名稱簡介
標準支持
應用程式
網頁瀏覽器
Mozilla Application Suite
AOL for Mac OS X
Aphrodite
Beonex Communicator
Camino
CompuServe 7.0
DocZilla
Epiphany
IBM Web Browser
Kazehakase
ManyOne
Netscape 6.0和以上
Skipstone
其他程式
ActiveState Komodo
Liferea
Mozilla ActiveX Control
Mozilla Calendar
Mozilla Thunderbird
GRE for Gecko-Sharp
歷史沿革
1997年,網景收購了DigitalStyle。當時,網景瀏覽器在各方面的表現已經比不上她的主要競爭對手Internet Explorer。這包括程式的執行速度、對W3C標準的支持度等等。網景開始研發下一代的
排版引擎,並期望把新的排版引擎套用於下一版本的
網景瀏覽器上。
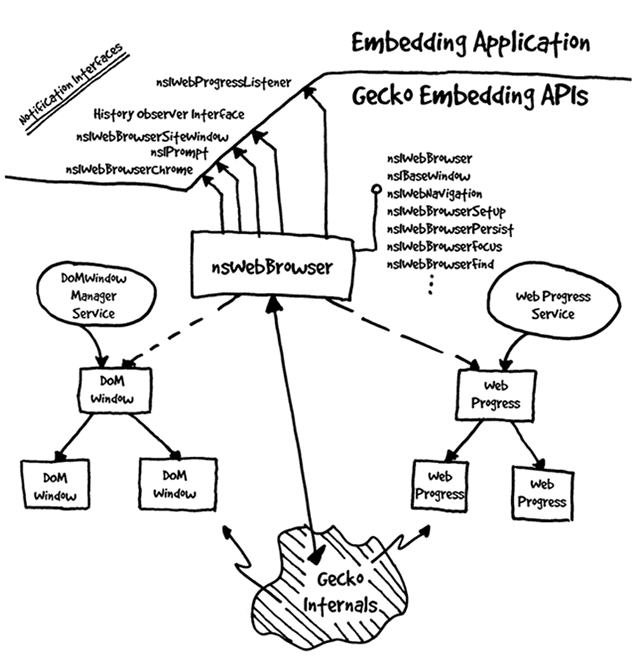
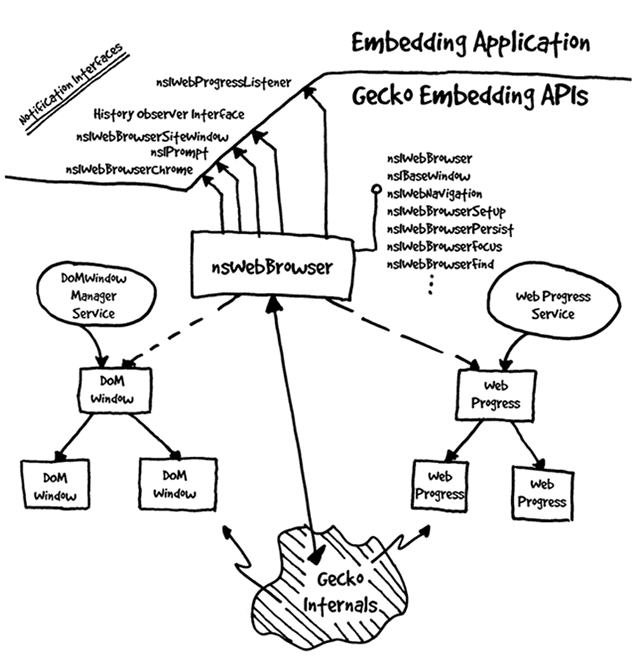
 Embedding Gecko
Embedding Gecko1998年初,Mozilla計畫開始執行。這個新的排版引擎名為Raptor,以開發源碼的方式發放於網際網路上。後來,因為商標問題,Raptor改外為NGLayout(即next generation layout之意)。而最後NGLayout就被
網景重新命名為Gecko。但由於Gecko為網景的商標,所以有一段時期Mozilla組織(屬於網景的非正式組織,亦為
Mozilla基金會的前身)以NGLayout來稱呼這個新的
排版引擎,而在該時,Gecko這字亦指XPFE(cross-platform front-end),一個以XML為基礎的使用者接口。不過,現時Gecko這字只用於排版引擎。
1998年10月,
網景公布下一版的瀏覽器將會使用這個排版引擎,而該瀏覽器亦需要被大幅度重寫。對於致力推動網上標準的人,這是一個令人振奮的訊息。然而,對於網景開發者而言,這是一個長達六個月的大工程,而他們在網景5.0上(包括Mariner排版引擎)所花的心血亦被白白浪費。結果,網景6.0在2000年11月才被正式發布。
隨著Gecko的開發,越來越多應用程式開始利用她。AOL作為網景的母公司,終於在CompuServe 7.0和AOL for Mac OS X上使用Gecko。可惜,Windows版的
AOL瀏覽器始終沒有利用過Gecko。
2003年7月15日時代華納解散了
網景公司,大部分開發者被解僱。而Mozilla基金會亦在當天成立,繼續推動著Gecko的發展。時至今天,Gecko仍繼續由Mozilla的雇員和義工所維護和發展。
未來發展
Gecko將會繼續支持更多的
網路標準,例如XForms和SVG。Mozilla基金會作為WHATWG的一份子,Gecko和其他
排版引擎將會率先支援WHATWG所定下的規格,例如可供繪畫的canvas。
Gecko的繪畫元件在1.9版將會有重大的改變。它將會使用跨平台的Cairo元件來代替作業平台的繪畫接口。這個改變將會令Gecko擁有更佳的繪圖能力。而加上Glitz的話,更可利用3D
硬體加速。而所有多媒體內容(如HTML/CSS、canvas、SVG等)將可使用同一管道作出渲染,SVG的特效亦可以套用於HTML上。因為使用Cairo的關係,圖像亦可以被輸出作PNG和PDF,“另外儲存本頁為PDF”等作業將變得有可能。
 Embedding Gecko
Embedding Gecko