基本簡介 隨著手機移動設備不斷普及,對手機設備的軟體需求越來越多,手機移動作業系統廠商正在不約而同地建立手機設備應用程式市場,如Apple的App Store、Google的Android Market、Microsoft的Windows Phone 7 Marketplace,給手機的終端用戶帶來巨量的套用軟體。這些軟體良莠不齊,界面各異,手機的終端用戶在眾多的套用使用中,最終會選擇界面視覺效果良好,且具有良好體驗的套用留在自己的手機上長期使用。面對用戶對手機UI的要求,手機UI設計師如何滿足用戶要求,如何使自己設計的軟體盈利呢?手機界面不同於
網頁 和窗體套用的界面,手機UI設計師需要挑戰小尺寸螢幕下的施展空間,需要將眾多的信息放在小尺寸螢幕里,這無疑是一個巨大的挑戰。
手機界面UI設計 設計要點 設計師根據多年設計第三方套用的經驗,以實用和獨特的想法提出了6個手機
UI設計 的技巧,希望使新手機套用在發布前提升質量,最大化發掘該套用的潛力,從而最小化用戶差評和低下載量這種不良結果。
一目了然 首次開啟套用時,每個人的腦中都會浮現出相同的3個問題:我在哪裡?我能夠做什麼?我接下來能夠做什麼?努力使套用立即對這些問題做出回答。如果你能夠在前數秒的時間裡告訴用戶這是款適合他們的產品,那么他們勢必會進行更深層次的發掘。
輸入便捷 在熙熙攘攘的大街上,一手拿著杯咖啡,另一手拿著設備,在多數時間裡,人們只使用1個拇指來執行套用的導航。不要執拗於多點觸摸以及複雜精密的流程。讓人們可以迅速地完成螢幕和信息間的切換和導航。讓他們可以快速獲得所需的信息,珍惜用戶每次的輸入操作。
呈用戶所需 沒有人喜歡等待,在移動領域中尤其如此。我們將設備帶上火車,在汽車上快速回覆郵件,或者在走出屋子的時候查看天氣預報。我們利用時間間隙來做這些小事情,來換取更多時間做真正喜歡做的事。不要讓人們等待你的套用做某件事情。提升套用表現,改變UI,讓用戶所需結果的呈現變得更快。
螢幕方向可旋轉 有時,你或許會忘記手機設備不只有單一的縱向呈現。對用戶來說,橫向體驗是完全不同的。你可以利用這種更寬的布局,以完全不同的方式呈現信息。比如,之前位於螢幕上方的按鍵可以移動到螢幕一側。利用更寬的螢幕,呈現新的信息。
套用個性化 Android Market上有數十萬款套用。你或許會時常問自己,如何從如此多的同類套用中
突出重圍 呢。用戶偏好的套用類型各不相同。人們喜歡與他們的個性相符的套用。適當展現你與眾不同的風格。
精心細節 不要低估一個套用組成中的任何一項。精心撰寫的介紹和清晰且設計精美的圖示會讓你的套用顯得鶴立雞群。用戶會察覺到你額外投入的這些精力。
手機UI (整套圖示基於“矩形”進行創意,使整體圖示保持了很好的視覺一致性,同時也不乏生動的元素。在有限範圍內尋找更多變化,做到簡潔、大方、精緻、通用。)
現狀趨勢 在中國,隨著移動網際網路的迅猛發展,整個行業的規模越發的龐大起來,分工也逐漸細化,越來越多的專業手機UI設計機構嶄露頭角。
UI設計的好壞的確影響了一款APP產品的成敗,要成為一款有競爭力的軟體,
界面設計 是第一位的,界面的體驗和美觀是用戶對一個軟體至關重要的第一印象。精美的界面設計、良好的用戶體驗使產品煥發了生命力、增進了用戶的使用黏度與口碑傳播,也大幅提升了產品的下載量、點擊率。
HTC Espresso手機新UI界面設計 國內的移動網際網路尚處於發展初期,相信未來不久一定會呈現欣欣向榮的發展勢頭,而UI設計,一定會成為移動網際網路產業結構的重要分支行業,成為促進移動網際網路高速發展的重要力量。
基本規範 最常用的Photoshop、Ai和一些3D軟體是製作的常用工具,在最終輸入時會需要一些模擬程式以及平台程式的支持,不過在
GUI設計 階段可以暫不考慮
尺寸: 建議選擇240x320大小的螢幕尺寸進行設計,自由度和發揮空間會大一點
概念: 設計的概念是設計中尤其重要的部分,敢於嘗試新穎的互動模型和GUI視覺元素是設計的重要工作。
設計定義 簡單來說Mobile
GUI設計 就是手持設備的圖形用戶
界面設計 ,狹義上來看是手機和PPC,廣義上可以推廣至手機,移動電視,車載系統,手持遊戲機,MP3,GPS等一切手持移動設備。
Mobile GUI的設計基於對手持設備產品的使用特性的理解,對用戶的研究和對界面使用情景的深入研究。GUI的設計分為平台內置和主題設計部分,前者需要專業的
designhouse 根據廠家的實際產品進行設計分析後進行整體設計,後者則可以經由任何用戶進行自主設計,當然後者的設計限制和平台限制都比較大。索愛和三星以及Nokia的S60平台支持用戶的Theme自定義設計。
設計研究的流程為: 產品特性--用戶心理--市場背景--圖形設計策略--設計檢驗--實際設計投放
界面基本要素 手機界面層級:
idle (待機界面) Mainmenu(主選單) Submenu(二級選單)Third level menu(三級選單) 界面除了包括圖示和文字外,比較重要的還有function animation(呼叫,傳送信息等) 以及 function interface(計算器,日曆界面等)
明確意義的圖示,風格鮮明的版面設計是手機界面設計的重要工作,較為流行的是以Motorola,Nokia等為代表的歐洲簡單風格,以及韓國的時尚絢麗的風格。
在更新穎的互動操作和與手機Id設計的整體結合上,韓系手機作的比較好,而在可用性和體驗難度上,歐系手機則比較優秀。
設計注意事項 尺寸問題: 480X800,540X960,720X1280,1080X1920象素尺寸是較常見的手機螢幕尺寸,在設計時可以根據實際產品要求進行設計,更大的螢幕可以有更多的互動表現和視覺元素的支持,較為自由。
色彩問題: 由於手機lcd本身的限制,在色彩的還原程度上沒有pc如此完善,因此在選用色彩時要根據使用的螢幕進行調節。
可實現性問題: 受到硬體運算速度和記憶體的影響,以及不可預計的後台程式開發難度,過於複雜的效果將很難進行實現,與程式工程師和ui工程師,硬體工程師的溝通顯得尤為重要。
手機區別 1.手機的操作比web頁面複雜,需了解其所基於的機型的硬體情況才能確定如何控制
2.手機軟體需要與web不同的導航形式,空間所限
3.手機軟體在操作步驟的縮減方面需要傾注更多的精力,每屏空間所限
4.手機軟體需要在控制項/組件釋義方面傾注更多的精力,硬體和邏輯所限
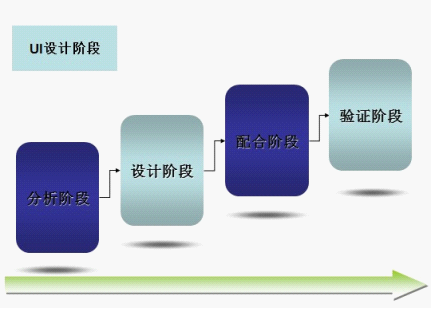
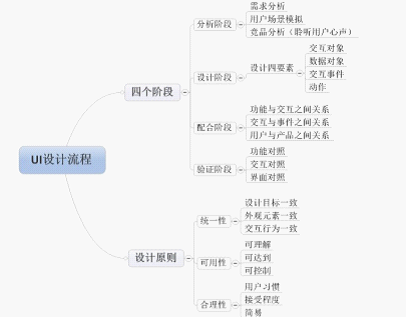
設計流程 分析階段 需求分析、用戶場景模擬、競品分析(聆聽用戶心聲)。
需求分析:對於一個產品來說,必然有對用戶需求的分析內容,更多的是從MRD與PRD獲得,或者從產品需求評審會議上得到需求分析的內容,當然可以直接與產品經理交流獲得相關產品需求。如果說設計原則是所有設計的出發點的話,那么用戶需求就是本次設計的出發點。
手機UI設計流程 用戶場景模擬:好的設計建立在對用戶深刻了解之上。因此用戶使用場景分析就很重要,了解產品的現有互動以及用戶使用產品習慣等,但是設計人員在分析的時候一定要站在用戶角度思考:如果我是用戶,這裡我會需要什麼。
競品分析(聆聽用戶心聲):競爭產品能夠上市並且被UI設計者知道,必然有其長處。這就是所謂
三人行必有我師 的意思。每個設計者的思維都有局限性,看到別人的設計會有觸類旁通的好處。當市場上存在競品時,去聽聽用戶的評論,哪怕是罵聲都好,別沉迷於自己的設計中,讓真正的用戶說話。
輸入物:MRD、PRD、市場需求文檔、市場調查報告、競品分析文檔(或其一或全部)
輸出物:設計初稿(或許只是幾個簡單的界面)
設計階段 設計方法採用面向場景、面向事件驅動和面向對象的設計方法。面向場景是針對該產品使用場所等模擬,模擬用戶在多種情況下產品使用的模擬。面向事件驅動則是對產品回響與觸發事件的設計,一個提示框,一個提交按鈕……這類都是對事件驅動的設計。面向對象,產品面向的用戶不同對於產品的設計要求不同,不同年齡層的用戶對於產品的要求不同,產品的用戶定位將對UI設計師影響因素。
輸入物:互動文檔(高保真原型)
輸出物:設計終稿(所有的設計稿)
團隊合作 UI設計師 交出產品設計圖時,更多的配合開發人員、測試人員進行截圖配合。配合開發人員對於PSD格式的圖片切圖操作,對於不同的開發人員的要求,切圖方式也有不同,UI設計師需配合相關的開發人員進行最適合的切圖配合。
輸入物:設計終稿
輸出物:設計修改稿(設計稿切片)
驗證 產品出來後,UI設計師需對產品的效果進行驗證,與當初設計產品時的想法是否一致,是否可用,用戶是否接受,以及與需求是否一致。都需要UI設計師驗證,UI設計師是將產品需求用圖片展現給用戶最直接的經手人,對於產品的理解會更加深刻。
手機UI設計流程 輸入物:產品
輸出物:產品(面向用戶最終版本)
產品UI設計中夾雜著許多設計原則要求,統一公司UI設計流程,使UI設計師參與到產品設計整個環節中來,對產品的易用性進行全流程負責,使UI設計的流程規範化,保證UI設計流程的可操作性。UI設計師應該分析公司產品的特點,制定符合產品生命周期的UI設計流程。每個產品的生命周期中,UI設計師應該嚴格按照流程,完成每個環節的職責,確保流程準確有效的得到執行,從而提高產品的可用性,提升產品質量。
 手機界面UI設計
手機界面UI設計 手機UI
手機UI HTC Espresso手機新UI界面設計
HTC Espresso手機新UI界面設計 手機UI設計流程
手機UI設計流程 手機UI設計流程
手機UI設計流程
