相關色彩 除色光三原色外,還有另一種三原色,稱顏料三原色(
減法三原色 )。我們看到印刷的顏色,實際上都是看到的紙張反射的光線,比如我們在畫畫的時候調顏色,也要用這種組合。顏料吸收光線,而不是將光線疊加,因此顏料的三原色就是能夠吸收RGB的顏色,為黃、品紅、青,(CMY),他們就是RGB的補色。
把黃色顏料和青色顏料混合起來,因為黃色顏料吸收藍光,青色顏料吸收紅光,因此只有綠色光反射出來,這就是黃色顏料加上青色顏料形成綠色的道理。
光的三原色是紅色、綠色和藍色,三種光相加會成為白色光。這是由於人類有三種
視錐細胞 分別對紅、綠和藍光最敏感。
三原色光和繪畫中的“三原色”不同。繪畫時用三種顏色
洋紅色 、黃色和
青色 以不同的比例配合,會產生許多種顏色。如果三種色料相加,理論上會成為黑色,但實際上是深
灰色 ,因此需要獨立的黑色顏料。三色顏料加上黑色(K)便是“CMYK色彩空間”。
顯示 彩電與色光三原色
彩色電視機的螢光屏上塗有三種不同的螢光粉,當電子束打在上面的時候,分別發出紅光、綠光和藍光。製造螢光屏時,工人用特殊的方法把三種螢光粉一點一點的互相交替地排列在螢光屏上。無論從螢光屏什麼位置取出相鄰三個點來看都一定包括紅、綠、藍各一點。每個小點只有針尖那么大,不用放大鏡是看不出來的。由於它們很小,又挨得很近,在它們發光時,用肉眼就無法分辨出每個色點發出的光了,只能看到三種光混合起來的顏色。
發現 發現著名的力學三定律的十八世紀偉大科學家
艾薩克·牛頓 (Issac Newton),不但在力學方面功勳卓著,同時也為享受攝影樂趣的後人們留下了寶貴財富,即,
光學色彩論 。他奠定了近代色彩研究的科學基礎。
牛頓 發現了光的色彩奧妙,經過系統觀察及研究實驗,最終確認:當一束白光通過
三稜鏡 時,它將經過兩次折射,其結果是白光被分解為有規律的七種彩色光線。這七種色彩依次為:紅、橙、黃、綠、藍、靛、紫,且順序是固定不變的。這也就是人們常說的“七色光”。而這七種光線經過三稜鏡的反向折射之後,又會合成一束白光。於是,1666年牛頓發表學說——“色彩在光線中”。牛頓的三稜鏡試驗,就是後來為人熟知的著名的“
稜鏡色散實驗 ”。這一研究成果,也是牛頓身後數十年,德國大文豪
歌德 長期以來所極力駁斥的“光譜理論”。
推論 發現
光的色散 奧妙之後,牛頓開始推論:既然白光能被分解及合成,那么這七種色光是否也可以被分解或合成呢?於是,紛繁的實驗和不停的計算充斥著他日後的生活。一段時間後,牛頓通過計算,得出了一個結論:七種色光中只有紅、綠、藍三種色光無法被分解,於是也就談不到合成了。而其他四種色光均可由這三種色光以不同比例相合而成。於是紅、綠、藍則被稱為“三原色光”或“色光三原色”(注意,這有別於我們熟知的三原色“
品紅 、黃、青”)。牛頓通過計算得出上述結論後,未能完成實驗,便與世長辭。牛頓死後的若干時日之後,他的學生們終於完成了他未完成的實驗,配以牛頓生前的計算,從而使光學色彩論正式亮相。
實驗證明:
1、紅、綠、藍三種色光無法被分解,故稱“三原色光”。
2、三原色光相加為白光,也就是說,白光中含有紅光、藍光和綠光。
3、三原色光中任意兩種色光等量相加,則成為三原色光中另一種色光的
互補色光 。即:等量的紅光+綠光=黃光,互補於藍光;等量的紅光+藍光=品紅光(也稱洋紅,即較淺的紫紅),互補於綠光;等量的綠光+藍光=青光,互補於紅光。如果三原色光中某一種色光與某一種三原色光以外的色光等量相加後形成白光,則稱這兩種色光為互補色光。互補色光之間,能夠形成相互阻擋的效果。於是可知以下三對互補色光:黃光與藍光、紅光與青光、綠光與品紅光。
4、三原色光“紅、綠、藍”的互補光“黃、品紅、青”,稱為“三原色素”
定理 :
顏料三原色與色光三原色規律不同!
透明體的顏色是由它本身的色光決定,不透明體的顏色由他反射的色光決定
確定 色光三原色的本質是三原色具有獨立性,三原色中任何一色都不能用其餘兩種色彩合成。另外,三原色具有最大的混合色域,其它色彩可由三原色按一定的比例混合出來,並且混合後得到的顏色數目最多。
在色彩感覺形成的過程中,
光源色 與光源、眼睛和大腦三個要素有關,因此對於色光三原色的選擇,涉及到光源的波長及能量、人眼的
光譜回響 區間等因素。
從能量的觀點來看,色光混合是亮度的疊加,混合後的色光必然要亮於混合前的各個色光,只有明亮度低的色光作為原色才能混合出數目比較多的色彩,否則,用明亮度高的色光作為原色,其相加則更亮,這樣就永遠不能混合出那些明亮度低的色光。同時,三原色應具有獨立性,三原色不能集中在可見光光譜的某一段區域內,否則,不僅不能混合出其它區域的色光,而且所選的原色也可能由其它兩色混合得到,失去其獨立性,而不是真正的原色。
選擇原因 三原色的原理不是出於物理原因,而是由於生理原因造成的。人的眼睛內有幾種辨別顏色的錐形感光細胞,分別對
黃綠色 、綠色和
藍紫色 (或稱紫羅蘭色)的光最敏感(波長分別為564、534和420納米),如果辨別黃綠色的細胞受到的刺激略大於辨別綠色的細胞,人的感覺是黃色;如果辨別黃綠色的細胞受到的刺激大大高於辨別綠色的細胞,人的感覺是紅色。雖然三種細胞並不是分別對紅色、綠色和藍色最敏感,但這三種光可以分別對三種錐形細胞產生刺激。
不同的生物眼中辨別顏色的細胞並不相同,例如鳥類眼中有四種分別對不同波長光線敏感的細胞,而一般哺乳動物只有兩種,所以對它們來說只有兩種原色光。
既然“三原色的原理不是出於物理原因,而是由於生理原因造成的”,那么前段所說的“用三種原色的光以不同的比例加和到一起,形成各種顏色的光”顯然就不大合適。使用三原色並不足以重現所有的色彩,準確地說法應該是“將三原色光以不同的比例複合後,對人的眼睛可以形成與各種頻率的可見光等效的色覺。”只有那些在三原色的
色度 所定義的顏色三角內的顏色,才可以利用三原色的光以非負量相加混合得到。
例如,紅光與綠光按某種比例複合,對三種錐狀細胞刺激後產生的色覺可與眼睛對單純的黃光的色覺等效。但決不能認為紅光與綠光按某種比例複合後生成黃光,或黃光是由紅光和綠光複合而成的。
非線性 由於
gamma校正 ,在計算機顯示設備上的顏色輸出的強度通常不是直接正比於在圖象檔案中R, G和B值。就是說,即使值0.5非常接近於0到1.0(完全強度)的一半,計算機顯示器在顯示 (0.5, 0.5, 0.5)時候的光強度通常(在標準2.2-gamma CRT/LCD上)是在顯示 (1.0, 1.0, 1.0)時候的大約22%,而不是50%。
數值表示 一個顏色顯示的描述是由三個
數值 控制的,他分別為
R 、G、
B 。但三個數值位為最大時,顯示為白色,當三個數值最小時,顯示為黑色。
數值表示可以使用以下幾種不同的方式:
從0到1之間可用的數來表示----浮點從0%到100%----
百分比 使用0到255之間的
整數 ,八位數字表示,通常表示為
十進制 和
十六進制 的數值 高端數字圖像設備通常會使用更大的整數來表示,比如0 . . 1023(10位),0 . . 65535(16位)或更大 例如紅色在不同方式下的表示
方式
RGB表示
浮點
(1.0,0.0,0.0)
百分比
(100%,50%,0%)
八位數字
(255,0,0)或#FF0000(十六進制)
十六位數字
(65535,0,0)
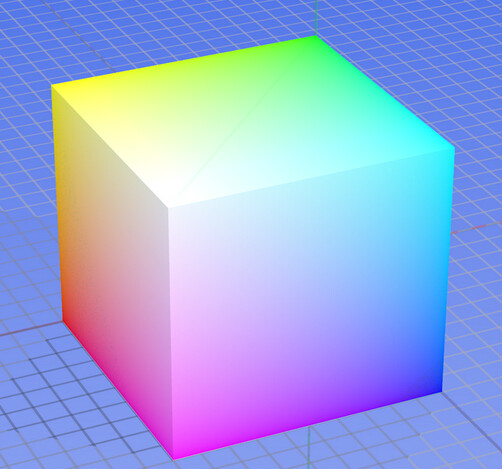
幾何表示 RGB顏色模型映射到一個立方體上。水平的x軸代表紅色,向左增加。y軸代表藍色,向右下方向增加。豎直的z軸代表綠色,向上增加。原點代表黑色,遮擋在立方體背面。
顏色通常都是用三種成分來定義的,不僅RGB顏色模型是這樣,其它比如CIELAB和
YUV 也是如此。於是便採用三維空間來進行描述,把三種成分的數值當做
歐幾里得空間 中普通
笛卡爾坐標系 的坐標值。在RGB模型中使用0到1之間的非負數作為立方體的坐標值,將原點(0,0,0)作為黑色,強度值沿坐標軸方向遞增到達位於對角線(1,1,1)處的白色。
一個RGB組合(r,g,b)表示代表一個給定顏色的點在立方體內部、表面或者邊上的三維坐標。這種表示方法使得在計算兩個顏色相近程度時只需簡單計算它們之間的距離:距離越短顏色越接近。
計算機顯示 4位色/16色 在這種模式中有16種基本顏色,它們分別是:
RGB CMYK HSV 顏色代碼 MS-DOS對應代號 顏色名稱 (255, 0, 255)
(27, 82, 0, 0)
(300°, 100%, 100%)
#FF00FF
13
(0, 0, 255)
(88, 77, 0, 0)
(240°, 100%, 100%)
#0000FF
9
藍色
(0, 255, 255)
(52, 0, 13, 0)
(180°, 100%, 100%)
#00FFFF
11
(0, 255, 0)
(63, 0, 100, 0)
(120°, 100%, 100%)
#00FF00
10
綠色
(255, 255, 0)
(6, 0, 97, 0)
(60°, 100%, 100%)
#FFFF00
14
黃色
(255, 0, 0)
(0, 99, 100, 0)
(0°, 100%, 100%)
#FF0000
12
紅色
(128, 0, 128)
(61, 100, 14, 3)
(300°, 100%, 50%)
#800080
5
紫色
(0, 0, 128)
(100, 98, 14, 17)
(240°, 100%, 50%)
#000080
1
(0, 128, 128)
(86, 31, 49, 8)
(180°, 100%, 50%)
#008080
3
(0, 128, 0)
(87, 24, 100, 13)
(120°, 100%, 50%)
#008000
2
(128, 128, 0)
(51, 36, 100, 13)
(60°, 100%, 50%)
#808000
6
(128, 0, 0)
(29, 100, 100, 38)
(0°, 100%, 50%)
#800000
4
(0, 0, 0)
(75, 68, 67, 90)
(0°, 0%, 0%)
#000000
0
黑色
(128, 128, 128)
(52, 43, 43, 8)
(0°, 0%, 50%)
#808080
8
(192, 192, 192)
(25, 20, 20, 0)
(0°, 0%, 75%)
#C0C0C0
7
銀色
(255, 255, 255)
(0, 0, 0, 0)
(0°, 0%, 100%)
#FFFFFF
15
白色
8位色/256色 每像素8位(Bits Per Pixel,位/像素)編碼的RGB值:一個非常有限但真正的直接顏色系統,每個位元組中紅色和綠色占用3位(通常是8階顏色等級),藍色占用剩餘的兩位(4階顏色等級),總共256種(8×8×4)不同的顏色。正常人眼對藍色成分的敏感度低於對紅色或綠色的敏感度(眼睛受體的三分之二處理較長的波長),因此比其他顏色少分配2位。其中包括20世紀90年代中期的
MSX2 系統計算機系列。
不要把8位索引色和8位色混淆(儘管可以通過選擇適當的表格在這樣的系統中進行模擬)。
16位色/高色彩/High color 每像素16位(Bits Per Pixel,位/像素)編碼的RGB值:16位模式分配給每種原色各為5位,其中綠色為6位,因為人眼對綠色分辨的色調更精確。但某些情況下每種原色各占5位,餘下的1位不使用。
24位色/真色彩/True color 每像素24位(Bits Per Pixel,位/像素)編碼的RGB值:使用三個8位無符號整數(0到255)表示紅色、綠色和藍色的強度。這是當前主流的標準表示方法,用於
真彩色 和
JPEG 或者
TIFF 等圖像檔案格式里的通用顏色交換。它可以產生一千六百萬種顏色組合,對人眼來說其中很多已經分辨不開。
下圖展示了24 bpp的RGB立方體的三個“完全飽和”面,它們被展開到平面上:
(0, 0, 0)是黑色
(255, 255, 255)是白色
(255, 0, 0)是紅色
(0, 255, 0)是綠色
(0, 0, 255)是藍色
(255, 255, 0)是黃色
(0, 255, 255)是
青色 (255, 0, 255)是
品紅 黃色
綠色
青色
紅色
藍色
白色
紅色
品紅色
上述定義使用名為“全值域” RGB的約定。顏色值也經常被認為是取值於0.0到1.0之間,這可以被映射到其他數字編碼。
使用每原色8-位的全值域RGB可以有256階的白-灰-黑深淺變化,255階的紅色、綠色和藍色(和它們的等量混合)的深淺變化,但是其他
色相 的深淺變化要少一些。由於
gamma校正 ,256階不表示同等間隔的強度。
作為典型,
數字視頻 的RGB不是全值域的。視頻RGB是有比例和偏移量的約定,即 (16, 16, 16)是黑色,(235, 235, 235)是白色。例如,這種比例和偏移量用在了CCIR 601的數字RGB定義中。
32位色 實際就是
24位色 ,餘下的8位不分配到像素中,這種模式是為了提高數據輸送的速度(32位為一個
DWORD ,DWORD全稱為Double Word,一般而言一個Word為16位或2個位元組,處理器可直接對其運算而不需額外的轉換)。同樣在一些特殊情況下,如DirectX、
OpenGL 等環境,餘下的8位用來表示像素的透明度(Alpha)。
48位色 這種模式分配到每種原色16位,每種原色可以有65536階顏色等級,是一種專業用的圖像編輯顯示,如用於
Photoshop ,可以製作顏色非常精確的圖像。
網站設計顏色 主條目:網頁顏色模式
網站設計顏色套用的也是三原色光24比特模式,但網景色譜(
Netscape Color Cube)將其確定為216種,用6種數碼#00, #33, #66, #99, #CC, #FF組合成216種排列方法表示顏色。一般用戶就不會被1670萬種顏色所迷惑。這種表示顏色的方式被網際網路在HTML 3.2採納為標準方法。此色譜又被稱為安全色板(Safe Palette)。