基本介紹
- 中文名:色相、飽和度、亮度
- 外文名:HSL
- 地位:目前運用最廣的顏色系統之一
- 相關概念:RGB
模型原理
模型解釋
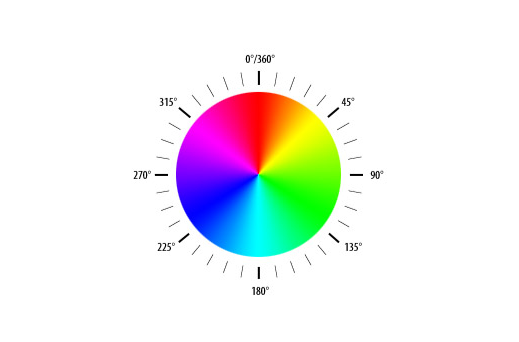
 H(hue)色相
H(hue)色相 S(saturation)飽和度
S(saturation)飽和度 L(lightness)亮度
L(lightness)亮度模型轉換
2,由步驟5的式子可以看出飽和度與圖像的最多顏色成分和最少的顏色成分的差量有關。飽和度越小,圖像越趨於灰度圖像。飽和度越大,圖像越鮮艷,給人的感覺是彩色的,而不是黑白灰的圖像。
3,色調決定了人對圖像的不同的顏色感受。
4,從第6步的計算看,H分成0~6區域。RGB顏,色空間是一個立方體而HSL顏色空間是兩個六角形錐體,其中的L是RGB立方體的主對角線。因此,RGB立方體的頂點:紅、黃、綠、青、藍和品紅就成為HSL六角形的頂點,而數值0~6就告訴我們H在哪個部分。
float H = 0.5, S = 0.5, L = 0.5; // HSL取值範圍(0, 1) float R, G, B; float q, p; float T[3]; if (S == 0) { R = G = B = L; } else { if (L < 0.5)q = L*(1.0 + S); if (L >= 0.5)q = L + S - L*S; p = 2.0*L - q; T[0] = H + 0.3333333f; T[1] = H; T[2] = H - 0.3333333f; for (int i = 0; i < 3; i++) { if (T[i] < 0) T[i] += 1.0f; if (T[i] > 1) T[i] -= 1.0f; if ((T[i] * 6) < 1) { T[i] = p + ((q - p)*6.0f*T[i]); } else if ((T[i] * 2.0f) < 1) { T[i] = q; } else if ((T[i] * 3.0f) < 2) { T[i] = p + (q - p) * ((2.0f / 3.0f) - T[i]) * 6.0f; } else T[i] = p; } R = T[0]; G = T[1]; B = T[2]; } R = ((R > 1) ? 1 : ((R < 0) ? 0 : R));//取值範圍(0,1) G = ((G > 1) ? 1 : ((G < 0) ? 0 : G));//取值範圍(0,1) B = ((B > 1) ? 1 : ((B < 0) ? 0 : B));//取值範圍(0,1)//為了使代碼更具通用性,此處不寫成一個方法(有些語言聲明方法的形式不一致)。//此段代碼也不需要任何頭檔案。//各操作平台對RGB和HSL的取值範圍也不同,這裡統一為0到1。