簡介,技術簡介,功能特點,具體含義,誕生時間,主要用途,生存周期,識別功能,腳本攻擊,相關問題,設定方法,相關函式,使用舉例,導出方法,刪除方法,IE瀏覽器,flash,替代品,隱私泄漏,
簡介 基於 Internet的各種服務系統應運而生,建立商業站點或者功能比較完善的個人站點,常常需要記錄訪問者的一些信息;論壇作為 Internet發展的產物之一,在 Internet 中發揮著越來越重要的作用,是用戶獲取、交流、傳遞信息的主要場所之一,論壇常常也需要記錄訪問者的一些基本信息(如身份識別號碼、密碼、用戶在 Web 站點購物的方式或用戶訪問該站點的次數)。目前公認的是,通過 Cookie 和 Session 技術來實現記錄訪問者的一些基本信息。
Cookie 技術誕生以來,它就成了廣大網路用戶和 Web 開發人員爭論的一個焦點。有一些網路用戶,甚至包括一些資深的 Web 專家也對它的產生和推廣感到不滿,這並不是因為 Cookie 技術的功能太弱或其他技術性能上的原因,而是因為 Cookie 的使用對網路用戶的隱私構成了危害。因為 Cookie 是由 Web 伺服器保存在用戶瀏覽器上的小文本檔案,它包含有關用戶的信息 。
Cookie 技術產生源於 HTTP 協定在網際網路上的急速發展。隨著網際網路的深層次發展,頻寬等限制不存在了,人們需要更複雜的網際網路互動活動,就必須同伺服器保持活動狀態。於是,在瀏覽器發展初期,為了適套用戶的需求,技術上推出了各種保持 Web 瀏覽狀態的手段,其中就包括了 Cookie 技術。1993 年,網景公司雇員 Lou Montulli 為了讓用戶在訪問某網站時,進一步提高訪問速度,同時也為了進一步實現個人化網路,發明了今天廣泛使用的 Cookie。
Cookie 可以翻譯為“小甜品,小餅乾” ,Cookie 在網路系統中幾乎無處不在,當我們瀏覽以前訪問過的網站時,網頁中可能會出現 :你好 XXX,這會讓我們感覺很親切,就好像吃了一個小甜品一樣。這其實是通過訪問主機中的一個檔案來實現的,這個檔案就是 Cookie。在 Internet 中,Cookie 實際上是指小量信息,是由 Web 伺服器創建的,將信息存儲在用戶計算機上的檔案。一般網路用戶習慣用其複數形式 Cookies,指某些網站為了辨別用戶身份、進行 Session 跟蹤而存儲在用戶本地終端上的數據,而這些數據通常會經過加密處理。
Cookie 在計算機中是個存儲在瀏覽器目錄中的文本檔案,當瀏覽器運行時,存儲在 RAM 中發揮作用 (此種 Cookies 稱作 Session Cookies),一旦用戶從該網站或伺服器退出,Cookie 可存儲在用戶本地的硬碟上 (此種 Cookies 稱作 Persistent Cookies) 。
通常情況下,當用戶結束瀏覽器會話時,系統將終止所有的 Cookie。當 Web 伺服器創建了Cookies 後,只要在其有效期內,當用戶訪問同一個 Web 伺服器時,瀏覽器首先要檢查本地的Cookies,並將其原樣傳送給 Web 伺服器。這種狀態信息稱作“Persistent Client State HTTP Cookie” ,簡稱為 Cookies。
技術簡介 Cookie 是在 HTTP 協定下,伺服器或腳本可以維護客戶工作站上信息的一種方式。Cookie 是由 Web 伺服器保存在用戶瀏覽器(客戶端)上的小文本檔案,它可以包含有關用戶的信息。無論何時用戶連結到伺服器,Web 站點都可以訪問 Cookie 信息。
目前有些 Cookie 是臨時的,有些則是持續的。臨時的 Cookie 只在瀏覽器上保存一段規定的時間,一旦超過規定的時間,該 Cookie 就會被系統清除。
持續的 Cookie 則保存在用戶的 Cookie 檔案中,下一次用戶返回時,仍然可以對它進行調用。在 Cookie 檔案中保存 Cookie,有些用戶擔心 Cookie 中的用戶信息被一些別有用心的人竊取,而造成一定的損害。其實,網站以外的用戶無法跨過網站來獲得 Cookie 信息。如果因為這種擔心而禁止 Cookie,肯定會因此拒絕訪問許多站點頁面。因為,當今有許多 Web 站點開發人員使用 Cookie 技術,例如 Session 對象的使用就離不開 Cookie 的支持。
功能特點 在同一個頁面中設定 Cookie,實際上是按從後往前的順序進行的。如果要先刪除一個 Cookie,再寫入一個 Cookie,則必須先寫寫入語句,再寫刪除語句,否則會出現錯誤。
Cookie是面向路徑的。預設路徑 (path) 屬性時,Web 伺服器頁會自動傳遞當前路徑給瀏覽器,指定路徑強制伺服器使用設定的路徑。在一個目錄頁面里設定的 Cookie 在另一個目錄的頁面里是看不到的 。
Cookie 必須在 HTML 檔案的內容輸出之前設定;不同的瀏覽器 (Netscape Navigator、Internet Explorer) 對 Cookie 的處理不一致,使用時一定要考慮;客戶端用戶如果設定禁止 Cookie,則 Cookie 不能建立。 並且在客戶端,一個瀏覽器能創建的 Cookie 數量最多為 300 個,並且每個不能超過 4KB,每個 Web 站點能設定的 Cookie 總數不能超過 20 個 。
具體含義 Cookie 歷來指就著牛奶一起吃的點心。然而,在
網際網路 內,“Cookie”這個字有了完全不同的意思。那么“Cookie”到底是什麼呢?“Cookie”是小量信息,由
網路伺服器 傳送出來以存儲在網路瀏覽器上,從而下次這位獨一無二的訪客又回到該網路伺服器時,可從該瀏覽器讀回此信息。這是很有用的,讓瀏覽器記住這位訪客的特定信息,如上次訪問的位置、花費的時間或用戶首選項(如樣式表)。Cookie 是個存儲在瀏覽器目錄的文本檔案,當瀏覽器運行時,存儲在 RAM 中。一旦你從該網站或網路伺服器退出,Cookie 也可存儲在計算機的硬驅上。當訪客結束其瀏覽器對話時,即終止的所有 Cookie。
誕生時間 Cookie最早是網景公司的前雇員Lou Montulli在1993年3月的發明。
使用cookie實現單點登錄 Cookie是由
伺服器端 生成,傳送給User-Agent(一般是瀏覽器),瀏覽器會將Cookie的key/value保存到某個目錄下的
文本檔案 內,下次請求同一網站時就傳送該Cookie給
伺服器 (前提是瀏覽器設定為啟用cookie)。Cookie名稱和值可以由伺服器端開發自己定義,對於JSP而言也可以直接寫入jsessionid,這樣伺服器可以知道該用戶是否是合法用戶以及是否需要重新登錄等,伺服器可以設定或讀取Cookies中包含信息,藉此維護用戶跟伺服器會話中的狀態。
Cookie的安全級別包括組織所用Cookie,接受所有Cookie,中級,和高級
主要用途 伺服器可以利用Cookies包含信息的任意性來篩選並經常性維護這些信息,以判斷在HTTP傳輸中的狀態。Cookies最典型的套用是判定註冊用戶是否已經登錄網站,用戶可能會得到提示,是否在下一次進入此網站時保留用戶信息以便簡化登錄手續,這些都是Cookies的功用。另一個重要套用場合是“購物車”之類處理。用戶可能會在一段時間內在同一家網站的不同頁面中選擇不同的商品,這些信息都會寫入Cookies,以便在最後付款時提取信息。
c#中的cookie編程 使用和禁用Cookie
用戶可以改變瀏覽器的設定,以使用或者
禁用 Cookies。
工具 > Internet選項 > 隱私頁
調節滑塊或者點擊“高級”,進行設定.
(註: 在
Linux版本 中,是如下操作:編輯 > 首選項 > 隱私 , 而Mac則是:Firefox > 屬性 > 隱私)
設定Cookies選項
查看源網頁 設定阻止/允許的各個域內Cookie
查看Cookies管理視窗,檢查現存Cookie信息,選擇刪除或者阻止它們
蘋果計算機 Safari
Safari > 預置 > 安全標籤
選擇以下的選項
總是 接受 Cookies
永不 接受 Cookies
接受 Cookies 僅從您瀏覽的站點 (例如,不接受來自其它站點的廣告) 預設的選項.
您可以顯示所有駐留在您瀏覽器中的 cookies,也可隨時將它們之一刪除。
NETSCAPE “PREFERENCE\ADVANCED\COOKIES”,在出現的視窗中有三個選項,選擇“DISABLECOOKIES”即可關閉COOKIE。在IE中,選擇“查看”/“INTERNET選項”/“高級",在隨後出現的視窗中找到“COOKIES”一項,選擇“禁止所有的COOKIE 使用”可關閉COOKIE。
查看源網頁 Konqueror
如果沒有設定cookie列表,請記住在域名前面加入“.”,例如.,否則百度將不會讀取cookie(針對KDE 3.3)。
Cookies就是伺服器暫存放在你的電腦里的資料(.txt格式的文本檔案),好讓伺服器用來辨認你的計算機,本文簡單介紹什麼是cookies,cookies有什麼作用,以及網站利用cookie存在什麼問題。
什麼是Cookies(“小甜餅”)呢?簡單來說,Cookies就是伺服器暫時存放在你的電腦里的資料(.txt格式的文本檔案),好讓伺服器用來辨認你的計算機。當你在瀏覽網站的時候,Web伺服器會先送一小小資料放在你的計算機上,Cookies 會把你在網站上所打的文字或是一些選擇都記錄下來。當下次你再訪問同一個網站,Web伺服器會先看看有沒有它上次留下的Cookies資料,有的話,就會依據Cookie里的內容來判斷使用者,送出特定的網頁內容給你。
cookies有什麼作用呢?許多網站上都有新用戶註冊這一項,有時註冊了一下,等到下次再訪問該站點時,會
自動識別 到你,並且向你問好,是不是覺得很親切?當然這種作用只是表面現象,更重要的是,網站可以利用cookies跟蹤統計用戶訪問該網站的習慣,比如什麼時間訪問,訪問了哪些頁面,在每個網頁的停留時間等。利用這些信息,一方面是可以為用戶提供個性化的服務,另一方面,也可以作為了解所有用戶行為的工具,對於網站經營策略的改進有一定參考價值。例如,你在某家航空公司站點查閱航班時刻表,該網站可能就創建了包含你旅行計畫的Cookies,也可能它只記錄了你在該站點上曾經訪問過的Web頁,在你下次訪問時,網站根據你的情況對顯示的內容進行調整,將你所感興趣的內容放在前列。這是高級的Cookie套用。目前Cookies 最廣泛的是記錄用戶登錄信息,這樣下次訪問時可以不需要輸入自己的用戶名、密碼了——當然這種方便也存在用戶信息泄密的問題,尤其在多個用戶共用一台電腦時很容易出現這樣的問題。
另外,有人認為網站利用cookies可能存在侵犯用戶隱私的問題,但由於大多用戶對此了解不多,而且這種對用戶個人信息的利用多數作為統計數據之用,不一定造成用戶的直接損失,因此對於cookies與用戶隱私權的問題並沒有相關法律約束,很多網站仍然在利用cookie跟蹤用戶行為,有些程式要求用戶必須開啟cookie才能正常套用。IE瀏覽器用戶可以通過“隱私”選項中的隱私設定的高低來決定是否允許網站利用cookie跟蹤自己的信息,從全部限制到全部允許,或者限制部分網站,也可以通過手動方式對具體的網站設定允許或者禁止使用cookies進行編輯。IE瀏覽器的默認設定是 “中級”-對部分網站利用cookie有限制。個人電腦的cookies設定(對IE瀏覽器而言)可通過選單“工具-Internet選項-隱私”來查看和修改。
生存周期 Cookie可以保持登錄信息到用戶下次與
伺服器 的會話,換句話說,下次訪問同一網站時,用戶會發現不必輸入用戶名和密碼就已經登錄了(當然,不排除用戶手工刪除Cookie)。而還有一些Cookie在用戶退出會話的時候就被刪除了,這樣可以有效保護個人隱私。
Cookie在生成時就會被指定一個Expire值,這就是Cookie的生存周期,在這個周期內Cookie有效,超出周期Cookie就會被清除。有些頁面將Cookie的生存周期設定為“0”或負值,這樣在關閉瀏覽器時,就馬上清除Cookie,不會記錄用戶信息,更加安全。
識別功能 如果在一台計算機中安裝多個瀏覽器,每個瀏覽器都會在各自獨立的空間存放cookie。因為cookie中不但可以確認用戶,還能包含計算機和瀏覽器的信息,所以一個用戶用不同的瀏覽器登錄或者用不同的計算機登錄,都會得到不同的cookie信息,另一方面,對於在同一台計算機上使用同一瀏覽器的多用戶群,cookie不會區分他們的身份,除非他們使用不同的用戶名登錄。
c#中的cookie編程 反對cookies者
一些人反對cookie在網路中的套用,他們的理由如下:
1、識別不精確
參見上面的識別功能。
2、隱私,安全和廣告
Cookies在某種程度上說已經嚴重危及用戶的隱私和安全。其中的一種方法是:一些公司的高層人員為了某種目的(譬如市場調研)而訪問了從未去過的網站(通過
搜尋引擎 查到的),而這些網站包含了一種叫做網頁臭蟲的圖片,該圖片透明,且只有一個像素大小(以便隱藏),它們的作用是將所有訪問過此頁面的計算機寫入cookie。而後,電子商務網站將讀取這些cookie信息,並尋找寫入這些cookie的網站,隨即傳送包含了針對這個網站的相關產品廣告的
垃圾郵件 給這些高級人員。
因為更具有針對性,使得這套系統行之有效,收到郵件的客戶或多或少表現出對產品的興趣。這些站點一旦寫入cookie並使其運作,就可以從電子商務網站那裡獲得報酬,以維繫網站的生存。
鑒於隱藏的危害性,
瑞典 已經通過對cookie立法,要求利用cookie的網站必須說明cookie的屬性,並且指導用戶如何禁用cookie。
腳本攻擊 儘管cookie沒有病毒那么危險,但它仍包含了一些敏感信息:用戶名,計算機名,使用的瀏覽器和曾經訪問的網站。用戶不希望這些內容泄漏出去,尤其是當其中還包含有私人信息的時候。
這並非危言聳聽,一種名為跨站點腳本攻擊(Cross site scripting)可以達到此目的。通常跨站點腳本攻擊往往利用網站漏洞在網站頁面中植入腳本代碼或網站頁面引用第三方法腳本代碼,均存在跨站點腳本攻擊的可能,在受到跨站點腳本攻擊時,腳本指令將會讀取當前站點的所有 Cookie 內容(已不存在 Cookie 作用域限制),然後通過某種方式將 Cookie 內容提交到指定的伺服器(如:AJAX)。一旦 Cookie 落入攻擊者手中,它將會重現其價值。
建議開發人員在向客戶端 Cookie 輸出敏感的內容時(譬如:該內容能識別用戶身份):
1)設定該 Cookie 不能被腳本讀取,這樣在一定程度上解決上述問題。
基於上述建議,即使 Cookie 被竊取,卻因 Cookie 被隨機更新,且內容無規律性,攻擊者無法加以利用。另外利用了時間戳另一大好處就是防止 Cookie 篡改或重放。
Cookie 竊取:蒐集用戶cookie並發給攻擊者的黑客。攻擊者將利用cookie信息通過合法手段進入用戶帳戶。
Cookie 篡改:利用安全機制,攻擊者加入代碼從而改寫 Cookie 內容,以便持續攻擊。
相關問題 Cookie 有哪些用途?
Cookie 的用途之一是存儲用戶在特定網站上的密碼和 ID。另外,也用於存儲起始頁的首選項。在提供個人化查看的網站上,將要求你的網路瀏覽器利用你計算機硬驅上的少量空間來儲存這些首選項。這樣,每次你登錄該網站時,你的瀏覽器將檢查你是否就該唯一的伺服器有任何預先定義的首選項(cookie)。如果有的話,瀏覽器將此 cookie 隨你對網頁的請求一起傳送給伺服器。Microsoft 和 Netscape 使用 cookie 在其網站上創建個人起始頁。各家公司利用 cookie 的一般用途包括:線上定貨系統、網站個人化和網站跟蹤。
網站個人化是 cookie 最有益的用途之一。例如,當誰來到 CNN 網站,但並不想查看任何商務新聞。網站允許他將該項選為關閉選項。從那時起(或者直到 cookie 逾期),他在訪問 CNN 網頁時將不會讀到商務新聞。
這些 Cookie 是如何起作用的?
文檔的 HTML 代碼中的命令行告訴瀏覽器設定某一名稱或數值的 cookie。以下是用來設定 cookie腳本的一個普通實例。
Set-Cookie: name = VALUE;
expires = DATE;
path = PATH;
domain = DOMAIN_NAME;
那么安全性如何?HTTP Cookie 不能用來從閣下的硬驅上檢索個人數據、放置病毒、得到閣下的電子郵件地址或偷竊有關閣下身份的敏感信息;然而,HTTP Cookie 可用來跟蹤閣下在特定網站上的所到之處。不使用 cookie 就很難進行網站跟蹤。
至於其他一切與網際網路有關的事,如同閣下所希望的那樣是匿名的。沒有網站知道閣下是誰,除非閣下自己透露給網站。同時,cookie 只是為了更好地了解使用模式並改進網站訪客的效率而採用的一個網站跟蹤統計手段而已。
如果網站設計師旨在使網頁能與訪客更具互動作用,或者若設計師計畫讓訪客自定義網站的外觀,則就需要使用 cookie。而且,如果閣下想要網站在某些情況下改變其外觀,cookie 則提供了一條快速、容易的途徑,讓閣下的 HTML 頁面按需要而改變。最新型的伺服器使用 cookie 有助於資料庫的互動性,進而改進網站的整體互動性。
簡介
適用對象:初級讀者
Cookie是當你瀏覽某網站時,網站存儲在你機器上的一個小文本檔案,它記錄了你的用戶ID,密碼、瀏覽過的網頁、停留的時間等信息,當你再次來到該網站時,網站通過讀取Cookie,得知你的相關信息,就可以做出相應的動作,如在頁面顯示歡迎你的標語,或者讓你不用輸入ID、密碼就直接登錄等。你可以在IE的“工具/Internet選項”的“常規”選項卡中,選擇“設定/查看檔案”,查看所有保存到你電腦里的Cookie。這些檔案通常是以user@domain格式命名的,user是你的本地用戶名,domain是所訪問的網站的域名。如果你使用NetsCape瀏覽器,則存放在“C:\PROGRAMFILES\NETSCAPE\USERS\”裡面,與IE不同的是,NETSCAPE是使用一個Cookie 檔案記錄所有網站的Cookies。
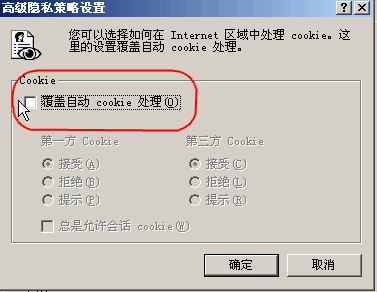
為了保證上網安全我們需要對Cookie進行適當設定。打開“工具/Internet選項”中的“隱私”選項卡(注意該設定只在IE6.0中存在,其他版本IE可以在“工具/Internet選項”的“安全”標籤中單擊“自定義級別”按鈕,進行簡單調整),調整Cookie的安全級別。通常情況,可以將滑塊調整到“中高”或者“高”的位置。多數的論壇站點需要使用Cookie信息,如果你從來不去這些地方,可以將安全級調到“阻止所有Cookies”。如果只是為了禁止個別網站的Cookie,可以單擊“編輯”按鈕,將要禁止的網站添加到列表中。在“高級”按鈕選項中,你可以對第一方Cookie和第三方的Cookie進行設定,第一方Cookie是你正在瀏覽的網站的Cookie,第三方Cookie非正在瀏覽的網站發給你的Cookie,通常要對第三方Cookie選擇“拒絕”,如圖1。你如果需要保存Cookie,可以使用IE的“導入導出”功能,打開“檔案/導入導出”,按提示操作即可。
Cookie中的內容大多數經過了加密處理,因此在我們看來只是一些毫無意義的字母數字組合,只有伺服器的CGI處理程式才知道它們真正的含義。通過一些軟體我們可以查看到更多的內容,使用Cookie Pal軟體查看到的Cookie信息,如圖2所示。它為我們提供了Server、Expires、Name、value等選項的內容。其中,Server是存儲Cookie的網站,Expires記錄了Cookie的時間和
生命期 ,Name和value欄位則是具體的數據。
Cookie的傳遞流 程
適用對象:中級讀者
當在瀏覽器地址欄中鍵入了
Amazon 的URL,瀏覽器會向Amazon傳送一個讀取網頁的請求,並將結果在顯示器上顯示。這時該網頁在你的電腦上尋找Amazon網站設定的Cookie檔案,如果找到,瀏覽器會把Cookie檔案中的數據連同前面輸入的URL一同傳送到Amazon
伺服器 。伺服器收到Cookie數據,就會在他的資料庫中檢索你的ID,你的購物記錄、個人喜好等信息,並記錄下新的內容,增加到資料庫和Cookie檔案中去。如果沒有檢測到Cookie或者你的Cookie信息與資料庫中的信息不符合,則說明你是第一次瀏覽該網站,伺服器的CGI程式將為你創建新的ID信息,並保存到資料庫中。
Cookie是利用了
網頁代碼 中的HTTP頭信息進行傳遞的,瀏覽器的每一次網頁請求,都可以伴隨Cookie傳遞,例如,瀏覽器的打開或刷新網頁操作。伺服器將Cookie添加到網頁的
HTTP 頭信息中,伴隨網頁數據傳回到你的瀏覽器,瀏覽器會根據你電腦中的Cookie設定選擇是否保存這些數據。如果瀏覽器不允許Cookie保存,則關掉瀏覽器後,這些數據就消失。Cookie在電腦上保存的時間是不一樣的,這些都是由伺服器的設定不同決定的。Cookie有一個Expires(有效期)屬性,這個屬性決定了Cookie的保存時間,伺服器可以通過設定Expires欄位的數值,來改變Cookie的保存時間。如果不設定該屬性,那么Cookie只在瀏覽網頁期間有效,關閉瀏覽器,這些Cookie自動消失,絕大多數網站屬於這種情況。通常情況下,Cookie包含Server、Expires、Name、value這幾個欄位,其中對伺服器有用的只是Name和value欄位,Expires等欄位的內容僅僅是為了告訴瀏覽器如何處理這些Cookies。
Cookie的編程實現
適用對象:高級讀者
該方法主要有兩步,首先要定位你需要收集Cookie的網站,並對其進行分析,並構造URL;然後編制收集Cookie的PHP代碼,並將其放到你可以控制的網站上,當不知情者單擊了你構造的URL後可以執行該PHP代碼。下面我們看具體的實現過程。
首先打開我們要收集Cookie的網站,這裡假設是登入網站輸入用戶名“”(不含引號),對數據進行分析就是你能夠控制的某台主機上的一個腳本。需要注意的是“%2B”為符號“+”的URL編碼,因為“+”將被作為空格處理。該URL就可以在論壇中發布,誘使別人點擊了。
該腳本的作用就是收集Cookie檔案,具體內容如下:
$info = getenv("QUERY_STRING";
if ($info) {
$fp = fopen("info.txt","a";
fwrite($fp,$info."\n";
fclose($fp);
}
>
Cookie的安全問題
適用對象:所有希望上網安全的讀者
Cookie記錄著用戶的帳戶ID、密碼之類的信息,如果在網上傳遞,通常使用的是MD5方法加密。這樣經過加密處理後的信息,即使被網路上一些別有用心的人截獲,也看不懂,因為他看到的只是一些無意義的字母和數字。然而,遇到的問題是,截獲Cookie的人不需要知道這些字元串的含義,他們只要把別人的Cookie向伺服器提交,並且能夠通過驗證,他們就可以冒充受害人的身份,登入網站。這種方法叫做Cookie欺騙。Cookie欺騙實現的前提條件是伺服器的驗證程式存在漏洞,並且冒充者要獲得被冒充的人的Cookie信息。網站的驗證程式要排除所有非法登錄是非常困難的,例如,編寫驗證程式使用的語言可能存在漏洞。而且要獲得別人Cookie是很容易的,用支持Cookie的語言編寫一小段代碼就可以實現(具體方法見三),只要把這段代碼放到網路里,那么所有人的Cookie都能夠被收集。如果一個論壇允許HTML代碼或者允許使用Flash標籤就可以利用這些技術收集Cookie的代碼放到論壇里,然後給帖子取一個吸引人的主題,寫上有趣的內容,很快就可以收集到大量的Cookie。在論壇上,有許多人的密碼就被這種方法盜去的。至於如何防範,還沒有特效藥,我們也只能使用通常的防護方法,不要在論壇里使用重要的密碼,也不要使用IE自動保存密碼的功能,以及儘量不登入不了解底細的網站。
Flash中有一個getURL()函式,Flash可以利用這個函式自動打開指定的網頁。因此它可能把你引向一個包含惡意代碼的網站。打個比方,當你在自己電腦上欣賞精美的
Flash動畫 時,動畫幀里的代碼可能已經悄悄地連上網,並打開了一個極小的包含有特殊代碼的頁面。這個頁面可以收集你的Cookie、也可以做一些其他的事情,比如在你的機器上種植木馬甚至格式化你的硬碟等等。對於
Flash 的這種行為,網站是無法禁止的,因為這是Flash檔案的內部行為。我們所能做到的,如果是在本地瀏覽儘量打開
防火牆 ,如果防火牆提示的向外傳送的數據包並不為你知悉,最好禁止。如果是在Internet上欣賞,最好找一些知名的大網站。
Cookie是怎樣工作的?
要了解Cookie,必不可少地要知道它的工作原理。一般來說,Cookie通過HTTP Headers從伺服器端返回到瀏覽器上。
首先,伺服器端在回響中利用Set-Cookie header來創建一個Cookie ,然後,瀏覽器在它的請求中通過Cookie header包含這個已經創建的Cookie,並且把它返回至伺服器,從而完成瀏覽器的論證。
例如,我們創建了一個名字為login的Cookie來包含訪問者的信息,創建Cookie時,伺服器端的Header如下面所示,這裡假設訪問者的註冊名是“Michael Jordan”,同時還對所創建的Cookie的屬性如pathdomain、expires等進行了指定。
expires=Monday,01-Mar-99 00:00:01 GMT
上面這個Header會自動在瀏覽器端計算機的Cookie檔案中添加一條記錄。瀏覽器將變數名為“login”的Cookie賦值為“Michael Jordon”。注意,在實際傳遞過程中這個Cookie的值是經過了URLEncode方法的URL編碼操作的。這個含有Cookie值的HTTP Header被保存到瀏覽器的Cookie檔案後,Header就通知瀏覽器將Cookie通過請求以忽略路徑的方式返回到伺服器,完成瀏覽器的認證操作。
此外,我們使用了Cookie的一些屬性來限定該Cookie的使用。例如Domain屬性能夠在瀏覽器端對Cookie傳送進行限定,具體到上面的例子,該Cookie只能傳送到指定的伺服器上,而決不會跑到其他的Web站點上去。Expires屬性則指定了該Cookie保存的時間期限,例如上面的Cookie在瀏覽器上只保存到1999年3月1日1秒。當然,如果瀏覽器上Cookie 太多,超過了系統所允許的範圍,瀏覽器將自動對它進行刪除。至於屬性Path,用來指定Cookie將被傳送到伺服器的哪一個目錄路徑下。
說明:瀏覽器創建了一個Cookie後,對於每一個針對該網站的請求,都會在Header中帶著這個Cookie;不過,對於其他網站的請求Cookie是絕對不會跟著傳送的。而且瀏覽器會這樣一直傳送,直到Cookie過期為止。
上一部分講了有關Cookie的技術背景,這部分來說說在PHP里如何設定、使用、刪除Cookie,及Cookie的一些限制。PHP對Cookie支持是透明的,用起來非常方便。
設定方法 相關函式 PHP用SetCookie函式來設定Cookie。必須注意的一點是:Cookie是
HTTP協定 頭的一部分,用於瀏覽器和伺服器之間傳遞信息,所以必須在任何屬於
HTML檔案 本身的內容輸出之前調用Cookie函式。SetCookie 函式定義了一個Cookie,並且把它附加在HTTP頭的後面,SetCookie函式的原型如下:
int SetCookie(string name,string value,int expire,string path,string domain,int secure);
除了name之外所有的參數都是可選的。value,path,domain 三個參數可以用空字元串代換,表示沒有設定;expire和 secure兩個參數是數值型的,可以用0表示。expire參數是一個標準的Unix時間標記,可以用time()或mktime() 函式取得,以秒為單位。secure參數表示這個Cookie是否通過加密的HTTPS協定在網路上傳輸。當前設定的Cookie 不是立即生效的,而是要等到下一個頁面時才能看到.這是由於在設定的這個頁面里Cookie由伺服器傳遞給客戶瀏覽器,在下一個頁面瀏覽器才能把Cookie從客戶的機器里取出傳回伺服器的原因。在同一個頁面設定Cookie,實際是從後往前,所以如果要在插入一個新的Cookie之前刪掉一個,你必須先寫插入的語句,再寫刪除的語句,否則可能會出現不希望的結果。
使用舉例 來看幾個例子:
簡單的:
SetCookie("MyCookie","Value of MyCookie");
帶失效時間的:
SetCookie("WithExpire","Expire in 1 hour",time()+3600);//3600秒=1小時
什麼都有的:
這裡還有一點要說明的,比如你的站點有幾個不同的目錄,那么如果只用不帶路徑的Cookie的話,在一個目錄下的頁面里設的Cookie在另一個目錄的頁面里是看不到的,也就是說,Cookie是面向路徑的。實際上,即使沒有指定路徑,WEB 伺服器會自動傳遞當前的路徑給瀏覽器的,指定路徑會強制伺服器使用設定的路徑。解決這個問題的辦法是在調用SetCookie時加上路徑和域名,域名的格式可以是SetCookie函數裡表示value的部分,在傳遞時會自動被encode,也就是說,如果value的值是“test value”在傳遞時就變成了“test%20value”,跟URL的方法一樣。當然,對於程式來說這是透明的,因為在PHP接收Cookie的值時會自動將其decode。
如果要設定同名的多個Cookie,要用
數組 ,方法是:
SetCookie("CookieArray[]","Value 1");
SetCookie("CookieArray[]","Value 2");
或
SetCookie("CookieArray[0]","Value 1");
SetCookie("CookieArray[1]","Value 2");
接收和處理Cookie
PHP對Cookie的接收和處理的支持非常好,是完全自動的,跟FORM變數的原則一樣,特別簡單。比如設定一個名為MyCookier的Cookie,PHP會自動從
WEB伺服器 接收的HTTP頭裡把它分析出來,並形成一個與普通變數一樣的變數,名為$myCookie,這個變數的值就是Cookie的值。數組同樣適用。
另外一個辦法是引用PHP的全局變數$HTTP_COOKIE_VARS數組。
分別舉例如下:(假設這些都在以前的頁面里設定過了,並且仍然有效)
echo $MyCookie;
echo $CookieArray[0];
echo count($CookieArray);
echo $HTTP_COOKIE_VARS["MyCookie"];
就這么簡單。
導出方法 在Windows XP系統中利用“導入/導出嚮導”可以方便地導出Cookie信息,方法如下:
第1步,打開“導入/導出嚮導”並單擊“下一步”按鈕,在打開的“導入/導出選擇”嚮導頁中選中“導出Cookie”選項,並單擊“下一步”按鈕。
第2步,在打開的“導出Cookie目標”嚮導頁中,單擊“瀏覽”按鈕指定合適的位置和檔案名稱,並單擊“下一步”按鈕。
第3步,打開“正在完成導入/導出嚮導”嚮導頁,單擊“完成”按鈕開始導出操作。導出成功後會給出提示,單擊“確定”按鈕即可。
刪除方法 第一個是:新建一個有相同name名稱的cookie,把value值設為空,然後設定它生存時間為0
比如要刪除一個名叫username的cookie:
第二個是*(vista中):在桌面按F1,彈出幫助, 輸入cookie,選擇 刪除Internet cookie,彈出 "Internet 選項",在 瀏覽記錄 一欄里選擇 “刪除”,然後彈出刪除的內容(包括
臨時檔案 ,表單記錄等),選擇 刪除cookie,即可。
此法,適用於各種瀏覽器,包括360,遨遊,
閃游 ,火狐,
世界之窗 等。
IE瀏覽器 在打開的下拉列表中點擊“Internet選項”。
在打開的彈出選單中點擊"刪除按鈕"。
選中"Cookie 和網站數據",其它項可以不選中,再點擊下面的刪除按鈕。等待約10秒鐘左右,就會出現刪除成功的提示。
flash 在打開的“控制臺”中點擊 “Flash Player”。
在打開的"flash player 設定管理器"中選擇"存儲",再點擊"全部刪除"按鈕。
最後選中“刪除所有站點數據和設定”,然後點擊“刪除數據”按鈕就即可。
PHP Cookies
cookie 常用於識別用戶。cookie 是一種伺服器留在用戶計算機上的小檔案。每當同一台計算機通過瀏覽器請求頁面時,這台計算機將會傳送 cookie。通過 PHP,您能夠創建並取回 cookie 的值。
創建 Cookie
setcookie() 函式用於設定 cookie。
注釋: setcookie() 函式必須位於 <html> 標籤之前。
語法:
setcookie(name, value, expire, path, domain);
在下面的例子中,我們將創建名為 "user" 的 cookie,並為它賦值 "Alex Porter"。我們也規定了此 cookie 在一小時後過期:
<?phpsetcookie("user","AlexPorter",time()+3600);?><html>..... 注釋: 在傳送 cookie 時,cookie 的值會自動進行 URL 編碼,在取回時進行自動解碼。(為防止 URL 編碼,請使用 setrawcookie() 取而代之。)
取回 Cookie 值
PHP 的 $_COOKIE 變數用於取回 cookie 的值。
<?php//Printacookieecho$_COOKIE["user"];//Awaytoviewallcookiesprint_r($_COOKIE);?> 在下面的實例中,我們使用 isset() 函式來確認是否已設定了 cookie:
<html><body><?phpif(isset($_COOKIE["user"]))echo"Welcome".$_COOKIE["user"]."!<br>";elseecho"Welcomeguest!<br>";?></body></html> 刪除 Cookie
當刪除 cookie 時,您應當使過期日期變更為過去的時間點。
刪除的實例:
<?php//settheexpirationdatetoonehouragosetcookie("user","",time()-3600);?> JavaScript Cookies
在這個例子中我們要創建一個存儲訪問者名字的 cookie。當訪問者首次訪問網站時,他們會被要求填寫姓名。名字會存儲於 cookie 中。當訪問者再次訪問網站時,他們就會收到歡迎詞。
functionsetCookie(c_name,value,expiredays){varexdate=newDate()exdate.setDate(exdate.getDate()+expiredays)document.cookie=c_name+"="+escape(value)+((expiredays==null)?"":";expires="+exdate.toGMTString())} 上面這個函式中的參數存有 cookie 的名稱、值以及過期天數。
functiongetCookie(c_name){if(document.cookie.length>0){c_start=document.cookie.indexOf(c_name+"=")if(c_start!=-1){c_start=c_start+c_name.length+1c_end=document.cookie.indexOf(";",c_start)if(c_end==-1)c_end=document.cookie.lengthreturnunescape(document.cookie.substring(c_start,c_end))}}return""} 上面的函式首先會檢查 document.cookie 對象中是否存有 cookie。假如 document.cookie 對象存有某些 cookie,那么會繼續檢查我們指定的 cookie 是否已儲存。如果找到了我們要的 cookie,就返回值,否則返回空字元串。
functioncheckCookie(){username=getCookie('username')if(username!=null&&username!=""){alert('Welcomeagain'+username+'!')}else{username=prompt('Pleaseenteryourname:',"")if(username!=null&&username!=""){setCookie('username',username,365)}}} 這是所有的代碼:
<html><head><scripttype="text/javascript">functiongetCookie(c_name){if(document.cookie.length>0){c_start=document.cookie.indexOf(c_name+"=")if(c_start!=-1){c_start=c_start+c_name.length+1c_end=document.cookie.indexOf(";",c_start)if(c_end==-1)c_end=document.cookie.lengthreturnunescape(document.cookie.substring(c_start,c_end))}}return""}functionsetCookie(c_name,value,expiredays){varexdate=newDate()exdate.setDate(exdate.getDate()+expiredays)document.cookie=c_name+"="+escape(value)+((expiredays==null)?"":";expires="+exdate.toGMTString())}functioncheckCookie(){username=getCookie('username')if(username!=null&&username!=""){alert('Welcomeagain'+username+'!')}else{username=prompt('Pleaseenteryourname:',"")if(username!=null&&username!=""){setCookie('username',username,365)}}}</script></head><bodyonLoad="checkCookie()"></body></html> JspCookie
jsp中使用cookie完成狀態管理:
cookie也算http訊息報頭的一部分,它的作用有以下方面:
一 記錄訪客的某些信息。例如可以利用cookie記錄用戶光臨的網頁次數,或者訪客曾經輸入過的信息。某些網站可以自動記錄用戶上次登錄的用戶名,用的就是cookie。
二 頁面之間傳遞變數。瀏覽器並不會保存當前頁面上任何變數的信息,當頁面被關閉時,頁面上的所有變數信息將隨之消失。
使用舉例
在jsp中創建簡單的cookie:
String cookiename="visitTimes";
Cookie cookie=new Cookie(cookiename,"1");
setMaxAge(10*60);//設定cookie存活期
addCookie(cookie);//將cookie寫入客戶端
在jsp中處理cookie數據的常用方法:
getDomain();返回cookie的域名.
getMaxAge();返回cookie的存活時間
getName();返回cookie的名字
getPath();返回cookie適用的路徑
getSecure();如果瀏覽器通過安全協定傳送Cookie將返回true值,如果瀏覽器使用標準協定剛返回false值
getValue();返回cookie的值
getVersion();返回cookie所遵從的協定版本setComment(String purpose);設定cookie的注釋
setPath(String url);設定Cookie的適用路徑
setSecure(Boolean flag);設定瀏覽器是否僅僅使用安全協定來傳送cookie,例如使用Https或ssl
setValue(String newvalue);cookie創建後設定一個新的值
setVersion(int v);設定cookie所遵從的協定版本。
替代品 鑒於cookie的局限和反對者的聲音,有如下一些替代方法:
Brownie方案,是一項開放原始碼工程,由SourceForge發起。Brownie曾被用以共享在不同域中的接入,而cookies則被構想成單一域中的接入。這項方案已經停止開發。
P3P ,用以讓用戶獲得更多控制個人隱私權利的協定。在瀏覽網站時,它類似於cookie。
在與伺服器傳輸數據時,通過在地址後面添加唯一查詢串,讓伺服器識別是否合法用戶,也可以避免使用cookie。
隱私泄漏 跨站Cookie
實際上,Cookie中保存的用戶名、密碼等個人敏感信息通常經過加密,很難將其反向破解。但這並不意味著絕對安全,黑客可通過木馬病毒盜取用戶瀏覽器Cookie,直接通過偷取的Cookie騙取網站信任。可以看出,木馬病毒入侵用戶電腦是導致用戶個人信息泄露的一大元兇。
自1993年Cookie誕生以來,其就擁有專屬性原則,即A網站存放在Cookie中的用戶信息,B網站是沒有許可權直接獲取的。但是,一些第三方廣告聯盟的代碼使用範圍很廣。這就造成用戶在A網站搜尋了一個關鍵字,用戶繼續訪問B網站,由於B網站也使用了同一家的第三方廣告代碼,這個代碼可以從Cookie中獲取用戶在A網站的搜尋行為,進而展示更精準的推廣廣告。比如搜尋“糖尿病”等關鍵字,再訪問其聯盟網站,頁面會立刻出現糖尿病治療廣告。如果並未事先告之,經用戶同意,此做法有對隱私構成侵犯的嫌疑。這個還處在灰色地帶。
因此,跨站Cookie恰恰就是用戶隱私泄露的罪魁禍首,所以限制網站使用跨站Cookie,給用戶提供禁止跟蹤(DNT)功能選項已成為當務之急。據了解,IE、Chrome、360、搜狗等瀏覽器均可以快速清除用戶瀏覽器網頁的Cookie信息。但從整體的隱私安全保護環境來看,安全軟體仍然存在著巨大的防護缺口。所以安全軟體也可以並且有必要提供定期清理網站Cookie,並監測跨站Cookie使用的功能,保護用戶隱私安全。
超級Cookies
英國倫敦的一名軟體開發者已發現了一串代碼,能在瀏覽器的隱私模式中執行普通會話,這將導致隱私模式的失效。
目前,所有主流瀏覽器都提供了隱私保護模式。在這種模式下,網站的Cookies無法追蹤用戶身份。例如,谷歌Chrome瀏覽器提供了名為“Incognito”的功能,而火狐瀏覽器則提供了“隱私視窗”功能。
不過,新發現的這一漏洞將導致瀏覽器隱私模式的失效。例如,當用戶使用普通瀏覽器,在亞馬遜網站上購物或瀏覽Facebook時,用戶可能會啟動一個隱私視窗,去瀏覽存在爭議內容的部落格。如果這一部落格使用了與亞馬遜同樣的廣告網路,或是集成了Facebook的“點讚”按鈕,那么廣告主和Facebook可以知道,用戶在訪問亞馬遜和Facebook的同時也訪問了這一爭議部落格。
對於這一漏洞,用戶有一個臨時解決辦法,但是比較麻煩:用戶可以在啟動隱私模式之前刪除所有Cookies檔案,或者使用一個專門的瀏覽器,完全在隱私模式下進行瀏覽。諷刺的是,這一漏洞是由於一項旨在加強隱私保護的功能所引起的。
如果用戶在瀏覽器地址欄使用前綴https://,為某些網站的通信加密,那么一些瀏覽器會對此進行記憶。瀏覽器會保存一個“超級Cookie”,從而確保當用戶下次連線該網站時,瀏覽器會自動進入https通道。即使用戶啟用了隱私模式,這一記憶仍會存在。
與此同時,這樣的超級Cookie也允許第三方網路程式,例如廣告和社交媒體按鈕,對用戶進行記憶。
發現這一漏洞的獨立研究員薩姆·格林哈爾(Sam Greenhelgh)在部落格中表示,這種功能還沒有被任何公司所使用。不過在這種方式被公開之後,沒有任何辦法去阻止各家公司這樣做。
線上隱私軟體公司Abine聯合創始人尤金·庫茲涅佐夫(Eugene Kuznetsov)認為,這種“超級Cookie”將成為下一代追蹤工具。這種工具脫胎於Cookies,但變得更加複雜。目前,用戶在瀏覽過程中總是會存在設備唯一識別碼,以及具有唯一性的瀏覽器指紋,這些痕跡很難被擦除。
由於“超級Cookie”的存在,網際網路匿名性變得更加困難。庫茲涅佐夫表示:“我們已經看到了關於隱私保護的軍備競賽。追蹤網際網路用戶的願望就像是寄生蟲。你瀏覽器中的任何內容都在被網站和廣告主審視,從而實現更多的追蹤。”Mozilla已經在最新版火狐瀏覽器中對此進行了修復,而谷歌則傾向於使Chrome維持原狀。谷歌已經知道了“超級Cookie”帶來的問題,但仍選擇繼續啟用Chrome的https記憶功能。在安全性和隱私保護之間,谷歌選擇了前者。
 使用cookie實現單點登錄
使用cookie實現單點登錄 c#中的cookie編程
c#中的cookie編程 查看源網頁
查看源網頁 查看源網頁
查看源網頁 c#中的cookie編程
c#中的cookie編程
