基本介紹
內容簡介,作者簡介,圖書目錄,
內容簡介
本書內容包括文本樣式、CSS圖像、導航、表格數據、註冊表和用戶界面、瀏覽器和設定支持、CSS定位和布局以及未來相關技術。
本書的目標讀者是每一個需要使作CSS的Web設計人員和開發人員。本書通過經典的問題和精彩的解答將理論融於實踐,使每一個帶著問題閱讀本書的讀者都能找到自己滿意的答案。
作者簡介
Rachel Andrew是Web解決方法提供者edgeofmyseat-com的Web開發人員和主管。Rachel有一個觀點,即真實世界與Web標準是相通的。她的寫作和教學就是以每天她在自己的公司里所掌握的經驗和這一觀點為基礎的。
圖書目錄
第1章 CSS入門
1.1 HTML存在的問題
1.2 用CSS定義樣式
1.3 CSS選擇符
1.4 小結
第2章 文本樣式和其他基礎知識
技巧1 如何用CSS替換字型標記
技巧2 可否使用pixel、point、em或其他的單位設定字號
技巧3 如何指定文本以特定的字號顯示
技巧4 如何刪除連結的下劃線
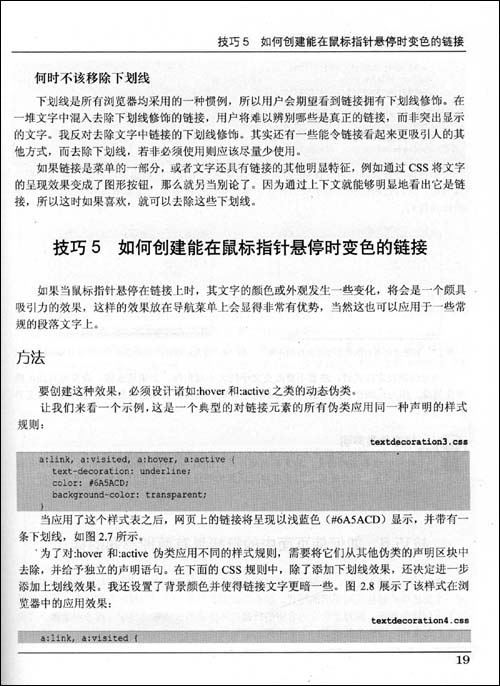
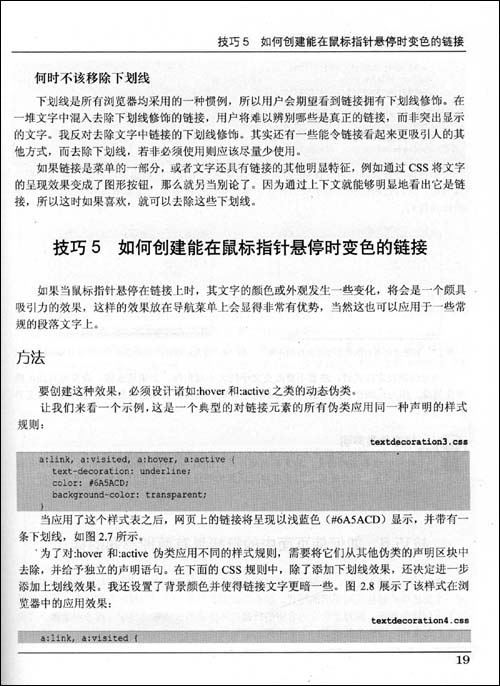
技巧5 如何創建當滑鼠滑過時改變顏色的連結
技巧6 如何在頁面上顯示兩種不同樣式的連結
技巧7 如何為標題添加背景色
技巧8 如何定義帶下劃線的標題樣式
技巧9 如何取消標記與其下段落之間的較大問題
技巧10 如何不用字型標記就能突出顯示頁面中的文本
技巧11 如何改變文本中的行距
技巧12 如何水平對齊文本
技巧13 如何定義水平線的樣式
技巧14 如何縮進文本
技巧15 如何使文本居中
技巧16 如何使文本居中
技巧17 如何改變或刪除列表項的項目符號
技巧18 如何用圖像作為列表項的項目符號
技巧19 如何在目錄中取消縮進的左邊距
技巧20 如何水平顯示列表
技巧21 如何為CSS檔案添加注釋
技巧22 如何不在主體標記中添加屬性就能取消頁邊距
小結
第3章 CSS和圖像
技巧23 如何為圖像加框線
技巧24 如何用CSS替換圖像上不支持的HTML框線屬性
技巧25 如何用CSS為網頁設定背景圖像
技巧26 如何定位背景圖像
技巧27 在文本隨著網頁的滾動而移動的時候,如何使背景圖像保持不動
技巧28 如何為其他元素設計背景圖像
技巧29 如何將文本放置在一幅圖像的上面
技巧30 如何向文檔里添加一幅以上的背景圖像
小結
第4章 導航
技巧31 如何用CSS替換圖像導航
技巧32 如何像設定導航選單一樣設定結構列表的樣式
技巧33 如何在不使用圖像和JavaScript的情況下用CSS創建翻轉導航效果
技巧34 能否用CSS和創建包含子導航的導航系統
技巧35 如何用CSS和列表創建水平選單
技巧36 如何用CSS創建按鈕式的導航
技巧37 如何用CSS創建標籤導航
技巧38 如何改變游標樣式
技巧39 如何在CSS中不使用JavaScript創建翻轉效果
小結
第5章 列表數據
技巧40 如何用CSS布局電子數據表中的數據
技巧41 如何保證自己的列表數據既可用又吸引人
技巧42 不用HTMLborder屬性如何為表格添加框線
技巧43 在已經用CSS添加了框線的情況下,如何阻止表格的各個單元間出現空白
技巧44 如何用一種吸引人的而且可用的方法來顯示電子數據表數據
技巧45 如何用交替的顏色顯示表格行
技巧46 如何在滑鼠移動到某一表格行的上面時改變其背景顏色
技巧47 如何用CSS顯示日曆
小結
第6章 表單和用戶界面
技巧48 如何使用CSS設計表單上的元素
技巧49 如何對一個表單中不同的域套用不同的樣式
技巧50 如何避免表單上出現多餘的空白和裂痕
技巧51 如何使提交按鈕看起來像文本
技巧52 當用戶使用的設備只能瀏覽文本時,如何確保這些用戶能夠理解完成表單的步驟
技巧53 如何用CSS代替表格設計一個含有兩列的表單
技巧54 如何將有關係的域組成一組
技巧55 如何設計快捷鍵的提示字母
技巧56 如何在選擇選單中使用不同的顏色來強調各選單項
技巧57 用戶往表單上輸入數據時就像往電子表格中輸入一樣,用CSS如何設計這個樣式
技巧58 當用戶點擊時如何突出表單域
小結
第7章 瀏覽器和設備支持
技巧59 應該在哪些瀏覽器中測試網站
技巧60 當只有一個作業系統可以使用時,如何在很多瀏覽器上測試
技巧61 是否有一種服務能夠幫助用戶在各種瀏覽器中查看網站的運行情況
技巧62 能否在Windows系統中安裝多個版本的IE瀏覽器
技巧63 如何在純文本瀏覽器中測試網站
技巧64 如何在螢幕閱讀器中測試網站
技巧65 如何在Netscape 4中隱藏CSS
技巧66 如何在Netscape 4中顯示各種不同的樣式
技巧67 如何只在第4版瀏覽器中增加一個訊息,以解釋為什麼網站看起來很普通
技巧68 在其他瀏覽器中如何隱藏CSS
技巧69 為什麼網站在IE 6和在Mozilla中的顯示效果不一樣
技巧70 發現了一個CSS問題,怎么辦
技巧71 在IE 6中一些內容有時出現有時消失,該怎么辦
技巧72 在W3C Validator中的錯誤和警告信息是什麼意思
技巧73 如何給一些特殊的設備(如螢幕閱讀器或網路電視)創建樣式表
技巧74 如何創建列印樣式表
技巧75 一些瀏覽器允許用戶選擇樣式表,如何向網站添加可選擇的樣式表
技巧76 如何製作樣式錶轉換器
技巧77 如果不複製代碼如何使用可選擇樣式表
小結
第8章 CSS定位和布局
技巧78 如何決定什麼時候使用class,什麼時候使用ID
技巧79 能否將一個內聯元素顯示成一個塊級元素,反之是否可行
技巧80 在CSS中,邊界和補白如何設定
技巧81 如何不使用HTML對齊屬性使文本環繞在圖片周圍
技巧82 當設定浮動屬性時如何防止下一元素上移
技巧83 不使用表格如何左右對齊logo和副標題
技巧84 如何使用CSS在頁面上對一個對象定位
技巧85 如何使塊在頁面上居中
技巧86 如何創建一個動態的、選單在左邊而內容在右邊的雙欄布局
技巧87 能否反轉布局將選單顯示在右側
技巧88 如何創建一個固定寬度、居中且有兩欄的布局
技巧89 如何創建一個三欄的CSS布局
技巧90 如何用CSS添加正常顯示的頁腳
技巧91 如果不使用表格如何顯示縮略圖庫
小結
第9章 實驗、瀏覽器專用CSS和未來技術 文摘
文摘
 文摘
文摘技巧92 如何建立彩色滾動條
技巧93 如何創建一個選單,當網頁在下面滾動時它保持不動
技巧94 如何讓固定的選單在IE里工作
技巧95 能否用CSS創建保持在原位固定不動的網頁腳註,使之看起來如同框架一樣
技巧96 能否創建純CSS的下拉選單
技巧97 能否在CSS框線上創造出圓角
技巧98 如何在所有的瀏覽器里用CSS製作出圓角
技巧99 如何讓元素在基於Mozilla的瀏覽器和IE里都是半透明的
技巧100 如何用CSS向訪問者指明哪些是外部連結
技巧101 能否用CSS把文本嵌入文檔里
技巧102 如何設定模組的第一行或者第一個字母的樣式
技巧103 使用在某些瀏覽器中不能工作的效果是否是一件壞事
小結

