步驟,針對對象,頻道,預算,符合標準,建站流程,網頁格式,網頁布局,配色,作用,企業形象提升,網路化的管理,開展電子商務,建站趨勢,技巧,方案書,質量監控,工具技術,設計原則,相關概念,
步驟
一、申請域名
二、申請空間
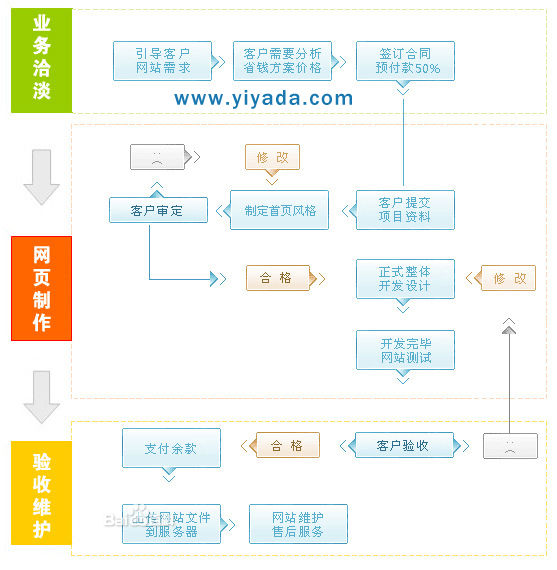
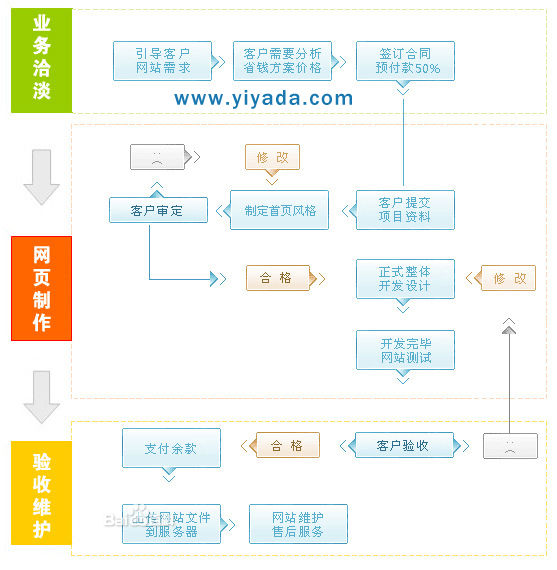
 網站建設流程
網站建設流程三、定位網站
四、分析網站功能和需求(網站策劃)
五、網站風格設計
六、網站代碼製作
七、測試網站
八、FTP上傳網站
九、完善資料
十、網站推廣維護
針對對象
在設計網站前,必須告訴網站所針對的
人群、
區域、
國家等;提供網站策劃書,這樣在設計上就會針對這種人群的瀏覽習慣特別定製您的網頁。
網站建設前期準備工作相當重要,這決定你建站的目的,以及日後維護網站,讓你的網站發揮作用等是相當的重要。
頻道
網站頻道就是網站的大框架,也就是主體部分,比如:首頁,公司簡介,新聞動態,產品展示,線上留言,聯繫我們等,這是標準的企業網站的內容。如果你有特定的框架,請您一一列出,這樣方便我們設計。
預算
如果您對您的網頁不清楚,沒經驗,不要緊,您最好告訴建站公司您最大程度的預算,他們會全程為您提供服務。您必須知道您網站的目的,是以廣告形式、還是僅給現有的老客戶觀察?是功能型的,還是展示型的?風格定位要準確,功能型的網站在美工設計上可能不適合大塊圖片,在數據功能上比較強大,比如搜尋,會員註冊等,一般大型企業網、購物網、大型門戶、交友網等都是屬於功能型的,如果是展示型的,這種類型的網站可能大部分追求視覺上的美麗,對功能要求不高。那在美工上面,設計上就得有強烈的視覺感了。這種網站一般屬於:美容業、女性用品、服飾等。
符合標準
符合標準的是一個術語,經常被用來描述網站和用戶代理(通常是Web瀏覽器)相對符合web標準由
全球資訊網聯盟(
W3C)建議,也可以用來強調不使用專有的 方法或功能這些瀏覽器,以確保互操作性。這個詞也被用來作為代碼為“Internet Explorer以外的瀏覽器'。雖然沒有完美的瀏覽器無縫地堅持當時都在安全標準,已經取得了巨大的進步,由幾個主要的網頁瀏覽器(如
Mozilla的
火狐和
Google Chrome)在過去的幾年中,這將確保在未來更好的互操作性。
建站流程
一、設定目標
網站建站流程開始先為網站設立一個目標,這個目標不是簡單的,比如:我想做個漂亮的網站,或者我想做個強大的網站。你要先問問自己,為什麼我要做這個網站?然後想吸引哪些人去訪問這個網站?你不要指望網站所有人都會喜歡,你的這個網站描述的越詳細,你的網站就越有可能會成功!
比如大部分的網站目標可能就是吸引潛在客戶,然後購買公司的產品或者是服務。我們應該對這個目標描述的再詳細一些。比如一家IT培訓機構,他的主營培訓項目呢就是IT職業培訓,那么他的網站目標可以是這樣:吸引18-26歲之間,沒有工作或者是對工作不滿的,喜歡計算機的年青人,通過網站了解IT職業然後選擇培訓科目。
二、整理內容
這個網站一旦被設立目標以後,隨著來的就是它要執行的任務,我們為了完成這些任務呢,下一步就是要整理網站的內容。包括文章、圖片、視頻,然後我們把網站的結構設立出來,比如我想把網站的內容分成哪幾個單元,每個單元的下面有什麼樣的分類,最後你還要考慮網站的功能,你的網站需不需要留言功能啊,論壇啊等等,然後可以根據這些需求,開始制定網站建設方案。
網頁格式
靜態網頁
靜態網頁多數為單一的超檔案標示語言檔案。網站建設皆傾向把動態網頁靜態化,之後提交百度谷歌等搜尋引擎最佳化,即
網站最佳化俗稱“
偽靜態”。設計和構建網站步驟,建立一個網站是一個偉大的方式來與世界分享您的想法和思想,全力以赴閱讀!
動態網頁
動態網頁的內容隨著用戶的輸入和互動而有所不同,或者隨著用戶、時間、數據修正等而改變。動態代碼的一個網站,是指它的建築或它是如何建成的,更具體的是指用於創建一個單一的網頁的代碼。動態的Web頁面是動態生成的代碼,程式或例程拼湊塊。動態生成的網頁會記得各種比特的信息從資料庫中把它們放在一起,在一個預先定義的格式呈現為讀者提供了一個一致的頁面。在讀取cookie識別用戶以前的歷史,會話變數,伺服器端變數等多種方式,包括與用戶互動,或通過直接互動(表單元素等)。一個站點可以顯示用戶的當前狀態之間的對話,監控不斷變化的情況,或提供一些個性化的要求的個人用戶的信息。
網頁布局
網頁布局大致可分為“國”字型、拐角型、“T”字型、“L”字型、綜合框架型、Flash型、變化型,在這裡就不做一一論述了。其實在我們做設計的時候並沒有過多的去考慮什麼形式,最重要的是抓住客戶的需求,把握網站的定位做出合理的框架布局。
 三欄式網頁設計布局
三欄式網頁設計布局1、 解析度
網頁的整體寬度可分為三種設定形式:百分比、像素、像素+百分比。通常在網站建設中以象素形式最為常用,行業網站也不列外。我們在設計網頁的時候必定會考慮到解析度的問題,常用的是1024*768和800*600的解析度,網路上很多都是用到778個象素的寬度,在800的解析度下面往往使整個網頁很壓抑,有種不透氣的感覺,其實這個寬度是指在800*600的解析度上網頁的最寬寬度,不代表最佳視覺,不妨試試760~770的像素,不管在1024還是800的解析度下都可以達到較佳的視覺效果。
2、合理廣告
在一些網站的廣告(彈出廣告、浮動廣告、大廣告、
banner廣告、通欄廣告等等……)讓人覺得很煩瑣,根本就不願意來看,有時連你這個網站都不上了,這樣一來網站受到了嚴重的影響、廣告也沒達到廣告的目的。這些問題都是我們在設計網站之前需要考慮、需要規劃的內容之一。
浮動廣告有兩種,第一種是在網頁兩邊空餘的地方可以上下浮動的廣告,第二種是滿螢幕到處隨機移動的廣告。建議能使用第一種的情況下儘量使用第一種,不可避免第二種情況時儘量在數量上控制最多一個就好。如果數量過多會直接影響到用戶的心理、妨礙到用戶瀏覽信息,適得其反。首頁廣告不宜過多適中即可。如在註冊或者某個購買步驟的頁面上最好不要出現過多的其他無關的內容讓用戶分心,避免客戶流失等……
3、空間的合理利用
很多的網頁都具有一個特點,用一個字來形容,那就是“塞”,它將各種各樣的信息如文字、圖片、動畫等不加考慮的塞到頁面上,有多少擠多少,不加以規範,導致瀏覽時會遇到很多的不方便,主要就是頁面主次不分,喧賓奪主,要不就是沒有重點,沒有很好的歸類,整體就像個大雜燴。讓人難以找到需要的東西。有的則是一片空白失去平衡,也可以用個“散”字來形容。
4、文字編排
在網頁設計中,字型的處理與顏色、版式、圖形化等其他設計元素的處理一樣。
4.1文字圖形化
文字圖形化就是將文字用圖片的形式來表現,這種形式在頁面的子欄目裡面最為常用,因為它具有突出,同時又美化了頁面,使頁面更加人性化加強了視覺效果。是文字無法達到的。對於通用性的網站弊端就是擴展性不強。
4.2強調文字
 nnt流量
nnt流量如果將個別文字作為頁面的訴求重點,則可以通過加粗、加下劃線、加大號字型、加指示性符號、傾斜字型、改變字型顏色等手段有意識地強化文字的視覺效果,使其在頁面整體中顯得出眾而奪目。這些方法實際上都是運用了對比的法則。如果在更新頻率低的情況下也可以使用文字圖形化。
它由域名(domain name 俗稱網址),網站源程式和網站空間三部分構成。域名(俗稱網址);網站空間由專門的獨立伺服器或租用的虛擬主機承擔;網站源程式則放在網站空間裡面,表現為網站前台和網站後台。
配色
1、用一種色彩。這裡是指先選定一種色彩,然後調整透明度或者飽和度,(說得通俗些就是將色彩變淡或則加深),產生新的色彩,用於網頁。這樣的頁面看起來色彩統一,有層次感。
2、用兩種色彩。先選定一種色彩,然後選擇它的對比色(在
Photoshop里按
ctrl+shift+I)再進行微小的調整。整個頁面色彩豐富但不花哨。
3、用一個色系。簡單的說就是用一個感覺的色彩,例如淡藍,淡黃,淡綠;或者土黃,土灰,土藍。也就是在同一色系裡面採用不同的顏色使網頁增加色彩,而又不花,色調統一。這種配色方法在
網站設計種最為常用。
4、灰色在網頁設計中又稱為“萬能色”,其特點是可以和任何顏色搭配,在使用時把握量避免網頁變灰。
在網頁配色中,儘量控制在三種色彩以內,以避免網頁花、亂、沒有主色的顯現。背景和前文的對比儘量要大,(絕對不要用花紋繁複的圖案作背景),以便突出主要文字內容。網站製作執行的工作類型 就業性質 Web開發人員可以找到所有類型的企業,包括大型企業和政府部門,中小型企業,或者單獨作為自由職業者的工作。有些網路開發人員工作的一個組織作為一個永久的全職雇員,而另一些可能作為獨立的顧問公司,職業介紹所或承包商。現代的Web應用程式通常包含三層或更多層,上規模的團隊的開發工作,他或她可以專注於一個或多個這些層面 - 或可能需要一個多學科交叉的作用。
作用
企業形象提升
網際網路作為唯一一種全天候24小時不間斷的媒體平台是傳統媒體可望不可及的。作為一個企業,在網際網路上建立自己的網站,最顯而易見的就是可以向世界展示自己的企業風采,讓更多人了解自己的企業,使企業能夠在公眾知名度上有一定的提升。
網路化的管理
在一個有相對規模的企業中,信息流、物流、資金流的管理應該有一個比較規範和科學的流程。而網路的出現,恰恰滿足了這種業務管理自動化的需要。在這裡,網路在提高效率,比如內部新聞通告,訂貨管理,
客戶管理,採購管理,員工管理等等許多繁雜的工作都可以在網際網路和
區域網路上很輕鬆地完成。
(1)擴張資本規模;
 網路
網路(2)最佳化企業財務結構;
(3)進行資產重組;
(4)調整產品結構,促進產業升級
(5)品牌保護;
(6)推廣(主要作用);
(7)為企業節約網路行銷費用。
開展電子商務
直接利用網際網路開展電子商務,是企業上網的理想目標,對於一些大型公司來說這已成為了現實。他們已經嘗到了電子商務帶來的巨大好處:內部信息數據的瞬間溝通、人員聯繫的日趨緊密、業務開展效率加快、國際化成分的日益增加、大量門面與分支機構的消減所帶來的資金節約等等。
中國上市公司網站評選研究中心在體驗式訪問中發現,涉足電子商務的上市公司已達四五百家,在公司官方網站中體現電子商務套用和功能的有90餘家。
隨著上市公司網站中電子商務功能的不斷改進、完善,其網站的頁面設計及欄目設定、功能也有很大的提升。
金融、
銀行、
保險、
航空、
商業貿易、
家電等行業的上市公司網站在電子商務方面的套用已經較為成熟,而像紡織、醫藥、房地產、化工、鋼鐵等行業通過官方網站套用電子商務的上市公司則越來越多。上市公司圍繞電子商務套用,以及客群性與實用性,
網站設計水平整體較高,頁面也較美觀。
建站趨勢
網路紛繁複雜各種訊息都有,囊括了方方面面,比如生活服務、休閒娛樂還有科學教育等等。而網路是個比較年輕的新型媒體,作為還不太成熟的新物種,人們雖然已經習慣了它的存在但還沒有完全掌握它的用途。所以,大多數人在上網的時候,都會瀏覽網頁提供給我們的信息。我們要在自己網站的首頁展示當下最紅火的新聞內容或者是最惹人關注的熱點,吸引住瀏覽用戶的目光,最後點擊查看他感興趣的信息。
在網頁設計中,總是有傾向的特定技術來觀察,或跟蹤的網頁設計師加強的趨勢。這裡有專有和開源和免費的技術專用的支持者。又增加自由和開放
源碼技術,包括由W3C和WHATWG進行監控和批准,監督和實施增加。
趨勢可以發現,不僅在看在時尚領域的使用的技術,如網站和匹配的標誌是清晰的喜好確定。著名的藝術字Web 2.0至今的重要作用的幫助。
HTM L5趨勢以來,雖然HTML5不會取代Flash或
Shockwave,但它將會對網際網路的很多方面做出改進,使網站具備更豐富的功能,包括跟蹤用戶位置和在雲計算平台中存儲更多數據等。在一些簡單的功能 方面,HTML5將會取代外掛程式,它可為廣大用戶提供更強大的信息處理能力。此外,HTML5還可能使網際網路訪問變得更加安全和高效。
瀏覽器提供商產生出相當多的網際網路瀏覽器的改進思路,正是這些思路逐漸發展為第五代HTML標準的原型。第五代HTML正式規範制訂,許多HTML5的用戶驚訝地發現,儘管規範制訂得很好,但它距離成為標準還 有很長的差距。舉例來說,蘋果的HTML5測試版雖然給用戶留下了深刻印象,但只在Safari瀏覽器上才能很好地運行。
技巧
一、網站主題規劃
主題不可過於分散,網站主題越集中,一般情況下網站所有者在這方面投入的精力會更多,因此所提供信息的質量也會越高。
二、豐富網站內容
兩者相輔相成,有著豐富內容的通常會受訪問者的歡迎。但是這裡的內容豐富並不是指內容的繁雜,而是指內容的深度。搜尋引擎在排名網站時,不僅要看網頁的信息相關度,同時也會考慮網站的聲望如何,比如
外部連結有多少,網頁的
點擊率有多高等等。因此一個內容充實的網站肯定會排在內容貧乏的網站前面由於不同的
搜尋引擎在網頁支持方面存在差異,因此在網頁設計時不要只注意外觀漂亮,許多平常設計網頁時常用到的元素到了搜尋引擎那裡會產生問題。
三、框架結構
有些搜尋引擎(如FAST)是不支持框架結構的,他們的"蜘蛛"程式無法閱讀這樣的網頁。圖象區塊(Image Maps),除
AltaVista、
Google明確支持圖像區塊連結,其他引擎是不支持它的。當"蜘蛛"程式遇到這種結構時,往往會感到茫然不知所措。因此儘量不要設定ImageMap連結。
四、特效連結
有不少的網站為導航連結加上了特效,如點擊某個項目會展開下層連結等。這些效果一般通過Java script實現,視覺上非常新穎,但在"
蜘蛛"程式的眼裡則沒那么誘人,相反它無法解讀這種連結。為了讓搜尋引擎順利檢索到網頁,建議還是
犧牲掉一些花哨的東西。
五、FLASH
雖然
FLASH製作的網頁視覺效果較好,但搜尋引擎對此卻不太
感冒,個案表明這一類的網站很難被
百度搜尋引擎索引。明智的做法是提供FLASH和非FLASH網頁兩種選擇,這樣即增加了網頁的觀賞性,又照顧到了搜尋引擎的情緒。
任何地址中帶“?”號、“&”號(及其他類似符號)的網頁都會把“
蜘蛛”程式擋在門外。這些網頁通常由
CGI、
PHP、
ASP、JSP等程式產生,技術上較先進,但不適合搜尋引擎的“蜘蛛”程式。
七、代碼質量
當創建一個網站,它是很好的做法,以符合標準。這通常是通過描述指定元件做什麼。不符合標準的網站無法使用或容易出錯的,標準可以涉及到正確的頁面布局的可讀性,以及確保適當地關閉了編碼元素。這包括代碼中的錯誤,代碼為更好的布局,以及確保你的
ID和
class的正確識別。
八、新標準
W3C已經發布了新的標準的HTML(
HTML5)和CSS(CSS3),以及新的Javascript
API的每一個新的,但個人的標準,但是,而在長期HTML5是只使用到參考的新版本的
HTML(
標準通用標記語言下的一個套用)和一些的
JavaScript的API,它已成為常見的,用它來 指整套新標準(HTML5,CSS3和JavaScript)。
方案書
一個網站的成功與否與建站前的網站規劃有著極為重要的關係。在建立網站前應明確建設網站的目的,確定網站的功能,確定網站規模、投入費用,進行必要的市場分析等。只有詳細的規劃,才能避免在網站建設中出現的很多問題,使網站建設能順利進行。
網站建設方案書出現在了應該儘可能涵蓋網站規劃中的各個方面,網站規劃書的寫作要科學、認真、實事求是。
注意事項
你的目標是創建什麼類型的網站,你可能會為了好玩,他可能會以盈利為目的,或一些兩者的結合。了解你的期望,才能更合理設計你的網站,並
跟蹤和有意義的結果。
質量監控
網站建設的流程無外乎首頁設計、內頁設計、前後台編碼、網站測試和驗收確認工作。因此,在每一個‘關鍵’環節當中建立起監測點,並嚴格遵照建站項目質量方案書的要求進行,是避免網站建設項目發生錯誤,以致無可挽回的損失或需重頭再進行的重要手段。
工具技術
Web設計人員使用各種不同的工具的一部分。這些工具的生產過程中,他們都參與更新,隨著時間的推移,新的標準和軟體,但背後的原理仍然是相同的。Web圖形設計人員使用向量和光柵圖形包,用於創建Web格式的圖像或設計原型。可以手工編碼所產生的所見即所得的編輯軟體,用於創建網站的技術包括標準化的標記起來。也有專有的軟體
外掛程式,繞過客戶端的瀏覽器版本的基礎上,這些往往是所見即所得的,但選擇使用該軟體的腳本語言。搜尋引擎最佳化工具可以用來檢查搜尋引擎中的排名,並提出改進建議。
設計原則
1、使用方便、功能實現能力強:網站要實現的訪問目的無非在於:提高網站知名度,增強網頁吸引力;實現從潛在顧客到實際顧客的轉化;實現從普通顧客轉化成忠誠顧客等。為用戶提供人性化的多功能界面,並能為顧客提供方便顯得十分重要。
2、要有豐富的網站內容:網站就向報紙一樣,其內容相當重要,沒人願意會兩次看同一份毫無新意的報紙一樣。因此,網站的吸引力直接來源於網站的內容,直接影響網站的質量。
3、對客戶的個人信息要予以保護:隨著網際網路的發展,個性化服務也越來越貼心,在如此發達的今天,我們怎么樣贏得客戶的尊重與信任相當重要。如,許多網站要求用戶首先註冊為會員,網站收集用戶資料,要求用戶填寫個人信息,這些真正的目的在於什麼?
4、頁面打開的速度要快:如果不能保證每個頁面下載速度,至少應該保證主頁能儘快的打開,因此,讓網頁簡單化相當重要,儘量將最重要的內容放在首頁以及避免使用大量的圖片。頁面下載速度是網站留住訪問者的關鍵因素,一般人的耐心是有限的,如果10-25秒還不能打開一個網頁,就很難讓人等待了。在國外已經大大流行使用文字降低了網頁的視覺效果,顯得有些呆板,表明網友們上網的時間大多數是看文字資訊。
5、網站品質優秀:我們平時上網時,經常可以看到“該網頁已被刪除或不能顯示”、“Filenotfound”等錯誤連結,讓我們上網心情很不爽,甚至讓人難以忍受,這樣也就嚴重影響了用戶對網站的信心。如果我們的網站能夠服務周到,多替顧客考慮,多站在顧客的立場上來分析問題的話,並盡力去實現的話,會讓客戶增強對網站及公司的信任度。
相關概念
“移動優先”和“Unobtrusive JavaScript”/“漸進增強”(考慮一種新的網站設計時的策略)是先於 RWD 的相關概念: 基礎的手機瀏覽器不理解
JavaScript 或者 media queries,因此建議的做法是創建一個只有基本框架的網站,然後再為智慧型手機和 PC 提供增強功能;而不是試著“優雅降級”——讓一個複雜的,圖像豐富的站點工作在最基本的行動電話上。
基於瀏覽器,特性或設備探測的漸進增強
在一個網站必須支持缺乏JavaScript 的基本的移動設備的情況下,瀏覽器 (用戶代理) 探測 (也叫做“瀏覽器嗅探”),和移動設備探測[14][17]是推斷某些 HTML 和 CSS 特性是否受支持的兩種方式 (作為漸進增強的基礎)—然而,這些方法不完全可靠。
 網站建設流程
網站建設流程 三欄式網頁設計布局
三欄式網頁設計布局 nnt流量
nnt流量 網路
網路