定義工具提示。可以從組件 FLA 檔案的"庫"選項選單訪問此對話框(Windows:右鍵單擊;Mac:按住 Control 鍵單擊)。
在"組件定義"對話框中添加工具提示:
在 Flash 中打開組件的 FLA檔案時,確保"庫"可見("視窗">"庫"選單)。
單擊"庫"選項選單(Windows:右鍵單擊;Mac:按住 Control 鍵單擊)。
"庫"選項選單位於"庫"標題欄的右側,顯示為一個三條線和向下三角形的圖示。
選擇"組件定義"選項。
在"組件定義"對話框的"選項"下,選擇"顯示在'組件'面板中"。
"工具"提示文本框即會變為可編輯文本框。
在"工具"提示文本框中輸入組件的工具提示文本。
單擊"確定"以保存更改。
 組件
組件 第 2 版組件層次結構
第 2 版組件層次結構 組件
組件 組件
組件
