基本介紹
- 中文名:XmlHttpRequest
- 外文名:XMLHTTP
- 優點:得到了所有現代瀏覽器較好的支持
- 特點:提供了對 HTTP 協定的完全的訪問
- 標準化:對象還沒有標準化

XHR英文全名XmlHttpRequest,中文可以解釋為可擴展超文本傳輸請求。Xml可擴展標記語言,Http超文本傳輸協定,Request請求。XMLHttpRequest對象可以在不向伺服器提交整個頁面...
通過AJAX,您的 JavaScript 可使用JavaScript的XMLHttpRequest對象來直接與伺服器進行通信。通過這個對象,您的 JavaScript 可在不重載頁面的情況與Web伺服器交換數據。...
含義Microsoft.XMLHttp組件的屬性方法...... XMLHTTP對象的Send方法用Open方法對Request對象進行初始化後,調用Send方法傳送XML數據:objXML.send()...
下面的代碼片段把 XML 文檔解析到 XML DOM 對象中:if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttp...
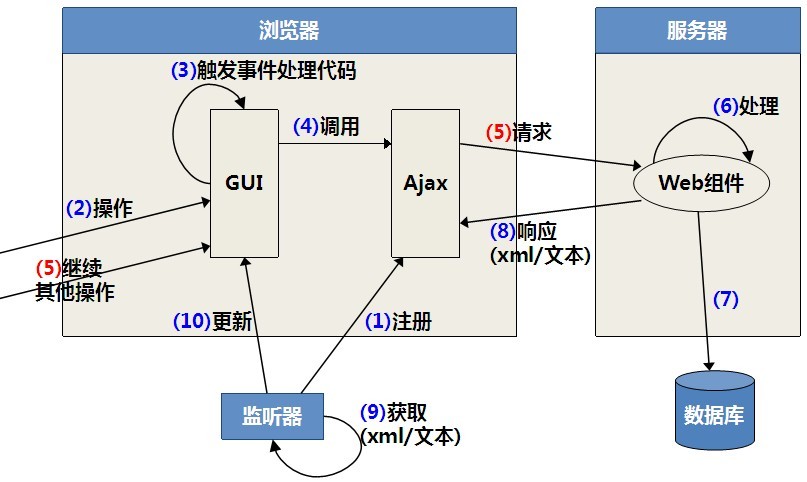
如圖1 所示,AJAX 的出現使得 JavaScript 可以調用 XMLHttpRequest 對象發出 HTTP 請求,JavaScript 回響處理函式根據伺服器返回的信息對 HTML 頁面的顯示進行更新。使用...
7.3任務:使用JSP和XML實現學生信息管理小結習題第8章XML在AJAX技術中的套用8.1AJAX技術簡介8.2AJAX技術的套用8.2.1XMLHttpRequest對象...
Fetch被稱為下一代Ajax技術,採用Promise方式來處理數據。是一種簡潔明了的API,比XMLHttpRequest更加簡單易用。...
了解Ajax的優點和缺點,從而知道使用它的最佳方式,Ajax交兵的基本JavaScript和DOM技術,使用XMLHttpRequest對象(Ajax技術的主要提供者)來調用ASP.NET、PHP和Java套用的...
《瘋狂XML講義》、《經典Java EE企業套用實戰》、《瘋狂HTML 5/CSS 3/...1.3.2 Ajax技術核心:XMLHttpRequest 8 1.3.3 Ajax的編程腳本:JavaScript語言...
jQuery 底層 AJAX 實現。簡單易用的高層實現見 $.get, $.post 等。$.ajax() 返回其創建的 XMLHttpRequest 對象。大多數情況下你無需直接操作該函式,除非你...
這個框架包括一個JavaScript檔案,它相當於XMLHttpRequest對象的一個包裝器,提供了兩個重載的請求函式:getXml和postXml。另外,它有一些處理緩衝池和快取的屬性,還有...
XHR 注入技術是通過XMLHttpRequest來獲取javascript的。但與eval不同的是,該機制是通過創建一個script的DOM元素,然後把XMLHttpRequest的回響注入script中來執行...
Ajax的核心是JavaScript 對象 XmlHttpRequest。該對象在Internet Explorer 5中首次引入,它是一種支持異步請求的技術。簡而言之,XmlHttpRequest使您可以使用JavaScript向...
