主要功能
CSS調試
Firebug的CSS調試器是專為網頁設計師們量身定做的。
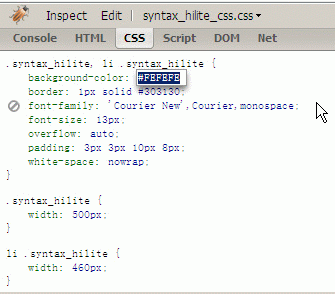
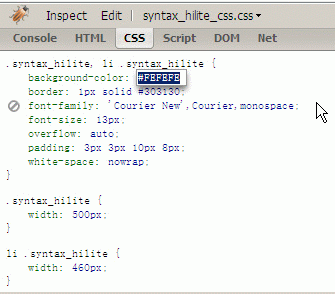
如今的網頁設計言必稱div+css,如果你是用table套出來的HTML頁面,就得按這規矩重構一遍,否則顯得你不夠時髦!用div做出來的頁面的確能精簡HTML代碼,HTML標籤減肥的結果就是CSS樣式表的編寫成了頁面製作的重頭戲。Firebug的CSS查看器不僅自下向上列出每一個CSS樣式表的從屬繼承關係,還列出了每一個樣式在哪個樣式檔案中定義。你可以在這個查看器中直接添加、修改、刪除一些CSS樣式表屬性,並在當前頁面中直接看到修改後的結果。
一個典型的套用就是頁面中的一個區塊位置顯得有些不太恰當,它需要挪動幾個象素。這時候用CSS調試工具可以輕易編輯它的位置——你可以根據需要隨意挪動象素。如圖4中正在修改一個區塊的背景色。

提示:如果你正在學習CSS樣式表的套用,但是總記不住常用的樣式表有哪些值,可以嘗試在CSS調試器中選中一個樣式表屬性,然後用上下方向鍵來改變它的值,它會把可能的值一個個遍歷給你看。
CSS尺標
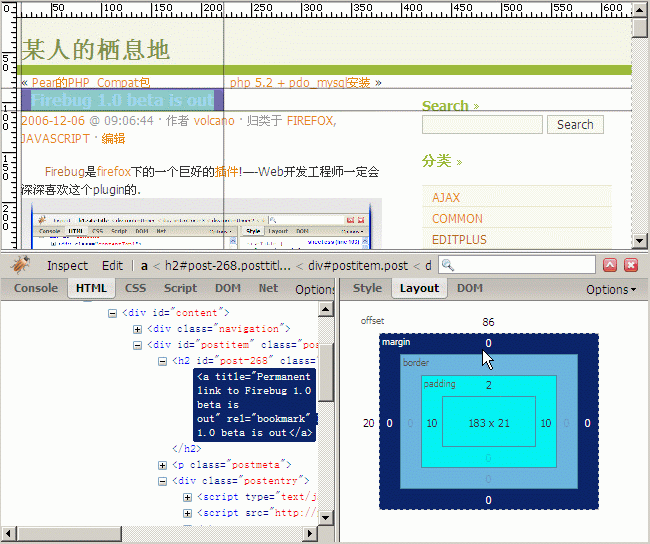
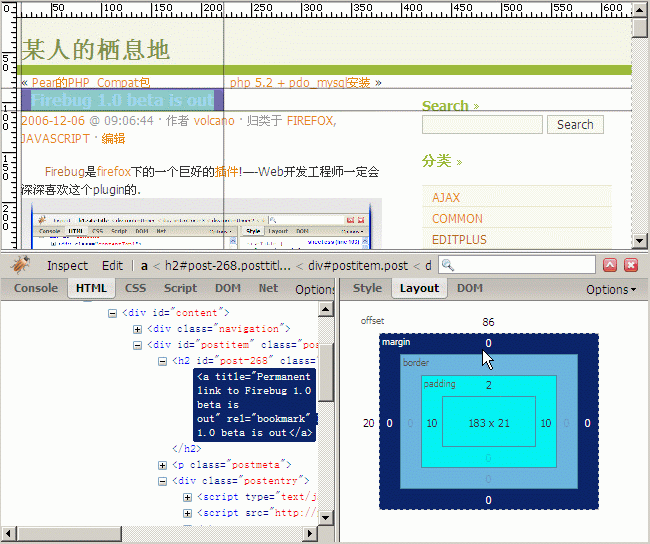
我們可以利用Firebug來查看頁面中某一區塊的CSS樣式表,如果進一步展開右側Layout tab的話,它會以標尺的形式將當前區塊占用的面積清楚地標識出來,精確到象素,更讓人驚訝的是,你能夠在這個可視化的界面中直接修改各象素的值,頁面上區塊的位置就會隨改動而變化。在頁面中某些元素出現錯位或者面積超出預料值時,該功能能夠提供有效的幫助,你可以籍此分析offset、margin、padding、size之間的關係,從而找出解決問題的辦法。

網路監視器
也許有一天,你的老闆或者客戶找到你,抱怨你製作的網頁速度奇慢,你該如何應對?你或許會說這可能是網路問題,或者是電腦配置問題,或者是程式太慢,或者直說是他們的人品問題?不管怎么說,最後你可能被要求去解決這個有多種可能的問題。網路狀況監視器能幫你解決這個棘手問題。Firebug的
網路監視器同樣是功能強大的,它能將頁面中的CSS、
javascript以及網頁中引用的圖片載入所消耗的時間以矩狀圖呈現出來,也許在這裡你能一把揪出拖慢了你的網頁的元兇,進而對網頁進行調優,最後老闆滿意客戶歡喜,你的飯碗也因此而牢固。

網路監視器還有一些其它細節功能,比如預覽圖片,查看每一個外部檔案甚至是xmlHttpRequests請求的http頭等等。
JS調試器
如果你有一個網站已經建成,然而它的javascript有性能上的問題或者不是太完美,可以通過面板上的Profile來統計每段腳本運行的時間,查看到底是哪些語句執行時間過長,一步步的來排除問題。
Console 控制台
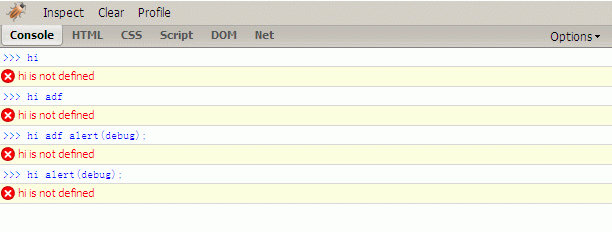
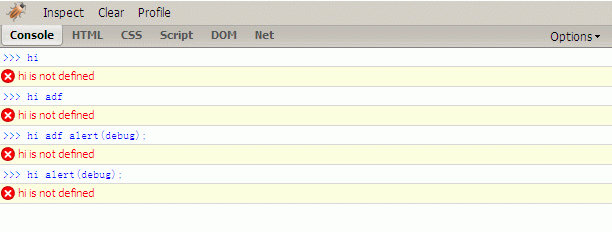
控制台能夠顯示當前頁面中的
javascript錯誤以及警告,並提示出錯的檔案和行號,方便調試,這些錯誤提示比起瀏覽器本身提供的錯誤提示更加詳細且具有參考價值。而且在調試Ajax套用的時候也是特別有用,你能夠在控制台里看到每一個XMLHttpRequests請求post出去的參數、URL,http頭以及回饋的內容,原本似乎在幕後黑匣子裡運作的程式被清清楚楚地展示在你面前。
像C shell或Python shell一樣,你還能在控制台中查看變數內容,直接運行javascript語句,就算是大段的javascript程式也能夠正確運行並拿到運行期的信息。
控制台還有個重要的作用就是查看腳本的log, 從前你也許習慣了使用alert來列印變數,但是Firebug給我們帶來了一個新朋友 —— console.log, 最簡單的列印日誌的語法是這樣的:
console.log("hello world")如果你有一堆參數需要組合在一起輸出,可以寫成這樣:console.log(2,4,6,8,"foo",bar). Firebug的日誌輸出有多種可選的格式以及語法,甚至可以定製彩色輸出,比起單調的alert,顯然更加方便,限於篇幅,這裡不做詳細說明,但是有助於提高debug效率的讀者,可以到Firebug的官方站點(見附錄)查看更詳細的教程。

修改HTML
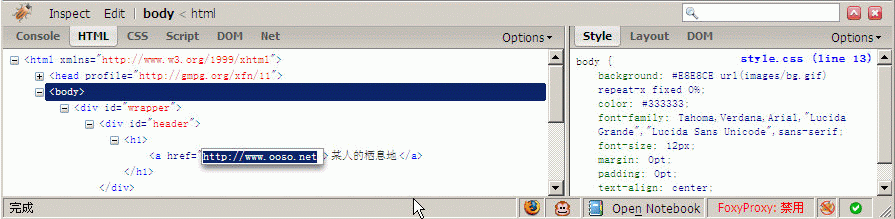
第一次看到Firebug強大的HTML代碼查看器,就覺得它與眾不同,相比於Firefox自帶的HTML查看器,它的功能強大了許多。 HTML
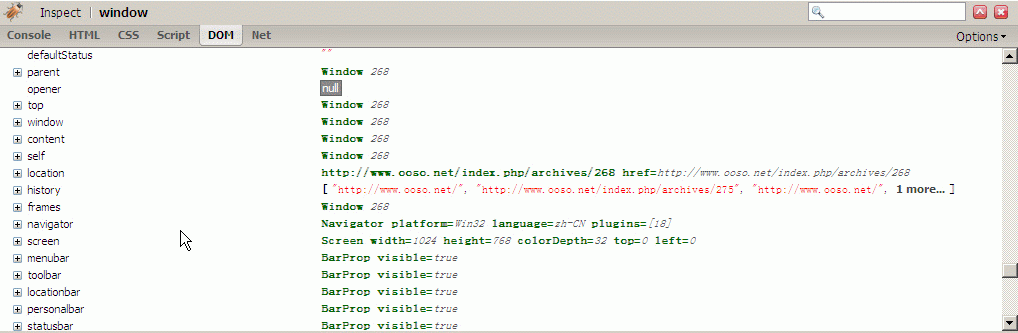
首先你看到的是已經經過格式化的HTML代碼,它有清晰的層次,你能夠方便地分辨出每一個標籤之間的從屬並行關係,標籤的摺疊功能能夠幫助你集中精力分析代碼。原始碼上方還標記出了DOM的層次,如圖3所示,它清楚地列出了一個
html元素的parent、child以及root元素,配合Firebug自帶的CSS查看器使用,會給div+css頁面分析編寫帶來很大的好處。你還可以在HTML查看器中直接修改HTML
原始碼,並在瀏覽器中第一時間看到修改後的效果,光憑這一點就會讓許多頁面設計師死心塌地地成為Firebug的冬粉了。

有時候頁面中的
javascript會根據用戶的動作如滑鼠的onmouseover來動態改變一些HTML元素的樣式表或背景色,HTML查看器會將頁面上改變的內容也抓下來,並以黃色高亮標記,讓網頁的暗箱操作徹底成為歷史。
利用Inspect檢查功能,我們還可以用滑鼠在頁面中直接選擇一些區塊,查看相應的HTML原始碼和CSS樣式表,真正的做到所見即所得,如果你使用了外部編輯器修改了當前網頁,可以點擊Firebug的reload圖片重新載入網頁,它會繼續跟蹤你之前用Inspect選中的區塊,方便調試。
DOM查看器
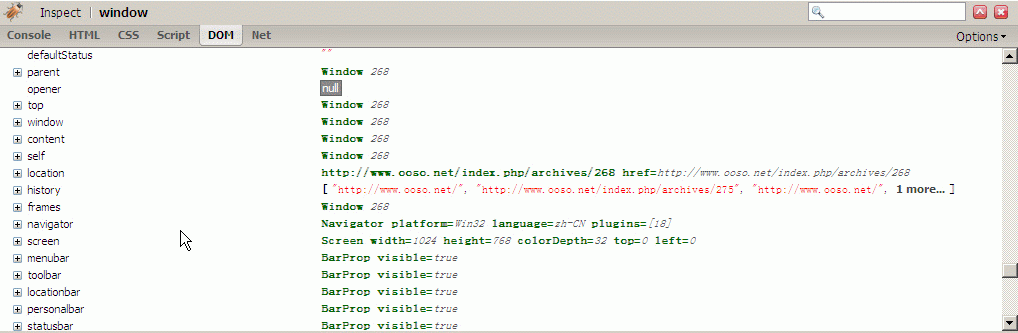
DOM(Document Object Model)裡頭包含了大量的Object以及函式、事件,在從前,你要想從中查到需要的內容,絕非易事,這好比你去了一個巨大的圖書館,想要找到幾本名字不太確切的小書,眾多的選擇會讓你無所適從。而使用Firebug的DOM查看器卻能方便地瀏覽DOM的內部結構,幫助你快速定位DOM對象。雙擊一個DOM對象,就能夠編輯它的變數或值,編輯的同時,你可能會發現它還有自動完成功能,當你輸入document.get之後,按下tab鍵就能補齊為document.getElementById,非常方便。如果你認為補齊得不夠理想,按下shift+tab又會恢復原狀。用了Firebug的DOM查看器,你的
javascript從此找到了驅使的對象,Web開發也許就成了一件樂事。

套用功能
Firebug
外掛程式雖然功能強大,但是它已經和Firefox瀏覽器無縫地結合在一起,使用簡單直觀。如果你擔心它會占用太多的系統資源,也可以方便地啟用/關閉這個外掛程式,甚至針對特定的站點開啟這個外掛程式。
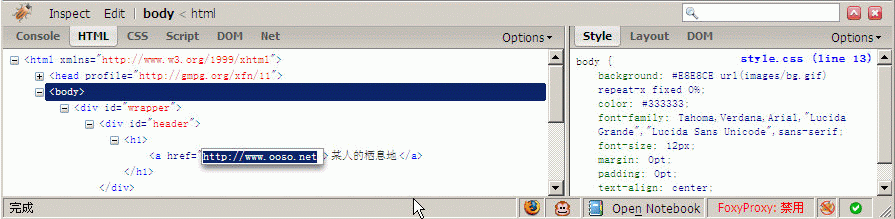
在安裝好外掛程式之後,先用Firefox瀏覽器打開需要測試的頁面,然後點擊右下方的綠色按鈕或使用快捷鍵F12喚出Firebug外掛程式,它會將當前頁面分成上下兩個框架,如圖1所示。
從圖1中看到,Firebug有6個主要的Tab按鈕,下文將主要介紹這幾方面的功能。

Console
| HTML
| CSS
| Script
| Dom
| Net
|
控制台
| Html查看器
| Css查看器
| 腳本調試器
| Dom查看器
| 網路狀況監視
|
安裝方法
Firebug的安裝方法。安裝完畢最新版火狐瀏覽器後(本例版本為30.0),點擊左上角
firefox選單,選擇【工具】-->【附加組件】。然後在【搜尋所有附加組件】搜尋欄中輸入“firebug”關鍵字,出現firebug搜尋結果,點擊安裝後,重啟瀏覽器即可完成安裝過程。
Firebug的啟動完成安裝,重啟瀏覽器後,即可按“F12”快捷鍵啟動Firebug
外掛程式,也可點擊firefox地址欄右邊firebug圖示啟動,啟動後,頁面將分欄顯示,Firebug各項功能顯示在下方。
使用方法
Firebug的主要選單選項有控制台、HTML、CSS、腳本、DOM、網路六個,上述功能的配合使用能夠滿足網頁設計的各項要求。
1、控制台(Console)功能:控制台得主要作用是用來顯示網頁各類錯誤信息,並可對日誌進行列印處理。同時可以在進行
javascript調試的時候當作命令行視窗使用,並通過概況子選項說明javascript代碼執行的相關信息。
2、HTML功能:此選單標籤功能,主要用於查看當前頁面的原始碼功能,並可進行編輯,實時顯示,從而實現頁面最佳效果。
3、CSS功能:點擊CSS選單標籤,可查看所有的CSS定義信息,同時也可以通過雙擊來達到修改頁面樣式的效果。
4、腳本(Javascript)功能:腳本功能主要是一個腳本調試器,可以進行單步調試、斷點設定、變數查看等功能,同時通過右邊的監控功能來實現腳本運行時間的查看和統計,提高運行效率。
5、DOM功能:該功能主要用於查看頁面DOM信息,通過提供的搜尋功能實現DOM的快速準確定位,並可雙擊來實現DOM節點屬性或值的修改。
6、網路(Net)功能:該標籤功能主要用來監控網頁各組成元素的運行時間的信息,方便找出其中運行時間較慢的部分,進一步最佳化運行效率。
更新日誌
Firebug 1.11.1
Firebug團隊發布了Firebug 1.11.1。這是一個後續版本
Firebug1.11.1修復了3個問題。
6116問題:未定義的值將被忽略字元串格式的console.log
6119問題:`空白位置的元素:pre-wrap的顯示不正確
6124問題:添加Firebug規則,如新的樣式標籤.firebug ResetStyles {}。
FireBug 1.10
新版的 FireBug 1.10,發現新特性還真不少。不過沒有在網上看到完整的中文介紹。簡單翻譯一下,方便大家。
新特性
安裝後無需重啟瀏覽器
延遲載入
Cookie 管理
命令行編輯器的語法著色
自動完成
樣式追蹤
新的命令: help
連結到 Web 字型定義
支持媒體查詢
實體顯示格式
顏色顯示格式
選單項的工具提示
支持 “focus” CSS 偽類
來自 BFCache 的 HTTP 請求
刪除 CSS 規則
安裝後無需重啟