基本介紹
來源
原理
作用
分類
適用條件
示例
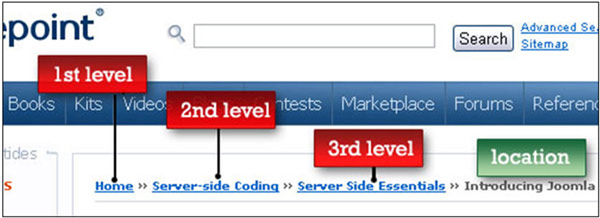
網站導航



麵包屑導航(BreadcrumbNavigation)這個概念來自童話故事"漢賽爾和格萊特",當漢賽爾和格萊特穿過森林時,不小心迷路了,但是他們發現在沿途走過的地方都撒下了麵包屑,讓...
BreadcrumbNavigation,中文成為“麵包屑路徑”是套用於網站或者網路程式上的,幫助用戶找到自身位置的二級導航標記。他起源於 Hansel and Gretel 的傳說,孩子們為了能夠...
麵包屑導航是一個位置導航,可以清楚的讓用戶知道,自己所在的網站的位置。 麵包屑導航(或稱為麵包屑路徑)是一種顯示用戶在網站或網路套用中的位置的一層層指引的...
麵包屑導航(Breadcrumb Navigation)這個概念來自童話故事"漢澤爾和格雷特爾",當漢澤爾和格雷特爾穿過森林時,他們在沿途走過的地方都撒下了麵包屑,讓這些麵包屑來幫助...
一般網站比較常用的導航有麵包屑導航,這種導航比較適合頁面層級少的網站。如果可以,在著陸頁面設計左側導航也能起到很好的效果。著陸頁網速保證 ...
一、如何降低跳出率1、導航方面儘量合理,建議使用麵包屑導航,導航需要清晰且讓客戶不會覺得很 跳出率解密 示意圖 迷惑;2、站內連結部分,站內連結要很合理;...
這個選項也可以清理 Windows 7 中的麵包屑導航記錄。 Thumbnail Cache- Windows資源管理器的縮略圖快取,它可以加速打開包含圖像的資料夾。但是即使圖像已經刪除了,相...
但由於頁面上有些項(如:麵包屑導航), schema並沒推出相應的標記代碼,從而也得仍舊使用data-vocabulary來標記, 這樣的話頁面代碼上就會出現新舊代碼並存的情況,不過...
次導航可以放一些相關關鍵字的頁面導航或者欄目導航,但切記不要堆積。是否有麵包屑導航,首頁>欄目頁>內容頁。麵包屑導航最佳化需要注意的細節:當前頁面(落地頁面)一般...
目錄和導航是否合理,麵包屑導航設定,內部連結構造,相關性連結分析,NOFOLLOW標籤的使用等。合理的內部連結可以更好的傳遞權重,讓網站的排名能力更強。...
頁面導航(麵包屑導航) -在頁面顯眼位置應該出現麵包屑導航欄,讓用戶知道當前所在頁面的位置,並明確導航結構,如:首頁>新聞中心>歐科智慧型招商服務平台正式發布,其中帶...
7、 在每一篇文章裡邊加上一個文章的麵包屑導航即類似於“網站-分類-文章”這樣的導航。每一個分類都加上文章分類的連結。這樣便於網站用戶瀏覽同一分類的文章。...
4.採用麵包屑導航,在每個分類上加上連結,方便訪客訪問。5.提高網站的互動性,操作簡單方便,為訪客節省時間。6.相關內容做好錨文本,方便訪客了解更多的信息。跳出率...
頁面導航(麵包屑導航) -在頁面顯眼位置應該出現麵包屑導航欄,讓用戶知道當前所在頁面的位置,並明確導航結構,如:首頁>新聞中心>歐科智慧型招商服務平台正式發布,其中帶...
不要用圖片,因為這樣有時可能會誤導訪客,大一些大點的站,除做好主導航以外還可以做些副導航及麵包屑導航,可以更好的提高用戶體驗提升網路推廣的效果,提高網站...
11、麵包屑導航:和WINDOWS7一樣簡單易用的麵包屑導航條,層進指引,快速定位,不再迷失。 12、手機節拍:手機和包廂綁定後,好友唱歌時,甩甩手機就能幫TA打節拍,新鮮...
合理的分布站內錨文本,會使搜尋引擎蜘蛛更快速的爬行網站目錄,這和我們經常說的麵包屑導航有異曲同工之妙,這也是對搜尋引擎友好的一種表現。...
更有效地展示出來,就要儘量減少PR流失,所以目錄結構不要太深,三級已經足夠,並且所有的連結應該能夠做到相互迴環,目錄的邏輯結構也要儘量要做到符合“麵包屑導航”效用...
1、是否有頭部導航、產品導航、底部導航、麵包屑導航。2、主導航是否都是文字形式的。3、頁面是否最少包含一個“返回首頁”和 返回上級頁面的連結。...
