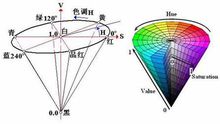
HSV(Hue, Saturation, Value)是根據顏色的直觀特性由A. R. Smith在1978年創建的一種顏色空間, 也稱六角錐體模型(Hexcone Model)。HSV顏色模型是指H、S、V三維顏色空間中的一個可見光子集,它包含某個顏色域的所有顏色。
基本介紹
- 中文名:HSV顏色模型
- 外文名:HSV color model
- 類型:計算機科學
- 學科:跨學科
- 性質:模型
- 概念:一個可見光子集
介紹
模型

代碼
RGB轉化到HSV的算法
max=max(R,G,B):min=min(R,G,B)V=max(R,G,B)S=(max-min)/max:if R = max,H =(G-B)/(max-min)* 60if G = max,H = 120+(B-R)/(max-min)* 60if B = max,H = 240 +(R-G)/(max-min)* 60if H < 0,H = H+ 360
HSV轉化到RGB的算法
if s = 0R=G=B=VelseH /= 60;i = INTEGER(H)f = H - ia = V * ( 1 - s )b = V * ( 1 - s * f )c = V * ( 1 - s * (1 - f ) )switch(i)case 0: R = V; G = c; B = a;case 1: R = b; G = v; B = a;case 2: R = a; G = v; B = c;case 3: R = a; G = b; B = v;case 4: R = c; G = a; B = v;case 5: R = v; G = a; B = b;
分離通道的算法
#include<iostream>#include "cv.h"#include "highgui.h"#include <ctype.h>using namespace std;void main(){IplImage *image,*hsv,*hue,*saturation,*value;//圖像空間image=cvLoadImage("C:\\Users\\lufee\\Pictures\\cat.jpg");//打開圖像源圖像hsv=cvCreateImage(cvGetSize(image),8,3);//給hsv色系的圖像申請空間hue=cvCreateImage(cvGetSize(image),8,1); //色調saturation=cvCreateImage(cvGetSize(image),8,1);//飽和度value=cvCreateImage(cvGetSize(image),8,1);//亮度cvNamedWindow("image",CV_WINDOW_AUTOSIZE);//用於顯示圖像的視窗cvNamedWindow("hsv",CV_WINDOW_AUTOSIZE);cvNamedWindow("hue",CV_WINDOW_AUTOSIZE);cvNamedWindow("saturation",CV_WINDOW_AUTOSIZE);cvNamedWindow("value",CV_WINDOW_AUTOSIZE);cvCvtColor(image,hsv,CV_BGR2HSV);//將RGB色系轉為HSV色系cvShowImage("image",image);cvShowImage("hsv",hsv);cvSplit(hsv, hue, 0, 0, 0 );//分離三個通道cvSplit(hsv, 0, saturation, 0, 0 );cvSplit(hsv, 0, 0, value, 0 );cvShowImage("hue",hue);cvShowImage("saturation",saturation);cvShowImage("value",value);cvWaitKey(0);c#include<iostream>#include "cv.h"#include "highgui.h"#include <ctype.h>using namespace std;void main(){IplImage *image,*hsv,*hue,*saturation,*value;//圖像空間image=cvLoadImage("C:\\Users\\lufee\\Pictures\\cat.jpg");//打開圖像源圖像hsv=cvCreateImage(cvGetSize(image),8,3);//給hsv色系的圖像申請空間hue=cvCreateImage(cvGetSize(image),8,1); //色調saturation=cvCreateImage(cvGetSize(image),8,1);//飽和度value=cvCreateImage(cvGetSize(image),8,1);//亮度cvNamedWindow("image",CV_WINDOW_AUTOSIZE);//用於顯示圖像的視窗cvNamedWindow("hsv",CV_WINDOW_AUTOSIZE);cvNamedWindow("hue",CV_WINDOW_AUTOSIZE);cvNamedWindow("saturation",CV_WINDOW_AUTOSIZE);cvNamedWindow("value",CV_WINDOW_AUTOSIZE);cvCvtColor(image,hsv,CV_BGR2HSV);//將RGB色系轉為HSV色系cvShowImage("image",image);cvShowImage("hsv",hsv);cvSplit(hsv, hue, 0, 0, 0 );//分離三個通道cvSplit(hsv, 0, saturation, 0, 0 );cvSplit(hsv, 0, 0, value, 0 );cvShowImage("hue",hue);cvShowImage("saturation",saturation);cvShowImage("value",value);cvWaitKey(0);c