Autoprefixer
Autoprefixer是一款自動管理瀏覽器 前綴的外掛程式,它可以解析CSS 檔案並且添加瀏覽器前綴到CSS內容里,使用Can I Use(caniuse網站)的數據來決定哪些前綴是需要的。
把Autoprefixe添加到資源構建工具(例如Grunt )後,可以完全忘記有關CSS前綴的東西,只需按照最新的W3C規範來正常書寫CSS即可。如果項目需要支持舊版瀏覽器,可修改browsers參數設定。
基本介紹
外文名 :Autoprefixer類型 :開源工具解析對象 :CSS使用規範 :W3C規範研發者 :Andrey Sitnik
發展歷史,工具特點,使用說明,選項控制,運行環境,配置示例,
發展歷史 2013年4月9日,PostCSS的創作者Andrey Sitnik發布了Autoprefixer的第一個版本0.1.20130409版。它可以給transition等CSS屬性,自動添加各種瀏覽器所需要的前綴,並簡單指定需要支持的瀏覽器版本。
2013年12月22日發布了1.0.20131222版,該版本可以生成或修改如
Sass 的源映射;輸出於原CSS一樣風格的代碼;支持瀏覽器長名的配置(例如:0.8版的時候只支持縮寫的“ff > 20”,1.0版中增加“
firefox > 20”的支持);其CSS解析器改為PostCSS,可聯合PostCSS同時處理過CSS代碼。
2014年2月18日發布了1.1.20140218版,該版本主要針對源映射進行改進,加強對
LESS 的支持;此外,還可以將CSS設定為級聯式。
2014年6月10日發布了1.2版,其版本號才開始省略了後面的日期尾數,成為正式版。該版本之前使用的是本地Can I Use庫,而作者還得時時手動更新。從1.2版開始,直接使用caniuse-db官方npm包,解決瀏覽器前綴數據更新延遲的問題。
2014年6月24日的2.0版中,主要把所有和映射相關的設定都放入map中,如“inlineMap: true”改為“map: { inline: true }”;支持
CSS3 中新增的@supports功能。
2014年7月29日的2.2版中,新增了安全模式,例如可以將“a{”自動解析成“a{}”,主要用於實時輸入工具和歷史遺留代碼;而在一般模式下遇到這種情況,會指明原始碼錯誤的行列數。新增“控制注釋”功能,加上了“/* autoprefixer: off */”的地方會被Autoprefixer略過,並且可以循環嵌套使用“控制注釋”。
2014年8月23日的3.0版中,Autoprefixer分離出“autoprefixer”和“autoprefixer-core”兩個npm包;“autoprefixer”包含了與“autoprefixer-core”相同的接口,但“autoprefixer-core”移除了一些不必要的代碼,命令行界面工具和所有檔案系統代碼及附屬檔案只存在於“autoprefixer”中,外掛程式開發人員只需要使用“autoprefixer-core”即可。另外,原本由
CoffeeScript 寫的Autoprefixer將重寫為
ECMAScript 6。
2014年11月14日4.0版本主要新增了“remove: false”功能,使Autoprefixer不會刪除過時前綴。
2015年1月14日的5.0版中,除了此前使用的PostCSS,還使用了Browserslist庫,使得Autoprefixer對瀏覽器的版本可以做更精確地設定,例如針對美國瀏覽器的使用情況設定“> 5% in US”。
2015年9月4日發布了6.0版,移除了命令行界面至“autoprefixer-cli”,而推薦使用的是“postcss-cli”;由於微軟的
Edge 和
IE 屬於兩種不同的瀏覽器,新增“not”功能加以區分;另外針對
Safari 做了新的瀏覽器前綴的改進。之後的6.X版本中還持續進行了較多的更新,如6.1和6.2中對transition的支持和改進;6.3可自定義瀏覽器策略;6.7新增對Electron框架的支持。
2017年5月6日發布了7.0版,使用了PostCSS 6.0、Browserslist 2.0和caniuse-lite,而Autoprefixer通過轉換工具全部轉為了ES6,所有的原始碼改為了
JS 編寫。
2018年2月12日發布了8.0版,對瀏覽器的支持方面主要在於Browserslist 3.0的改變:對默認瀏覽器的限制從1%減小到0.5%,並且從中移除了“死瀏覽器”(指全球市場占比小於1%且不再維護的瀏覽器,如:
IE10 、黑莓瀏覽器);改變了查詢目標瀏覽器和使用前綴的命令;以及移除了對CSS屬性的更正(因為PostCSS其他外掛程式可以現實,而Autoprefixer只針對前綴處理即可)。
2018年7月17日發布了9.0版,使用PostCSS 7.0,支持Browserslist 4.0,移除了對不再安全更新的Node.js 4和Node.js 9的支持。
2020年9月16日發布了基於PostCSS 8的10.0版,移除對Node.js 6.x, 8.x, 11.x的支持。從此版本,需要使用“npm install --save-dev autoprefixer postcss”來安裝Autoprefixer。並由於新的PostCSS外掛程式指南,將postcss從dependencies移至peerDependencies。
工具特點 1. 寫純淨的CSS
Autoprefixer是自動處理的,使用者不需要學習一種特殊的語言(比如Sass)或者記住必須在哪裡使用mixins。且Autoprefixer是CSS的一個後處理程式,可以用它來處理像
Sass 、Stylus、
LESS 這些預處理程式。
Autoprefixer支持選擇器(如:fullscreen和::selection)、單元函式(calc())、at-rules(@support和@keyframe)和屬性。
2.使用最新的規則
Autoprefixer默認使用Can I Use的最新數據,可以只添加必要的瀏覽器前綴。另外,它還可以從CSS中刪除過時的、不必要的前綴(比如許多CSS庫生成的border-radius前綴)。
使用說明 示例
Autoprefixer使用基於當前瀏覽器流行度和屬性支持的數據來管理前綴,例如:
::placeholder { 自動替換為:
::-webkit-input-placeholder { 瀏覽器
Autoprefixer使用Browserslist,可以通過像“last 2 versions”或“> 5%”這樣的查詢來指定瀏覽器。指定瀏覽器的最好方式是通過配置.browserslistrc,或者指定package.json中的browserslist值,並把它們放在項目的根目錄下,不過這將與其他工具共享(比如babel-preset-env、Stylelint)瀏覽器配置。
指定功能
默認情況下,Autoprefixer會刪除過時的前綴,但可以使用“remove: false”選項禁用此行為,這個選項將使Autoprefixer的速度提高10%。設定“flexbox: false”會禁用flexbox屬性的前綴,或者“flexbox:"no-2009"”只會為最新版本和IE版本瀏覽器添加前綴。其他設定詳見“選項控制 ” 目錄。
如果Autoprefixer在非前綴和已有前綴屬性之間添加了新的前綴,破壞了預期的前綴順序,可以選擇把CSS中所有前綴先清除,然後再添加必要的前綴:
控制 注釋
如果在CSS的某些部分不需要自動檢測,可以使用控制
注釋 來禁用Autoprefixer。在下面的示例中,將在整個b規則範圍內Autoprefixer,而不僅僅是在注釋之後:
a { 還可以遞歸地使用注釋:
/* autoprefixer: off */ 在Sass/SCSS中,可以使用以上所有禁用選項,只需在注釋開始時添加一個感嘆號:/*! autoprefixer: off * /。
特殊情況
許多其他工具也包含Autoprefixer。例如,webpack通過清理不必要的前綴來使用自動修復程式來壓縮CSS。如果將瀏覽器列表設定為通過browsers選擇的Autoprefixer,那么只有第一個Autoprefixer才知道使用者的瀏覽器情況,webpack內部的Autoprefixer將使用默認的瀏覽器列表。結果會變成webpack移除了Autoprefixer自動添加的前綴。可以將browserslist配置放在項目根目錄下解決此問題。
Autoprefixer需要無前綴的屬性來添加前綴。因此,如果只寫-webkit-gradient而沒有W3C的gradient,Autoprefixer將不會添加其他前綴。不過PostCSS有一個外掛程式可以將CSS轉換為無前綴的狀態,在運行Autoprefixer之前使用postcss-unprefix即可。
選項控制 Autoprefixer可用的選項有:
browsers(array):項目支持瀏覽器查詢列表(如:last 2 versions),建議在package.json中配置browserslist,而不是和其他工具來共享瀏覽器設定。
env(string):browserslist環境。
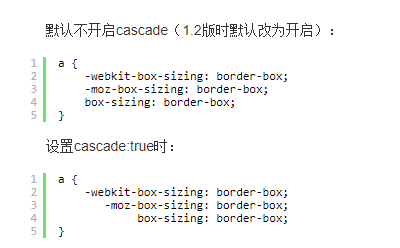
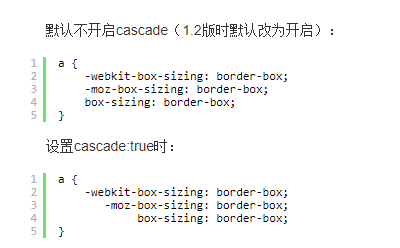
cascade(boolean):如果CSS是未壓縮的,Autoprefixer將使用Visual Cascade,默認值為true。
add(boolean):Autoprefixer將添加瀏覽器前綴,默認值為true。
remove(boolean):Autoprefixer將移除過時的瀏覽器前綴,默認值為true。
supports(boolean):Autoprefixer將為@supports參數添加前綴,默認值為true。
flexbox(boolean|string):Autoprefixer將為flexbox參數添加前綴,默認值為true。設定值為"no-2009"時,只會為最新版本和IE版本瀏覽器添加前綴。
grid(boolean):Autoprefixer將為Grid布局參數添加IE前綴,默認值為false。
stats(object):根據瀏覽器使用者統計數據來進行瀏覽器查詢(如:> 10% in my stats)。
運行環境 在
Gulp 中,可以使用帶有Autoprefixer NPM包的Gulp-postcss,也可以和其他PostCSS外掛程式同時使用:
gulp.task('autoprefixer', function () { 在Webpack中,可以使用帶有Autoprefixer的postcss-loader或其他PostCSS外掛程式:
module.exports = { 在Grunt中,可以使用帶有Autoprefixer NPM包的grunt-postcss,也可以和其他PostCSS外掛程式同時使用:
module.exports = function(grunt) { 其他編譯工具:
Neutrino:neutrino-middleware-postcss
Jekyll :添加autoprefixer-rails和jekyll-assets到Gemfile
Brunch:postcss-brunch
Broccoli:broccoli-postcss
Middleman:middleman-autoprefixer
Mincer:添加Autoprefixer NPM包並啟動environment.enable('autoprefixer')
預處理程式:
Less:less-plugin-autoprefix
Stylus:autoprefixer-stylus
Compass:autoprefixer-rails#compass
可以使用postcss-cli在CLI中運行Autoprefixer:
npm install postcss-cli autoprefixer 可以在
Node.js 中使用帶有PostCSS的Autoprefixer,或者為Autoprefixer開發一個新的環境:
var autoprefixer = require('autoprefixer'); 也可以使用HTML-autoprefixer來處理帶有內聯CSS的
HTML 。
還有非Node.js環境下的為瀏覽器獨立構建的JS。
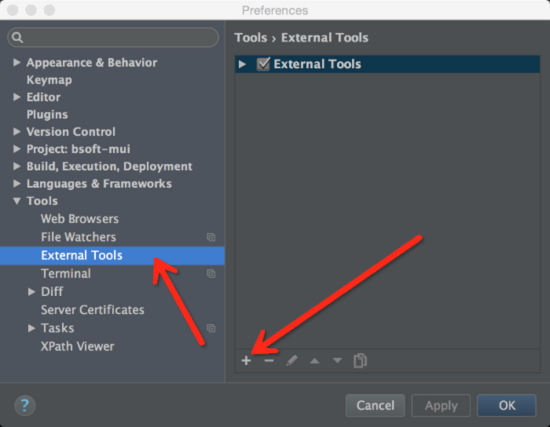
配置示例 打開Webstorm設定,Preferences -> Tools -> External Tools,點擊新增按鈕,如圖:
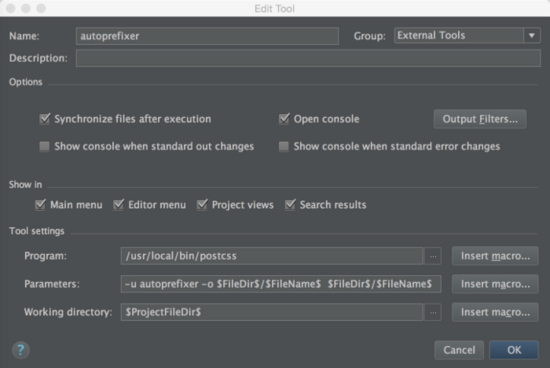
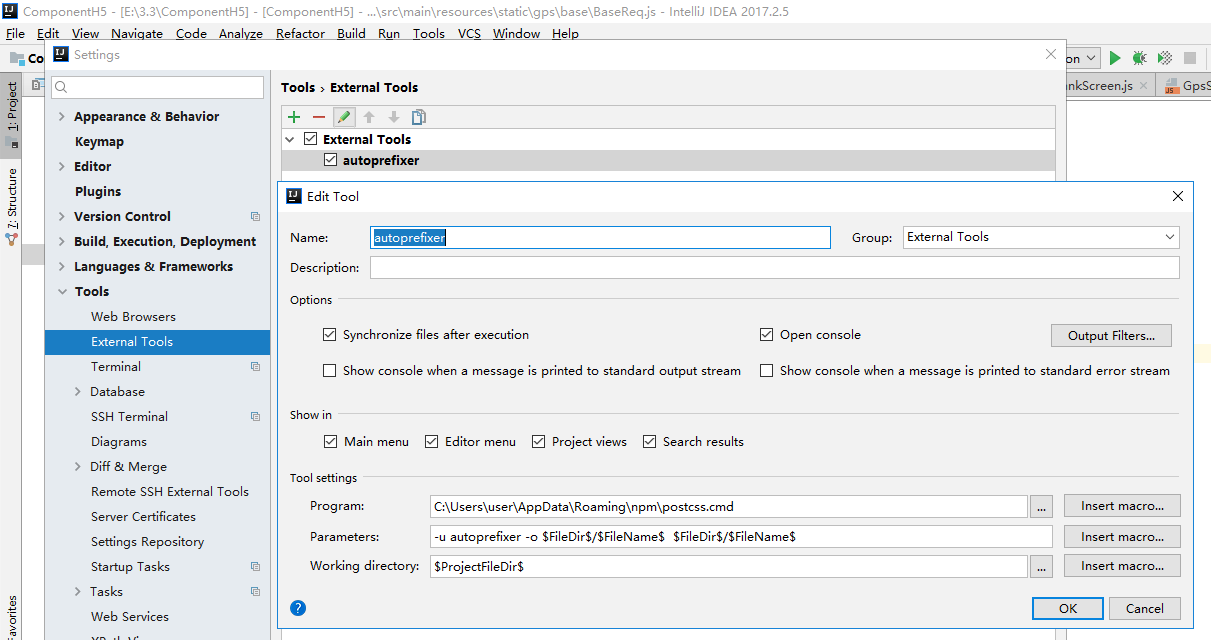
填寫具體配置,例如圖片所示:
Webstorm配置示例 Parameters:-u autoprefixer -o $FileDir$/$FileName$ $FileDir$/$FileName$ (1根據自己的需要配置)