基本介紹

參數
xStart, yStart | 漸變的起始點的坐標。 |
xEnd, yEnd | 漸變的結束點的坐標。 |

xStart, yStart | 漸變的起始點的坐標。 |
xEnd, yEnd | 漸變的結束點的坐標。 |
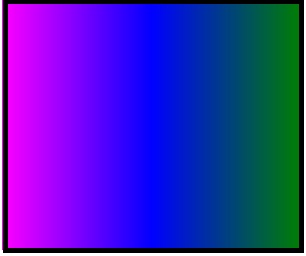
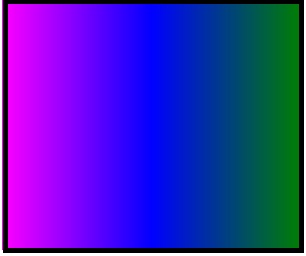
基本介紹HTML DOM createLinearGradient() 方法 原型是createLinearGradient(xStart, yStart, xEnd, yEnd)。createLinearGradient() 方法創建一條線性顏色漸變。返回...
var grd=cxt.createLinearGradient(0,0,175,50);grd.addColorStop(0,"#FF0000");grd.addColorStop(1,"#00FF00");cxt.fillStyle=grd;...
ImageDatacreateImageData(in float width, in float height); ImageDatacreateImageData(Imagedata imagedata); nsIDOMCanvasGradientcreateLinearGradient(in float ...
14.3.1線性漸變(createLinearGradient) 23314.3.2放射漸變(createRadialGradient) 23514.3.3陰影 23514.4再畫一個哆啦A夢 236
CanvasGradient createLinearGradient(in float x0, in float y0, in float x1, in float y1); CanvasGradient createRadialGradient(in float x0, in float y0...
14.3.1 線性漸變(createLinearGradient) 23114.3.2 放射漸變(createRadialGradient) 23314.3.3 陰影 23414.4 再畫一個哆啦A夢 235...
