Opera 蜻蜓(Opera Dragonfly)是 Opera 即將到來的開發者工具的下一步。Opera 蜻蜓是 Opera 瀏覽器提供的一款跨設備、跨平台的調試環境-調試 JavaScript, 檢視編輯 CSS 和 DOM, 以及查看手機上或電腦上出現的錯誤。第三個Alpha 版本修正了許多 bug, 添加了 DOM 編輯支持, 本地化和最佳化的 breadcrumb 軌跡。Opera 蜻蜓被集成在 Opera 9.5 及以上版本, 可以通過選單欄中 工具 → 高級 → 開發者工具 激活。
基本介紹
- 中文名:Opera蜻蜓
- 外文名:Opera Dragonfly
- 類型:開發者工具
- 用途:跨設備、跨平台的調試環境
Opera 蜻蜓特色功能,JavaScript 調試,Debug the DOM,重定義樣式,調試手機和電視,Opera 調試選單,開放自由,永遠最新,即將到來,Opera 蜻蜓的總體架構,架構概覽,調試方法,本機,遠程,組件,調試主機,Scope 模組,Scope 協定,代理,調試客戶端,
Opera 蜻蜓特色功能
JavaScript 調試
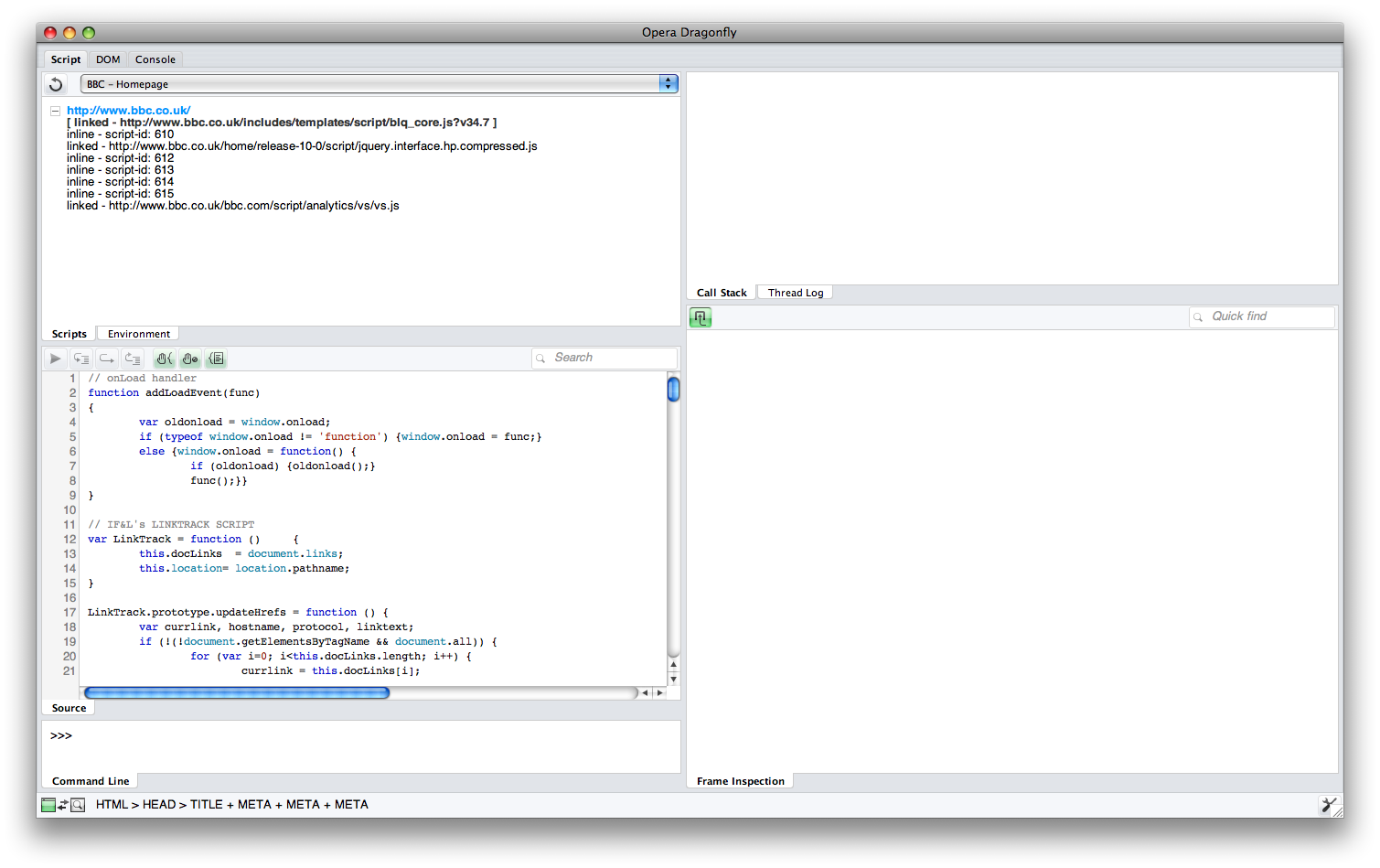
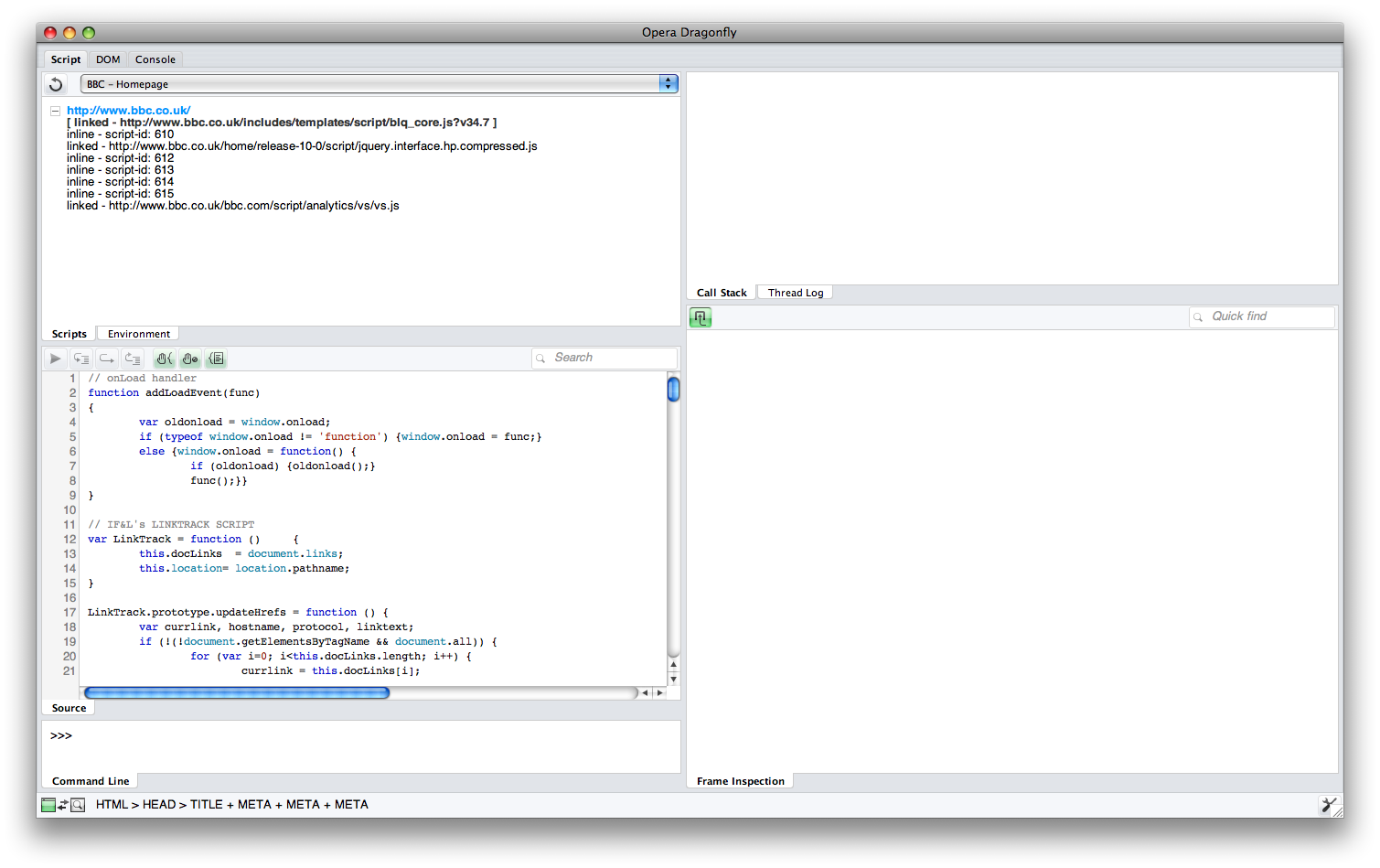
Opera 蜻蜓的全功能 JavaScript 調試器使得構建複雜 Ajax 套用前所未有的簡單。按行逐步跟您的代碼, 隨時設定斷點。您可以確保掌控寫出的套用和腳本如您所願的運行。 截圖
截圖
 截圖
截圖Debug the DOM
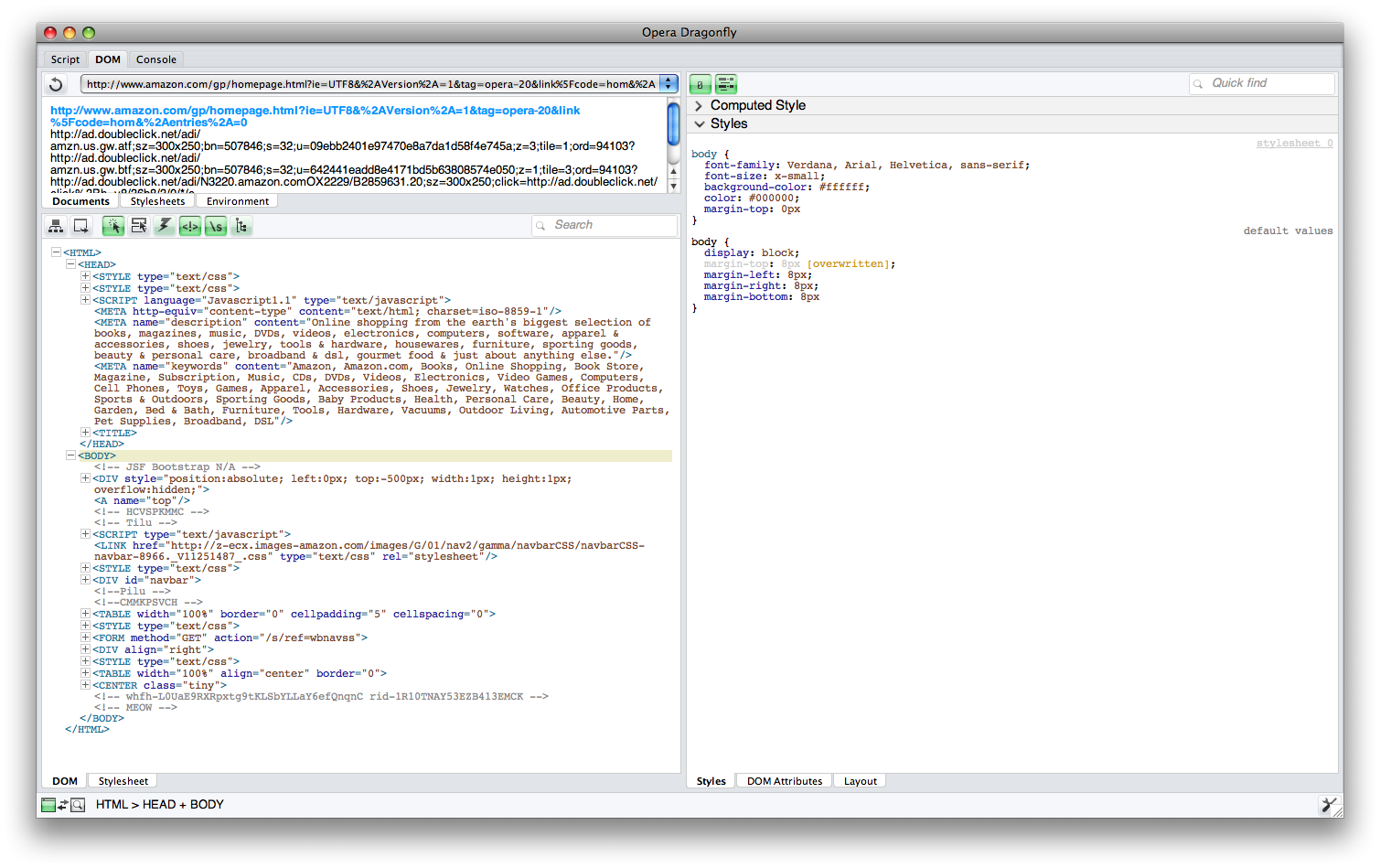
如果您使用 DOM 腳本來改變 DOM, 查看源碼並不太有用。Opera 蜻蜓使您可以檢視更新後的 DOM 及其全部屬性。DOM 可以被編輯,直接在瀏覽器中進行調試試驗。
 截圖
截圖重定義樣式
您不僅僅能檢視 DOM。看看哪個元素套用了哪些 CSS 規則, 哪些規則是繼承的, 哪些是瀏覽器默認值。被覆蓋的規則被高亮標出, 您可以輕易看到哪些樣式沒有被使用。使用 CSS 編輯功能來調整已有屬性和值, 同時附有方便的自動不全功能全面加速並簡化您的操作。 截圖
截圖
 截圖
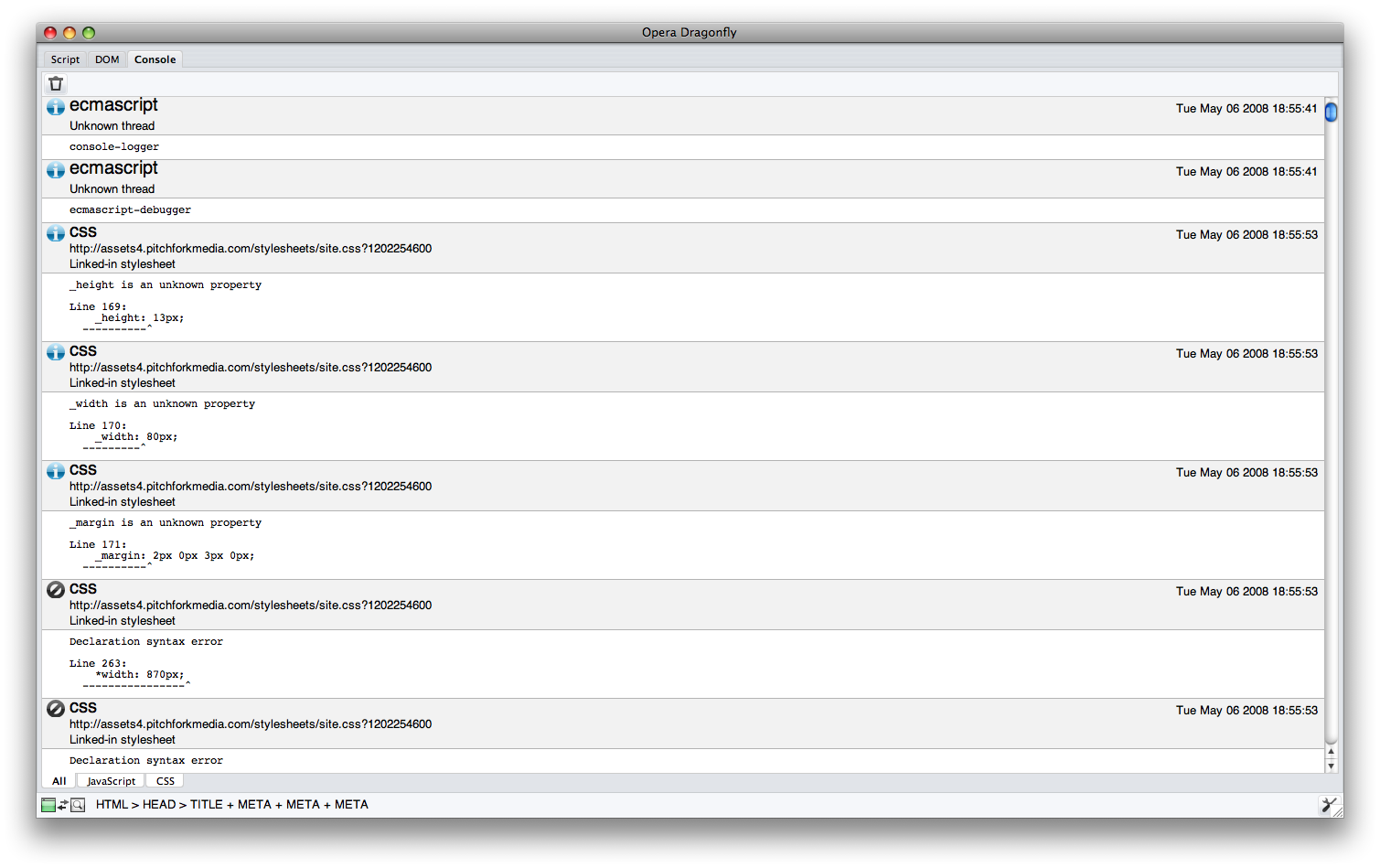
截圖調試手機和電視
調試頁面, 不管頁面是在您本機還是一款支持的設備上, 例如運行 Opera Mobile 9.5 for Windows Mobile 的手機。您可以連線到任何運行 Opera Presto 2.1 及以上版本的設備, 使用電腦的螢幕和鍵盤調試-不必再痛苦的在手機鍵盤上麻煩地輸入測試數據了。
 截圖
截圖Opera 調試選單
下載 Opera 調試選單以配合 Opera 蜻蜓。這將使打開 Opera 蜻蜓更加方便, 將 Opera 瀏覽器中網路開發者常用的已有特性集合到了一處。
開放自由
使用您所了解和鐘愛的開放網路標準構建, Opera 蜻蜓的原始碼開放訪問。不僅如此, 它以開源 BSD 許可證發布, 意味著它不僅免費, 而且自由。
永遠最新
Opera 蜻蜓是新型的混合套用。一部分是桌面套用, 一部分是網路套用, 它被存儲在本地永久性存儲器, 同時在新版發布時會立即更新, 正如網站一樣。永遠不必去檢查新版本再下載。
即將到來
第三個 alpha 發布是向 Opera 蜻蜓 1.0 又邁進了一步。再未來的發布中我們會添加更多新功能,如改進的 JavaScript 執行緒處理, XHR 和 HTTP 監視, 改良鍵盤導航, 完善用戶界面以及桌面版本的整合等。
Opera 蜻蜓的總體架構
架構概覽
Opera 蜻蜓(Opera Dragonfly)是 Opera 軟體公司提供的開發工具,它的架構使它既可以在平面電腦運行,也可以在手機等移動設備上運行。
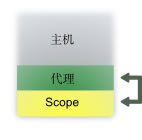
為了解決潛在的防火牆問題,一個代理會用來協調處理瀏覽器和調試器間的信息傳遞溝通。一個具體的套用實例是使用普通桌面電腦調試一個運行在手機上網頁或者套用。而客戶端,如調試器,可以將信息視覺化並允許用戶操作運行時環境。 主機和客戶端連線到代理示意圖
主機和客戶端連線到代理示意圖
 主機和客戶端連線到代理示意圖
主機和客戶端連線到代理示意圖主機和客戶端可以運行在不同的設備上,而代理可以運行在任何兩者中任一實例,也可以在單獨伺服器運行。
調試方法
主要有兩種調試方法:
本機:Scope,代理和調試器運行在同一個 Opera 實例中。
遠程:Scope 和調試器運行在兩個不同的 Opera 實例上,比如,兩個不同的設備上。而代理可以運行在兩實例之一,也可以在另外的獨立計算機上運行。
 本機調試示意圖
本機調試示意圖本機
這是最常用和最典型的方法。開發者們正在開發網路套用,它可以正常運行於 Opera 瀏覽器。該調試器運行於相同實例中,顯示在一個獨立視窗或面板。
在這種情況下,調試主機,代理和客戶端運行於同一個瀏覽器實例。Opera 選擇一個隨機連線埠運行代理,Scope 模組和調試器會自動連線它。
遠程
這個方法的一種套用是可以調試手機上的網頁或套用。手機一般螢幕很小,開發也很受限制,因此用桌面電腦來調試是一種方便的做法。 遠程調試方法1
遠程調試方法1
 遠程調試方法1
遠程調試方法1另一種可能性是在同一個設備上的一個 Opera 實例調試另一個 Opera 實例,這在調試實例瀕臨崩潰的時候非常有用。
遠程調試方法可以分解為兩種用法:
代理在兩實例之一運行。
代理獨立於實例運行,比如運行在公共伺服器上。第二種方法可以運用在,被調試實例和調試器隔防火牆運行的情況。 遠程調試方法2
遠程調試方法2
 遠程調試方法2
遠程調試方法2組件
此架構由下列組件構成:
運行時
調試主機
Scope 模組
Scope 協定
代理
調試客戶端
每個 ECMAScript 環境都是一個單獨的運行時。每個 HTML 文檔也都關聯一個獨立的運行時。框架和 iframe 中的文檔也有自己的運行時。
調試主機
調試主機可以是任何啟用了 Scope 模組並且連線到代理的 Opera 實例。它可能包含多個運行時。
Scope 模組
Scope 模組是 Opera 程式的一部分。一旦啟用,模組將向代理 URL 建立一個 socket 連線並檢測調試主機上的任何運行時。之後它會將信息傳送給調試器。它也會對調試器的特定命令作出回響,比如從選定節點下載 DOM。
Scope 協定
Scope 協定是一套用來在主機和客戶端之間交換關於運行時信息的規則和格式。實例包括從運行時得到 DOM 文檔結構,或者計算得到的樣式集合。

