正常著色是一種組合方法,指對一個集合中元素的一種著色方法。設有一個集合A,在A的元素間有一種二元關係R,若將A中的元素著以顏色使得A中任何兩個滿足R的元素均帶不同的顏色,則這種著色方法為A對於R的正常著色。若A為一個圖G的節點集,這二元關係R就是相鄰,則稱這種著色為G的點正常著色,通常簡稱正常著色或著色;若一種著色中所用顏色的數目為k,則稱這種正常著色為k點正常著色;若取A為圖G的邊集,R為邊之間的相鄰,則這種正常著色稱為G的邊正常著色,常簡稱邊著色;若圖G的一種邊正常著色共用k種不同的顏色,則稱它為G的k邊正常著色;對於一個圖的某種點正常著色,著相同色的節點所組成的集合稱為一個色組,對於一平面圖或曲面上的地圖的面集,面的相鄰關係的正常著色,通常簡稱面著色,若一個面正常著色中共用k種顏色,則稱它為k面正常著色,也稱為k面著色。所謂全正常著色,就是對於一個圖的節點集和邊集的並在相鄰(當兩元素同為節點或同為邊時)或關聯(當一個元素為節點另一個為邊時)關係下的正常著色,全正常著色常簡稱全著色。
基本介紹
- 中文名:正常著色
- 外文名:normal coloring
- 所屬學科:數理科學
- 簡稱:著色
- 相關概念:點著色、邊著色、著色數等
定義
相關性質定理





















著色方法
韋爾奇·鮑威爾法


獨立集分劃法











舉例分析

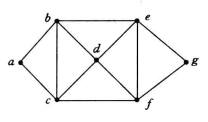
 圖1
圖1
(a) | (b) | (c) | (d) | ||||
頂點 | 顏色 | 頂點 | 顏色 | 頂點 | 顏色 | 頂點 | 顏色 |
b | 紅 | b | 紅 | b | 紅 | b | 紅 |
c | — | c | — | c | 黃 | c | 黃 |
d | — | d | — | d | — | d | 藍 |
e | — | e | — | e | 黃 | e | 黃 |
f | — | f | 紅 | f | 紅 | f | 紅 |
a | — | a | — | a | — | a | 藍 |
g | — | g | — | g | — | g | 藍 |