定義,DIV 標籤,用法,屬性,標準屬性,事件屬性,全局屬性,可選的屬性,定位單元的控制,寬度,高度,可視性,選項,單元層次,剪輯絕對定位單元,控制單元溢出,布局優勢,差異,實例,例子解釋,案例分析,絕對定位,相對定位,
定義 <div> 可定義文檔中的分區或節(division/section)。
<div> 標籤可以把文檔分割為獨立的、不同的部分。它可以用作嚴格的組織工具,並且不使用任何格式與其關聯。
如果用 id 或 class 來標記 <div>,那么該標籤的作用會變得更加有效。
注釋:<div> 是一個塊級元素,也就是說,瀏覽器通常會在 div 元素前後放置一個換行符。
提示:請使用 <div> 元素來組合塊級元素,這樣就可以使用樣式對它們進行格式化。
DIV 標籤 <div> 標籤定義 HTML 文檔中的分隔(DIVision
當使用 CSS-P 的時候, 主要把它用在 DIV(division)tag 上。當把文字,圖像,或其他的放在 DIV 中,它可稱作為“DIV block”,或“DIV element”或“CSS-layer”,或乾脆叫“layer”。所以把它稱作“層次”。所以當看到這些名詞的時候,就知道它們是指一段在 DIV 中的 HTML。
使用 DIV 的方法跟使用其他 tag 的方法一樣:
如果單獨使用 DIV 而不加任何 CSS-P, 那么它在網頁中的效果和不使用是一樣的。
但當把 CSS-P 用到 DIV 中去以後,就可以嚴格設定它的位置。首先需要給這個可以被 CSS-P 控制的 DIV 一個 ID 或說是它的名字。比如說給這個 DIV 的名字是 truck。給名字的目的是以後可用
JavaScript 來控制它, 比如說移動它或改變它的一些性質等等。
給層次取什麼名字是隨意的,名字可以是任何英文字母和數字,但第一個必須是字母。有兩種把 CSS-P 套用到 DIV 的方法。
External STYLE tag:使用 External 方法的結果是一樣的。請注意在 External 方法裡,在 STYLE 里的 ID 和 DIV 里的關係。
<STYLE TYPE="text/css";><!--#中文百科{風格從這裡開始}--></STYLE> Cross-Browser CSS 性質:
position 決定 DIV tag 是如何放置的。“relative”意思是DIV的位置是相對於自身tag的,而“absolute”是說 DIV tag 的位置是相對於它父級relative的視窗或者body標籤。
left 相對於視窗左邊的位置
top 相對於視窗上邊的位置
width DIV tag 的寬度。所有在 DIV 里的文字或
html 都在裡面。
height DIV tag 的高度。這個性質很少用除非想 Clip 層次。
clip 給出 layer 的 clipping(可看的見的)部分。Clip 可使得 DIV 顯示為一個可以定義的很準確的方塊。可以用以下的四個值來給出這個方塊的在 DIV 位置和大小。
clip:rect(top,right,bottom,left);
visibility 隱蔽或展現DIV 根據它的值“visible”,“hidden”,“inherit”。
z-index DIV tag 的立體位置。值越大 DIV 的位置越高。
background-color DIV 背景的顏色。
layer-background-color Netscape 的 DIV 背景顏色。
background-image DIV 的背景圖像。
layer-background-image Netscape 的 DIV 的背景圖像。
HTML <div> 標籤
用法 <div> 是一個塊級元素。這意味著它的內容自動地開始一個新行。實際上,換行是 <div> 固有的特定的格式表現。可以通過 <div> 的 class 或 id 套用額外的樣式。
不必為每一個 <div> 都加上類或 id,雖然這樣做也有一定的好處。
可以對同一個 <div> 元素同時套用 class 和 id 屬性,但是更常見的情況是只套用其中一種。這兩者的主要差異是,class 用於元素組(類似的元素,或者可以理解為某一類元素),而 id 用於標識單獨的特定的元素。
屬性 標準屬性 id, class, title, style, dir, lang, xml:lang 如需完整的描述,請訪問標準屬性。
color : #999999 文字顏色
font-style:italic 文字斜體
vertical-align:sub 下標字
vertical-align:super 上標字
text-decoration:overline 加頂線
text-decoration:underline 加底線
text-decoration:none 除連線底線
text-transform : uppercase 英文大寫
text-transform : lowercase 英文小寫
text-align:right 文字*右對齊
text-align:left 文字*左對齊
text-align:center 文字置中對齊
這些是一些簡單的文字效果,可以套用到css的頁面中。
背景
background-color:black 背景顏色
background-image : url(image/bg.gif) 背景圖片
background-attachment : fixed 固定背景
background-repeat : repeat 重複排列-網頁預設
background-repeat : no-repeat 不重複排列
background-repeat : repeat-x 在x軸重複排列
background-repeat : repeat-y 在y軸重複排列
background-position : 90% 90% 背景圖片x與y軸的位置
連結
A 所有超連線
A:link 超連線文字格式
A:visited 瀏覽過的連線文字格式
A:active 按下連線的格式
A:hover 滑鼠移至連線
框線
border-top : 1px solid black 上框
border-bottom : 1px solid #6699cc 下框
border-left : 1px solid #6699cc 左框
border-right : 1px solid #6699cc 右框
border: 1px solid #6699cc 四框線
虛線
<textarea>
實線
<textarea>
事件屬性 onclick(單擊), ondblclick(雙擊)
onmousedown(滑鼠按下), onmouseup(滑鼠抬起), onmousemove(滑鼠移動)
onmouseover(滑鼠在div內部), onmouseout(滑鼠移出div),
onkeypress(鍵盤按下), onkeydown(鍵盤按鍵), onkeyup(按鍵抬起)
如需完整的描述,請訪問事件屬性。
全局屬性 accesskey 、hidden、data-*、dropzone、
id 、spellcheck、tabindex、draggable、contextmenu、class、style、contenteditable
可選的屬性 屬性:align
值:left right center justify
描述:不贊成使用。請使用樣式取而代之。規定 div 元素中的內容的對齊方式。
DTD:TF
定位單元的控制 (width、height、visibility)
除了控制定位單元的左上角位置,你還可以控制單元的寬度和高度,及單元在頁面的可視性。
寬度 定位了的要素在頁面上顯示時仍然會從左到右一直顯示。利用寬度屬性就可以設定字元向右流動的限制,即設定要素的寬度。
DIV { position: absolute; left: 200px; top: 40px; width: 150px }
瀏覽器接到這項規則時,它將文字按照規則規定的效果顯示,還將段落的最大水平尺寸限制在150像素。
寬度屬性只適用於絕對定位的要素。你可以使用我們學過的任何一種長度單位,或使用比例值設定寬度,比例值指相對於母體要素的比例。IE 4中,這項屬性還可用於圖像。你可以通過寬度設定人為地拉寬或壓縮圖像。
高度 大多數情況下,高度應該和寬度的設定類似,只不過是在垂直方向上:
DIV { position: absolute; left: 200px; top: 40px; height: 150px }
可視性 利用CSS,你可以隱藏要素,使其在頁面上看不見。這條屬性對於定位了的和未定位的要素都適用。
H4 { visibility: hidden }
選項 visible 使要素可以被看見
hidden 使要素被隱藏
inherit 指它將繼承母體要素的可視性設定。
值 inherit 為預設值。這使單元繼承父單元的可見性。所以,如果某一段是隱藏的,則它包含的任何行間單元也都被隱藏。這一繼承性可被明確指定的可見性取代。例如,段內的 EM 單元被指定為可見,這時如果該段被隱藏,則段內的所有其它內容都將消失,而唯有 EM 單元中的文本是可見的。
當一個要素被隱藏後,它仍然要占據瀏覽器視窗中的原有空間。所以,如果你將文字包圍在一幅被隱藏的圖像周圍,那么,其顯示效果將是文字包圍著一塊空白區域。
這條屬性在編寫語言和使用動態HTML時很有用,比如你可以使某段落或圖像只在滑鼠滑過時才顯示。
單元層次 (z-index)
特性 z-index 用於堆疊螢幕上的單元。預設情況下,單元堆疊的順序為它們在
HTML 標記出現的順序——也就是說,後出現單元堆疊在早出現單元的上面。Z-index 特性實際上定義同屬(sibling)單元的堆疊順序以及單元相對父單元的堆疊。按照規範草案,具有正 z-index 值的單元群都堆疊在父單元之上,它們自己的堆疊順序則按其取值的大小來決定(值大的單元在上層)。同樣,具有負 z-index 值的單元群都堆疊在父單元之下,它們自己的堆疊順序也按取值的大小來定(值大的單元在上層,例如值為 -1 的單元在值為 -2 的單元的上面)。
該參數值使用純整數。z-index用於絕對定位或相對定位了的要素。你也可以給圖像設定z-index。(對於Communicator,最好將 <IMG>標籤包在[font]或 標籤內,然後將z-index套用到[font]或 。)
剪輯絕對定位單元 (clip)
絕對定位單元可以被剪輯——也即剪輯顯示給用戶的區域,只顯示單元的一部分而把其餘部分作透明處理。對於傳統的基於文本和圖像的網路頁面,這並不是一個很有用的特徵。但若要求多媒體頁面,這是很有用的。如 Netscape Communivator 4 和
Internet Explorer 4 都支持多媒體頁面,它們通過文檔的腳本接口動態地調整單元周圍的剪輯區,從而實現文本“劃入”和圖像漸顯等顯示特徵。
在CSS中,剪輯通過 clip 特性來控制,這一特性只能用於絕對定位單元,其預設值為 auto,按單元的外邊緣來剪輯單元(實際上等於沒有剪輯)。另外,可通過如下表達式設定剪輯框:
clip : rect(top,right.bottom,left) ;
其中 top、right、bottom 和 left 分別是矩形剪輯框的上邊、右邊、下邊和左邊相對於被剪輯單元左上角的位置。Top、right、bottom 和 left 的值可以為任意絕對或相對長度值(但不能為百分比值),或者是關鍵字 auto。取值為 auto 意味著剪輯區域的各邊放好以後,被剪輯單元中的任何內容都不會超出這個區域。
控制單元溢出 (overflow)
固定絕對或相對定位單元的 width 和 height,很可能會因為指定的區域不能滿足單元實際內容的需要,而造成單元內容溢出。這時可使用 overflow 來指定瀏覽器如何處理溢出:值 none(預設值)允許瀏覽器顯示溢出的內容,因此單元可溢出指定的區域。而值 clip 要求瀏覽器在單元底部和右邊剪輯單元內容,這樣,超出指定區域的單元內容將不顯示。值 scroll 也同樣要求瀏覽器在單元底部和右邊剪輯單元內容(同 clip),不過,瀏覽器應該(如果可能的話)為單元提供滾動條以使用戶能通過滾動來瀏覽被剪輯的內容。
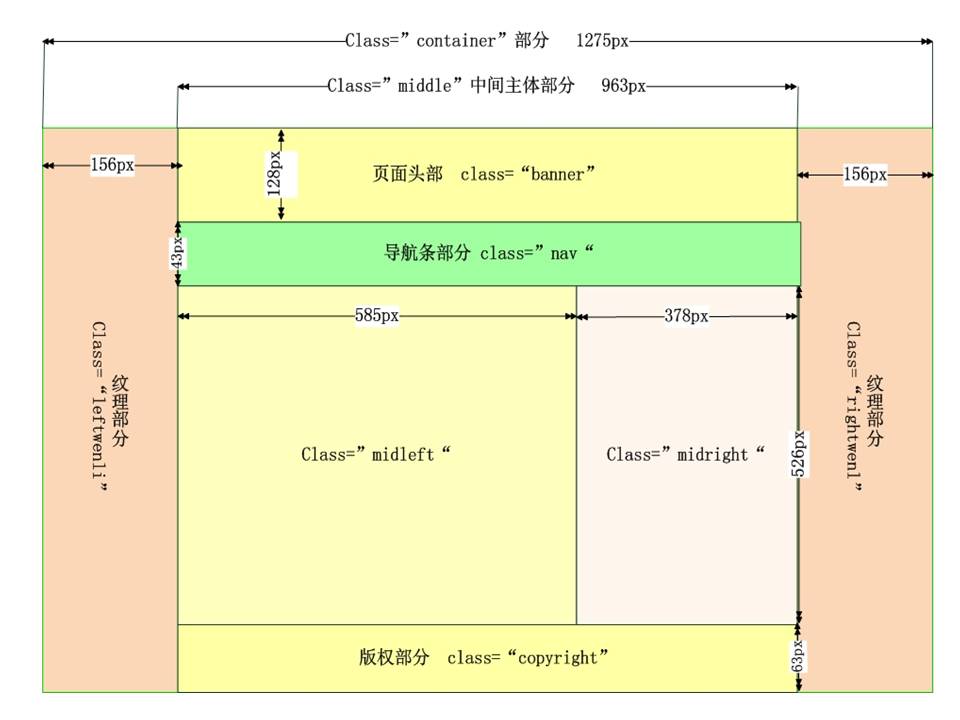
布局優勢 一.精簡代碼,減少重構難度。
網站使用DIV+CSS布局使代碼很是精簡,相信大多朋友也都略有所聞,css檔案可以在網站的任意一個頁面進行調用,而若是使用table表格修改部分頁面卻是顯得很麻煩。要是一個入口網站的話,需手動改很多頁面,而且看著那些表格也會感覺很亂也很浪費時間,但是使用css+div布局只需修改css檔案中的一個代碼即可。
div+css 二.網頁訪問速度
使用了DIV+CSS布局的網頁與Table布局比較,精簡了許多頁面代碼,那么其瀏覽訪問速度自然得以提升,也從而提升了網站的用戶體驗度。
三.SEO最佳化
採用div-css布局的網站對於搜尋引擎很是友好,因此其避免了Table嵌套層次過多而無法被搜尋引擎抓取的問題,而且簡潔、結構化的代碼更加有利於突出重點和適合搜尋引擎抓取。
四.瀏覽器兼容性
若使用table布局網頁,在使用不同瀏覽器情況下會發生錯位,而div+css則不會,無論什麼瀏覽器,網頁都不會出現變形情況。
最後,需要注意的是,蜘蛛不喜歡一個頁面有太多的css代碼,否則同樣會影響蜘蛛的爬行,影響搜尋引擎的收錄,所以採用外部調用的方式調用CSS是非常不錯的方法。而同時,若非必須太多花哨的網站,採用CSS布局,同樣可以到達所想要的效果。如
網站導航 中的文字顏色變化、下拉選單等。
差異 在 HTML 4.01 中,div 元素的 "align" 屬性不被贊成使用。
在 XHTML 1.0 Strict DTD 中,div 元素的 "align" 屬性不被支持。
實例 文檔中的一個部分會顯示為綠色:
<div> <h3>This is a header</h3> <p>This is a paragraph.</p></div>
例子解釋 正如您看到的,上面這段 HTML 模擬了新聞網站的結構。其中的每個 div 把每條新聞的標題和摘要組合在一起,也就是說,div 為文檔添加了額外的結構。同時,由於這些 div 屬於同一類元素,所以可以使用 class="news" 對這些 div 進行標識,這么做不僅為 div 添加了合適的語義,而且便於進一步使用樣式對 div 進行格式化,可謂一舉兩得。
提示:如需更深入地學習 class 和 id 的用法,請閱《W3school 的結構化標記》這一章中div、id 和其他幫手這一節。
案例分析 <body>
<h1>NEWS WEBSITE</h1>
<p>some text. some text. some text...</p>
...
<div class="news">
<h2>News headline 1</h2>
<p>some text. some text. some text...</p>
...
</div>
<div class="news">
<h2>News headline 2</h2>
<p>some text. some text. some text...</p>
...
</div>
...
</body>
絕對定位 定位屬性將是網蟲們打開幸福之門的鑰匙:H4 { position: absolute; left: 100px; top: 43px }
這項
CSS 規則讓瀏覽器將<H4>的起始位置精確地定在距離瀏覽器左邊100象素,距離其頂部43像素的位置。注意這裡只設定了左邊和頂部,也就說,文字將從左到右,從上到下載入瀏覽視窗。
左邊和頂部屬性很直觀,左邊(left)設定要素距瀏覽器視窗左邊的距離,頂部(top)設定距離瀏覽器視窗頂部的距離。設定這些距離時,你可以使用所學過的各種度單位或比例值。使用比例值時,比例值的是相對於母體要素的尺寸。
你可以定位什麼呢?任何東西!段落、單詞、GIF和JPEG圖像、QUICKTIME電影等等。
相對定位 絕對定位使你能精確地定位要素在頁面的獨立位置,而不考慮頁面其它要素的定位設定。相對定位指你所定位的要素的位置相對於在檔案中所分配的位置。例:
I{position:relative;/*位置:相對;*/left:40px;/*左:40像素;*/top:10px/*頂部:10像素;*/} 相對定位的關鍵在於定位了的要素的位置是相對於它通常應在的位置進行定位。相對定位單元在普通的
靜態定位 單元的行間出現,定位時沒有把自己和靜態定位單元完全分開。如果你停止使用相對定位,則文字的顯示位置將恢復正常。使用相對定位時要小心,否則容易將頁面弄得非常亂。
除了相對定位和絕對定位,你還可以使用static(靜止)參數值。Static 是 position 特性的預設值。它的使用方法同普通HTML中的定位方法,不能附加特殊的定位設定。也就是說,除了邊距特性,或通過使用 float 特性來浮動單元可影響單元的定位外,其它均不可以。
 div+css
div+css