基本介紹
- 中文名:線性工作流程
- 外文名:Linear Workflow
Linear Workflow 線性工作流程,什麼是線性工作流程,基本概念,先從顯示器說起,
Linear Workflow 線性工作流程
什麼是線性工作流程
線性工作流程確切的說是匹配軟體的線性工作流程。這種流程在2015年-2018年被廣泛套用於電影廣告等高端項目。國外大型工作室幾乎都是基於這種流程。實際上我們需要物理上正確的計算,那只能是基於線性工作流程。不幸的是,我們以前都不是基於這種流程。就是說理論上我們幾乎所有的maya渲染,後期製作都是基於錯誤的計算方式。能夠接受它是因為我們在錯誤的基礎上讓它看起來“好看”(其實並不正確)。
那么具體什麼是線性工作流程呢?線性工作流程就是軟體在計算時,所有參與計算的數據都是基於線性的。我們使用的幾乎所有圖像處理軟體都是基於線性的計算方式。就是說1+1=2 2*2=4 128+128=256。我們使用的maya,max,nuke,shake,fusion,photoshop,mentalray, maxwell都是這種計算方式。這種流程的正確的前提是它在計算前所有的素材,條件,燈光都是線性數據,1代表的是1,5代表的是5。但是我們的流程是非線性的(錯誤的)。主要原因:
1, 輸入的是錯的。(素材是非線性的sRGB空間。)
2, 操作是錯的。(基於錯誤色彩空間進行測試maya操作(打光,渲染,輸出)。輸出的圖片是線性但在sRGB空間下觀看。)
a) 2 + 2 = 10 (燈光師的感覺,燈光易爆)
b) 不能套用2次方衰減
c) Mentalray的物理渲染
d) 取色器。
e) 所有對材質的調整
3, 輸出是錯的。(輸出的是線性空間下的8bit 16bit圖,但不進行調整)
基本概念
如果我們要充分理解線性工作流程首先需要弄清幾個概念。Linear,sRGB, gamma,windous 色彩管理,顯示器部分原理,眼睛的部分感官特點,8bit, 16bit,32bit.
先從顯示器說起
我們常說“CRT顯示器的gamma是2.2,蘋果是1.8”這種說法是不正確的。
什麼是gamma?gamma是一個非常模糊和不精確,被亂用的一個概念,其已經幾乎被禁止使用的一個單位。它最早是用來表述膠片曝光的log曲線和膠片線形密度的關係。後來被各種工業部門用來表述類似的關係,數學上大概可以表示為: y = x
曲線的形式
我們常用的CRT顯示器,不論他是蘋果的還是什麼的出場的時候本身的物理gamma值都是2.5。主要原因是撞擊顯示器螢光粉的電子強對於電壓的反應不是線形。大概可以用gamma 2.3 – gamma2.5來表示。而如果我們套用這種顯示器看圖片,圖片明顯看起來會暗很多。所以不同的套用領域對此作了相應的補償,video主要是在攝像機里進行了gamma2.2的矯正,PC電腦在framebuffer之後進行了gamma2.2的矯正。Mac分別在framebuffer之前進行了和之後分別進行了矯正。那么顯示器的gamma是2.5我們只給了2.2的矯正剩餘的2.5/2.2 gamma1.136是用來匹配人類視覺感知的。人眼有這么一個特點:

同一塊顏色在暗的背景下和亮的背景下看,給人亮度的感覺是不一樣的。在暗的背景下感覺會更亮一些。而我們正常的顯示器一般都是在較暗的背景下看的。在標準的測試環境下gamma1.136正好可以抵消這種視覺偏差。所以我們在理想情況下看到的顯示器是線性的。
(如果我不說顯示器的gamma,不了解的人會以為顯示器有gamma,這樣一來很多理論會說不同。)
那么我們正常情況下所說的“CRT的gamma是2.2”指的是什麼呢?這就涉及到了windows色彩管理:默認的sRGB。我們的顯示器只能顯示8bit圖,大多數顯示卡的framebuffer 也只能處理8bite數據,就是說超過8bit的圖片顯示器是不能完 全顯示出來的。就是說我們只能給顯示器8bit的圖,這就出現了一個問題。又是人的眼睛。

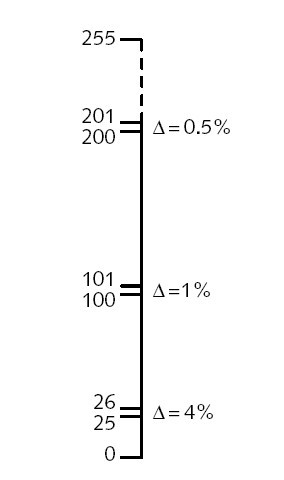
正常人眼察覺明度差別的邊界是1%,就是說如果兩塊顏色明度差別超過1%我們的眼睛感覺到邊界。圖片裡就會出現邊界線條。那么8bit的圖在100色階以下,明度對比都超過1%,在較暗的場景里就會出現很多的顏色邊界。那么這是發生在linear 8bit空間下的。linear就是說0是最暗,1是最亮,0.5是中間亮度。為了解決暗部色階不夠明度差別過大我們只有將更多的空間分布給黑暗的區域才可以取消這種差別。如果是線性需要大概14bit的數據,而亮部很多數據是無用的。這就引進了非線性空間。sRGB是微軟和惠普聯合開發的一個色彩管理標準,目的就是在多平台,多設備下能夠很好的顯示圖片。基於硬體的局限它被定義在8bit,最大值為1不可以超過1。
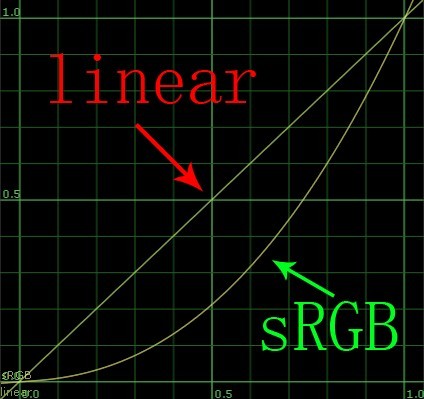
這個色彩管理標準將更多的空間給了暗部,解決了暗部色階不夠問題。而這個曲線恰巧去gamma2.2極其匹配。Window套用這種色彩管理標準作為默認設定。因為window知道sRGB空間的特點所以它能夠正確地顯示sRGB的圖象,比如這個像素的值是0.2他會讓顯示器發出0.12倍的電壓。我們日常套用的大多數8bit 16bit圖片都是基於這個標準的,比如最常用的jpg,tif,targa 等。
因為gamma2.2和sRGB的曲線非常接近,我們很多情況下的色彩空間轉換,匹配都套用一個簡單的gamma2.2操作。sRGB很好,它能很高效的套用數據顯示圖像,但是在我們進行圖形操作的時候會出問題。因為sRGB是非線性空間。 因為他把更多的值給了暗部,0.5並不代表0.5而是0.21左右。但是我們日常套用的軟體並不知道他讀入的圖片的色彩管理模式它全部以linear空間來進行計算。這時候就出問題了。

在3d渲染得時候出錯的地方。
a) 2 + 2 = 10 (燈光師的感覺,燈光易爆)
b) 不能套用2次方衰減
c) Mentalray的物理渲染
d) 取色器。
e) 所有對材質的調整
f) 測試觀察的圖片時錯誤的
g) Etc
後期操作時再不轉換色彩空間的情況下各種操作也不夠精確。(也就是錯誤的)。
在這裡首先要說一點。Maya,mentalray, renderman,等大多數渲染器渲出來的8bit, 16bit圖片都是linear的。也就是說沒用經過gamma矯正(轉換到sRGB空間)。而我們是在windows默認sRGB空間下觀看。我們只有在sRGB空間下看sRGB空間的圖片才是正確的。
1, 在sRGB空間下看線性圖片的問題(二次方衰減)。涉及在sRGB空間下看linear圖片的問題。對比曲線,指出sRGB色彩管理會將linear圖片變暗顯示,因此我們要正確顯示linear圖片需要將其變亮,因此給一個gamma 0.45454的值。這也是我們為什麼不能套用燈光二次方衰減的原因。我們如果需要將linear圖片變亮,只能不斷的提高強度而我們輸出8bit圖,值只能卡在第256個色階上,所以我們以前不能套用二次方衰減。
2, 用曲線表示兩個sRGB值相加的問題2+2=10。一幅圖片上兩個像素點。在sRGB上分別標出兩個點的位置對應指出他們在sRGB曲線上和linear曲線上分別對應的值,分別相加。想像得到的這個值是用sRGB來顯示的會是什麼樣的?這是個簡化的相加原理。指出渲染器取的值是linear 上的值。
3,mentalray的物理渲染要求更精確如果素材錯誤結果很難調整。
4, 我們的取色器是錯誤的
具體套用方案:
因為我們已經理解了原理,具體解決方案就不會暈了。
首先介紹兩個節點。Gamma correction node,mia_exposure_simple
比較理想的解決方案:基於32 bit float point 輸出,這樣我們就不需要考慮輸出時gamma矯正的問題,這部分在後期里操作。
輸入:對所有非linear圖片進行轉換。
1, 照片和photoshop處理的圖片基本上都是gamma2.2。給以gamma0.455的矯正。
2,3d輸出一般都是linear。不需矯正。
3,Bump,displacement不需矯正。
4,32bit float point. Openexr,hdr,一般是linear不需矯正。
測試察看:
Mentalray: 加一個mia_exposure_simple.
Maya software: batch輸出tiff16,在後期里矯正察看。
輸出:
Mentalray: 8bit 16bit 加mia_simple_exposure 或photographic(比較複雜)。因為這是在mentalray內部浮點形式進行的gamma0.4545轉換。在後期里會有損失但是對於16位可操作餘地更大。
Mentalray:32 bit float point 不加任何節點,直接輸出Openexr格式。在後期里進行調整。
Maya software: 輸出tiff 16 在後期里進行調整。