QQ場景編輯器是編輯QQ背景的一個軟體。
基本介紹
- 中文名:QQ場景編輯器
- 特點:簡單易用的操作界面
- 作用:背景圖片的導入
- 界面:親切、友好
常用操作,背景製作,動作製作,運行環境,
QQ場景編輯器界面親切、友好,所見即所得編輯環境,輕鬆完成QQ場景的整個製作過程,包括背景圖片的導入、設定以及場景動作的設計、實現等。此外還提供了動作預覽,可以很方便的隨時查看動作效果。 | ||
特色功能 1 簡單易用的操作界面 2 所見即所得編輯環境 3 支持操作Undo/Redo 4 支持聲音動畫製作 5 支持2004正式版場景 | QQ場景編輯器 | |
QQ場景編輯器 - 常用操作 在這部分,主要為大家介紹場景編輯器中:新建、打開場景,場景生成及查看,場景打包等操作的具體方法。 一、場景製作常用操作1 1.1新建場景1 1.2打開場景1 1.3場景生成及查看2 1.4場景打包5 1.1新建場景 下載安裝“QQ場景編輯器”後,桌面會出現捷徑,雙擊打開、選擇“創建新的場景工程”,就可以看到“QQ場景編輯器”的主界面,如圖1: 圖1“QQ場景編輯器”的主界面 1.2打開場景 已經開始製作,但還未全部完成的場景可以通過以下方式打開: 1、場景保存後將生成一個以場景名命名的qse類型的檔案,如之前我們製作的場景,直接雙擊這個檔案,就可以打開該場景。 2、雙擊桌面捷徑,在提示中選擇“打開已經存在的場景工程”;或者在打開的“QQ場景編輯器”的主界面中選擇“打開”,然後找到之前保存的qse類型的場景檔案即可。 圖2打開場景1.3場景生成及查看 在QQ場景編輯器中提供了預覽功能,但這個預覽僅限在場景編輯器中觀看,如果想將該場景最終套用到QQ上,就需要用到“場景生成”這個功能。 在選擇“生成”以後,還需要啟動QQ,如圖3在IM視窗中選擇“更新場景列表”,這樣,之前生成的場景才會出現在場景列表中。進而在場景列表中就可以看到“春天”這個場景並選定,如圖4。 圖3更新場景列表 圖4選擇場景“春天” 圖4.1選擇場景“春天”的動作“飄”1.4場景打包 為了方便大家把自己製作好的場景作品上傳到網頁上和其他Q友分享,場景編輯器還提供了場景“打包”的功能,如下圖5,可以自動生成.cip格式的安裝包,包含了場景安裝時所需要的全部檔案,無須另外壓縮,可以直接上傳,同時,所有.cip格式的場景可以通過雙擊直接安裝,安裝完成後,該場景直接出現IM視窗的場景列表中,可以直接選取,無須再次“更新場景列表”,非常方便!如下圖5打包場景後,生成安裝包。 圖5打包場景 | QQ場景編輯器 - 背景製作 背景部分的製作,主要包括背景屬性設定,各場景組成圖片的導入、添加及屬性設定,以及圖片屬性設定的具體舉例和圖層及相關操作介紹等。 二、場景背景製作1 2.1背景屬性設定1 2.2圖片2 2.2.1圖片導入3 2.2.2圖片添加3 2.2.3圖片屬性設定4 2.2.4圖片屬性設定舉例7 2.2.5圖層及相關操作10 2.1背景屬性設定 在背景屬性設定中包括:聲音、尺寸大小和在該場景的IM視窗中各部分文字顏色的設定等,此外針對文字顏色的設定,還提供了“預覽”功能,可以隨時查看修改了顏色之後的效果! 圖6背景屬性設定 聲音:指該場景的背景音樂,可以通過“選擇”把檔案添加進來,同時還可以進行試聽,所有添加的聲音檔案都會出現在“下拉列表”中和界面左下角的“元件圖庫”中,如圖6中的綠色區域。 說明:“元件圖庫”中的各個檔案可以通過滑鼠左鍵雙擊進行選中 最小大小:指設計區可以拉伸的最小限制大小 當前大小:指設計區目前實際的大小尺寸,這個尺寸至少要大於等於“最小大小”的數值。 顏色:這裡的包括對背靜、訊息視窗背景、對方和自己發言標識、聊天訊息、系統訊息的文字和連結等場景中元素的顏色設定。 說明:顏色設定部分還提供了“預覽”功能,為便於隨時查看顏色設定的效果,大家可以選中“預覽”功能。這樣,當改變各部分顏色後,即可隨時在背景中看到修改後的效果。 2.2圖片 在背景屬性中僅可以設定背景的顏色等,為了場景更生動豐富,我們還可以在背景上添加一張或者多張圖片。 2.2.1圖片導入 通過“導入圖片”可以將切好的各種用來製作場景的圖片導入到場景編輯器界面中左下的元件圖庫中,供需要時使用。 當需要對某個圖片進行屬性設定時,可以通過滑鼠左鍵雙擊元件圖庫中該圖片就可以把它添加到背景上(或者可以通過滑鼠左鍵選中圖片把它拖拽添加到背景上),同時這個圖片也出現在場景編輯器界面中左上角的場景元件的列表中,進而就可以對該圖片進行屬性設定了。 圖7 導入圖片2.2.2圖片添加 “圖片添加”實際上是將“導入圖片”和添加到背景中這個兩個功能的合成。可以通過以下兩種方式添加圖片到場景編輯器的背景,同時這個圖片也出現在場景編輯器界面中左上角的場景元件的列表中,進而就可以對該圖片進行屬性設定了: 1、在背景區域中選擇右鍵選單中的“添加圖片” 2、在選單中選擇“編輯”—“添加圖片”,如圖8: 圖8圖片添加 2.2.3圖片屬性設定 由於在QQ中,場景是可隨IM視窗拉伸的,所以為了更好保證場景的效果,背景中各圖片在拉伸情況下的位置、拉伸方式等都需要進行設定。 圖片屬性設定包括名稱、位置大小、拉伸方式等。 圖9圖片屬性設定界面名稱和大小:圖片添加到背景中時,該圖片的默認名稱和大小就已經被自動顯示出來,大家還可以根據需要自行修改。如圖9,可以通過滑鼠拉動圖片各個方向上的9個紅點直接調整圖片尺寸,也可以輸入圖片的寬和高的具體數值(如圖9中的綠色區域),還可以設定圖片為原始大小等。 視窗拉伸:具體又分為左右、上下位移方式和填充方式的設定 說明: 左右拉伸:如果希望圖片隨視窗左右均勻拉伸,即可選擇“寬度隨著視窗變化而變化”, 一般說來水平方向上均勻的圖片更適合左右拉伸,如圖9中的圖片: 如果圖片左右拉伸會變型失去原來效果,或者希望圖片在IM視窗拉伸過程 中左右長度不變,則可以選擇“保持相對位置”,並進一步在下拉列表中設定該圖片為左或者右對齊。 左對齊:該圖片在在IM視窗拉伸過程中相對左框線的位置是不變的。 填充方式:分為直接拉伸和平鋪兩種。 直接拉伸:就是對圖片進行均勻拉伸的一種效果,如下圖9.1為將圖片左右方向直接拉伸後的效果,圖9.2為將圖片上下方向直接拉伸後的效果: 圖9.1將圖片左右方向直接拉伸後的效果 圖9.2將圖片上下方向直接拉伸後的效果 平鋪:就是在拉伸時對圖片進行重複的拼接,以此來填充指定的該圖片顯示區域的一種效果,如下圖9.3為將圖片左右方向平鋪後的效果,圖9.4為將圖片上下方向平鋪後的效果: 圖9.3將圖片所有方向平鋪後的效果 圖9.4將圖片上下方向平鋪後的效果坐標視圖:幫助大家確定當前圖片的四邊相對於背景四邊的位置,如圖9所示: 2.2.4圖片屬性設定舉例 以場景“春天”為例來對圖片的屬性設定進一步說明: 1、如圖9中的,天空圖片在水平方向是均勻的,所以可以將圖片屬性設定中設定如下圖10,設成“寬度隨視窗變化而變化”、保持“上端對齊”和設定圖片為直接“拉伸”方式。 圖10圖片天空的屬性設定 2、“田野”圖片屬性設定中設定如下圖11,設成“寬度隨視窗變化而變化”、保持“下端對齊”和設定圖片為直接“平鋪”方式,“平鋪”可以更好的體現“田野”的綿延。 圖11圖片田野的屬性設定3、場景中的其他元素如山巒、雲朵、新枝等圖片在IM視窗尺寸變化時,大小都被我們設定為不變的,我們只需要設定他們在IM視窗尺寸變化時的相對位置即可。 新枝:設成保持“右端”“上端”對齊和設定圖片為直接“平鋪”或者“拉伸”方式都可以。 圖12圖片新枝的屬性設定2.2.5圖層及相關操作 在上面2.1.2.4圖片屬性設定舉例中,大家可能已經發現,背景中各圖片之間可能存在彼此重疊的情況,比如圖12中的雲和天空等,當圖片出現彼此重疊,就涉及到誰覆蓋誰的問題,為了更好的標識這種關係,我們可以將不同的圖片看作不同的圖層。 在場景編輯器的背景部分,提供各個圖層間的操作“上移”、“下移”、“最上層”、“最下層”等,如下圖13,為將新枝圖層設定到天空圖層之下的效果,可以看到天空圖層和新枝圖層重疊的部分中,天空覆蓋了新枝。 說明:在場景元件列表中可以看到各個圖層之間的上下關係,如下圖13綠色的區域中可以看到,新枝圖層已經移到天空圖層下。 圖13將新枝圖層設定到天空圖層之下的效果 | QQ場景編輯器 - 動作製作 三、場景動作製作 大家在QQ中會發現,場景除了包括背景之外,還可以添加動作。一般來說動作主要是指在場景中我們為部分圖片製作的運動軌跡,或者將動態圖片添加到場景中顯示出來等。 三、場景動作製作1 3.1添加動作1 3.2動作屬性設定2 3.3圖片屬性設定3 3.4時間軸區域設定及動作實現原理4 3.5動作實現具體操作步驟5 3.1添加動作 圖14添加動作 如圖15所示,成功添加了“動作01”,在場景編輯器中可以添加多個動作。 圖15成功添加動作3.2動作屬性設定 如上圖15中的紅色區域所示,動作的屬性設定主要包括: 名稱:該動作的名稱,場景製作並安裝到QQ後,也將出現在QQ中的動作下拉列表中 聲音:在場景中做動作時的背景音樂,可以設定“循環播放” 動畫:指場景中的動作,可以設定“循環播放” 時間軸單位設定:指時間軸中一個格表示的時間長短。 說明:場景中的動作是有一定時間長短的,這個時間長短就是依靠對“時間軸單位”時間的設定,外加在時間軸上為各圖片的每部分直線軌跡設定包括幾個時間單位,從而來最終確定的。 舉例:在圖片的每部分直線軌跡設定包括幾個時間單位固定的情況下,“時間軸 單位”時間設定的越大,則圖片完成該動作軌跡的時間就越長。 即,如果想該圖片移動的較快,則需要將“時間軸單位”時間設定的小些 預覽動作:在完成動作的設定後,可以在場景編輯器中通過預覽功能來觀看動作在背景中完成的實際效果 圖16動作屬性設定3.3圖片屬性設定 動作主要是指在場景中為圖片製作的運動軌跡,或者將動態圖片添加到場景中顯示出來等。 在“動作”中添加圖片的方法可以參考2.1.2.2圖片添加,一個動作可以由多個圖片的移動來完成。下面我們主要來看如何完成動作中“圖片屬性設定”。 如下圖17所示,紅色區域中的屬性設定的方法可以參考2.1.2.3圖片屬性設定,下面主要介紹圖17綠色區域中的操作。 圖17 圖片屬性設定 3.4時間軸區域設定及動作實現原理 圖17中的綠色區域中叫做時間軸區域,在這裡將控制該圖片如何實現在場景中的動作,即在這裡可以通過各種設定來實現該圖片在場景中的各種運動軌跡。 下面我們來說明完成動作軌跡設定的原理: 1、在時間軸上控制動作時間長短: 當在“動作屬性”中完成時間軸單位時間大小的設定以後,整個時間軸點點之間就已經確定了具體的時間大小。 當在“動作屬性”中完成時間軸單位時間大小的設定以後,整個時間軸點點之 間就已經確定了具體的時間大小。 如:時間軸單位時間設定為100毫秒後,那么當兩個點間包括了1個點,等同兩個點間包括了兩個時間單位,則這兩個點間的時間長短就是200毫秒。 2、完成圖片初步移動: 前面我們已經知道如何控制動作時間長短,接下來看如何完成圖片的初步移動, 其實只要我們為圖片在場景上,相應的確定兩個位置,進而讓這兩個位置和時間軸上代表一定時間長度的兩個點對應起來(比如象上面的兩個點間的時間長短就是200毫秒),這樣就已經完成了這個圖片的初步移動。 即,當時間軸移動到第一個點時,圖片就在場景中的第一個位置,而當時200毫秒之後(時間軸移動到指定的第二個點時),該圖片就立即移動到場景中之前設定的第二個位置,並且這段軌跡就是圖片在場景中兩點間的直線。 習慣上我們將在時間軸上設定時間點,同時指定該點時間圖片在場景中的位置這種對應關係,叫做添加一個“關鍵幀”(如圖18中,在時間軸區域中滑鼠的右鍵盤選單中就可以提供這些功能)。“關鍵幀”是定義在動畫中的變化的幀。 可能大家想問,我希望的是圖片在場景中均勻的完成這段移動,而不是在200毫秒中都是一個位置,200毫秒後突然改變位置,其實很簡單,只要在圖18中的時間軸兩點間選擇“創建補間動畫”,場景編輯器就會自動完成內插幀。這樣,選擇“預覽動作”就可以看到,現在圖片是在200毫秒延直線從一個點均勻的移動到另外一個點。 圖18時間軸區域滑鼠的右鍵選單相關操作 3、切分圖片運動軌跡: 圖片在場景中的運動軌跡可能是不規則的任何圖線,移動的快慢也可能在軌跡 中各段有所不同,前面我們已經知道如何控圖片在一段時間中完成直線和均勻移動,接下來,要想更好的讓圖片在場景中完成自己設計的軌跡,就需要將軌跡按照直線段進行切分,如果在一段直線中圖片移動的快慢有所不同,則還需要進行進一步切分。 完成切分後,就可以為切分好的每一小段軌跡來在時間軸上設定時間以及各時間點上圖片在背景中的位置,從而最終完成圖片的整個移動軌跡。 4、動作組成: 場景中的一個動作可以由多副圖片的移動來完成,如在“春天”場景中的動作除了可以有落花之外,還可以有燕子飛過等。原理是一樣的,只需進一步添加圖片,並設定屬性和完成動畫即可。 3.5動作實現具體操作步驟 在上面2.2.4動作實現原理章節中已經介紹了設定圖片移動的原理,以及按照需要對圖片運動軌跡進行切分的原則,下面來介紹動作實現具體的操作: 1、按照場景中各圖片運動的大致快慢在“動作屬性”中來設定時間軸單位,比如各個圖片普遍運動較快,就可以把時間軸單位的數值設定的小些,反之,則將時間軸單位的數值設定的大些。 說明:如果場景中的兩個圖片的運動速度存在很大差別,無法在統一的時間軸單位下實現設計的效果,這種情況下,可以再添加一個動作,將圖片運動速度差別大的圖片放在新動作中,新動作中的時間軸單位可以按照需要進行設定 2、對圖片運動軌跡進行切分,可以參考2.2.4動作實現原理中介紹的切分原則。 3、圖片移動具體實現,比如下面我們要完成場景中“落花”的一個右下飄落的過程,已經設定時間軸單位為200毫秒: A、首先選定該圖片開始動作的原始位置,對應時間軸上起點的“關鍵幀”,如圖19,蘭色區域為用滑鼠選定的圖片動作中的初始位置,對應時間軸區域中紅色區域中處起始位置的“關鍵幀”。 圖19選定圖片初始位置 B、如果希望在1000毫秒後,圖片被移動到場景下偏右方,則可以在時間軸5的位置選擇滑鼠右鍵選單中的“添加關鍵幀”,然後再用滑鼠在場景中把圖片移動到構想中500毫秒後希望圖片所處的位置,如下圖20,完成設定後,可以選擇工具列中的“預覽動作”(綠色區域),觀看圖片移動的效果 QQ場景編輯器 C、由於落花的動作是連續的,所以還要在時間軸上兩個“關鍵幀”之間的區域中選擇滑鼠右鍵選單中的“創建補間動畫”,然後再選擇“預覽動作”就可以看到現在的效果了 4、圖片移動的大致製作如上,此外還需要完成圖片的屬性設定,主要確保在IM視窗被拉伸的情況下,圖片完成動作過程中在整個場景中的相對位置。具體各個選項可以參考2.1.2.3圖片屬性設定,下面解釋下“隱藏”選項: 隱藏:指動作過程中,圖片在場景中的開始和結束位置時不被顯示出來,比如一般在製作雨滴的動作過程中就需要這樣的效果 |
QQ場景編輯器 - 背景製作 背景部分的製作,主要包括背景屬性設定,各場景組成圖片的導入、添加及屬性設定,以及圖片屬性設定的具體舉例和圖層及相關操作介紹等。 二、場景背景製作1 2.1背景屬性設定1 2.2圖片2 2.2.1圖片導入3 2.2.2圖片添加3 2.2.3圖片屬性設定4 2.2.4圖片屬性設定舉例7 2.2.5圖層及相關操作10 2.1背景屬性設定 在背景屬性設定中包括:聲音、尺寸大小和在該場景的IM視窗中各部分文字顏色的設定等,此外針對文字顏色的設定,還提供了“預覽”功能,可以隨時查看修改了顏色之後的效果! 圖6背景屬性設定 聲音:指該場景的背景音樂,可以通過“選擇”把檔案添加進來,同時還可以進行試聽,所有添加的聲音檔案都會出現在“下拉列表”中和界面左下角的“元件圖庫”中,如圖6中的綠色區域。 說明:“元件圖庫”中的各個檔案可以通過滑鼠左鍵雙擊進行選中 最小大小:指設計區可以拉伸的最小限制大小 當前大小:指設計區目前實際的大小尺寸,這個尺寸至少要大於等於“最小大小”的數值。 顏色:這裡的包括對背靜、訊息視窗背景、對方和自己發言標識、聊天訊息、系統訊息的文字和連結等場景中元素的顏色設定。 說明:顏色設定部分還提供了“預覽”功能,為便於隨時查看顏色設定的效果,大家可以選中“預覽”功能。這樣,當改變各部分顏色後,即可隨時在背景中看到修改後的效果。 2.2圖片 在背景屬性中僅可以設定背景的顏色等,為了場景更生動豐富,我們還可以在背景上添加一張或者多張圖片。 2.2.1圖片導入 通過“導入圖片”可以將切好的各種用來製作場景的圖片導入到場景編輯器界面中左下的元件圖庫中,供需要時使用。 當需要對某個圖片進行屬性設定時,可以通過滑鼠左鍵雙擊元件圖庫中該圖片就可以把它添加到背景上(或者可以通過滑鼠左鍵選中圖片把它拖拽添加到背景上),同時這個圖片也出現在場景編輯器界面中左上角的場景元件的列表中,進而就可以對該圖片進行屬性設定了。 圖7 導入圖片2.2.2圖片添加 “圖片添加”實際上是將“導入圖片”和添加到背景中這個兩個功能的合成。可以通過以下兩種方式添加圖片到場景編輯器的背景,同時這個圖片也出現在場景編輯器界面中左上角的場景元件的列表中,進而就可以對該圖片進行屬性設定了: 1、在背景區域中選擇右鍵選單中的“添加圖片” 2、在選單中選擇“編輯”—“添加圖片”,如圖8: 圖8圖片添加 2.2.3圖片屬性設定 由於在QQ中,場景是可隨IM視窗拉伸的,所以為了更好保證場景的效果,背景中各圖片在拉伸情況下的位置、拉伸方式等都需要進行設定。 圖片屬性設定包括名稱、位置大小、拉伸方式等。 圖9圖片屬性設定界面名稱和大小:圖片添加到背景中時,該圖片的默認名稱和大小就已經被自動顯示出來,大家還可以根據需要自行修改。如圖9,可以通過滑鼠拉動圖片各個方向上的9個紅點直接調整圖片尺寸,也可以輸入圖片的寬和高的具體數值(如圖9中的綠色區域),還可以設定圖片為原始大小等。 視窗拉伸:具體又分為左右、上下位移方式和填充方式的設定 說明: 左右拉伸:如果希望圖片隨視窗左右均勻拉伸,即可選擇“寬度隨著視窗變化而變化”, 一般說來水平方向上均勻的圖片更適合左右拉伸,如圖9中的圖片: 如果圖片左右拉伸會變型失去原來效果,或者希望圖片在IM視窗拉伸過程 中左右長度不變,則可以選擇“保持相對位置”,並進一步在下拉列表中設定該圖片為左或者右對齊。 左對齊:該圖片在在IM視窗拉伸過程中相對左框線的位置是不變的。 填充方式:分為直接拉伸和平鋪兩種。 直接拉伸:就是對圖片進行均勻拉伸的一種效果,如下圖9.1為將圖片左右方向直接拉伸後的效果,圖9.2為將圖片上下方向直接拉伸後的效果: 圖9.1將圖片左右方向直接拉伸後的效果 圖9.2將圖片上下方向直接拉伸後的效果 平鋪:就是在拉伸時對圖片進行重複的拼接,以此來填充指定的該圖片顯示區域的一種效果,如下圖9.3為將圖片左右方向平鋪後的效果,圖9.4為將圖片上下方向平鋪後的效果: 圖9.3將圖片所有方向平鋪後的效果 圖9.4將圖片上下方向平鋪後的效果坐標視圖:幫助大家確定當前圖片的四邊相對於背景四邊的位置,如圖9所示: 2.2.4圖片屬性設定舉例 以場景“春天”為例來對圖片的屬性設定進一步說明: 1、如圖9中的,天空圖片在水平方向是均勻的,所以可以將圖片屬性設定中設定如下圖10,設成“寬度隨視窗變化而變化”、保持“上端對齊”和設定圖片為直接“拉伸”方式。 圖10圖片天空的屬性設定 2、“田野”圖片屬性設定中設定如下圖11,設成“寬度隨視窗變化而變化”、保持“下端對齊”和設定圖片為直接“平鋪”方式,“平鋪”可以更好的體現“田野”的綿延。 圖11圖片田野的屬性設定3、場景中的其他元素如山巒、雲朵、新枝等圖片在IM視窗尺寸變化時,大小都被我們設定為不變的,我們只需要設定他們在IM視窗尺寸變化時的相對位置即可。 新枝:設成保持“右端”“上端”對齊和設定圖片為直接“平鋪”或者“拉伸”方式都可以。 圖12圖片新枝的屬性設定2.2.5圖層及相關操作 在上面2.1.2.4圖片屬性設定舉例中,大家可能已經發現,背景中各圖片之間可能存在彼此重疊的情況,比如圖12中的雲和天空等,當圖片出現彼此重疊,就涉及到誰覆蓋誰的問題,為了更好的標識這種關係,我們可以將不同的圖片看作不同的圖層。 在場景編輯器的背景部分,提供各個圖層間的操作“上移”、“下移”、“最上層”、“最下層”等,如下圖13,為將新枝圖層設定到天空圖層之下的效果,可以看到天空圖層和新枝圖層重疊的部分中,天空覆蓋了新枝。 說明:在場景元件列表中可以看到各個圖層之間的上下關係,如下圖13綠色的區域中可以看到,新枝圖層已經移到天空圖層下。 圖13將新枝圖層設定到天空圖層之下的效果 | ||
QQ場景編輯器 - 動作製作 三、場景動作製作 大家在QQ中會發現,場景除了包括背景之外,還可以添加動作。一般來說動作主要是指在場景中我們為部分圖片製作的運動軌跡,或者將動態圖片添加到場景中顯示出來等。 三、場景動作製作1 3.1添加動作1 3.2動作屬性設定2 3.3圖片屬性設定3 3.4時間軸區域設定及動作實現原理4 3.5動作實現具體操作步驟5 3.1添加動作 圖14添加動作 如圖15所示,成功添加了“動作01”,在場景編輯器中可以添加多個動作。 圖15成功添加動作3.2動作屬性設定 如上圖15中的紅色區域所示,動作的屬性設定主要包括: 名稱:該動作的名稱,場景製作並安裝到QQ後,也將出現在QQ中的動作下拉列表中 聲音:在場景中做動作時的背景音樂,可以設定“循環播放” 動畫:指場景中的動作,可以設定“循環播放” 時間軸單位設定:指時間軸中一個格表示的時間長短。 說明:場景中的動作是有一定時間長短的,這個時間長短就是依靠對“時間軸單位”時間的設定,外加在時間軸上為各圖片的每部分直線軌跡設定包括幾個時間單位,從而來最終確定的。 舉例:在圖片的每部分直線軌跡設定包括幾個時間單位固定的情況下,“時間軸 單位”時間設定的越大,則圖片完成該動作軌跡的時間就越長。 即,如果想該圖片移動的較快,則需要將“時間軸單位”時間設定的小些 預覽動作:在完成動作的設定後,可以在場景編輯器中通過預覽功能來觀看動作在背景中完成的實際效果 圖16動作屬性設定3.3圖片屬性設定 動作主要是指在場景中為圖片製作的運動軌跡,或者將動態圖片添加到場景中顯示出來等。 在“動作”中添加圖片的方法可以參考2.1.2.2圖片添加,一個動作可以由多個圖片的移動來完成。下面我們主要來看如何完成動作中“圖片屬性設定”。 如下圖17所示,紅色區域中的屬性設定的方法可以參考2.1.2.3圖片屬性設定,下面主要介紹圖17綠色區域中的操作。 圖17 圖片屬性設定 3.4時間軸區域設定及動作實現原理 圖17中的綠色區域中叫做時間軸區域,在這裡將控制該圖片如何實現在場景中的動作,即在這裡可以通過各種設定來實現該圖片在場景中的各種運動軌跡。 下面我們來說明完成動作軌跡設定的原理: 1、在時間軸上控制動作時間長短: 當在“動作屬性”中完成時間軸單位時間大小的設定以後,整個時間軸點點之間就已經確定了具體的時間大小。 當在“動作屬性”中完成時間軸單位時間大小的設定以後,整個時間軸點點之 間就已經確定了具體的時間大小。 如:時間軸單位時間設定為100毫秒後,那么當兩個點間包括了1個點,等同兩個點間包括了兩個時間單位,則這兩個點間的時間長短就是200毫秒。 2、完成圖片初步移動: 前面我們已經知道如何控制動作時間長短,接下來看如何完成圖片的初步移動, 其實只要我們為圖片在場景上,相應的確定兩個位置,進而讓這兩個位置和時間軸上代表一定時間長度的兩個點對應起來(比如象上面的兩個點間的時間長短就是200毫秒),這樣就已經完成了這個圖片的初步移動。 即,當時間軸移動到第一個點時,圖片就在場景中的第一個位置,而當時200毫秒之後(時間軸移動到指定的第二個點時),該圖片就立即移動到場景中之前設定的第二個位置,並且這段軌跡就是圖片在場景中兩點間的直線。 習慣上我們將在時間軸上設定時間點,同時指定該點時間圖片在場景中的位置這種對應關係,叫做添加一個“關鍵幀”(如圖18中,在時間軸區域中滑鼠的右鍵盤選單中就可以提供這些功能)。“關鍵幀”是定義在動畫中的變化的幀。 可能大家想問,我希望的是圖片在場景中均勻的完成這段移動,而不是在200毫秒中都是一個位置,200毫秒後突然改變位置,其實很簡單,只要在圖18中的時間軸兩點間選擇“創建補間動畫”,場景編輯器就會自動完成內插幀。這樣,選擇“預覽動作”就可以看到,現在圖片是在200毫秒延直線從一個點均勻的移動到另外一個點。 圖18時間軸區域滑鼠的右鍵選單相關操作 3、切分圖片運動軌跡: 圖片在場景中的運動軌跡可能是不規則的任何圖線,移動的快慢也可能在軌跡 中各段有所不同,前面我們已經知道如何控圖片在一段時間中完成直線和均勻移動,接下來,要想更好的讓圖片在場景中完成自己設計的軌跡,就需要將軌跡按照直線段進行切分,如果在一段直線中圖片移動的快慢有所不同,則還需要進行進一步切分。 完成切分後,就可以為切分好的每一小段軌跡來在時間軸上設定時間以及各時間點上圖片在背景中的位置,從而最終完成圖片的整個移動軌跡。 4、動作組成: 場景中的一個動作可以由多副圖片的移動來完成,如在“春天”場景中的動作除了可以有落花之外,還可以有燕子飛過等。原理是一樣的,只需進一步添加圖片,並設定屬性和完成動畫即可。 3.5動作實現具體操作步驟 在上面2.2.4動作實現原理章節中已經介紹了設定圖片移動的原理,以及按照需要對圖片運動軌跡進行切分的原則,下面來介紹動作實現具體的操作: 1、按照場景中各圖片運動的大致快慢在“動作屬性”中來設定時間軸單位,比如各個圖片普遍運動較快,就可以把時間軸單位的數值設定的小些,反之,則將時間軸單位的數值設定的大些。 說明:如果場景中的兩個圖片的運動速度存在很大差別,無法在統一的時間軸單位下實現設計的效果,這種情況下,可以再添加一個動作,將圖片運動速度差別大的圖片放在新動作中,新動作中的時間軸單位可以按照需要進行設定 2、對圖片運動軌跡進行切分,可以參考2.2.4動作實現原理中介紹的切分原則。 3、圖片移動具體實現,比如下面我們要完成場景中“落花”的一個右下飄落的過程,已經設定時間軸單位為200毫秒: A、首先選定該圖片開始動作的原始位置,對應時間軸上起點的“關鍵幀”,如圖19,蘭色區域為用滑鼠選定的圖片動作中的初始位置,對應時間軸區域中紅色區域中處起始位置的“關鍵幀”。 圖19選定圖片初始位置 B、如果希望在1000毫秒後,圖片被移動到場景下偏右方,則可以在時間軸5的位置選擇滑鼠右鍵選單中的“添加關鍵幀”,然後再用滑鼠在場景中把圖片移動到構想中500毫秒後希望圖片所處的位置,如下圖20,完成設定後,可以選擇工具列中的“預覽動作”(綠色區域),觀看圖片移動的效果 QQ場景編輯器 C、由於落花的動作是連續的,所以還要在時間軸上兩個“關鍵幀”之間的區域中選擇滑鼠右鍵選單中的“創建補間動畫”,然後再選擇“預覽動作”就可以看到現在的效果了 4、圖片移動的大致製作如上,此外還需要完成圖片的屬性設定,主要確保在IM視窗被拉伸的情況下,圖片完成動作過程中在整個場景中的相對位置。具體各個選項可以參考2.1.2.3圖片屬性設定,下面解釋下“隱藏”選項: 隱藏:指動作過程中,圖片在場景中的開始和結束位置時不被顯示出來,比如一般在製作雨滴的動作過程中就需要這樣的效果 |
 QQ場景編輯器
QQ場景編輯器 QQ場景編輯器
QQ場景編輯器1 簡單易用的操作界面
2 所見即所得編輯環境
3 支持操作Undo/Redo
4 支持聲音動畫製作
5 支持2004正式版場景
 QQ場景編輯器
QQ場景編輯器常用操作
在這部分,主要為大家介紹場景編輯器中:新建、打開場景,場景生成及查看,場景打包等操作的具體方法。
一、場景製作常用操作1
1.1新建場景1
1.2打開場景1
1.3場景生成及查看2
1.4場景打包5
1.1新建場景1
1.2打開場景1
1.3場景生成及查看2
1.4場景打包5
1.1新建場景
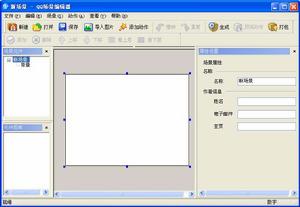
下載安裝“QQ場景編輯器”後,桌面會出現捷徑,雙擊打開、選擇“創建新的場景工程”,就可以看到“QQ場景編輯器”的主界面,如圖1:
下載安裝“QQ場景編輯器”後,桌面會出現捷徑,雙擊打開、選擇“創建新的場景工程”,就可以看到“QQ場景編輯器”的主界面,如圖1:
 QQ場景編輯器
QQ場景編輯器1.2打開場景
已經開始製作,但還未全部完成的場景可以通過以下方式打開:
1、場景保存後將生成一個以場景名命名的qse類型的檔案,如之前我們製作的場景,直接雙擊這個檔案,就可以打開該場景。
已經開始製作,但還未全部完成的場景可以通過以下方式打開:
1、場景保存後將生成一個以場景名命名的qse類型的檔案,如之前我們製作的場景,直接雙擊這個檔案,就可以打開該場景。
2、雙擊桌面捷徑,在提示中選擇“打開已經存在的場景工程”;或者在打開的“QQ場景編輯器”的主界面中選擇“打開”,然後找到之前保存的qse類型的場景檔案即可。
 QQ場景編輯器
QQ場景編輯器 QQ場景編輯器
QQ場景編輯器 QQ場景編輯器
QQ場景編輯器 QQ場景編輯器
QQ場景編輯器 QQ場景編輯器
QQ場景編輯器背景製作
背景部分的製作,主要包括背景屬性設定,各場景組成圖片的導入、添加及屬性設定,以及圖片屬性設定的具體舉例和圖層及相關操作介紹等。
二、場景背景製作1
2.1背景屬性設定1
2.2圖片2
2.2.1圖片導入3
2.2.2圖片添加3
2.2.3圖片屬性設定4
2.2.4圖片屬性設定舉例7
2.2.5圖層及相關操作10
2.1背景屬性設定1
2.2圖片2
2.2.1圖片導入3
2.2.2圖片添加3
2.2.3圖片屬性設定4
2.2.4圖片屬性設定舉例7
2.2.5圖層及相關操作10
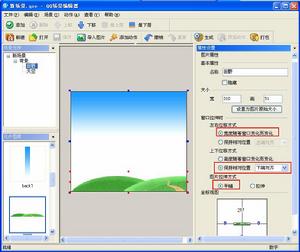
2.1背景屬性設定
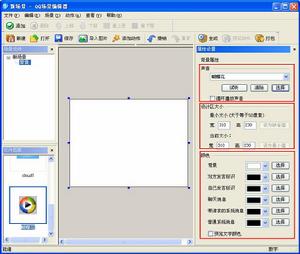
在背景屬性設定中包括:聲音、尺寸大小和在該場景的IM視窗中各部分文字顏色的設定等,此外針對文字顏色的設定,還提供了“預覽”功能,可以隨時查看修改了顏色之後的效果!
在背景屬性設定中包括:聲音、尺寸大小和在該場景的IM視窗中各部分文字顏色的設定等,此外針對文字顏色的設定,還提供了“預覽”功能,可以隨時查看修改了顏色之後的效果!
 QQ場景編輯器
QQ場景編輯器聲音:指該場景的背景音樂,可以通過“選擇”把檔案添加進來,同時還可以進行試聽,所有添加的聲音檔案都會出現在“下拉列表”中和界面左下角的“元件圖庫”中,如圖6中的綠色區域。
說明:“元件圖庫”中的各個檔案可以通過滑鼠左鍵雙擊進行選中
最小大小:指設計區可以拉伸的最小限制大小
當前大小:指設計區目前實際的大小尺寸,這個尺寸至少要大於等於“最小大小”的數值。
顏色:這裡的包括對背靜、訊息視窗背景、對方和自己發言標識、聊天訊息、系統訊息的文字和連結等場景中元素的顏色設定。
說明:顏色設定部分還提供了“預覽”功能,為便於隨時查看顏色設定的效果,大家可以選中“預覽”功能。這樣,當改變各部分顏色後,即可隨時在背景中看到修改後的效果。
說明:“元件圖庫”中的各個檔案可以通過滑鼠左鍵雙擊進行選中
最小大小:指設計區可以拉伸的最小限制大小
當前大小:指設計區目前實際的大小尺寸,這個尺寸至少要大於等於“最小大小”的數值。
顏色:這裡的包括對背靜、訊息視窗背景、對方和自己發言標識、聊天訊息、系統訊息的文字和連結等場景中元素的顏色設定。
說明:顏色設定部分還提供了“預覽”功能,為便於隨時查看顏色設定的效果,大家可以選中“預覽”功能。這樣,當改變各部分顏色後,即可隨時在背景中看到修改後的效果。
2.2圖片
在背景屬性中僅可以設定背景的顏色等,為了場景更生動豐富,我們還可以在背景上添加一張或者多張圖片。
在背景屬性中僅可以設定背景的顏色等,為了場景更生動豐富,我們還可以在背景上添加一張或者多張圖片。
2.2.1圖片導入
通過“導入圖片”可以將切好的各種用來製作場景的圖片導入到場景編輯器界面中左下的元件圖庫中,供需要時使用。
當需要對某個圖片進行屬性設定時,可以通過滑鼠左鍵雙擊元件圖庫中該圖片就可以把它添加到背景上(或者可以通過滑鼠左鍵選中圖片把它拖拽添加到背景上),同時這個圖片也出現在場景編輯器界面中左上角的場景元件的列表中,進而就可以對該圖片進行屬性設定了。
通過“導入圖片”可以將切好的各種用來製作場景的圖片導入到場景編輯器界面中左下的元件圖庫中,供需要時使用。
當需要對某個圖片進行屬性設定時,可以通過滑鼠左鍵雙擊元件圖庫中該圖片就可以把它添加到背景上(或者可以通過滑鼠左鍵選中圖片把它拖拽添加到背景上),同時這個圖片也出現在場景編輯器界面中左上角的場景元件的列表中,進而就可以對該圖片進行屬性設定了。
 QQ場景編輯器
QQ場景編輯器 QQ場景編輯器
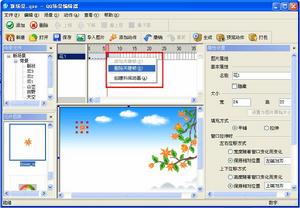
QQ場景編輯器2.2.3圖片屬性設定
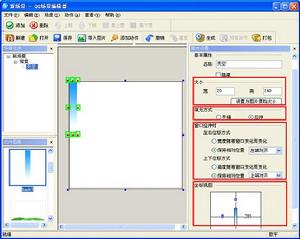
由於在QQ中,場景是可隨IM視窗拉伸的,所以為了更好保證場景的效果,背景中各圖片在拉伸情況下的位置、拉伸方式等都需要進行設定。
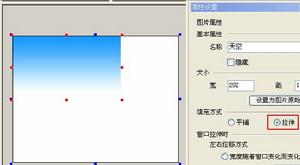
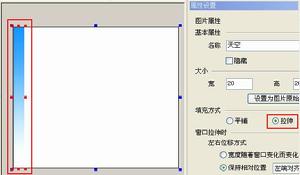
圖片屬性設定包括名稱、位置大小、拉伸方式等。
由於在QQ中,場景是可隨IM視窗拉伸的,所以為了更好保證場景的效果,背景中各圖片在拉伸情況下的位置、拉伸方式等都需要進行設定。
圖片屬性設定包括名稱、位置大小、拉伸方式等。
 QQ場景編輯器
QQ場景編輯器 QQ場景編輯器
QQ場景編輯器 QQ場景編輯器
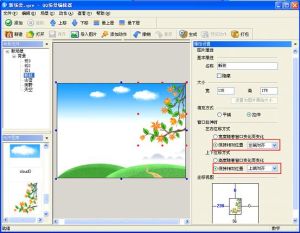
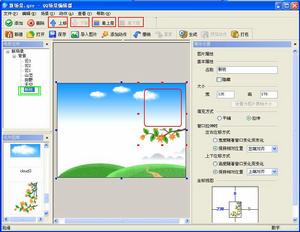
QQ場景編輯器平鋪:就是在拉伸時對圖片進行重複的拼接,以此來填充指定的該圖片顯示區域的一種效果,如下圖9.3為將圖片左右方向平鋪後的效果,圖9.4為將圖片上下方向平鋪後的效果:
 QQ場景編輯器
QQ場景編輯器 QQ場景編輯器
QQ場景編輯器 QQ場景編輯器
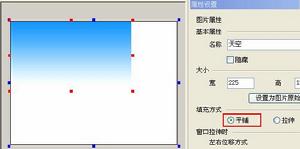
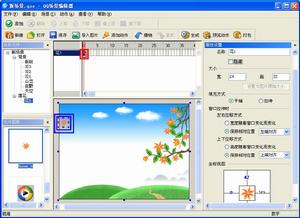
QQ場景編輯器2、“田野”圖片屬性設定中設定如下圖11,設成“寬度隨視窗變化而變化”、保持“下端對齊”和設定圖片為直接“平鋪”方式,“平鋪”可以更好的體現“田野”的綿延。
 QQ場景編輯器
QQ場景編輯器 QQ場景編輯器
QQ場景編輯器 QQ場景編輯器
QQ場景編輯器動作製作
三、場景動作製作
大家在QQ中會發現,場景除了包括背景之外,還可以添加動作。一般來說動作主要是指在場景中我們為部分圖片製作的運動軌跡,或者將動態圖片添加到場景中顯示出來等。
大家在QQ中會發現,場景除了包括背景之外,還可以添加動作。一般來說動作主要是指在場景中我們為部分圖片製作的運動軌跡,或者將動態圖片添加到場景中顯示出來等。
三、場景動作製作1
3.1添加動作1
3.2動作屬性設定2
3.3圖片屬性設定3
3.4時間軸區域設定及動作實現原理4
3.5動作實現具體操作步驟5
3.1添加動作1
3.2動作屬性設定2
3.3圖片屬性設定3
3.4時間軸區域設定及動作實現原理4
3.5動作實現具體操作步驟5
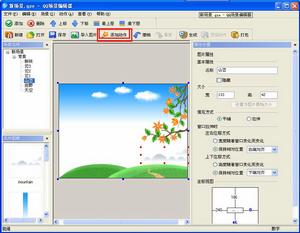
3.1添加動作
 QQ場景編輯器
QQ場景編輯器如圖15所示,成功添加了“動作01”,在場景編輯器中可以添加多個動作。
 QQ場景編輯器
QQ場景編輯器 QQ場景編輯器
QQ場景編輯器 QQ場景編輯器
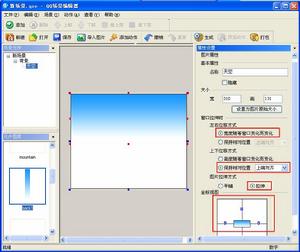
QQ場景編輯器3.4時間軸區域設定及動作實現原理
圖17中的綠色區域中叫做時間軸區域,在這裡將控制該圖片如何實現在場景中的動作,即在這裡可以通過各種設定來實現該圖片在場景中的各種運動軌跡。
下面我們來說明完成動作軌跡設定的原理:
1、在時間軸上控制動作時間長短:
當在“動作屬性”中完成時間軸單位時間大小的設定以後,整個時間軸點點之間就已經確定了具體的時間大小。
當在“動作屬性”中完成時間軸單位時間大小的設定以後,整個時間軸點點之
間就已經確定了具體的時間大小。
如:時間軸單位時間設定為100毫秒後,那么當兩個點間包括了1個點,等同兩個點間包括了兩個時間單位,則這兩個點間的時間長短就是200毫秒。
圖17中的綠色區域中叫做時間軸區域,在這裡將控制該圖片如何實現在場景中的動作,即在這裡可以通過各種設定來實現該圖片在場景中的各種運動軌跡。
下面我們來說明完成動作軌跡設定的原理:
1、在時間軸上控制動作時間長短:
當在“動作屬性”中完成時間軸單位時間大小的設定以後,整個時間軸點點之間就已經確定了具體的時間大小。
當在“動作屬性”中完成時間軸單位時間大小的設定以後,整個時間軸點點之
間就已經確定了具體的時間大小。
如:時間軸單位時間設定為100毫秒後,那么當兩個點間包括了1個點,等同兩個點間包括了兩個時間單位,則這兩個點間的時間長短就是200毫秒。
2、完成圖片初步移動:
前面我們已經知道如何控制動作時間長短,接下來看如何完成圖片的初步移動,
其實只要我們為圖片在場景上,相應的確定兩個位置,進而讓這兩個位置和時間軸上代表一定時間長度的兩個點對應起來(比如象上面的兩個點間的時間長短就是200毫秒),這樣就已經完成了這個圖片的初步移動。
即,當時間軸移動到第一個點時,圖片就在場景中的第一個位置,而當時200毫秒之後(時間軸移動到指定的第二個點時),該圖片就立即移動到場景中之前設定的第二個位置,並且這段軌跡就是圖片在場景中兩點間的直線。
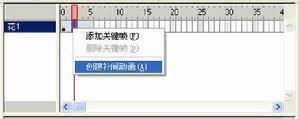
習慣上我們將在時間軸上設定時間點,同時指定該點時間圖片在場景中的位置這種對應關係,叫做添加一個“關鍵幀”(如圖18中,在時間軸區域中滑鼠的右鍵盤選單中就可以提供這些功能)。“關鍵幀”是定義在動畫中的變化的幀。
可能大家想問,我希望的是圖片在場景中均勻的完成這段移動,而不是在200毫秒中都是一個位置,200毫秒後突然改變位置,其實很簡單,只要在圖18中的時間軸兩點間選擇“創建補間動畫”,場景編輯器就會自動完成內插幀。這樣,選擇“預覽動作”就可以看到,現在圖片是在200毫秒延直線從一個點均勻的移動到另外一個點。
前面我們已經知道如何控制動作時間長短,接下來看如何完成圖片的初步移動,
其實只要我們為圖片在場景上,相應的確定兩個位置,進而讓這兩個位置和時間軸上代表一定時間長度的兩個點對應起來(比如象上面的兩個點間的時間長短就是200毫秒),這樣就已經完成了這個圖片的初步移動。
即,當時間軸移動到第一個點時,圖片就在場景中的第一個位置,而當時200毫秒之後(時間軸移動到指定的第二個點時),該圖片就立即移動到場景中之前設定的第二個位置,並且這段軌跡就是圖片在場景中兩點間的直線。
習慣上我們將在時間軸上設定時間點,同時指定該點時間圖片在場景中的位置這種對應關係,叫做添加一個“關鍵幀”(如圖18中,在時間軸區域中滑鼠的右鍵盤選單中就可以提供這些功能)。“關鍵幀”是定義在動畫中的變化的幀。
可能大家想問,我希望的是圖片在場景中均勻的完成這段移動,而不是在200毫秒中都是一個位置,200毫秒後突然改變位置,其實很簡單,只要在圖18中的時間軸兩點間選擇“創建補間動畫”,場景編輯器就會自動完成內插幀。這樣,選擇“預覽動作”就可以看到,現在圖片是在200毫秒延直線從一個點均勻的移動到另外一個點。
 QQ場景編輯器
QQ場景編輯器3、切分圖片運動軌跡:
圖片在場景中的運動軌跡可能是不規則的任何圖線,移動的快慢也可能在軌跡
中各段有所不同,前面我們已經知道如何控圖片在一段時間中完成直線和均勻移動,接下來,要想更好的讓圖片在場景中完成自己設計的軌跡,就需要將軌跡按照直線段進行切分,如果在一段直線中圖片移動的快慢有所不同,則還需要進行進一步切分。
完成切分後,就可以為切分好的每一小段軌跡來在時間軸上設定時間以及各時間點上圖片在背景中的位置,從而最終完成圖片的整個移動軌跡。
圖片在場景中的運動軌跡可能是不規則的任何圖線,移動的快慢也可能在軌跡
中各段有所不同,前面我們已經知道如何控圖片在一段時間中完成直線和均勻移動,接下來,要想更好的讓圖片在場景中完成自己設計的軌跡,就需要將軌跡按照直線段進行切分,如果在一段直線中圖片移動的快慢有所不同,則還需要進行進一步切分。
完成切分後,就可以為切分好的每一小段軌跡來在時間軸上設定時間以及各時間點上圖片在背景中的位置,從而最終完成圖片的整個移動軌跡。
4、動作組成:
場景中的一個動作可以由多副圖片的移動來完成,如在“春天”場景中的動作除了可以有落花之外,還可以有燕子飛過等。原理是一樣的,只需進一步添加圖片,並設定屬性和完成動畫即可。
3.5動作實現具體操作步驟
在上面2.2.4動作實現原理章節中已經介紹了設定圖片移動的原理,以及按照需要對圖片運動軌跡進行切分的原則,下面來介紹動作實現具體的操作:
1、按照場景中各圖片運動的大致快慢在“動作屬性”中來設定時間軸單位,比如各個圖片普遍運動較快,就可以把時間軸單位的數值設定的小些,反之,則將時間軸單位的數值設定的大些。
說明:如果場景中的兩個圖片的運動速度存在很大差別,無法在統一的時間軸單位下實現設計的效果,這種情況下,可以再添加一個動作,將圖片運動速度差別大的圖片放在新動作中,新動作中的時間軸單位可以按照需要進行設定
場景中的一個動作可以由多副圖片的移動來完成,如在“春天”場景中的動作除了可以有落花之外,還可以有燕子飛過等。原理是一樣的,只需進一步添加圖片,並設定屬性和完成動畫即可。
3.5動作實現具體操作步驟
在上面2.2.4動作實現原理章節中已經介紹了設定圖片移動的原理,以及按照需要對圖片運動軌跡進行切分的原則,下面來介紹動作實現具體的操作:
1、按照場景中各圖片運動的大致快慢在“動作屬性”中來設定時間軸單位,比如各個圖片普遍運動較快,就可以把時間軸單位的數值設定的小些,反之,則將時間軸單位的數值設定的大些。
說明:如果場景中的兩個圖片的運動速度存在很大差別,無法在統一的時間軸單位下實現設計的效果,這種情況下,可以再添加一個動作,將圖片運動速度差別大的圖片放在新動作中,新動作中的時間軸單位可以按照需要進行設定
2、對圖片運動軌跡進行切分,可以參考2.2.4動作實現原理中介紹的切分原則。
3、圖片移動具體實現,比如下面我們要完成場景中“落花”的一個右下飄落的過程,已經設定時間軸單位為200毫秒:
A、首先選定該圖片開始動作的原始位置,對應時間軸上起點的“關鍵幀”,如圖19,蘭色區域為用滑鼠選定的圖片動作中的初始位置,對應時間軸區域中紅色區域中處起始位置的“關鍵幀”。
A、首先選定該圖片開始動作的原始位置,對應時間軸上起點的“關鍵幀”,如圖19,蘭色區域為用滑鼠選定的圖片動作中的初始位置,對應時間軸區域中紅色區域中處起始位置的“關鍵幀”。
 QQ場景編輯器
QQ場景編輯器 QQ場景編輯器
QQ場景編輯器C、由於落花的動作是連續的,所以還要在時間軸上兩個“關鍵幀”之間的區域中選擇滑鼠右鍵選單中的“創建補間動畫”,然後再選擇“預覽動作”就可以看到現在的效果了
 QQ場景編輯器
QQ場景編輯器運行環境
運行環境需求:
作業系統:Win98或以上版本
QQ:QQ2004Beta或以上版本
當前版本推薦的運行環境:
作業系統:Win2000或以上版本
QQ:QQ2004正式版或以上版本
作業系統:Win98或以上版本
QQ:QQ2004Beta或以上版本
當前版本推薦的運行環境:
作業系統:Win2000或以上版本
QQ:QQ2004正式版或以上版本
