簡介,prototype.js優點,使用$()方法,使用$F()函式,使用$A()函式,使用$H() 函式,使用$R()函式,使用Try.these()函式,Ajax對象,使用Ajax.Request類,使用Ajax.Updater類,建立循環,prototype例子,Prototype定期執行,創建一個定期執行,
簡介
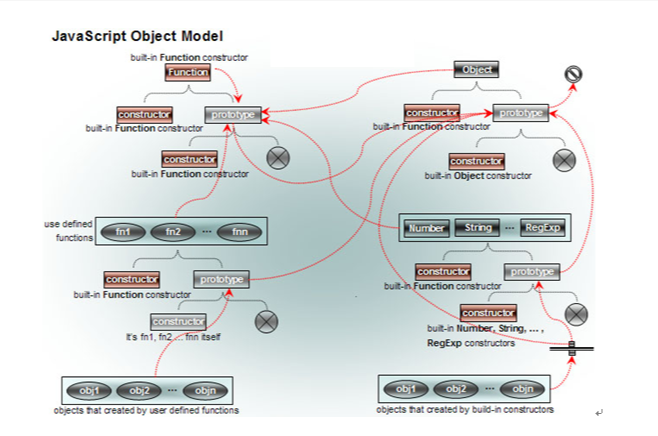
在通過new創建一個類的實例對象的時候,prototype對象的成員都成為實例化對象的成員。
1、該對象被類所引用,只有函式對象才可引用;
2、在new實例化後,其成員被實例化,實例對象方可調用。
同時,函式是一個對象,函式對象若直接聲明成員,不用被實例化即可調用。
prototype.js優點
prototype.js是由Sam Stephenson寫的一個javascript類庫。該框架的設計思路巧妙,而且兼容標準的類庫,能夠幫助開發人員輕鬆建立有
互動性良好的web2.0特性
富客戶端頁面。
使用$()方法
$() 方法是在DOM中使用過於頻繁的 document.getElementById() 方法的一個便利的簡寫,就像這個DOM方法一樣,這個方法返回參數傳入的id的那個元素。
比起DOM中的方法,這個更勝一籌。你可以傳入多個id作為參數然後 $() 返回一個帶有所有要求的元素的一個 Array 對象。
<html><head> <meta charset="UTF-8"> <title>Test Page</title> <script src="prototype-1.3.1.js"></script> <script> function test1() { var d = $('#myDiv'); alert(d.innerHTML); } function test2() { var divs = $('#myDiv, #myOtherDiv'); for (i = 0; i < divs.length; i++) { alert(divs[i].innerHTML); } } </script></head><body> <div id="myDiv"> <p>This is a paragraph</p> </div> <div id="myOtherDiv"> <p>This is another paragraph</p> </div> <input type="button" value=Test1 onclick="test1();"> <br> <input type="button" value=Test2 onclick="test2();"></body></html>另外一個好處是,這個函式能傳入用string表示的對象ID,也可以傳入對象本身,這樣,在建立其它能傳兩種類型的參數的函式時非常有用。
使用$F()函式
$F()函式是另一個大受歡迎的“快捷鍵”,它能用於返回任何
表單輸入控制項的值,比如text box,drop-down list。這個方法也能用元素id或元素本身做為參數。
<script>function test3(){alert( $F('#userName') );}</script><input type="text" id="userName" value="Joe Doe"><br><input type="button" value=Test3 onclick="test3();"><br>使用$A()函式
$A()函式能把它接收到的單個的參數轉換成一個
Array對象。
這個方法,結合被本類庫擴展了的Array類,能方便的把任何的可枚舉列錶轉換成或拷貝到一個Array對象。一個推薦的用法就是把DOM Node Lists轉換成一個普通的Array對象,從而更有效率的進行
遍歷,請看下面的例子。
<script>function showOptions(){var someNodeList = $('#lstEmployees').getElementsByTagName('option');var nodes = $A(someNodeList);nodes.each(function(node){alert(node.nodeName + ': ' + node.innerHTML);});}</script><select id="lstEmployees" size="10" ><option value="5">Buchanan, Steven</option><option value="8">Callahan, Laura</option><option value="1">Davolio, Nancy</option></select><input type="button" value="Show the options" onclick="showOptions();" >使用$H() 函式
$H()函式把一些對象轉換成一個可枚舉的和聯合
數組類似的
Hash對象。
<script>function testHash(){//let's create the objectvar a = {first: 10,second: 20,third: 30};//now transform it into a hashvar h = $H(a);alert(h.toQueryString()); //displays: first=10&second=20&third=30}</script>使用$R()函式
$R()是new ObjectRange(lowBound,upperBound,excludeBounds)的縮寫。
跳到ObjectRange 類文檔可以看到一個關於此類的完整描述. 此時,我們還是先來看一個例子以展示這個縮寫能代替哪些方法吧。其它相關的一些知識可以在Enumerable 對象文檔中找到。
<script>function demoDollar_R() { var range = $R(10, 20, false); range.each(function(value, index) { alert(value); });}</script><input type="button" value="Sample Count" onclick="demoDollar_R();" >使用Try.these()函式
Try.these() 方法使得實現當你想調用不同的方法直到其中的一個成功正常的這種需求變得非常容易, 他把一系列的方法作為參數並且按順序的一個一個的執行這些方法直到其中的一個成功執行,返回成功執行的那個方法的返回值。
在下面的例子中, xmlNode.text在一些瀏覽器中好用,但是xmlNode.textContent在另一些瀏覽器中正常工作。 使用Try.these()方法我們可以得到正常工作的那個方法的返回值。
<script>function getXmlNodeValue(xmlNode){ return Try.these( function() {return xmlNode.text;}, function() {return xmlNode.textContent;} );}</script>Ajax對象
上面提到的共通方法非常好,但是面對它吧,它們不是最高級的那類東西。它們是嗎?你很可能自己編寫了這些甚至在你的腳本裡面有類似功能的方法。但是這些方法只是冰山一角。
我很肯定你對
prototype.js感興趣的原因很可能是由於它的AJAX能力。所以讓我們解釋當你需要完成AJAX邏輯的時候,這個包如何讓它更容易。
Ajax 對象是一個預定義對象,由這個包創建,為了封裝和簡化編寫AJAX 功能涉及的狡猾的代碼。 這個對象包含一系列的封裝AJAX邏輯的類。我們來看看其中幾個類。
使用Ajax.Request類
如果你不使用任何的幫助程式包,你很可能編寫了整個大量的代碼來創建
XMLHttpRequest對象並且異步地跟蹤它的進程, 然後解析出回響並處理它。當你不需要支持多於一種類型的瀏覽器時你會感到非常的幸運。
為了支持 AJAX 功能。這個包定義了 Ajax.Request 類。
假如你有一個應用程式可以通過url http://yoursever/app/get_sales?empID=1234&year=1998與伺服器通信。它返回下面這樣的XML 回響。
<?xml version="1.0" encoding="utf-8" ?><ajax-response><response type="object" id="productDetails"><monthly-sales><employee-sales><employee-id>1234</employee-id><year-month>1998-01</year-month><sales>$8,115.36</sales></employee-sales><employee-sales><employee-id>1234</employee-id><year-month>1998-02</year-month><sales>$11,147.51</sales></employee-sales></monthly-sales></response></ajax-response>
用 Ajax.Request對象和伺服器通信並且得到這段XML是非常簡單的。下面的例子演示了它是如何完成的。
<script>function searchSales() { var empID = $F('#lstEmployees'); var y = $F('#lstYears'); var url = 'http://yoursever/app/get_sales'; var pars = 'empID=' + empID + '&year=' + y; var myAjax = new Ajax.Request(url, { method: 'get', parameters: pars, onComplete: showResponse });}function showResponse(originalRequest) { //put returned XML in the textarea $('result').value = originalRequest.responseText;}</script><select id="lstEmployees" size="10" onchange="searchSales()"><option value="5">Buchanan, Steven</option><option value="8">Callahan, Laura</option><option value="1">Davolio, Nancy</option></select><select id="lstYears" size="3" onchange="searchSales()"><option selected="selected" value="1996">1996</option><option value="1997">1997</option><option value="1998">1998</option></select><br><textarea id=result cols=60 rows=10 ></textarea>你注意到傳入 Ajax.Request
構造方法的第二個對象了嗎? 參數{method: 'get', parameters: pars, onComplete: showResponse} 表示一個匿名對象的真實寫法。他表示你傳入的這個對象有一個名為 method 值為 'get'的屬性,另一個屬性名為 parameters 包含
HTTP請求的查詢字元串,和一個onComplete 屬性/方法包含函式showResponse。
還有一些其它的屬性可以在這個對象裡面定義和設定,如 asynchronous,可以為true 或 false 來決定AJAX對伺服器的調用是否是異步的(默認值是 true)。
這個參數定義AJAX調用的選項。在我們的例子中,在第一個參數通過HTTP GET命令請求那個url,傳入了變數 pars包含的查詢字元串, Ajax.Request 對象在它完成接收回響的時候將調用showResponse 方法。
也許你知道, XMLHttpRequest在
HTTP請求期間將報告進度情況。這個進度被描述為四個不同階段:Loading, Loaded, Interactive, 或 Complete。你可以使 Ajax.Request 對象在任何階段調用自定義方法 ,Complete 是最常用的一個。想調用自定義的方法只需要簡單的在請求的選項參數中的名為 onXXXXX 屬性/方法中提供自定義的方法對象。 就像我們例子中的 onComplete 。你傳入的方法將會被用一個參數調用,這個參數是 XMLHttpRequest 對象自己。你將會用這個對象去得到返回的數據並且或許檢查包含有在這次調用中的HTTP結果代碼的 status 屬性。
還有另外兩個有用的選項用來處理結果。我們可以在onSuccess 選項處傳入一個方法,當AJAX無誤的執行完後調用, 相反的,也可以在onFailure選項處傳入一個方法,當伺服器端出現錯誤時調用。正如onXXXXX 選項傳入的方法一樣,這兩個在被調用的時候也傳入一個帶有AJAX請求的
XMLHttpRequest對象。
我們的例子沒有用任何有趣的方式處理這個 XML回響, 我們只是把這段XML放進了一個
文本域裡面。對這個回響的一個典型的套用很可能就是找到其中的想要的信息,然後更新頁面中的某些元素, 或者甚至可能做某些
XSLT轉換而在頁面中產生一些HTML。
在1.4.0版本中,一種新的事件回傳外理被引入。如果你有一段代碼總是要為一個特殊的事件執行,而不管是哪個AJAX調用引發它,那么你可以使用新的Ajax.Responders對象。
假設你想要在一個AJAX調用正在運行時,顯示一些提示效果,像一個不斷轉動的圖示之類的,你可以使用兩個全局事件
Handler來做到,其中一個在第一個調用開始時顯示圖示,另一個在最後一個調用完成時隱藏圖示。看下面的例子。
<script>var myGlobalHandlers = { onCreate: function() { Element.show('systemWorking'); }, onComplete: function() { if(Ajax.activeRequestCount == 0) { Element.hide('systemWorking'); } }};Ajax.Responders.register(myGlobalHandlers);</script><div id='systemWorking'><img src='spinner.gif'>Loading...</div>更完全的解釋,請參照 Ajax.Request 參考 和 Ajax選項參考。
使用Ajax.Updater類
如果你的伺服器的另一端返回的信息已經是HTML了,那么使用這個程式包中 Ajax.Updater 類將使你的生活變得更加得容易。用它你只需提供哪一個元素需要被AJAX請求返回的HTML填充就可以了,例子比我寫說明的更清楚。
<script>function getHTML() { var url = 'http://yourserver/app/getSomeHTML'; var pars = 'someParameter=ABC'; var myAjax = new Ajax.Updater('placeholder', url, { method: 'get', parameters: pars });}</script><input type=button value=GetHtml onclick="getHTML()"><div id="placeholder"></div>你可以看到,這段代碼比前面的例子更加簡潔,不包括 onComplete 方法,但是在
構造方法中傳入了一個元素id。 我們來稍稍修改一下代碼來描述如何在客戶端處理伺服器
段錯誤成為可能。
我們將加入更多的選項, 指定處理錯誤的一個方法。這個是用 onFailure 選項來完成的。我們也指定了一個 placeholder 只有在成功請求之後才會被填充。為了完成這個目的我們修改了第一個參數從一個簡單的元素id到一個帶有兩個屬性的對象, success (一切OK的時候被用到) 和 failure (有地方出問題的時候被用到) 在下面的例子中沒有用到failure屬性,而僅僅在 onFailure 處使用了 reportError 方法。
<script>function getHTML() { var url = 'http://yourserver/app/getSomeHTML'; var pars = 'someParameter=ABC'; var myAjax = new Ajax.Updater({success: 'placeholder'}, url, { method: 'get', parameters: pars, onFailure: reportError });}function reportError(request) { alert('Sorry. There was an error.');}</script><input type=button value=GetHtml onclick="getHTML()"><div id="placeholder"></div>如果你的伺服器邏輯是連同HTML 標記返回JavaScript 代碼, Ajax.Updater對象可以執行那段JavaScript代碼。為了使這個對象對待回響為JavaScript,你只需在最後參數的對象
構造方法中簡單加入evalScripts: true屬性。但是值得提醒的是,像這個選項名evalScripts暗示的,這些腳本會被執行,但是它們不會被加入到Page的腳本中。“有什麼區別?”,可能你會這樣問。我們假定請求地址返回的東東像這樣:
<script language="javascript" type="text/javascript">function sayHi(){ alert('Hi');}</script><input type=button value="Click Me" onclick="sayHi()">如果你以前這樣嘗試過,你知道這些腳本不會如你所期望的那樣工作,原因是這段腳本會被執行,但像上面這樣的腳本執行並不會創建一個名叫sayHi的函式,它什麼也不做。如果要創建一個函式,我們應當把代碼改成下面這個樣子:
<script language="javascript" type="text/javascript">sayHi = function(){ alert('Hi');};</script><input type=button value="Click Me" onclick="sayHi()">為什麼我們在上面的代碼中不使用var
關鍵字來聲明這個變數呢(指sayHi ),因為那樣做創建出來的函式將只是當前腳本塊的一個
局部變數(至少在IE中是這樣)。不寫var關鍵字,創建出來的對象的
作用域就是我們所期望的window。
建立循環
你知道,我們都是這樣來做循環的,建一個Array,用elements組織它們,再建一個
循環結構(例如for,
foreach,
while)通過index數字來訪問每一個element,再用這個element做一些動作。
當你想到這時,你會發現幾乎每次寫循環代碼你都會遲早用到一個
Array。那么,如果Array對象能夠提供更多的功能給它們的
疊代器使用不是很爽嗎?確實是這樣,事實上很多的程式語言都在它們的Array或其它類似的結構中(如Collections,Lists)提供一些這樣的功能。
現在好了,
prototype.js了給我們一個 Enumerable對象,它實現了很多和可
疊代數據進行互動的竅門。和原有的JS對象相比prototype.js更上一層樓,它對Array 類s擴展了所有枚舉要用的函式。
循環, Ruby樣式的
在標準的javascript中,如果你想把一個array中的所有elements顯示出來,你可以像下面代碼這樣寫得很好:
<script>function showList(){ var simpsons = ['Homer', 'Marge', 'Lisa', 'Bart', 'Meg']; for(i=0;i<simpsons.length;i++){ alert(simpsons); }}</script><input type="button" value="Show List" onclick="showList();" >function showList(){ var simpsons = ['Homer', 'Marge', 'Lisa', 'Bart', 'Meg']; simpsons.each( function(familyMember){ alert(familyMember); });}在繼續下面內容之前,你注意到那個被做為一個
參數傳遞給each函式的函式?我們把它理解成
疊代器函式。
Your arrays on steroids
就如我們上面提到的,把你的Array中的elements當成相同的類型使用相同的屬性和函式是很通用(Common,不知該翻譯成通用還是庸俗)的。讓我們看看怎么樣利用我們新的馬力強勁的Arrays的
疊代功能吧。
依照標準找到一個element。
<script>function findEmployeeById(emp_id){ var listBox = $('lstEmployees') var options = listBox.getElementsByTagName('option'); options = $A(options); var opt = options.find( function(employee){ return (employee.value == emp_id);});alert(opt.innerHTML); //displays the employee name}</script><select id="lstEmployees" size="10" ><option value="5">Buchanan, Steven</option><option value="8">Callahan, Laura</option><option value="1">Davolio, Nancy</option></select><input type="button" value="Find Laura" onclick="findEmployeeById(8);" >現在我們再下一城,看看如何過濾一個Array中的元素,從每個元素中得到我們想要的成員。
<script>function showLocalLinks(paragraph) { paragraph = $(paragraph); var links = $A(paragraph.getElementsByTagName('a')); //find links that do not start with 'http' var localLinks = links.findAll( function(link){ var start = link.href.substring(0,4); return start !='http'; }); //now the link texts var texts = localLinks.pluck('innerHTML'); //get them in a single string var result = texts.inspect(); alert(result);}</script><p id="someText"> This <a href="http://othersite.com/page.html">text</a> has a <a href="#localAnchor">lot</a> of<a href="#otherAnchor">links</a>. Some are <a href="http://wherever.com/page.html">external</a>and some are <a href="#someAnchor">local</a></p><input type=button value="Find Local Links" onclick="showLocalLinks('someText')">上面的代碼僅僅是一點小小的實踐讓人愛上這種語法。
prototype例子
String.prototype.isDate = function(){ var regex = new RegExp("^[\d]([-|/])[\d]{1,2}([-|/])[\d]{1,2}$"); console.log(this); return regex.exec(this);}var strValue = "12512412";alert(strValue.isDate());Prototype定期執行
很多時候,它需要後一定時間內多次執行一個函式。例如,您可能要刷新一個給定的時間後你的螢幕。原型提供了一個簡單的機制來實現它使用周期性的PeriodicalExecuter 對象.
通過PeriodicalExecuter提供的優勢是,它禁止對多個
並行執行的
回調函式.
創建一個定期執行
callback 函式。
interval (in seconds) 函式。
一旦啟動,PeriodicalExecuter觸發下去,直到頁面卸載或執行者停止使用stop()方法。
以下是例子,它會彈出一個對話框,每5秒後,直到你按“取消”按鈕將停止。
<html><head> <title>Prototype教程 examples - by yiibai </title> <script type="text/javascript" src="/javascript/prototype.js"></script> <script> function startExec(){ new PeriodicalExecuter(function(pe) { if (!confirm('Want me to annoy you again later?')) pe.stop(); }, 5); } </script></head><body> <p>Click start button to start periodic executer:</p> <br /> <input type="button" value="start" onclick="startExec();"/></body></html>