軟體介紹
作為全球最流行,最優秀的所見即所得的
網頁編輯器,Dreamweaver可以輕而易舉地製作出跨
作業系統平台,跨
瀏覽器的充滿動感的網頁,是目前製作Web頁站點,Web頁和Web
應用程式開發的理想工具。Dreamweaver,Fireworks,Flash被稱為
網頁製作的“三劍客”,這三款工具相輔相成,是製作網頁的最佳拍檔之一。與其他
網頁編輯工具相比,Dreamweaver的新版Dreamweaver CS3 主要功能和具體套用方法,Dreamweaver的主要特點有:

軟體特點
形式靈活
Dreamweaver將“設計”和“代碼”編輯器集成在一起,既可以方便的進行
原始碼編輯,也可以使用
滑鼠方式添加和設定對象。
可視化編輯環境
Dreamweaver是一種所見即所得的網頁編輯器,既有效的減少了代碼編寫的工作量,也確保所設計文檔的專業性和兼容性。
強大CSS功能
CSS樣式可以有效的控制
網頁對象的外觀,美化網頁界面,如文本
字型,
顏色,表單樣式、圖像風格等。Dreamweaver中有強大的
CSS樣式表編輯器,可以比較輕鬆的編輯CSS樣式。
站點管理功能完善
Dreamweaver提供了強大的站點管理功能,可以安全,系統的維護和管理各種規模的網站。
集成性高
Dreamweaver與Fireworks,Flash,
Shockwave具有良好的集成性,可以在這些Web創作工具之間自由的進行切換。
媒體支持能力強
在Dreamweaver文檔中,可以靈活加入JAVA,Flash,Shockwave,ActiveX以及其他媒體元素,也可以對各種
多媒體元素進行處理。
擴展能力強
Dreamweaver可以實現功能的擴展。利用Adobe公司免費提供的Dreamweaver
外掛程式,可以豐富Dreamweaver的媒體處理能力。
Dreamweaver CS3中的CSS布局規則
雖然我們一直建議大家不用
Dreamweaver可視化編輯的方式進行CSS
網頁布局,但依然很多朋友在使用。建立您可以使用DW的代碼編輯器進行
CSS代碼的編寫。今天向大家介紹Dreamweaver CS3
網頁製作中的CSS布局規則 。
CSS檔案的連結方式
·附加連結:外部CSS檔案
·導入CSS:常用套用多個CSS檔案時,將多個CSS導入一個CSS檔案中
CSS規則定義有三種
·類比如“.RedText”、“.BlueText”和“.BigText”等等
CSS規則的套用
·只有“類”樣式才需要套用,class=”xxxx”。任何元素都可以套用類。
·class與id的區別
·標籤套用一般對於“
body”標籤一次性使用,對於諸如“li”、“td”等在頁面中重複性比較大的標籤不推薦定義。
·高級多運用,定義“#id li”比定義“li”要好得多。
CSS規則的執行順序
·按照CSS代碼的執行先後順序
·如果有重複的規則,按照後執行的定義
·最終規則是多個定義規則的綜合
重點:高級規則定義
·對於不同表格的
文字樣式定義。(不同表格使用不同ID、使用類樣式定義)
·一頁中的多種超級連結樣式定義
·多個相同規則不同對象的CSS共同定義
·對於同一對象定義的多種CSS方式考慮哪種更科學(擴展性和代碼精簡性)
軟體前身
Dreamweaver8是美國MACROMEDIA公司開發的集
網頁製作和管理網站於一身的所見即所得網頁編輯器,它是第一套針對專業
網頁設計師特別發展的視覺化網頁開發工具,利用它可以輕而易舉地製作出跨越平台限制和跨越
瀏覽器限制的充滿動感的網頁。
Dreamweaver、
FLASH以及在DREAMWEAVER之後推出的針 對專業
網頁圖像設計的
FIREWORKS,三者被MACROMEDIA公司稱為DREAMTEAM(
夢之隊),足見市場的反響和
MACROMEDIA公司對它們的自信。說到DREAMWEAVER我們應該了解一下
網頁編輯器的發展過程,隨著
網際網路(
Internet) 的家喻戶曉,
HTML技術的不斷發展和完善,隨之而產生了眾多網頁編輯器,從網頁編輯器基本性質可以分為所見即所得網頁編輯器和非所見即所得網頁編輯器(則原始代碼編輯器),兩者各有千秋。所見則所得網頁編輯器的優點就是直觀性,使用方便,容易上手,您在所見即所得網頁編輯器進行網頁製作和在WORD中進行文本編輯不會感到有什麼區別,但它同時也存在著致命的弱點。
軟體信息
Macromedia Dreamweaver 8.0簡體中文版
軟體大小: 60.24 M
軟體語言: 簡體中文
套用平台: Win9x/WinNT/Win2000/WinXP
軟體性質: 共享(收費)軟體
初識界面
安裝後,它會自動在 Windows 的選單中創建程式組。與
FrontPage有很大的不同,是的,它
把工具列省去了,然後增加了幾個浮動的工具列。在 Dreamwaver3.0 中,它的工具列全是
浮動工具列,可以將工具列縮小,也可以關閉。在專業
術語裡面,他們叫“浮動
面板”,利用浮動面板來控制對頁面的編寫,而不是利用煩瑣的
對話框,這是 Dreamwaver3.0 編輯
網頁中最值得人讚賞的特性。通過在浮動
面板中進行屬性設定,這樣就直接可以在文檔中看到結果,避免了中間過程,提高了工作效率。但對於熟悉了
微軟的
應用程式的用戶來說,開始的時候可能很不習慣。那好,就先來介紹它的三個最重要的浮動
面板。
啟動面板
啟動
面板主要用來快速啟動回響的任務,或顯示/隱藏相應的浮動面板。如果啟動
面板是豎的,那么,可以點擊它又下角的一個小按鈕,它就可以變成橫向的了,這時,可能會發現,它的狀態欄上也有這個面板上的所有選項。這也就為
網頁製作者提供了方便。可以
直接從右下角點擊相應的欄目進入想要進入的
對話框。
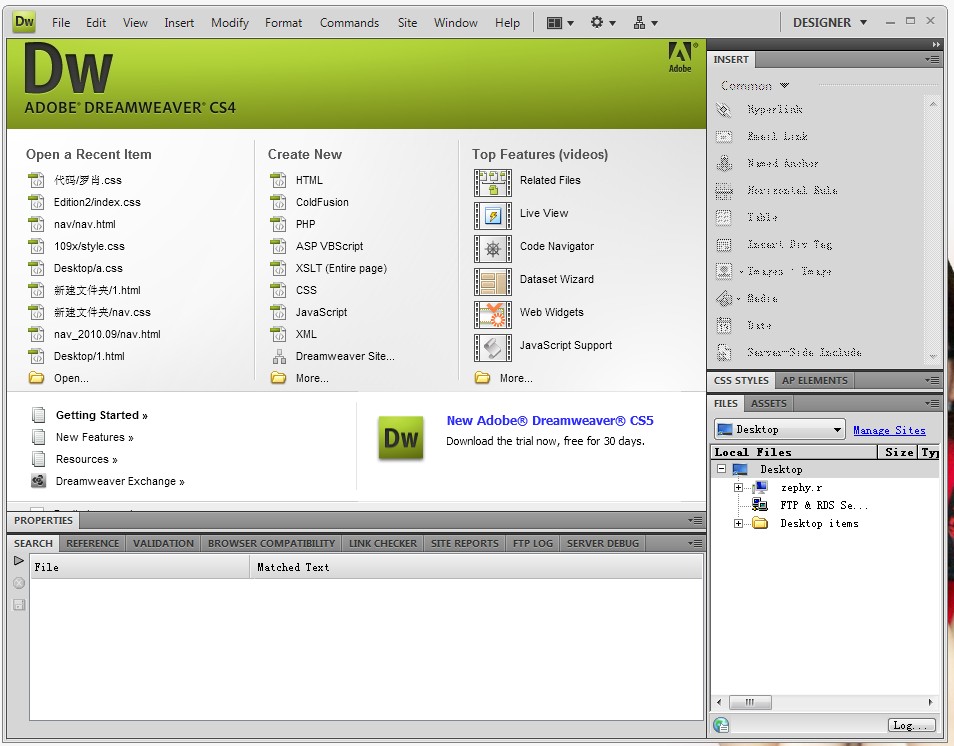
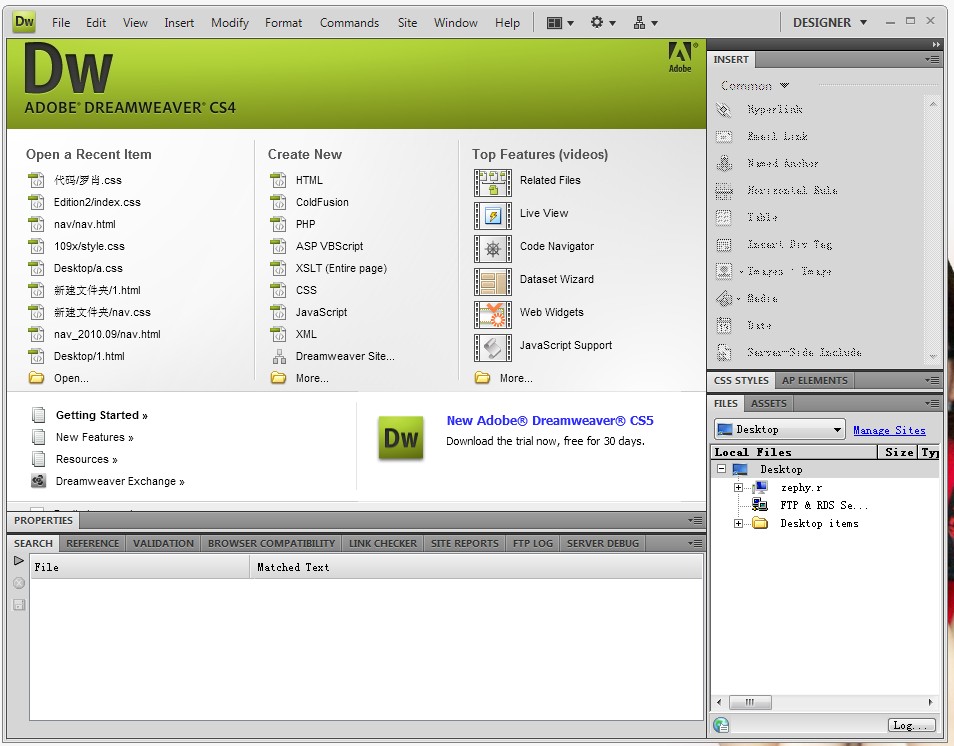
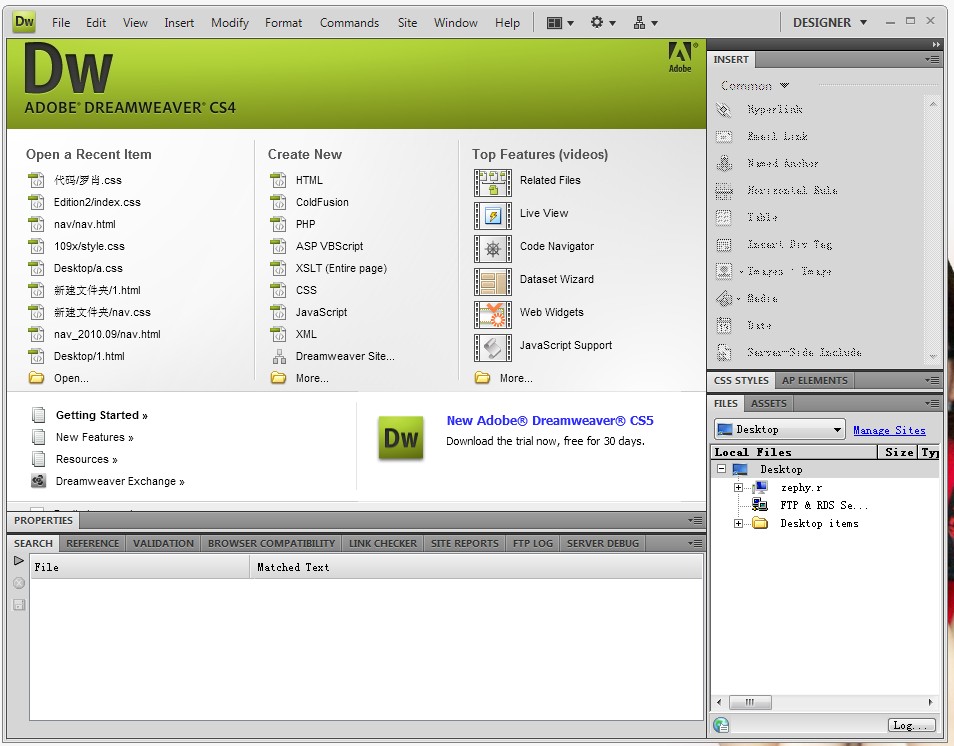
 DW CS4
DW CS4對象面板
對象面板主要功能相當於插入選單,主要是向
網頁中插入一些對象,如表格,
框架,
圖象,層,Flash 動畫等,它通過一個
下拉選單,把要插入的選項都包括在了其中,如圖5。
每一個選項中都有若干個圖示,只要在圖表上單擊一下,就可以插入想要插入的對象了。
屬性面板
屬性面板會隨著編輯的內容而變化,這個圖是文字屬性面板,它裡面包含了所要編輯的文字的所有內容,包括
字型,
顏色,大小,連線,
縮進等,它的右下角還有一個向下的小三角箭頭,單擊它,會展開屬性面板,它把一些不常用的屬性也例出來。展開後,箭頭會變成向上,單擊它,又會使屬性面板復原。屬性面板很多,還有
圖象屬性
控制臺,層屬性控制臺等對象的屬性控制臺,用戶只要選擇要編輯的對象,它就會自動變化,挺方便的。用戶對所有由啟動面板彈出來的浮動面板在被打開後,可以重新組合,可以將經常用的面板單獨地拉出來,只需要將
滑鼠放到想要拉的按鈕上面,然後按住左鍵拖動就可以了,同理,把他們組合也是一樣,用滑鼠拖動後,放到上面就可以。
工具簡介
第一個為插入
圖象的按鈕,點擊後,會彈出
對話框,標準對話框,選擇想要的
圖象就行了。
第二個(橫向走)為插入輪替
圖象,它彈出的
對話框會讓選擇兩副圖,以及
滑鼠點擊時的連線等。作好後,用
滑鼠移動到圖象上面,圖象就會變成另外的一副圖象,點擊它,就會連線到另外一個頁面上去。
第四個為插入表格式數據,可以將以前作成的表格形狀的數據表,直接插入到
網頁中來,而不用做任何的修改。
第五個按鈕為插入水平線按鈕,插入後,在屬性浮動面板上改改它的大小等。
第六個為導航條,和第二個差不多,也可以換
圖象,不過,比起第二個要複雜的多,但絕對簡單。
第七個為插入層,這好象是 Dreamweaver 特有的特性,其他的
網頁編輯軟體中都沒有這項功能。插入的層可以位於頁面的任何位置。拖動就行。
第八個為插入換行符,有時
網頁中的文字想讓它換行,按回車又太大,用換行符就是一種不錯的選擇。
第九個為插入
Email,將聯繫用的 Email 插入
網頁中,只要填上 Email 地址就行。
第十個為插入日期,很簡單,沒有什麼好說的。
第十一個為插入 Flash 按鈕,Flash 是現在
網頁中新興的一種多媒體,有動畫,有聲音,但檔案很小,極適合在網上傳播。
第十二個為插入 Shockwave 按鈕,做好了的 Shockwave 直接就可以插到這兒來。
第十三個為插入製作人,親自製作的東西不想留名嗎?點它就行。
第十四為插入 Firework 按鈕,
Firework是 Macromedia 公司的又一個產品,具有製作動畫
圖象等動態功能。也是專門為
網頁製作設計的。
第十五為插入
Java語言編寫的 Applet 小程式按鈕。
第十六為插入 Active X 控制項用的按鈕。
第十八未插入伺服器端接口聯繫的按鈕。
網頁製作
新建方法,就不用多說,一般軟體中的新建方法在這兒同樣使用,點擊
選單File 中的 New 就行了,或者按 Ctrl+N 也行。
在這兒就可以插入文字,
圖象,層等,反正都隨,是不是也是所見既所得。假如想看一下它的源檔案,可以點擊右下角的“〈〉”標記,也可以點擊啟動面板中的最後一個選項。就會彈出來一個小視窗如圖:也可以打開外部編輯器來編輯它的
原始碼,比如說記事本。
只要點一下“External Editor”按鈕,Wrap選項為換行,當不想橫向拉動
滾動條,把它選上,文字就自動會換行了,另外一個選項為
行號選項,當選上它是,左邊將會出項行號,這樣特別便於查找,去掉後,就與普通的記事本沒有什麼區別了。編輯好後,關了它就可以了。
構建站點
所有設計好的
網頁,在放到網上去以前,都需要把它組建好,以便於上傳,在本地機上就要組織好,而 DreamWeaver 也把這想到了,點擊啟動面板上的 Site 選項,就會彈出
站點管理視窗,和
檔案瀏覽器差不多,在這兒,可以增加資料夾,刪減檔案,檔案改名等等,只要是檔案瀏覽器能幹的事,它都能幹。並且可以清楚地看到,哪個檔案連線到了哪個檔案,哪些檔案是並列的關係,那些檔案是父子關係。所做的第一步是先建立一個
本地站點根目錄。然後選擇“New Site”打開
對話框,在“Local Root Folder”中,輸入
本地站點根目錄的位置。然後輸入 HTTP Address,如果還沒有該地址,隨便輸入一個也行,只要好記。最後,按“OK”鍵就可以了。以後從
本地站點中
刪除檔案,拷貝檔案時,站點會自動刷新站點檔案列表。其餘的管理操作,與檔案
瀏覽器一樣,也就不多說了。
軟體快捷鍵
打開(Open)一個存在的
網頁【Ctrl】+【O】
在
框架中打開(Open)...【Ctrl】+【Shift】+【O】
關閉(closedoWn)當前
網頁【Ctrl】+【W】
檢查聯接的有效性【Shift】+【F8】
撤消上一步操作【Ctrl】+【Z】/【Alt】+【BackSpace】
重複上一步操作【Ctrl】+【Y】/【Ctrl】+【Shift】+【Z】
剪下到
剪貼簿【Ctrl】+【X】/【Shift】+【Del】
拷貝(Copy)到剪貼簿【Ctrl】+【C】/【Ctrl】+【Ins】
將剪貼簿的內容貼上到當前檔案中【Ctrl】+【V】/【Shift】+【Ins】
拷貝(Copy)HTML代碼【Ctrl】+【Shift】+【C】
貼上HTML代碼【Ctrl】+【Shift】+【V】
全部(All)選擇【Ctrl】+【A】
選擇上一級標籤【Ctrl】+【Shift】+【<】
選擇下一級標籤【Ctrl】+【Shift】+【>】
查找(Find)和替換...【Ctrl】+【F】/【Ctrl】+【H】
查找下一個【F3】
取消縮進代碼【Ctrl】+【[】
平衡背帶【Ctrl】+【】
設定
斷點(Breakpoint)【Ctrl】+【Alt】+【B】
調用外部編輯器(ExternalEditor【Ctrl】+【E】
參數設定(setUp)...【Ctrl】+【U】
在編輯視窗和代碼視窗間進行切換【Ctrl】+【Tab】
刷新視窗顯示【F5】
顯示/隱藏頭檔案【Ctrl】+【Shift】+【W】
表格用標準顯示方式【Ctrl】+【Shift】+【F6】
表格顯示為版面【Ctrl】+【F6】
顯示/隱藏不可見因素【Ctrl】+【Shift】+【I】
顯示/隱藏標尺(Rulers)【Ctrl】+【Alt】+【R】
捕捉到格線(Grid)【Ctrl】+【Alt】+【Shift】+【G】
播放(Play)外部
外掛程式【Ctrl】+【Alt】+【P】
停止播放外部
外掛程式【Ctrl】+【Alt】+【X】
播放所有的外部
外掛程式【Ctrl】+【Alt】+【Shift】+【P】
停止所有外部
外掛程式【Ctrl】+【Alt】+【Shift】+【X】
插入圖像(Image)【Ctrl】+【Alt】+【I】
插入Shockwave影片【Ctrl】+【Alt】+【D】
插入表格(Table)【Ctrl】+【Alt】+【T】
插入書籤命名
錨點(Anchor)【Ctrl】+【Alt】+【A】
插入回車符號【Shift】+【Enter】
插入非間斷空格【Ctrl】+【Shift】+【Space】
修改頁面屬性...【Ctrl】+【J】
打開/關閉物體屬性設定面板【Ctrl】+【Shift】+【J】
快速代碼編輯【Ctrl】+【T】
新建連結(Link)...【Ctrl】+【L】
刪除連結(Link)【Ctrl】+【Shift】+【L】
選擇表格【Ctrl】+【A】
合併(Merge)
單元格【Ctrl】+【Alt】+【M】
分離(Split)單元格...【Ctrl】+【Alt】+【S】
插入一行【Ctrl】+【M】
插入一列【Ctrl】+【Shift】+【A】
刪除一行【Ctrl】+【Shift】+【M】
刪除一列【Ctrl】+【Shift】+【-】
增加單元格跨度【Ctrl】+【Shift】+【]】
減少
單元格跨度【Ctrl】+【Shift】+【[】
左對齊選擇物體【Ctrl】+【Shift】+【1】
右對齊選擇物體【Ctrl】+【Shift】+【3】
頂對齊選擇物體【Ctrl】+【Shift】+【4】
底對齊選擇物體【Ctrl】+【Shift】+【6】
使寬度相同【Ctrl】+【Shift】+【7】
使高度相同【Ctrl】+【Shift】+【9】
將對象添加到庫(Library)中【Ctrl】+【Shift】+【B】
在模板中新建一個可編輯區域...【Ctrl】+【Alt】+【V】
添加物體到時間線(Timeline)上【Ctrl】+【Alt】+【Shift】+【T】
設定
段落格式為“Paragraph”【Ctrl】+【Shift】+【P】
文字左(Left)對齊【Ctrl】+【Alt】+【Shift】+【L】
文字居中(Center)對齊【Ctrl】+【Alt】+【Shift】+【C】
文字右(Right)對齊【Ctrl】+【Alt】+【Shift】+【R】
文本樣式使用斜體(Italic)【Ctrl】+【I】
編輯(Edit)樣式表...【Ctrl】+【Shift】+【E】
開始錄製命令【Ctrl】+【Shift】+【X】
播放(Play)錄製好的命令【Ctrl】+【P】
獲取站【Ctrl】+【Shift】+【D】
檢查站點【Ctrl】+【Alt】+【Shift】+【D】
放置(pUt)站點【Ctrl】+【Shift】+【U】
登記站點【Ctrl】+【Alt】+【Shift】+【U】
檢查連結【Ctrl】+【F8】
顯示/隱藏上方
工具列(Toolbar)【Ctrl】+【Shift】+【T】
顯示/隱藏對象面板【Ctrl】+【F2】
顯示/隱藏屬性面板【Ctrl】+【F3】
顯示/隱藏站點視窗【F8】
打開站點映射圖【Alt】+【F8】
顯示/隱藏資源面板【F11】
顯示/隱藏代碼視窗【F10】
顯示/隱藏CSS樣式面板【Shift】+【F11】
顯示/隱藏歷史面板【Shift】+【F10】
顯示/隱藏HTML樣式面板【Ctrl】+【F11】
顯示/隱藏圖層面板【F2】
顯示/隱藏參考面板【Ctrl】+【Shift】+【F1】
顯示/隱藏時間線面板【Shift】+【F9】
最小化Dreamweaver視窗【Shift】+【F4】
恢復Dreamweaver視窗【Alt】+【Shift】+【F4】
“站點”選單命令
新建(New)視窗【Ctrl】+【N】
新建(New)一個檔案【Ctrl】+【Shift】+【N】
新建(New)一個資料夾【Ctrl】+【Alt】+【Shift】+【N】
打開(Open)選定的檔案【Ctrl】+【Alt】+【Shift】+【O】
關閉(closedoWn)站點視窗【Ctrl】+【W】
檢查連結【Shift】+【F8】
退出Dreamweaver【Ctrl】+【Q】
發布站點【F12】

 DW CS4
DW CS4
 DW CS4
DW CS4