基本介紹
- 中文名:點九
- 檔案擴展名:9.png
- 概況:智慧型手機中有自動橫屏的功能
- 點九的意義:顯示效果出現明顯的變色橫紋
概況,簡介,意義,製作方法,方法1,方法2,
概況
智慧型手機中有自動橫屏的功能,同一幅界面會在隨著手機(或平板電腦)中的方向感測器的參數不同而改變顯示的方向,在界面改變方向後,界面上的圖形會因為長寬的變化而產生拉伸,造成圖形的失真變形。
我們都知道android平台有多種不同的解析度,很多控制項的切圖檔案在被放大拉伸後,邊角會模糊失真。
OK,在android平台下使用點九PNG技術,可以將圖片橫向和縱向同時進行拉伸,以實現在多解析度下的完美顯示效果。
【普通拉伸和點九拉伸效果對比】
 普通拉伸和點九拉伸效果對比
普通拉伸和點九拉伸效果對比對比很明顯,使用點九後,仍能保留圖像的漸變質感,和圓角的精細度。
從中我們也可以理解為什麼叫“點九PNG”,其實相當於把一張png圖分成了9個部分(九宮格),分別為4個角,4條邊,以及一個中間區域,4個角是不做拉伸的,所以還能一直保持圓角的清晰狀態,而2條水 平邊和垂直邊分別只做水平和垂直拉伸,所以不會出現邊會被拉粗的情況,只有中間用黑線指定的區域做拉伸。結果是圖片不會走樣。
簡介
 關於“點九”
關於“點九”意義
關於下圖,經過測試發現使用普通png的顯示效果出現明顯的變色橫紋。而.9.png圖片的顯示效果明顯優於普通png。

使用.9.png格式後,橫紋問題基本已解決。因為對於.9.png圖片,android系統程式有對其最佳化的算法。
由於android手機螢幕的材質質量差距大。很多螢幕不支持16位以上的顏色顯示。
所以渲染後結果出現丟失顏色,故造成橫紋顯示。
經與多款android手機對比後發現,螢幕越次的手機橫紋越明顯。
而使用了*.9.png圖片技術後,只需要採用一套界面切圖去適配不同的解析度,而且大幅減少安裝包的大小。而且這樣程式不需要專門做處理的就可以實現其拉伸,也減少了代碼量和開發工作量。
相信每個人android平台的切圖工作,會有不同的技巧和心得,非常歡迎大家能在評論中留下自己的個人經驗及心得。相互交流會讓我們的工作模式更靈活,更高效,同時帶給大家更多優質的移動端套用:)
製作方法
方法1
使用 “draw9patch”工具繪製,流程如下
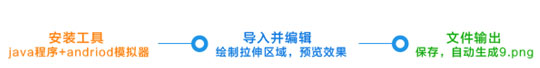
 “點九”製作流程
“點九”製作流程1. 安裝工具
首先你需要給自己的電腦安裝上java於系統的默認目錄下。沒有安裝java的同學可以在百度搜尋:jdk-6u20-windows-i586,安裝包大小80M左右。
然後使用andriod模擬器—android-sdk-windows,打開SDK/tools目錄下的“draw9patch.bat”檔案,出現載入視窗:
 載入視窗
載入視窗2.導入並編輯
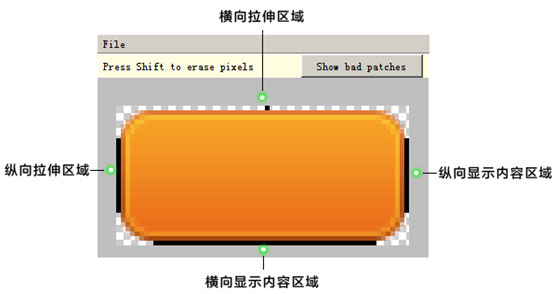
將png圖片拖拽到該視窗中。如下圖,自動進入編輯界面。圖中介紹了每個區域的內容及功能注釋。
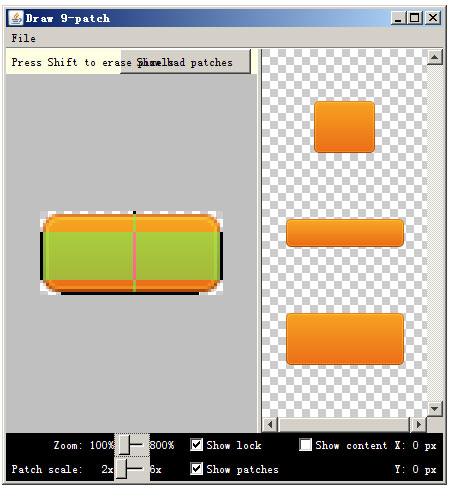
 預覽
預覽預覽右側的視圖發現,圖片的邊緣處於普通拉伸狀態。
我們在圖片邊緣點擊左鍵,繪製出黑線,即圖片需要被拉伸的部分。如下圖,對4條黑線做了注釋。

如果失誤多繪的部分,可按住shift鍵的同時點擊滑鼠左鍵擦除)。
如圖所見,三種拉伸結果均已完美顯示,已實現我們想要的拉伸效果,假設這是一個有顯示文字的窗體,那么文字顯示的區域,程式也會控制在黑線對應範圍。

以下這些圖片,包括異性(非規則圖形)圖片,也可以通過點九PNG實現橫縱向的自然拉伸。


【draw9patch.bat其他功能說明】
① Show lock:顯示不可繪區域
② Show patches:預覽這個繪圖區中的可延伸宮格(粉紅色代表一個可延伸區域)
③ Show patches:預覽視圖中的高亮區域(紫色區域)
④ Show bad patches:在宮格區域四周增加一個紅色邊界,這可能會在圖像被延伸時產生人工痕跡。如果你消除所有的壞宮格,延伸視圖的視覺一致性將得到維護。
3.保存和輸出
點擊左上file- save,保存檔案,自動生成一張後綴名為“*.9.png”格式的圖片,圖片上下左右各增加了1px的黑線。
方法2
直接使用 PS等平面工具繪製,流程圖如下

如流程圖所示,相對與方法1,只需2個步驟就可得到.9.png圖片,具體步驟為:
1. 確定切圖後直接改變圖片的畫布大小,
2. 手動將上下左右各增加1px
3. 使用鉛筆工具,手動繪製拉伸區域,色值必須為黑色(#000000)。
4. 存儲為web所用格式,選擇png-24,儲存時手動將後綴名改為.9.png
不過這種方法的缺點是不能實時預覽,判斷並測試拉伸區域的準確性。
使用此方法需要注意以下2點:
1. 手繪的黑線拉伸區必須是#000000,透明度100%,並且圖像四邊不能出現半透明像素;
2. 你的.9.png必須繪有拉伸區域的黑線;
否則,圖片不會通過android系統編譯,導致程式報錯。還有,有同學疑惑解壓縮apk檔案後,.9.png圖片裡的黑線怎么沒了?
那是因為andriod程式在把檔案打包成apk的時候,程式會自動把*.9.png圖片邊緣的黑線去掉,所以解壓縮apk後看到的.9.png檔案是沒有黑線的。

