基本介紹
- 軟體名稱:vxplo
- 軟體平台:PC端
- 類型:互動式網頁設計工具
- 功能:快速編輯 互動
VXPLO簡介,什麼是Vxplo,Vxplo的控制項介紹,有哪些先進之處,實現網頁快速編輯功能,實現網頁互動功能,VXPLO的價值取向,網頁快速傳播功能,編輯系統,播放系統,Vxplo可以用在哪些方面,VXPLO控制項介紹及基本製作,快捷鍵使用方法,Vxplo系統包含哪些內容,Vxplo編輯界面支持的系統和瀏覽器,Vxplo播放界面支持的系統和瀏覽器,Vxplo對於視頻的上傳方式,Vxplo引入對象、屬性值、供修改,如何將網站的不同視頻剪下成一個視頻,如何控制對象在網頁和視頻中運動,高級控制項使用方法,VXPLO高級控制項包括哪些,如何添加一個Timer控制項,跟蹤一個視頻里的對象,vxplo事件使用方法,事件由來,Vxplo支持的事件,vxplo支持的事件功能,
VXPLO簡介
什麼是Vxplo
VXPLO歷時6年開發完成。VXPLO技術是在原有W3C協定基礎之上,重新封裝一層套用協定棧“VBIP-VIDEOBROWSER INTERFACE PROTOCOL”,並在此協定之上研發出一套與之配套的軟體系統-VXPLO,意為“VIDEOEXPLORER”,區別於“INTERNETEXPLORER”。

Vxplo的控制項介紹
Action:(從上往下分別是)模板控制項、幫助說明、默認設定、查看視窗、垃圾箱控制項、上一步下一步控制項、頁面運行測試控制項、保存控制項、分享控制項,使用戶在使用時更加高效。
高級控制項:通過高級控制項,例如,TIMER控制項、剪下拼接控制項、效果控制項等可以使製作的互動網頁更靈活,內容更豐富。例如,剪下和拼接功能,可以把分散在幾個網站的不同視頻,輕鬆整合到一起,在一個視頻播放器中進行播放。
Vxplo共分為六大視窗:工具列視窗、配置視窗、事件視窗、對象列表視窗、軌跡視窗、剪下視頻視窗相組成。
工具列視窗:主要用於創建,導入視頻媒體。注意:工具列還可以拉伸,例如添加圖示、保存等按鈕只有拉伸方能看到。
配置視窗:配置視窗是顯示對象的屬性如位置、大小等等,通過對屬性值的設定可以來控制對象。
事件視窗:對象與對象之間產生一定的關係,例如:A對象-- 在發生B操作後-- 某對象產生一個功能。
對象視窗:對象視窗是存放對象的,相當於檔案管理,他們是以樹的形式展開存在父子關係。
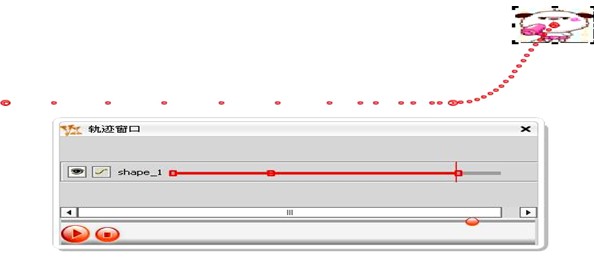
軌跡視窗:可以對對象實現動畫的控制,通過軌跡視窗針對不需要做出不同的動畫效果。
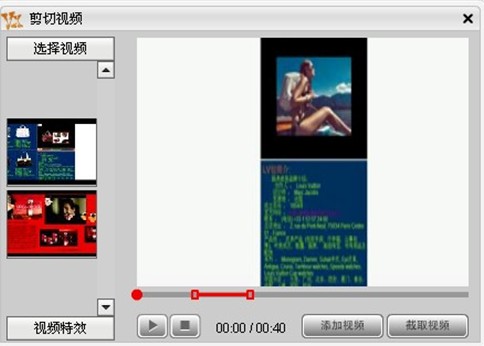
剪下視頻視窗:對視頻進行剪下操作,包括為視頻添加視頻、截取視頻、為視頻添加特效。
系統界面的空白區域也稱視頻區,都可以用來放置檔案:視頻、圖片、文字、網頁、SWF檔案等。
有哪些先進之處
視頻行業的快速掘起,使得視頻媒體廣告份額逐步增加,傳統的視頻廣告展示形式遠遠不能滿足人們對視覺享受,在眾多的視頻當中,要想吸引人們的眼球,一個是創新,一個是獨道,傳統的視頻只是單純的視頻播放,而且視頻容量稍稍大一些,就不能正常播放,而VXPLO的出現解決了這一問題,突破界線,打破常規,將眾多元素組合在一起,不受到視頻框的限制,體驗出視頻框,讓你有嶄新的視覺感受。VXPLO是以流媒體的方式傳播,播放速度極快。
VXPLO傳播是一種新的視頻傳播模式。它開創了視頻互動傳播的新領域。
在傳播鏈條中,廣告主——網站平台——用戶三者依賴、利用VXPLO達到四方共贏的局面。
用戶:不再是被動的看,不再是不能了解和觸碰動態的視頻內容,不再是需要按視頻播放的邏輯觀看。立體式的信息展示,衝出視頻,揮灑液體,衝破螢幕等等特效,圖片,文字,文檔檔案和視頻下載都將給用戶帶來超值的體驗和互動。
網站平台:作為媒體,作為擁有流量的平台,需要釋放更多的廣告空間和帶來更多的流量,VXPLO在視頻分享和點擊方面能帶來更大的收益。
廣告主:新媒體的投入需要預算和效果監測,而搜尋最佳化排名、傳統網頁廣告和傳統視頻廣告都面臨互動有限的境遇,在此基礎上,VXPLO能有力的解決如上問題,開拓出一片新的領域。
VXPLO不是萬能的,但至少在網路視頻互動領域他是最好的之一。媒介即信息,不管網路廣告還是廣告網路,內容廣告化還是廣告內容化,這些都將意味著用戶參與、互動的廣泛性,而這點正是VXPLO的初衷。
實現網頁快速編輯功能
Vxplo是一個時時線上編輯系統,無需下載,只要你能接觸網路,就可以編。想要怎么編就怎么編,隨心所欲。
通過簡單的滑鼠拖拽方式輕鬆完成高級的動態網頁製作,可以在網頁中動態添加視頻、動畫、各種圖片、文字;還可以在網頁的視頻播放器中添加視頻、動畫、圖片、文字;在“配置視窗”通過簡單的選擇,即可輕鬆調整動畫、圖片的大小、透明度等相關屬性,以及調整文字大小、字型等相關屬性值。(多餘的)網頁中的所有對象都是可以動態拖動的,用戶可以通過滑鼠拖動的方式輕鬆調整網頁中各種元素位置。
實現網頁互動功能
所有的元素均可以運動變化,網頁中的視頻、動畫、圖片、文字均可以隨時間變化在網頁中運動、改變大小、創建以及刪除(注意FLASH軟體不能實現對網頁元素的控制)。通過高級控制項和函式的引入,可以為網頁製造各種動態效果,以及遊戲場景,並且由於在網頁中引入“事件”機制,因此網頁具有了“智慧型”,可以感受用戶行為,例如,用戶點擊視頻內部一輛轎車,視頻旁邊的網頁立即變為該車的詳細介紹、產地、價格、購買方式等,用戶還可以繼續點擊這些信息,在當前頁面進行網路漫遊,直到最終將這輛車買下。這些所有過程,都可以在一張動態網頁中完成,而不需要網頁跳轉和刷新。
VXPLO的價值取向
該項目作為新一代視頻廣告技術,在原有視頻技術上引入和互動功能,大大改善廣告效果,將廣告隱含在互動內容之中,在增加用戶參與的同時,減少用戶牴觸情緒。既符合廣告發展潮流,又推動三網融合技術發展。同時該廣告平台項目的誕生,正好為廣大視頻網站解了燃眉之急,大大提升視頻網站的廣告價值,預計將把視頻網站的廣告盈利能力提升5倍到10倍左右。該項目新型的廣告理念和技術,在一開始就受到了廣告主的青睞,在前期調研中國內外著名品牌都對該技術的廣告效果充滿信心。
電視節目需要二次傳播和二次行銷:
哪些節目需要VXPLO?
1.新聞節目視頻。網路平台傳播的二次加工,二次傳播,二次行銷。新聞節目一次過,除非像美國911事件視頻的衝擊力,否則被用戶再次點擊的幾率將隨時間的推移而銳減。新聞視頻是真正的快餐,是隨時緊跟社會節奏的快餐,但是否可以被加工整合,被再次利用,變廢為寶,這是傳統電視媒體面臨的問題,VXPLO確可以做到。
2.訪談類節目視頻。
3.論壇講座類視頻。
4.紀錄片視頻。
5.娛樂類節目。
6.體育類節目。
網頁快速傳播功能
用戶可以將編輯的互動網頁快速分享到其它網站,只需要貼上一行JS代碼,例如:網站、部落格、空間等,非常易於傳播。二、Vxplo五大特性
一、永遠都是最新版(只要你能接觸網路,你就擁有她)
二、永遠都是為你量身定做(你在北京編輯了一半,保存後,在上海可以接著編)
三、快速、高效、方便(快速編輯出網頁)
四、智慧型、互動的新媒體
五、完整的統計分析
編輯系統
即通過開打一個線上編輯頁面,對網頁中所有對象進行快速編輯,編輯的內容包括文字、圖片、動畫、視頻的內容,以及相關的運動變化,以及觸發運動變化的條件和方式。簡單來講,Vxplo編輯的不是簡單網頁,而是一個複合媒體,不光整合了文字、圖片、動畫、視頻,還整合了媒體投放的時間和互動方式,Vxplo可以描述網頁中的某部分,在某時刻,在某種操作下,而發生的行為和狀態。
播放系統
編輯後的新媒體效果,可以在“調試”過程中看到,也可以在用戶登錄後看到。
Vxplo可以用在哪些方面
網路新媒體互動廣告
視頻部落格
SNS社交網路平台
旅遊、體育、娛樂互動網路節目製作
視頻分享網站
網站動態首頁快速製作
VXPLO控制項介紹及基本製作
快捷鍵使用方法
Ctrl+[ | 選中對象,兩鍵同按,表示複製 |
Ctrl+] | 選中對象,兩鍵同按,表示貼上 |
Ctrl+Delete | 選中對象,兩鍵同按,表示刪除對象 |
Vxplo系統包含哪些內容
Vxplo包括編輯系統和播放系統兩部分組成:
Vxplo編輯系統 | 由多個線上的編輯視窗構成,可以添加對象、添加控制事件、添加運動軌跡、剪下,對象設定等多項功能, 編輯系統是非常重要的組成部分,他們包含了整個的控制流程,以靈活的界面,多元化的互動形式,更好的體現了視頻編輯的多樣性。 |
Vxplo播放系統 | 可以通過調試按鈕(預覽按鈕),以及用戶登錄後,也在自己的案例中可以看到,Vxplo播放系統為用戶提供方便快捷的視頻體驗。 |
Vxplo編輯界面支持的系統和瀏覽器
Windows下 支持IE瀏覽器6/7/8版本
支持Firefox瀏覽器 支持google Chrome瀏覽器
OSX下 支持IE瀏覽器6/7/8版本、Firefox 3.0以上版本
Linux下 支持IE瀏覽器6/7/8版本
支持Firefox瀏覽器
Vxplo播放界面支持的系統和瀏覽器
Windows、OSX、Linux下主流瀏覽器IE、Firefox、Google瀏覽器全部支持
Vxplo對於視頻的上傳方式
主要有兩種方式:
第一種:直接引用主流視頻網站中的視頻地址上傳方式
對於主流視頻網站中的視頻,例如、優酷、土豆、我樂、六間房,新浪視頻、CCTV、激動、偶偶等,Vxplo可以自動分析地址來讀取視頻。例如:在Vxplo里用滑鼠拖拽方式,拖拽出一個矩形框,他會自動彈出一個對話框,在視頻輸入框中,vxplo會自動載入播放。
第二種:直接本地視頻上傳方式
Vxplo新增了一項本地上傳視頻的選項,這更方便使用。本地上傳視頻的格式為FLV,FLV是流媒體格式,由於它形成的檔案極小、載入速度極快,使得網路觀看視頻檔案成為可能,是目前增長最快、最為廣泛的視頻傳播格式。
上傳視頻完成後,對話框會自動關閉,同時在對象列表中也會自動添加了一個video對象,而且他們都是以樹結構形式出現的。從這裡可以看出,視頻區與對象視窗是密不可分的,所有視頻區展示的檔案都可以在對象視窗中一一找到,所以視頻區是顯示結果,對象列表視窗是顯示結構。
6、如何動態地修改視頻地址?如何進行調試? 在對象列表視窗中,可以看到這樣的結構,video作為clip和player父層出現,當滑鼠點擊播放器時,可以看到“配置視窗”中出現相關的配置屬性,包括位置可見性等。一個video可以擁有多個視頻片段(clips),點擊“對象列表”中的clip對象,就會出現在“配置視窗”中出現 ,這時只需要修改播放地址欄,寫入另一個視頻的http地址,就可以動態更換播放器(player)播放的內容了。
Vxplo在編輯狀態下可以很容易切換出播放狀態的視窗,如果你已經註冊用戶並登入,直接點擊工具視窗action中的預覽 按鈕,則會打開另一個播放視窗頁面,展示播放效果;如果你尚未登錄,則需要註冊登錄後,再點彈出播放視窗。編輯視窗編輯的效果對播放視窗來說“所見即所得”。編輯完了作品最終還需要保存,按鈕為action中的保存按鈕,保存後就可以在你的用戶中心或你首頁登錄之後看到了。
Vxplo引入對象、屬性值、供修改
首先看一下page對象,這個是創建頁面就有的,表示這個頁面本身的對象,所有的對象都是添加在page之下的:
下面將著重介紹控制項使用及所對應的對象屬性設定:
播放器控制項:是一個創建播放器的控制項,用來存入視頻的。他是如何創建的:點擊這個控制項,用滑鼠拖拽方式在空白區拖一個矩形框(大部分都是以同樣的方式創建的),在彈出視窗中輸入主流視頻網站的視頻地址或從本地上傳視頻檔案,然後會自動添加video對象和player(播放器視窗)對象,以及對話框添加clip對象;其中player和clip都添加在video之下,一個video下面可以添加多個clip對象和一個player對象;clip對象除了在這裡添加,還可以通過“剪下視頻”視窗進行添加(將在“剪下視頻”一節中詳細講解)。這樣就可以在player對象下面創建子對象了。
·Video對象設定,點擊Video在配置視窗中有兩個選項,
第一項:是“自動開始”,選中則是自動播放,如果不選的話,那就是手動播放;
第二項:是“延時” ,可以在裡面輸入數值,是以秒為單位。
·Clip對象設定,點擊Clip對象在配置視窗中有三個選項,
第一項:是“播放地址”通過修改播放地址來更換視頻檔案。
第二、三項:是“開始時間”和結束時間,“0”表示開始時間,“-1“表示結束時間。
·player對象設定,點擊player對象在配置視窗中出現了player對象的基本屬性設定。
第一、二項:這是對象最基本的屬性,可以對player位置、大小進行設定,位置也可以直接拖動播放器來調整,所有的對象都可以用同樣的方式進行設定。
第三、四項:分別是“是否可見”和“初始可見”,“是否可見”有三個值:default(默認)、true(可見)、false(不可見),當播放時player對象被隱藏起來了,等某一事件觸發後又可以顯示出來(事件將在後面詳細講解);“初始可見”也有三個一樣的值,不同之處,
第五項:是特殊效果,裡面已存放了一些特效,直接點先就可以了。
第六、七項:“緩動效果”和“Bar可見度”,這兩個都是對Bar進行設定的,“緩動效果”是當滑鼠移上去時,bar慢慢的顯現,當滑鼠離開後bar慢慢隱藏起來,“Bar可見度”直接顯示還是隱藏。
第八項:“Z軸”每個對象都有Z軸屬性,他是兩個以上的對象之間層次,Z軸大的在上層,Z軸小的在下層。
第九、十、十一項:分別是“添加控制點”、“編輯控制點”、“移動控制點”,這是對象運動設定,每個對象都可以產生運動。
媒體控制項: 媒體控制項是非常重要的一個控制項,屬於shape對象,添加媒體的,媒體包括圖片(支持jpg、bmp、gif、png)、動畫(swf)、視頻(flv);大多數效果都是通過他來實現的,下面看一下怎樣對他進行設定:首先創建一個對象用滑鼠拖拽方式,添加媒體也有兩種,一種是:網路地址添加,另一種是:本地上傳添加,當然也可以採用Vxplo自帶的媒體來進行添加。(注意:該對象也為最基本對象,對象之下不能添加其它對象,在對象列表中可以看到);在對象列表中可以看到添加了一個新的對象shape(media),點擊shape_1(media),在配置視窗中有幾個重要的屬性需要設定:
旋轉角度:對對象進行旋轉製作,他們的軸心點是在左上角,如:90,代表以左上角為軸心向順時針旋轉90度,輸入-90,表示向逆時針旋轉90度。
原始大小(拉伸視窗):因為你拖拽出來的大小和原始大小不一致,將其勾選,匹配原始大小,調整大小、位置後可以勾選“鎖定”,這樣就不去受到其他影響了。
循環播放:如:SWF、FLV等檔案對他們來控制是否循環播放。
更換地址:點開後他和創建視窗是一樣的,以同樣的方式更換就可以了,還可以對“透明度”、框線等進行設定。
文本控制項:他是用來創建文本的,屬於shape對象,用同樣滑鼠拖拽的方式,鬆開滑鼠後,在對象列表視窗player下面出現一個對象 shape_1(text),點擊shape_1(text)在配置視窗中進行設定:首先,在配置視窗中選擇:
字型:,打開字型對話框,對字型、字型大小、粗體、斜體、下劃線進行設定,然後加入想要的文字,點擊確定,字型就設定好了;
字型顏色: 可以為字型顏色進行設定,如不要顏色則點擊旁邊的cancel,清除掉。
背景顏色:還可以對字型的“背景顏色”選項設定,為背景設定顏色等。
注意:該對象為最基本對象,對象之下不能再添加其它對象(在對象列表中可以看到)。
html控制項: 屬於html屬性,添加“小網頁”,這個控制項作為一個父層控制項,在這裡面可以添加文本對象控制項、對象 控制項,即在“小網頁”中添加文字和圖片動畫等;
html控制項是如何添加和設定的:
首先找到html控制項,創建一個空白的“小網頁”,在對象列表中也同時添加了一個對象html_1(frame),可以看出他並不是添加到了player下的子級,而是以html屬性單獨出現的,選中html_1(frame)在配置視窗中設定:
導航欄:選項,是指顯示或隱藏導航欄的,在下面矩形框內可以輸入導航欄的標題。
連結地址:可以更換這個連結地址,也可以把這個連結地址貼上到其他容器裡面;
Timer控制項:添加一個時間timer控制項對象,然後在timer控制項下,可以添加對象 控制項、對象控制項、html控制項、創建網頁容器 控制項、Q控制項,timer控制項需要一個事件來啟動或終止(如何添加事件後面詳解)。
圖表控制項:添加一個圖表,會在對象列表中添加一個chart對象,這個對象是單獨出現的,在配製視窗的對應的屬性為:

縱軸最大:是指圖表左邊最大的數值,這設定為100:
縱軸分段:段與段之間的差值,這裡設定為10:
背景顏色:圖表的背景進行設定。
Bar顏色:對Bar更換顏色。
Bar類型: 分為4種類型;bar(矩形)、bar3D(3D矩形)、round3D(3D圓形)、sketch(素描)。
添加圖表以後,還要添加一個計數器 控制項,計數器對應的是bar,計數器值增大時,bar也隨之增高。
Bar透明:對Bar 透明度進行設定。
如何將網站的不同視頻剪下成一個視頻
這是Vxplo提供的一個特殊功能,支持各大主流視頻網站。簡而言之,就是把不同網站的不同視頻剪下在同一個視頻中進行播放。這節對視頻剪下視窗進行著重講解,在創建案例後並沒有看視頻剪下視窗 ,