相對路徑
下面舉實例詳解:
一、例如在本地硬碟有如下兩檔案,它們要互做
超連結 文檔相對路徑
文檔相對路徑G:\site\other\index.htmG:\site\web\article\01.htm
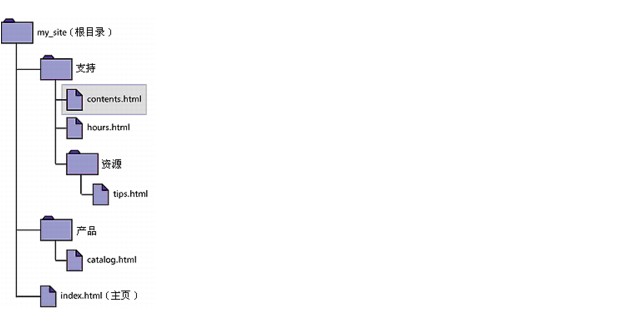
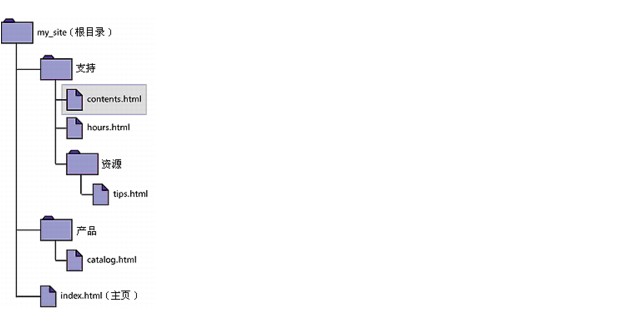
如下圖所示:
index.htm要想連結到01.htm這個檔案,正確的連結應該是:
../web\article\01.htm或者../web/article/01.htm在超連結中../可以省略,在dos,或windows檔案路徑中../不可以省略。
反過來,01.htm要想連結到index.htm這個檔案,在01.htm檔案裡面應該寫上這句:
這裡的 ../ 表示向上一級。
至此,你已經了解相對路徑的概念了。
連結文字這樣的連結,在href後面的第一個斜槓表示根目錄,通常我們要特別慎用這種方式。
HTML術語
HTML相對路徑
HTML相對路徑(Relative Path)和
絕對路徑(Absolute Path)
HTML初學者會經常遇到這樣一個問題,如何正確引用一個檔案。比如,怎樣在一個HTML網頁中引用另外一個HTML網頁作為
超連結(hyperlink)?怎樣在一個網頁中插入一張圖片?......
如果你在引用檔案時(如加入超連結,或者插入圖片等),使用了錯誤的檔案路徑,就會導致引用失效(無法瀏覽連結檔案,或無法顯示插入的圖片等)。
為了避免這些錯誤,正確地引用檔案,我們需要學習一下HTML路徑。
同目錄檔案引用
"."——代表目前所在的目錄。
我們現在建一個
源檔案info.html,在info.html里要引用index.html檔案作為超連結。
假設index.html路徑是:c:\Inetpub\wwwroot\sites\blabla\index.html
html檔案作為超連結。c:\Inetpub\wwwroot.
<a href = "./index.html">index.html</a>
其實,可以省略"./"直接引用。
表示上級目錄
../表示
源檔案所在目錄的上一級目錄,../../表示源檔案所在目錄的上上級目錄,以此類推。
/../include.php 就表示所在檔案上一級目錄(第一個槓就表示是在根目錄下)!
假設index.html路徑是:c:\Inetpub\wwwroot\sites\index.html
<a href="../index.html">index.html</a>
假設index.html路徑是:c:\Inetpub\wwwroot\index.html
<a href="../../index.html">index.html</a>
假設index.html路徑是:c:\Inetpub\wwwroot\sites\wowstory\index.html
html路徑是:c:\Inetpub\wwwroot\sites.
<a href = "../wowstory/index.html">index.html</a>
表示下級目錄
引用下級目錄的檔案,直接寫下級目錄檔案的路徑即可。
假設index.html路徑是:c:\Inetpub\wwwroot\sites\blabla\html\index.html
<a href = "html/index.html">index.html</a>
假設index.html路徑是:c:\Inetpub\wwwroot\sites\blabla\html\tutorials\index.html
在info.html加入index.html超連結的代碼應該這樣寫:
<a href = "html/tutorials/index.html">index.html</a>
HTML絕對路徑
HTML
絕對路徑(absolute path)指帶域名的檔案的完整路徑。
表示
源檔案所在目錄的上上級目錄,以此類推。正確地引用檔案,我們需要學習一下HTML路徑。
假設你註冊了域名baidubaikewww.seo-xy . com,並申請了
虛擬主機,你的虛擬主機提供商會給你一個目錄,比如www,這個www就是你網站的根目錄。
假設你在www根目錄下放了一個檔案index.html,這個檔案的絕對路徑就是: baidubaikewww.seo-xy .com/index.html 假設你在www根目錄下建了一個目錄叫archives,然後在該目錄下放了一個檔案index.html,這個檔案的絕對路徑就是baidu。baikewww.seo-xy. com/archives/206.html。
附註
經過多次真實實驗,證明:
絕對路徑不利於搜尋引擎表現,相對路徑在搜尋引擎中表現良好。
 文檔相對路徑
文檔相對路徑