基本信息 推薦標準
SVG 於 2003 年 1 月 14 日成為 W3C 推薦標準。
查看 SVG 檔案
IE8和早期版本都需要一個外掛程式 - 如Adobe SVG瀏覽器,這是免費提供的。
創建SVG檔案
由於SVG是
XML檔案 ,SVG圖像可以用任何文本編輯器創建,但它往往是與一個繪圖程式一起使用,如
Inkscape ,更方便地創建SVG圖像。
歷史和優勢 在 2003 年一月,SVG 1.1 被確立為 W3C 標準。
參與定義 SVG 的組織有:Sun公司(已被Oracle公司收購)、Adobe、蘋果公司、IBM 以及柯達。
與其他圖像格式相比,使用 SVG 的優勢在於:
SVG 的主要競爭者是 Flash。
與 Flash 相比,SVG 最大的優勢是與其他標準(比如 XSL 和 DOM)相兼容。而 Flash 則是未開源的私有技術。
背景 圖片的數位化。將圖片存儲為數據有兩種方案。其一為點陣圖,也被稱為光柵圖。即是以自然的光學的眼光將圖片看成在平面上密集排布的點的集合。每個點發出的光有獨立的頻率和強度,反映在視覺上,就是顏色和亮度。這些信息有不同的編碼方案,在網際網路上最常見的就是RGB。根據需要,編碼後的信息可以有不同的位(bit)數——位深。位數越高,顏色越清晰,對比度越高;占用的空間也越大。另一項決定點陣圖的精細度的是其中點的數量。一個點陣圖檔案就是所有構成其的點的數據的集合,它的大小自然就等於點數乘以位深。點陣圖格式是一個龐大的家族,包括常見的JPEG/JPG, GIF, TIFF, PNG, BMP。
第二種方案為矢量圖。它用抽象的視角看待圖形,記錄其中展示的模式而不是各個點的原始數據。它將圖片看成各個“對象”的組合,用曲線記錄對象的輪廓,用某種顏色的模式描述對象內部的圖案(如用梯度描述漸變色)。比如一張留影,被看成各個人物和背景中各種景物的組合。這種更高級的視角,正是人類看世界時在意識里的反映。矢量圖格式有CGM, SVG, AI (Adobe Illustrator), CDR (CorelDRAW), PDF, SWF, VML等等。
矢量圖中簡單的幾何圖形,只需要幾個特徵數值,就可以確定。比如三角形,只需要確定三個頂點的坐標。圓只需要確定圓心的坐標和半徑。描述它的函式已知的曲線也只需要幾個參數就能夠確定。如正弦曲線、各種螺線等等。如果用點陣圖記錄這些幾何圖案,則需要包含組成線條的各個像素的數據。除了大大節省空間,矢量圖還具有完美的伸縮性。因為記錄的是圖形的特徵,圖形的尺寸任意變化時,都只是做著相似變換,不會出現模糊和失真。相反點陣圖的圖片放大到超出原有大小時,各個像素點之間出現空缺,即使用某種算法填充,也會出現模糊鋸齒等現象,不如矢量圖精確。因而矢量圖很適合用於記錄諸如符號、圖示等簡單的圖形。而點陣圖則適合於沒有明顯規律的、顏色豐富細膩的圖片。
圖形格式 SVG可縮放矢量圖形(Scalable Vector Graphics)是基於可擴展標記語言(XML),用於描述二維矢量圖形的一種圖形格式。SVG是W3C("World Wide Web ConSortium" 即 " 國際網際網路標準組織")在2000年8月制定的一種新的二維矢量圖形格式,也是規範中的網路矢量圖形標準。SVG嚴格遵從XML語法,並用文本格式的描述性語言來描述圖像內容,因此是一種和圖像解析度無關的矢量圖形格式。
svg logo W3C 是作為一個國際性的工業聯盟而創建的, 目的是領導整個網際網路協作的發展和創新, 以實現科技的進步和共同發展。由於W3C聯盟關於SVG的開發工作組的成員都是一些知名廠商, 如Adobe、蘋果、AutoDesk、BitFlash、Corel、惠普、IBM、ILOG、INSO、Macromedia、微軟、Netscape、OASIS、Open Text、Quark、RAL(C C LRC)、Sun、ViSiO、施樂等,所以SVG不是一個私有格式,而是一個開放的標準。也就是說,它並不是屬於任何個體的專利,而是一個通過協作、共同開發的工業標準。正是因為這點,才使得SVG能夠得到更迅速的開發和套用。
格式優點 為了保證網路圖像能夠順利地和目前已經由W3C開發的DOM1,DOM2,CSS,
XML ,
XPointer ,
XSLT ,
XSL ,
SMIL ,HTML,XHTML技術,以及其他標準化技術,如ICC,URI,UNICODE,RGB,ECMAScript/JavaScript,Java協調一致,SVG是完全基於
可擴展標記語言 , 並能和上述各項技術相融會的新一代的網路圖像格式。SVG並非僅僅是一種圖像格式, 由於它是一種基於XML的語言,也就意味著它繼承了XML的跨平台性和可擴展性,從而在圖形可重用性上邁出了一大步。如SVG可以內嵌於其他的XML文檔中,而SVG文檔中也可以嵌入其他的XML內容,各個不同的SVG圖形可以方便地組合, 構成新的SVG圖形。目前最常用的SVG查看工具有Adobe公司的Adobe SVG Viewer 3.03。
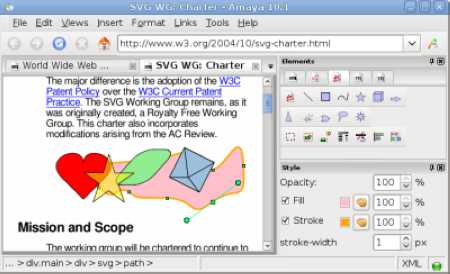
SVG在web中的套用 SVG-Edit 是一個基於瀏覽器的圖像編輯器,可進行常用的一些圖像處理功能,無需伺服器端支持,支持各種瀏覽器。如下圖:
2.採用文本來描述對象
SVG包括3種類型的對象: 矢量圖形(包括直線、曲線在內的圖形邊)、點陣圖像和文本。各種圖像對象能夠組合、變換,並且修改其樣式,也能夠定義成預處理對象。
與傳統的圖像格式不同的是,SVG採用文本來描述矢量化的圖形,這使得SVG圖像檔案可以像HTML網頁一樣有著很好的可讀性。當用戶用圖像工具輸出svG後,可以用任何文字處理工具打開SVG圖像,並可看到用來描述圖像的文本代碼。掌握了SVG語法的人甚至可以只用一個記事本便可以讀出圖像中的內容來。
SVG檔案中的文字雖然在顯示時可呈現出各種圖像化的修飾效果,但卻仍然是以文本的形式存在的,可以選擇複製、貼上。由於SVG內的文字都以文本的形式出現在XML檔案中, 這些信息可以為搜尋引擎所用,而以往搜尋引擎通常無法搜尋到寫在點陣圖像中的文字。這些文本信息還可以幫助視力有殘疾而無法看到圖形的人,可以通過其他方式(如聲音)來傳送這些信息。
3.具有互動性和動態性
由於網路是動態的媒體,SVG要成為網路圖像格式,必須要具有動態的特徵,這也是區別於其它圖像格式的一個重要特徵。SVG是基於XML的,它提供無可匹敵的動態互動性。你可以在SVG檔案中嵌入動畫元素(如運動路徑、漸現或漸隱效果、生長的物體、收縮、快速旋轉、改變顏色等),或通過腳本定義來達到高亮顯示、聲音、動畫等效果。
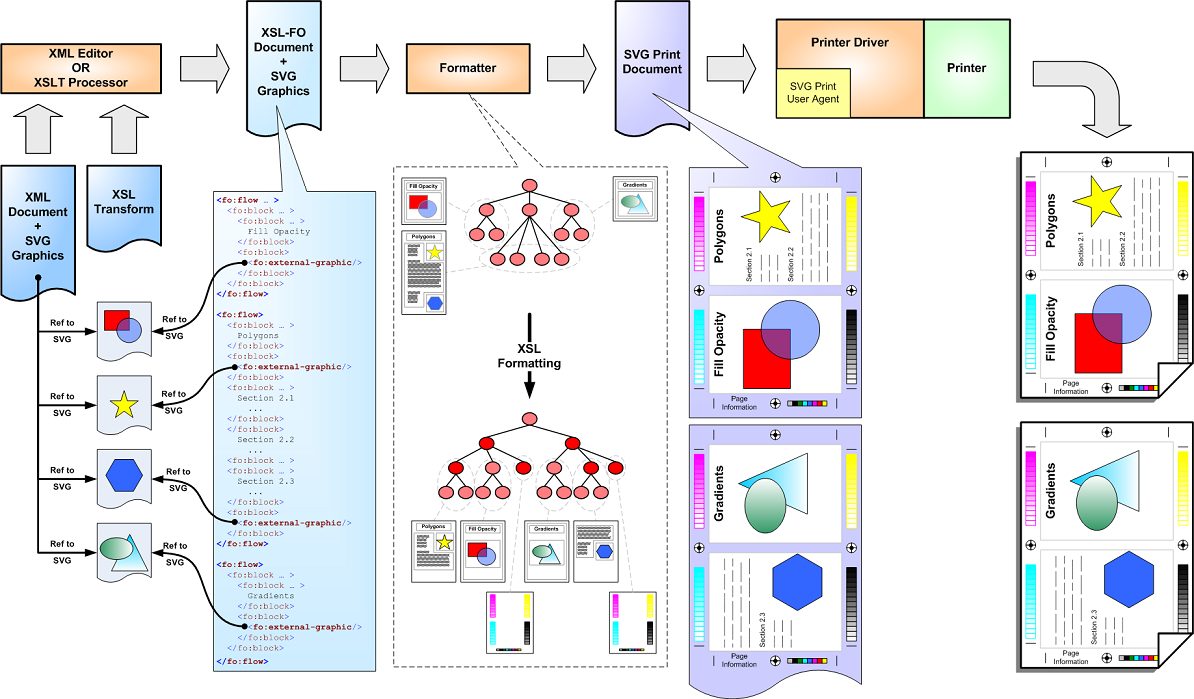
SVG工作流 4.完全支持DOM
DOM(Document Object Model文檔對象模型)是一種文檔平台,它允許程式或腳本動態的存儲和上傳檔案的內容、結構或樣式。由於SVG完全支持DOM, 因而SVG文檔可以通過一致的接口規範與外界的程式打交道。SVG以及SVG中的物件元素完全可以通過腳本語言接受外部事件的驅動,例如滑鼠動作,實現自身或對其他物件、圖像的控制等。這也是電子文檔應具備的優秀特性之一。
比較優勢 首先簡要解釋一下矢量圖像格式和點陣圖圖像格式的區別。矢量圖像用點和線來描述物體,所以檔案會比較小,同時也能提供高清晰的畫面,適合於直接列印或輸出。而點陣圖圖像的存儲單位是圖像上每一點的像素值,因此一般的圖像檔案都很大,會占用大量的網路頻寬。SVG是一種矢量圖形格式,GIF、JPEG是光柵檔案格式。有了兩者的概念後,SVG較GIF、JPEG的優勢顯而易見。
1.任意放縮。
用戶可以任意縮放圖像顯示,而不會破壞圖像的清晰度、細節等。
2.文本獨立。
SVG圖像中的文字獨立於圖像,文字保留可編輯和可搜尋的狀態。也不會再有字型的限制,用戶系統即使沒有安裝某一字型,也會看到和他們製作時完全相同的畫面。
3.較小檔案。
總體來講,SVG檔案比那些GIF和JPEG格式的檔案要小很多,因而下載也很快。
4.超強顯示效果
SVG圖像在螢幕上總是邊緣清晰,它的清晰度適合任何螢幕解析度和列印解析度。
5.超級顏色控制。
SVG圖像提供一個1 600萬種顏色的調色板,支持ICC顏色描述檔案標準、RGB、線X填充、漸變和蒙版。
6.互動X和智慧型化。SVG面臨的主要問題一個是如何和已經占有重要市場份額的矢量圖形格式Flash競爭的問題,另一個問題就是SVG的本地運行環境下的廠家支持程度。
開發 SVG是一個XML檔案,用於XML編程的兩種模型DOM和SAX也適用於它。因為SVG是被設計用於網際網路,所以通過Javascript和DOM訪問它就是最重要的套用模式。通過Javascript和DOM可以動態地修改HTML,同樣也可以在瀏覽器中動態地創建、修改和刪除圖片。
HTML5內聯
SVG 優勢 與其他圖像格式相比(比如 JPEG 和 PNG),使用 SVG 的優勢在於:
SVG 圖像可通過文本編輯器來創建和修改
SVG 圖像可被搜尋、索引、腳本化或壓縮
SVG 是可伸縮的
SVG 圖像可在任何的解析度下被高質量地列印
SVG 可在圖像質量不下降的情況下被放大
瀏覽器支持 Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持內聯 SVG。Internet Explorer 8或更早版本,可通過安裝Adobe SVG Viewer以支持SVG。
下面的例子是一個簡單的 SVG 檔案的例子。SVG 檔案必須使用 .svg 後綴來保存:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www點w3點org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"xmlns="網址">
<circle cx="100" cy="50" r="40" stroke="black"stroke-width="2" fill="red"/>
</svg>
代碼解釋 第一行包含了 XML 聲明。請注意 standalone 屬性!該屬性規定此 SVG 檔案是否是“獨立的”,或含有對外部檔案的引用。
standalone="no" 意味著 SVG 文檔會引用一個外部檔案 - 在這裡,是 DTD 檔案。
第二和第三行引用了這個外部的 SVG DTD。該 DTD 位於 “http://www點w3點org/Graphics/SVG/1.1/DTD/svg11.dtd”。該 DTD 位於 W3C,含有所有允許的 SVG 元素。
SVG 代碼以 <svg> 元素開始,包括開啟標籤 <svg> 和關閉標籤 </svg> 。這是根元素。width 和 height 屬性可設定此 SVG 文檔的寬度和高度。version 屬性可定義所使用的 SVG 版本,xmlns 屬性可定義 SVG 命名空間。
SVG 的 <circle> 用來創建一個圓。cx 和 cy 屬性定義圓中心的 x 和 y 坐標。如果忽略這兩個屬性,那么圓點會被設定為 (0, 0)。r 屬性定義圓的半徑。
stroke 和 stroke-width 屬性控制如何顯示形狀的輪廓。我們把圓的輪廓設定為 2px 寬,黑框線。
fill 屬性設定形狀內的顏色。我們把填充顏色設定為紅色。
關閉標籤的作用是關閉 SVG 元素和文檔本身。
SVG實例 世界地圖SVG:
手機上套用 由於SVG是基於XML的, 因而能製作出空前強大的動態互動圖像。即SVG圖像能對用戶動作做出不同回響, 例如高亮、聲效、特效、動畫等。 作為SVG技術的一個套用,SVG在手機等無線手持設備上的套用將是3G時代最重要的套用之一。支持SVG的手機,允許用戶查看高質量的矢量圖形及動畫,同時,由於SVG採用文本傳輸,尺寸也會非常小,速度將會更快。目前,市面上已經有100多款智慧型手機提供此服務,其中包括諾基亞、摩托等巨頭的產品,由此可見,SVG手機將成為3G時代的一個最重要的市場制高點,也將是國內手機廠商應對和超越海外兵團的一個突破口。
SVG支持的手機清單
Motorola: C975, C980, E770V, E1000, i870, V3X, V975, V980, V1050,em30,E8,zn5
NEC: V703N, V802N
Nokia: 3250, 5500 Sport, 6265, 6233, 6234, 6280, 6282, 7370, 7710, E60, E61, E70, N70, N71, N72, N73, N80, N90, N91, N92, N93
Panasonic: MX6, MX7, SA6, SA7, VS3, VS7
Sagem : my-X8, my-V76, my-V85
Samsung: D600, E350, Z300, Z500, ZV10, ZV30
Sanyo : S750
Sharp : V501SH, V601SH, V602SH, V603SH, V604SH, V703SH, V703SHf, 802, V804SH, 902, V903SH, V904SH
Siemens : C65, C70, C75, CF65, CFX65, CL75, CX65, CX70, CX70 Emoty, CX75, M65, M75, S65, S75, SF65, SL65, SL75, SK65, SP65
Sony Ericsson: D750, F500, K300, K310, K500, K508, K510, K600, K608, K610, K700, K750, K790, K800, M600, P990, S600, S700, S710, V600, V800, W300, W550, W600, W700, W710, W800, W810, W850, W900, W950, Z500, Z520, Z530, Z550, Z710, Z800
Toshiba: TS 803, TS 921, V902T, V903T
更多詳細列表,請訪問W3C網站.
 svg logo
svg logo SVG在web中的套用
SVG在web中的套用 SVG工作流
SVG工作流
