page speed是開源 Firefox、Firebug 外掛程式,網站管理員和網路開發人員可以使用來評估他們網頁的性能,並獲得有關如何改進性能的建議。
簡介,原理,使用技巧,註解,性能得分的註解,規則得分的註解,查看繪製快照,總體得分註解,記錄活動,活動事件註解,JavaScript執行信息,記錄頁面活動,
簡介
Page Speed最 初是Google內部使用的改進網頁設計的工具——它整合在Firefox的著名外掛程式Firebug中。當用戶運行Page Speed,可以立即獲得如何改進網頁載入速度的建議。
Page Speed能自動為用戶最佳化圖像,提供可以發布在網頁上的壓縮圖片,它也能識別JavaScript和CSS載入問題,幫助開發者減少瀏覽者等待網頁展示 的時間。

原理
Page Speed 對網站的網路伺服器配置和前端代碼執行若干測試。這些測試基於一組已知可增強網頁性能的最佳實踐。在網頁上運行 Page Speed 的網站管理員會獲得一組針對各網頁的分數,以及有關如何改善網頁性能的有用建議。
使用技巧
利用 Page Speed,您可以: Page Speed
Page Speed
 Page Speed
Page Speed使您的網站更快速;
使網際網路用戶始終關注您的網站;
減少您的頻寬成本和託管成本;
改善網路!
Page Speed的安裝
首先“下載Page Speed”外掛程式進行安裝(需要firebug的可在這裡本地下載)。
Page Speed的運行
在運行Page Speed這個工具時,它會基於頁面的狀況生成分析結果。為了確保最精確的分析結果,你最好在頁面完全載入完成後再運行Page Speed。 否則,Page Speed無法分析那些還沒有載入的資源的情況,或者你可以選擇激活,當載入完成後自動運行選項 而讓Page Speed在任何頁面載入完成後自動進行分析。 具體可參照下文:
運行Firefox;
選擇 工具 > Firebug > 打開Firebug;
在FireBug視窗中, 選擇 Page Speed 頁簽。
訪問你需要進行分析的頁面。等到瀏覽器狀態欄里顯示完成,並且進度條消失的時候開始使用Page Speed,如果頁面上因為有流媒體視頻而沒有顯示完成信息的情況下,等到視頻開始播放時就可以開始使用Page Speed了。
點擊性能分析(Analyze Performance),當頁面分析完成時,Page Speed會顯示 網頁性能最佳實踐 的列表和當前頁面針對每項結果的得分, 結果是按照當前頁面的重要性和優先權排列的。
接下來就可以做以下這些事情了:
點擊打開任意規則來看可改進的建議;
點擊任何規則的標題來看針對該規則的文檔;
點擊 資源展示當前頁面引用的資源的詳細列表;
選擇導出 > 生成JSON檔案 把分析結果導出成為JSON格式的檔案;
選擇導出 > 傳送得分到把分析的得分傳送給show slow網站,show slow是一個開源的基於web的工具,用來收集從Page Speed獲得的性能參數。如果想知道更多關於傳送給Show Slow的數據的信息的話,可以參考Page Speed開源項目的 minimalBeacon頁面上的Beacon文檔。
註解
性能得分的註解
對於每個規則,Page Speed都會給出針對性的改進建議,並且會給當前頁面一個基於一些因素的算法的”分數”,當然它也會給出當前頁面的一個整體性能得分。
規則得分的註解
對於每個規則,都會有兩種得分: 一個100以內的數字分數;和一個綠、黃、紅的顏色分數,數字分數是一種原始得分,用來標註當前頁面在當前規則下的表現, 得分基於某些量化的維度,例如:DOM元素的總數、 或者下載的檔案數、顏色分數是綜合了數字得分和該條規則的權重,這是一個綜合了潛在影響因素和實施難度的複合參數。這就意味著沒有數值得分和顏色得分之間一對一的對應關係,比如,一個得分是0/100的情況轉換到顏色得分是是一個黃色的顏色分值,如果該條規則的權重沒有那么高的話。因此,你應該總是以顏色分數作為更權威的判斷依據。
以下是顏色得分的說明:
高優先權(紅色原點): 這些建議意味著相對小的開發成本就能換來非常大的潛在性能提升,你應該首要關注這些條目;
中優先權(紅色三角形):這些建議意味著較小的產出或者比較大的實施難度,你應當次要關注這些條目;
狀況良好的或者低優先權的(綠色勾):如果有顯示相關建議的 (顯示一個+號),那他們或許只有非常小的產出,你可以在你完成了更高優先權的建議之後再來審視這些條目。
僅僅只是些信息(藍色嘆號),可能是這些條目無法在當前頁面套用或者在測試過程中出了些小問題。
提示:如果你測試的結果中有大量的信息的話,很可能是因為你在完全載入前就試著分析這個頁面了, 這時可以點擊 重新分析 來重新進行頁面分析。
查看繪製快照
從Page Speed 1.3(Firefox 3.5)開始,活動面板還能夠展示出瀏覽器如何逐步渲染一個頁面的快照。當繪製快照是激活狀態的,並且你開始記錄活動時,Page Speed用黃色高亮顯示出它已經渲染完成的元素,以灰色顯示的元素表示的是在當前視窗下沒有滾動滾動條的情況下看不到的那部分元素,你可以用這些快照來幫助解決逐步渲染中產生的問題,最佳化頁面上元素的渲染,如果想知道更多相關信息的話,可以查看 使用Page Speed 活動捕捉和分析瀏覽器繪製事件。
例如,下面的截屏顯示了文字和圖示元素最先被繪製,然後是表單輸入域,在然後是表單的按鈕:
如何記錄活動和查看繪製事件:
啟動(重啟)Firefox並且關閉所有的頁簽;
清除瀏覽器的快取;
通過在地址欄輸入 about:blank 來訪問一個空白頁面以清除所有會被記錄的瀏覽器活動;
選擇 工具 > firebug > 打開firebug;
在Firebug視窗中,選擇 Page Speed活動 頁簽,點擊下拉箭頭來展示一個選項彈出選單;
在彈出選單中,選擇 繪製快照;
點擊記錄活動;
訪問你想要記錄的頁面,事件以時間線的形式被顯示,繪製快照在右邊以一個分離的面板展示。
在任何時候, 想要查看結果, 點擊 停止 來中斷時間線。
Page Speed高級選項
選擇 Page Speed 頁簽, 點擊下拉箭頭展示一個選項彈出選單, 在那裡可以看到 Page Speed 的附加選項:
其中的每一項將在下面進行解釋:
頁面載入完成時自動運行
這個選項可以讓 Page Speed 能夠在頁面載入完成的同時開始自動分析,只要這個選項是被激活的,Page Speed會在後續訪問的每個頁面中自動執行。
如何讓Page Speed 在頁面載入完成時自動運行:
打開Firefug,選擇 Page Speed 頁簽,然後點擊下拉箭頭展示一個選項彈出選單;
在彈出選單中,選擇 頁面載入完成時自動運行;
訪問你想要分析的頁面,當頁面完成載入時,Page Speed 就開始自動分析了。
記錄延遲的JavaScript
這個選項用來測試延遲載入的JavaScript,它一般是默認關閉的,這個測試從Firefox的JavaScript調試器中收集JavaScript覆蓋的範圍內檢查當前頁面中在 onload 事件觸發時哪些方法被調用,哪些沒有,調試器服務在單塊全局記憶體中跟蹤完整的Firefox Session的狀態,這個狀態不是基於每個頁面的載入,也不會在頁面被重載時清除,這意味著你在firefox 一次會話中第一次訪問這個頁面時,記錄器會精確的算出的得分,但是如果你繼續使用這個頁面,額外的JS被載入和執行,記錄器就不會後續報告精確的結果了。而且,如果多個頁面引用了同一個外鏈JS檔案的話,記錄器只會報告其中第一頁面的結果。
為了保證你的性能得分的精確性, 你必須在剛打開Firefox時就要啟用它:
啟動(重啟) Firefox;
選擇 工具 > firebug > 打開firebug;
在firebug視窗中,選擇 Page Speed 頁簽,然後點擊下拉箭頭展示一個選項彈出選單;
在彈出選單中,選擇 記錄延遲的JavaScript;
訪問你想要分析的頁面;
當頁面完成載入後, 點擊 分析性能;
想要在另一個頁面下使用記錄器的話,關閉Firefox並重啟程式。
注意:這個選項會讓Firefox變慢甚至會讓Firefox宕機,特別是你想要用多頁簽瀏覽,建議直到你準備好使用它再激活它,並且在用完後馬上禁用它。
保存最佳化好的檔案
Page Speed會在分析頁面的時候自動最佳化頁面上引用的 JavaScript,CSS以及圖片, 默認狀態下, 最佳化好的檔案會保存到如下目錄:
Linux: /tmp/page-speed-[css | javascript | images]/
Windows: C:\Documents and Settings\username\Local Settings\Temp\page-speed-[css | javascript | images]\
Mac OS X: /Users/username/Library/Caches/page-speed=[css | javascript | images]/
但是,你可以更改Page Speed保存檔案的路徑:
打開Firebug,選擇 Page Speed 頁簽,然後點擊下拉箭頭展示一個選項彈出選單;
在彈出選單中,選擇 保存最佳化後的檔案到,然後從預定義選項中選擇一個目錄,或者選擇一個自定義路徑來制定一個路徑。
設定用戶代理
Page Speed是通過頁面在Firefox中載入來評判得分的,但是,為了適應更多的瀏覽器行為,很多網站針對用戶自身的瀏覽器提供了不同的內容,網路伺服器會根據瀏覽器傳送的每個請求中的用戶代理字元串來檢查發出請求的瀏覽器,如果你的網站會根據用戶代理來輸出不同的內容,而你又想要Page Speed針對不同瀏覽器來給出評定,那你可以使用 設定用戶代理 選項。
注意一個頁面是在其他瀏覽器下工作,那他不一定能夠在Firefox下工作,所以可能存在的情況是你使用不同的用戶代理記錄下的記錄不一定是用戶端使用同一個用戶代理的瀏覽器所看到的結果。但是,通常情況下,這些差異只是裝點門面用的,所以 Page Speed給出的建議同樣適用。
如何選擇不同的用戶代理:
打開Firebug, 選擇 Page Speed 頁簽,然後點擊下拉箭頭展示一個選項彈出選單;
選擇 顯示所有用戶代理 來看看其他的用戶代理選項;
在彈出視窗選單中,選擇你想要測試的用戶代理;
當頁面載入完成後,點擊分析性能;
要先擇其他的用戶代理, 請重複第2到第4步。
注意:用戶代理選項在某些頁面會造成Firefox宕機. 所以我們推薦在基礎套用中保留默認的設定。
Page Speed的卸載
在Firefox中,選擇 工具 > 附加組件;
再出現的視窗中選擇 Page Speed 並點擊 卸載;
重啟Firefox。
總體得分註解
Page Speed還給出了一個總體的數字得分和顏色得分,數字得分是當前頁面所有數字得分的結算結果,基於所有規則的權重(包括和藍色的信息, 就是沒有得分的條目)。顏色得分是基於綠、黃、紅色結果的數量根據一定規則計算出來的。
記錄活動
Page Speed 活動面板展示了所有瀏覽器活動的時間線,包括了網路事件和JavaScript處理,你可以根據這個面板結合Page Speed的性能分析結果和真實的計時數據進一步分析你的頁面。
注意: Page Speed活動的特性和HTTPWatch不兼容,在使用它之前,要保證禁用掉HTTPWatch:在Firefox中,可以通過工具 > 附加組件,從附加組件的列表中,點擊禁用HTTPWatch。
注意Page Speed 活動面板會顯示瀏覽器所有執行緒的瀏覽器事件,那我們可以通過下面的步驟讓它只記錄單頁面的活動。
如何記錄單頁面活動:
啟動(重啟) Firefox並關閉所有的頁簽。
1、清除瀏覽器快取;
2、通過在地址欄輸入 about:blank 來訪問一個空白頁面以清除所有會被記錄的瀏覽器活動;
3、選擇 工具 > firebug > 打開firebug;
4、在Firebug視窗中,選擇 Page Speed活動 頁簽;
5、點擊 記錄活動;
6、訪問你想要記錄的頁面,事件就以時間線的形式顯示出來了;
7、任何時間想要查看結果的話,只需要點擊 停止 讓移動的時間線停止下來。
8、要了解展示出來的時間的更多信息請繼續往下看。
活動事件註解
活動面板根據時間線展示瀏覽器事件,當前頁面所需要的每個資源都會被記錄。以10毫秒的頻率記錄事件,如果瀏覽器事件沒有使用完整的10毫秒的話,事件會以比較淡的陰影展示,在時間線中被展示成沒有顏色的區塊意味著瀏覽器正在處理其他的過程,比如DOM和CSS的解析, Flash ActionScript過程, 繪製, 作業系統時間等等。
下面的表格詳細的描述了事件類型:
網路事件
DNS:瀏覽器正在執行DNS查詢資源的過程
Wait:瀏覽器正在等待建立和網路伺服器之間的網路(TCP)連線。因為瀏覽器限制了連線的上限,並一直處於打開狀態,如果到達了限制的上限的話,那瀏覽器就必須等候有一個連線關閉才能重新打開一個連線。(如果想了解更多的瀏覽器連線信息, 可以參考後續的跨域名並行下載。) 這個事件顯示了瀏覽器等候其他事件結束的時間。
Connect:瀏覽器和網路伺服器之間正在建立網路(TCP)連線。這個事件只會出現在產生新的連線時,而不會出現在連線被重用時。
Send:瀏覽器已經傳送了HTTP請求,僅僅是GET類型的請求會被展示。
Connected:瀏覽器正在等候網路數據傳輸,瀏覽器結束TCP連線時這個事件結束。如果資源顯示了漫長的已連線狀態就意味著可以通過最佳化來減少荷載大小以獲得更好的收益,比如壓縮。
本地事件
Cache Hit:瀏覽器成功的在快取中定位到資源。
Paint:瀏覽器正在渲染頁面上的元素。
JS Parse:瀏覽器正在解析JavaScript,這個事件能夠和其他事件重疊,當這種情況發生時,這個事件以子行的形式在這個資源上展示。
JS Execute:瀏覽器正在執行 JavaScript,這個事件能夠和其他事件重疊,當這種情況發生時,這個事件以子行的形式在這個資源上展示,如果你能看到在JS解析和JS執行之間有固定的延遲,這意味著這個資源中包含的方法可能是延時的。
JavaScript執行信息
默認狀態下,Page Speed活動收集淺調用圖,在每個調用堆疊的地步記錄了方法的進入和退出的時間,這樣把監控的影響最小化,改進了時間線的精確程度。但是,你可能想要收集完整的記錄了所有方法調用的執行圖。那顯示未被執行方法的選項就可以滿足你的要求。
獲取一個未被調用方法的列表,有些方法被聲明(解析)但是在你中斷記錄之前都沒有被調用。
獲取一個可延遲的方法列表,有些方法在你中斷記錄之前被調用了,它會顯示每個方法實例化的時間和初次調用的時間之間的差值,以從最大到最小的方式排列。
在Linux和Mac OS X系統下,可以把完整的方法調用樹,包含了解析和聲明的時間的信息以Protocol buffer的格式保存到磁碟上的檔案中,那么你可以對這些調用圖進行更深入的分析,可以看後續的活動面板保存檔案 以獲得更多的關於檔案的格式和如何從中獲取數據的方法的信息。
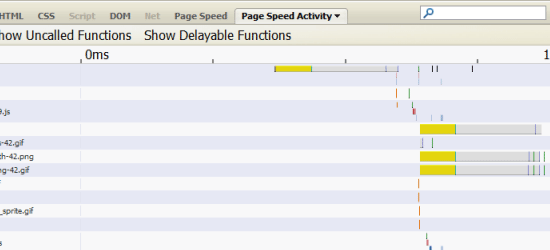
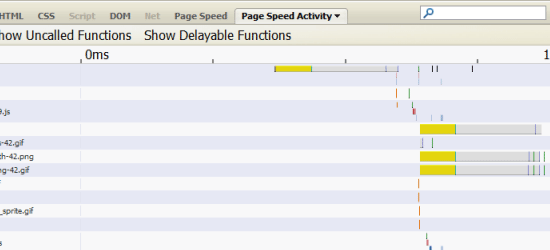
比如:下面的截圖是攝於7800ms,並且展示了在那個點上沒有被調用的方法的列表, 以及它們被解析的時間:
下面的截圖攝於7800ms,顯示了在那個點上已被調用了的方法的列表,按照從最大到最小延遲的順序展示;就是這些方法從解析到第一次調用的時間差從最大到最小的排序。
記錄頁面活動
啟動(重啟)Firefox並且關閉所有的頁簽;
清除瀏覽器的快取;
通過在地址欄輸入 about:blank 來訪問一個空白頁面以清除所有會被記錄的瀏覽器活動;
選擇 工具 > firebug > 打開firebug;
在Firebug視窗中,選擇 Page Speed活動頁簽,點擊下拉箭頭來展示一個選項彈出選單;
在彈出選單中,選擇完整執行視圖;
點擊記錄活動;
訪問你想要記錄的頁面,事件以時間線的形式被顯示。
在任何時候, 做以下任意事情(會中斷記錄):
點擊顯示沒有執行的方法 來展示還沒有被執行到的方法列表;
點擊顯示延遲的方法來展示被執行了但是延遲了的方法列表(提示: 把滑鼠移動到 原型 列通過提示框的形式可以看到方法的完整定義);
點擊保存將方法的完整調用數通過protocol buffer格式保存到檔案(在window下無效)
