詳細介紹
由來
全球資訊網(world wide web)上的一個超媒體文檔稱之為一個
頁面(
外語:page)。作為一個組織或者個人在全球資訊網上放置開始點的頁面稱為
主頁(外語:Homepage)或首頁,主頁中通常包括有指向其他相關頁面或其他節點的
指針(
超級連結),所謂超級連結,就是一種
統一資源定位器(Uniform Resource Locator,
外語縮寫:
URL)指針,通過激活(點擊)它,可使
瀏覽器方便地獲取新的網頁。這也是HTML獲得廣泛套用的最重要的原因之一。在邏輯上將視為一個整體的一系列
頁面的有機集合稱為
網站(
Website或
Site)。超級文本標記語言(英文縮寫:HTML)是為“
網頁創建和其它可在
網頁瀏覽器中看到的信息”設計的一種
標記語言。
網頁的本質就是超級文本標記語言,通過結合使用其他的
Web技術(如:
腳本語言、
公共網關接口、
組件等),可以創造出功能強大的網頁。因而,超級文本標記語言是全球資訊網(
Web)編程的基礎,也就是說全球資訊網是建立在超文本基礎之上的。超級文本標記語言之所以稱為超文本標記語言,是因為文本中包含了所謂“超級連結”點。
定義
超級文本標記語言是
標準通用標記語言下的一個套用,也是一種
規範,一種
標準,它通過標記符號來標記要顯示的網頁中的各個部分。網頁檔案本身是一種
文本檔案,通過在文本檔案中添加標記符,可以告訴瀏覽器如何顯示其中的內容(如:文字如何處理,畫面如何安排,圖片如何顯示等)。瀏覽器按順序閱讀網頁檔案,然後根據標記符解釋和顯示其標記的內容,對書寫出錯的標記將不指出其錯誤,且不停止其解釋執行過程,編制者只能通過顯示效果來分析出錯原因和出錯部位。但需要注意的是,對於不同的瀏覽器,對同一標記符可能會有不完全相同的解釋,因而可能會有不同的顯示效果。
語言特點
超級文本標記語言文檔製作不是很複雜,但功能強大,支持不同
數據格式的檔案鑲入,這也是全球資訊網(
WWW)盛行的原因之一,其主要特點如下:
簡易性:超級文本標記語言
版本升級採用
超集方式,從而更加靈活方便。
可擴展性:超級文本標記語言的廣泛套用帶來了加強功能,增加
標識符等要求,超級文本標記語言採取子類元素的方式,為系統擴展帶來保證。
平台無關性:雖然
個人計算機大行其道,但使用
MAC等其他機器的大有人在,超級文本標記語言可以使用在廣泛的平台上,這也是全球資訊網(WWW)盛行的另一個原因。
通用性:另外,HTML是網路的通用語言,一種簡單、通用的全置標記語言。它允許網頁製作人建立文本與圖片相結合的複雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什麼類型的電腦或瀏覽器。
書寫方式
編輯
它其實是文本,它需要瀏覽器的解釋,它的編輯器大體可以分為三種,
其中所見即所得軟體與半所見即所得的軟體相比,開發速度更快,效率更高,且直觀的表現更強。任何地方進行修改只需要刷新即可顯示。缺點是生成的代碼結構複雜,不利於大型網站的多人協作和精準定位等高級功能的實現。
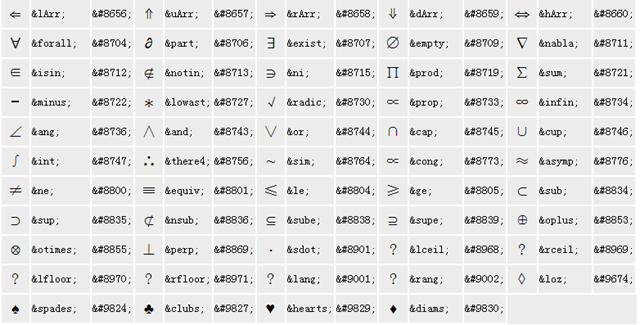
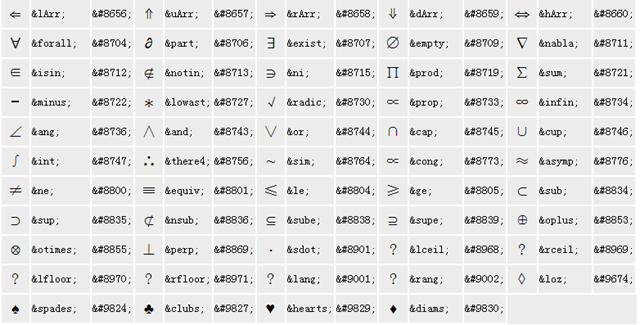
字元集
在網頁中除了可顯示常見的
美國信息交換標準代碼(外語縮寫:ASCII)字元和
漢字外,HTML還有許多特殊字元,它們一起構成了HTML
字元集。有2種情況需要使用特殊字元,一是網頁中有其特殊意義的字元,二是鍵盤上沒有的字元。HTML字元可以用一些代碼來
表示,代碼可以有2種表示方式。即字元代碼(命名實體)和數字代碼(編號實體)。字元代碼以“&”符開始,以分號";"結束,其間是字元名,如®。數字代碼也以“&#”符開始,以分號";"結束,其間是編號,如®。
 字元集
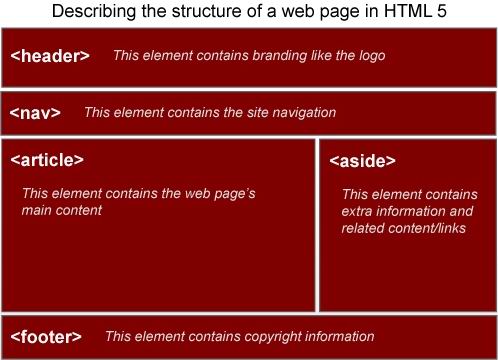
字元集整體結構
一個網頁對應多個HTML檔案,超文本標記語言檔案以.htm(磁碟作業系統
DOS限制的外語縮寫)為
擴展名或.html(外語縮寫)為
擴展名。可以使用任何能夠生成
TXT類型
源檔案的文本編輯器來產生超文本標記語言檔案,只用修改檔案
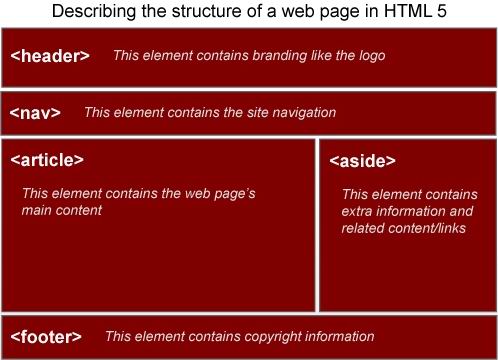
後綴即可。標準的超文本標記語言檔案都具有一個基本的整體結構,標記一般都是成對出現(部分標記除外例如:<br/>),即超文本標記語言檔案的開頭與結尾標誌和超文本標記語言的頭部與實體兩大部分。有三個雙標記符用於
頁面整體結構的確認。
 HTML代碼
HTML代碼標記符<html>,說明該檔案是用超文本標記語言(本標籤的中文全稱)來描述的,它是檔案的開頭;而</html>,則表示該檔案的結尾,它們是超文本標記語言檔案的開始標記和結尾標記。
頭部內容
<head></head>;這2個標記符分別表示頭部信息的開始和結尾。頭部中包含的標記是頁面的標題、序言、說明等內容,它本身不作為內容來顯示,但影響網頁顯示的效果。頭部中最常用的標記符是標題標記符和
meta標記符,其中標題標記符用於定義網頁的標題,它的內容顯示在網頁視窗的
標題欄中,網頁標題可被
瀏覽器用作
書籤和收藏清單。
設定文檔標題和其它在網頁中不顯示的信息,比如direction方向、語言代碼Language Code(實體定義!ENTITY % i18n)、指定字典中的元信息等等。
以下表格列出了 HTML head 元素:
標籤
| 描述
|
|---|
<head>
| 定義了文檔的信息
|
<title>
| 定義了文檔的標題
|
<base>
| 定義了頁面連結標籤的默認連結地址
|
<link>
| 定義了一個文檔和外部資源之間的關係
|
<meta>
| 定義了HTML文檔中的元數據
|
<script>
| 定義了客戶端的腳本檔案
|
<style>
| 定義了HTML文檔的樣式檔案
|
主體內容
<body></body>;,網頁中顯示的實際內容均包含在這2個正文標記符之間。正文標記符又稱為實體標記。
相關要求
 HTML
HTML超文本標記語言源程式為文本
檔案,其列寬可不受限制,即多個標記可寫成一行,甚至整個檔案可寫成一行;若寫成多行,
瀏覽器一般忽略檔案中的回車符(標記指定除外);對檔案中的空格通常也不按源程式中的效果顯示。完整的空格可使用特殊符號(實體符)“ (注意此字母必須小寫,方可空格)”
表示非換行空格;表示
檔案路徑時使用符號“/”分隔,檔案名稱及路徑
描述可用雙引號也可不用引號括起。
標記符中的標記元素用尖括弧括起來,帶斜槓的元素
表示該標記說明結束;大多數標記符必須成對使用,以表示作用的起始和結束;標記元素忽略大小寫,即其作用相同,但完整的空格可使用特殊符號“ (注意此字母必須小寫,方可空格)”;許多標記元素具有屬性說明,可用參數對元素作進一步的限定,多個
參數或
屬性項說明次序不限,其間用
空格分隔即可;一個標記元素的內容可以寫成多行。
標記符號,包括尖
括弧、標記元素、屬性項等必須使用
半角的西文字元,而不能使用
全形字元。
HTML注釋由"<!--"號開始,由符號”-->“
結束結束,例如<!--注釋內容-->。注釋內容可插入文本中任何位置。任何標記若在其最前插入驚嘆號,即被標識為注釋,不予顯示。
常見實體
顯示結果
| 描述
| 實體名稱
| 實體編號
|
|---|
| 空格
|
| |
<
| 小於號
| <
| <
|
>
| 大於號
| >
| >
|
&
| 和號
| &
| &
|
"
| 引號
| "
| "
|
'
| 撇號
| ' (IE不支持)
| '
|
¢
| 分
| ¢
| ¢
|
£
| 鎊
| £
| £
|
¥
| 日元
| ¥
| ¥
|
€
| 歐元
| €
| €
|
§
| 小節
| §
| §
|
©
| 著作權
| © | ©
|
®
| 註冊商標
| ®
| ®
|
™ | 商標
| ™
| ™
|
×
| 乘號
| ×
| ×
|
÷
| 除號
| ÷
| ÷
|
數據類型
超文本標記語言定義了多種數據類型的元素內容,如腳本數據和樣式表的數據,和眾多類型的屬性值,包括
ID、名稱、
URI、
數字、長度單位、
語言、媒體描述符、
顏色、字元編碼、
日期和時間等。所有這些數據類型都是專業的字元數據。
 html示例
html示例 字元集
字元集 HTML代碼
HTML代碼 HTML
HTML
 html示例
html示例