標籤語言
style標籤它可以是 head 部分中的元素。如下面這些標籤也可用在 head 部分:<base>、<link>、<meta>、<script>、<style>以及<title>。<title>;定義文檔的標題。
Style對象
Style 對象包含樣式的所有屬性(字型、數字格式、對齊方式等)。有若干內置樣式,包括“常規”、“貨幣”和“百分比”。同時對若干單元格修改單元格格式屬性時,使用 Style 對象是迅速而高效的方法。
對於 Workbook 對象,Style 對象是 Styles 集合的成員。Styles 集合包含定義在工作簿上的所有樣式。
對象用法
可用 Style 屬性返回用於 Range 對象的 Style 對象。下例將“百分比”樣式套用於 Sheet1 中的單元格區域 A1:A10。
Worksheets("Sheet1").Range("A1:A10").Style = "Percent"
通過更改套用於單元格的樣式的屬性可更改單元格的外觀。但要記住,更改樣式的屬性將影響所有以該樣式格式化了的單元格。
可用 Styles(index)(其中 index 為樣式編號或名稱)來從工作簿的 Styles 集合中返回單個 Style 對象。下例通過設定活動工作簿中“常規”樣式的 Bold 屬性來更改該樣式。
ActiveWorkbook.Styles("Normal").Font.Bold = True
樣式按照名稱的字母順序排序。樣式編號表明指定樣式在樣式名排序列表中的位置。Styles(1) 為排序列表中的第一個樣式,而 Styles(Styles.Count) 為最後一個。
定義和用法
<style> 標籤用於為 HTML 文檔定義樣式信息。
在 style 中,您可以規定在瀏覽器中如何呈現 HTML 文檔。
type 屬性是必需的,定義 style 元素的內容。特定的可能的值是 "text/css"。
提示:如需連結外部樣式表,請使用<
link>標籤。
實例
在 HTML 文檔中使用 style 屬性:
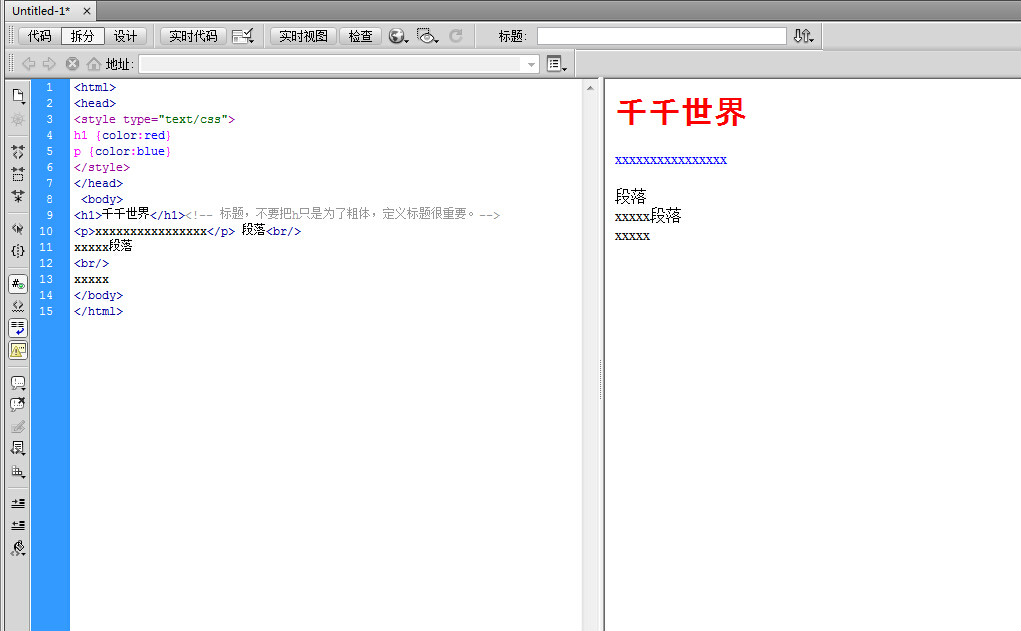
<html>
<head>
<style type="text/css">
h1 {color:red}
p {color:blue}
</style>
</head>
<body>
<h1>Header 1</h1>
<p>A paragraph.</p>
</body>
</html>
支持
IE | Firefox | Chrome | Safari | Opera | W3C |
是 | 是 | 是 | 是 | 是 | 是 |
語法
<element style="value">
必需的屬性
| 屬性 | 值 | 描述 |
|---|
| text/css | 規定樣式表的 MIME 類型。 |
差異
"scoped" 屬性是 HTML 5 中的新屬性,它允許我們為文檔的指定部分定義樣式,而不是整個文檔。
如果使用 "scoped" 屬性,那么所規定的樣式只能套用到 style 元素的父元素及其子元素。
可選的屬性
| 屬性 | 值 | 描述 |
|---|
| - screen
- tty
- tv
- projection
- handheld
- print
- braille
- aural
- all
| 為樣式表規定不同的媒介類型。 |
全局屬性
事件屬性