產生背景
Flutter可以方便的加入現有的工程中。在全世界,Flutter 正在被越來越多的開發者和組織使用,並且 Flutter是完全免費、開源的。它也是構建未來的
Google Fuchsia 套用的主要方式。
Flutter組件採用現代回響式框架構建,這是從React中獲得的靈感,中心思想是用組件(widget)構建你的
UI。 組件描述了在給定其當前配置和狀態時他們顯示的樣子。當組件狀態改變,組件會重構它的描述(description),Flutter 會對比之前的描述, 以確定底層渲染樹從當前狀態轉換到下一個狀態所需要的最小更改。
版本記錄
Flutter的第一個版本被稱為“Sky”,運行在
Android作業系統上。它是在2015年Dart開發者峰會上亮相的,其目的是能夠以每秒120幀的速度持續渲染。
Beta
Beta1版本於2018年2月27日在2018 世界移動大會公布。
Beta2版本2018年3月6日發布。
1.0版本於2018年12月5日(
台北時間)發布。
2.0版本於2021年3月4日(台北時間)發布。
3.0版本於2022年5月12日(台北時間)發布。
示例代碼
Hello World!
import 'package:flutter/material.dart';
void main() {
runApp(new Center(
child: new Text('Hello World!')
));
}
在Dart2.0版本之後,可以省略new。
import 'package:flutter/material.dart';
void main() {
runApp(Center(
child: Text('Hello World!')
));
}
runApp函式接收給定的組件(Widget)並使其成為組件樹的根。 在此例中,組件樹由兩個組件構成,Center組件和它的子組件-Text組件。框架強制根組件覆蓋整個螢幕,這意味著“
Hello, world”文本在螢幕上居中顯示。需要注意的是,上面的例子中,文字的樣式是預設的。不必擔心,當使用MaterialApp時,它會使用
Material Design 樣式。
在編寫app時,通常會創建獨立組件,是繼承無狀態的StatelessWidget還是有狀態的StatefulWidget, 取決於您的組件是否需要管理狀態。組件的主要工作是實現一個build函式,它使用其他低級別的組件來構建自己。Flutter框架將依次構建這些組件,最終會到達代表底層渲染對象的組件-RenderObject,它會計算並描述組件的
幾何形狀。
框架特性
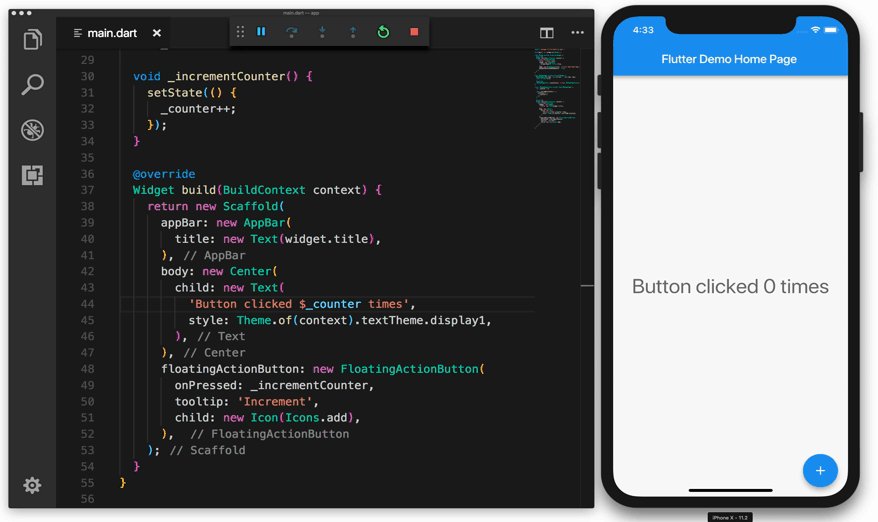
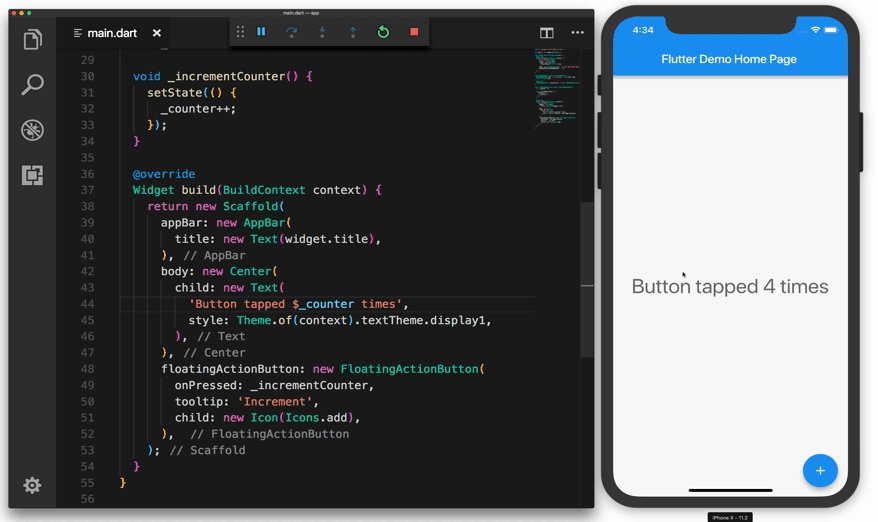
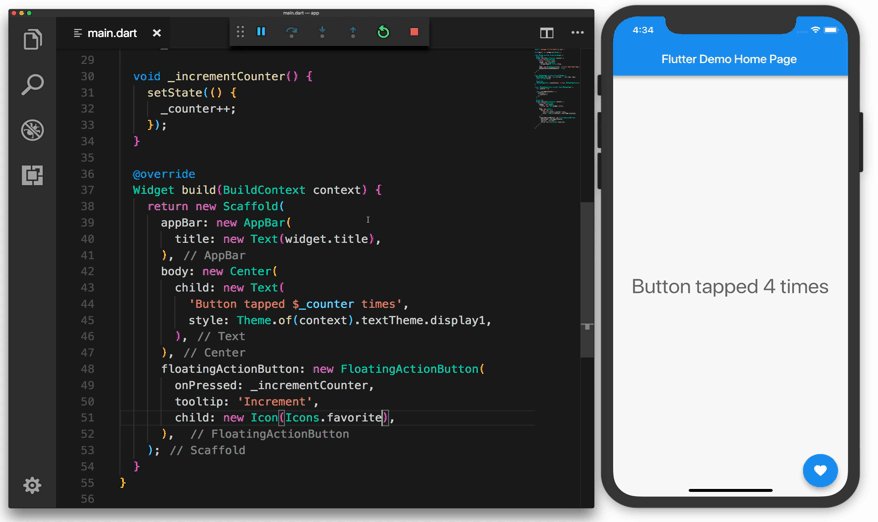
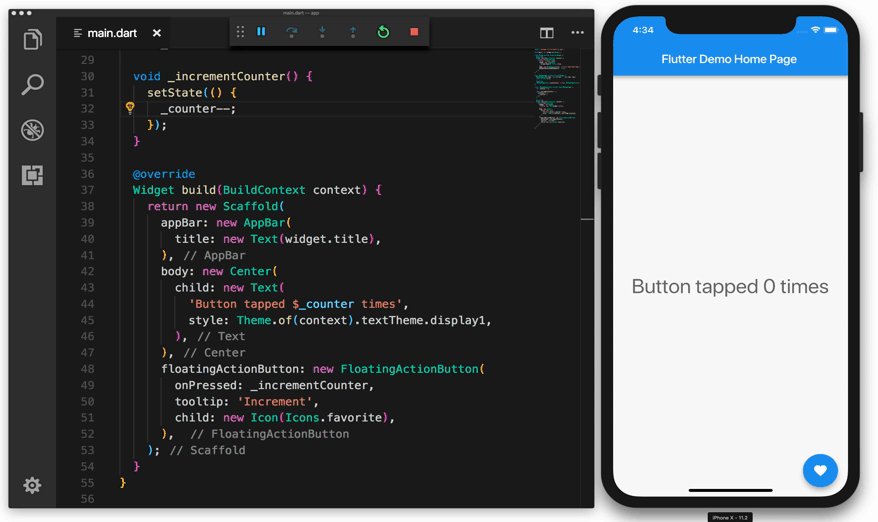
快速開發
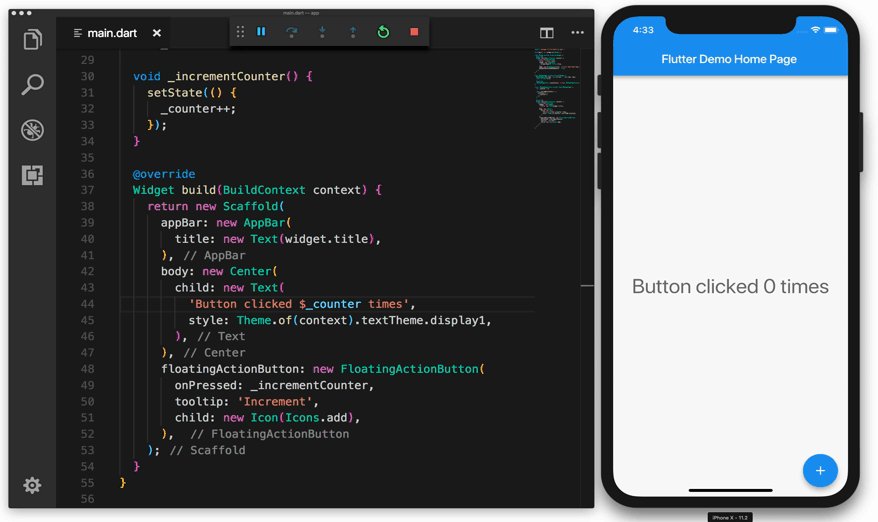
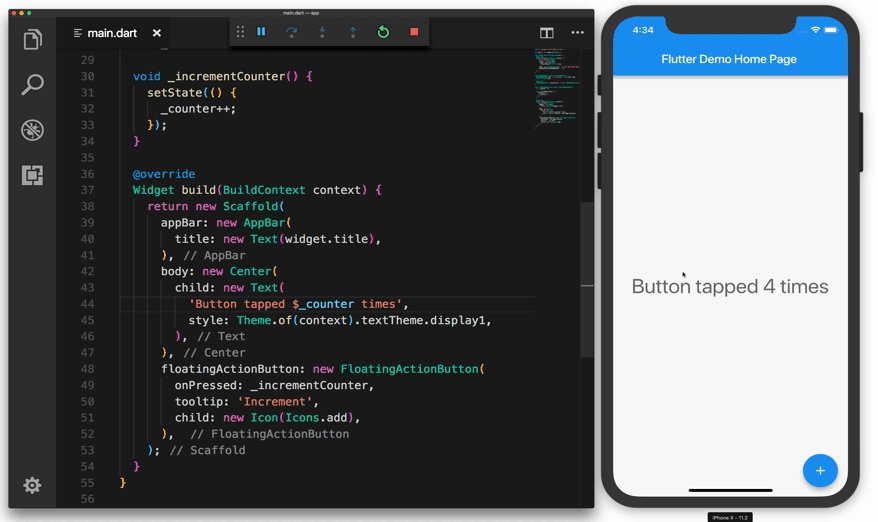
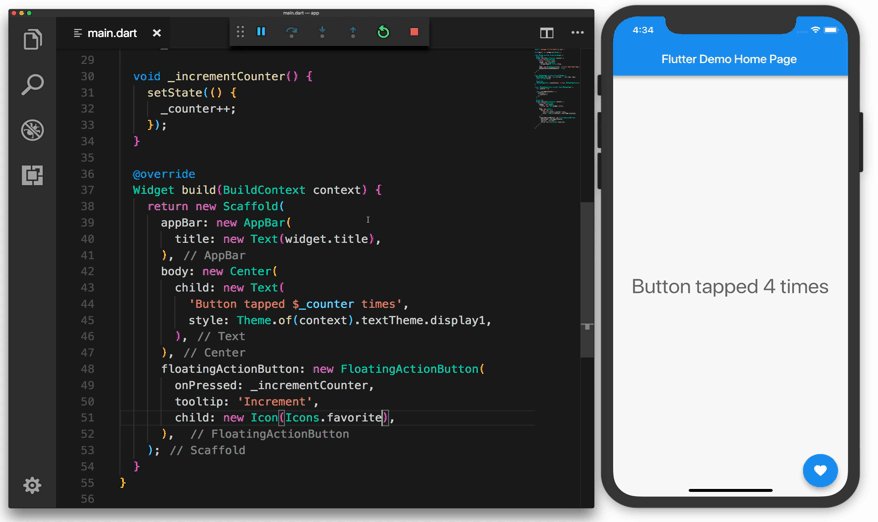
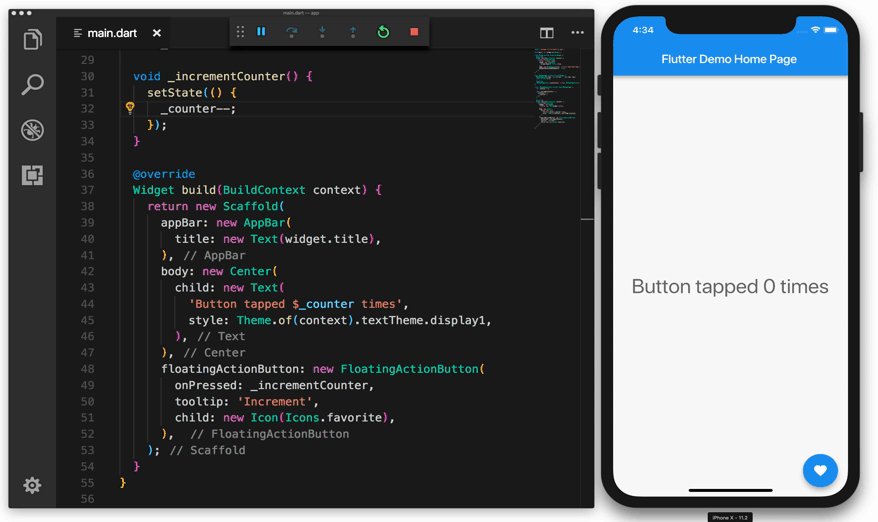
Flutter的熱重載幫助你快捷方便的試驗、重構UI、添加特性和修復
bug。在
仿真器、
模擬器和ios、android硬體上體驗亞秒級的重載,而不會丟失狀態。
 Flutter
Flutter