基本介紹
- 中文名:多屏合一界面技術添加概述
- 發布時間:2013年
- 代號:ScreensPlay
- 採用了:應式布局及柵格系統
技術介紹,技術套用,設計理念,意義介紹,
技術介紹
該項技術包含並列兩層技術,一是柵格系統,二是多屏合一回響式布局。
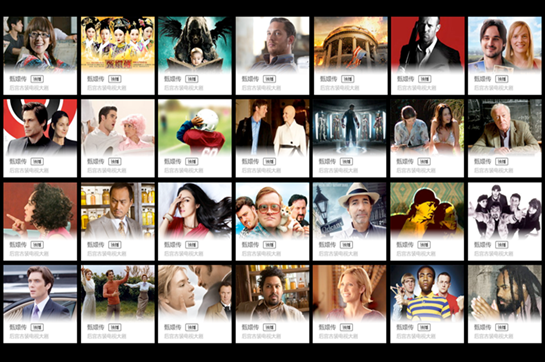
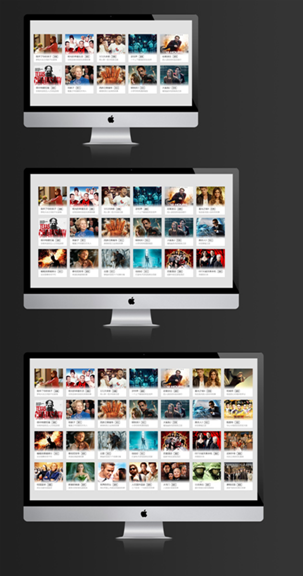
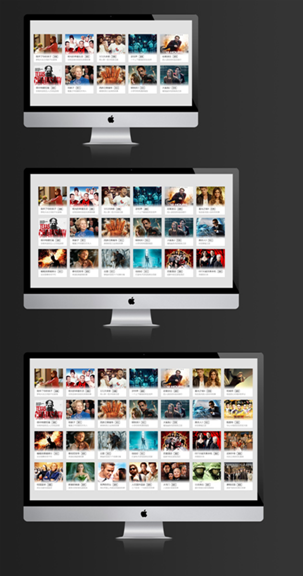
柵格系統呈現的是一種高度集成的框架,對所有信息進行模組化組織。比如樂視網的某部影片,它的縮略圖、標題以及看點這些信息,都被包裹在一個模組里。這個模組既可以單個使用,也可以多個組合一起使用,類似樂高的積木一樣。這樣極大的提高了網站運營效率,編輯可以根據內容需要,隨時為用戶提供更豐富的頁面展示。 柵格數量會隨螢幕大小自動適配
柵格數量會隨螢幕大小自動適配
 柵格數量會隨螢幕大小自動適配
柵格數量會隨螢幕大小自動適配多屏合一回響式布局則是基於柵格系統技術,允許信息量隨著螢幕尺寸增大而增多,滿足用戶在多個不同尺寸螢幕切換,對信息呈現多元化的需求。
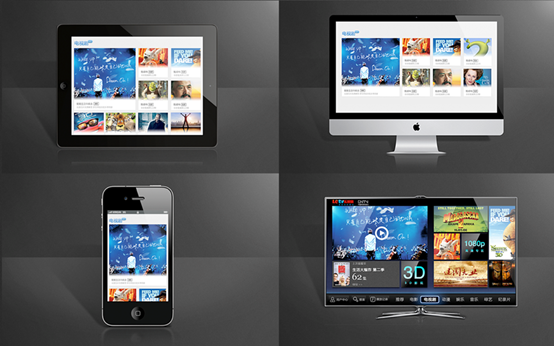
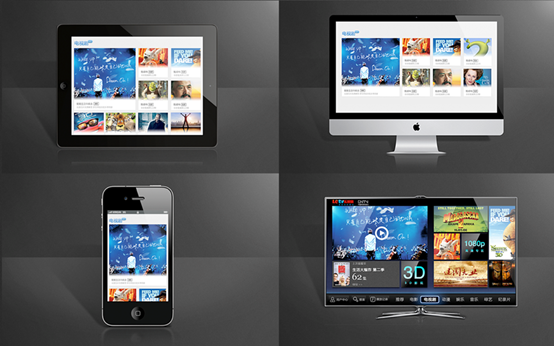
樂視“ScreensPlay”技術下的所有界面並非孤立存在,通過系統化布局設計,固化認知,培養用戶同一系統下的使用習慣,讓用戶無論使用Phone、Pad、PC、TV中任一設備,都可以有一致體驗,節約二次研發和用戶使用成本。
以往web頁面布局並不會隨螢幕尺寸而變化,固定不變的布局導致在小螢幕顯示過於緊湊,看起來費勁;大螢幕上達不到滿屏,顯得稀疏。柵格化回響式布局,實現了內容在不同螢幕的最大化顯示,既保證各螢幕尺寸的瀏覽體驗,又保證各螢幕內容顯示的最大量。
技術套用
樂視網開發的“ScreensPlay”多屏合一界面技術已經套用在樂視全站,包含從PC、手機、PAD到電視各個終端,它能極大幫助樂視用戶在多個終端螢幕之間進行切換時,獲得高度一致的界面體驗以及多元化的信息量,同時極大減少頁面出錯率、提高網站運營效率。 系統化讓Phone、Pad、PC、TV等擁有一致體驗
系統化讓Phone、Pad、PC、TV等擁有一致體驗
 系統化讓Phone、Pad、PC、TV等擁有一致體驗
系統化讓Phone、Pad、PC、TV等擁有一致體驗樂視網開創的這一全新技術套用,將視頻網站目前陳舊的用戶體驗界面水準,提高了一大台階,為行業篆刻了新標準,開創了視頻網站用戶體驗新紀元。
設計理念
樂視網聯席CTO袁斌介紹,此次柵格系統及回響式布局在技術上主要採用HTML5和CSS3開發,實現了內容可隨終端螢幕大小自動適配。“ScreensPlay”的設計靈感來自嚴謹、整潔的德國設計理念,它跨越了僅為美化的思想,完全從用戶訴求出發,為用戶帶來便捷一致的體驗。這項技術套用可以讓用戶無論面對哪一個屏,都可以復用原來的螢幕使用習慣。
柵格系統最早源自古希臘,主要服務於排版。它在人們的日常生活中經常體現,比如去菜市場,人們感受會很零亂,人們接收信息效率非常低,甚至完全不可用。但是進入進口商場,則發現貨品排列得很規整,顧客的購買過程非常愉悅,還能產生過多的消費。此外,因為規整的貨品排列,還能使得重要的貨品能夠被體現出來。
袁斌介紹, 柵格化系統布局使得所有頁面一方面能給用戶帶來“美”的直觀感受,同時也使得信息能更有效地傳達給用戶,減少了很多信息的丟失或者誤解。此外,樂視網所有頁面都能以一種系統化的、有規律的形態出現。“這項技術並非針對某個界面出發,而是一個系統化的,針對全局的基礎設計。這種基礎結構的模組化運用,能夠減少非常大的開發成本,同時也能極大降低用戶的使用學習成本”,袁斌說。
隨著網際網路技術的不斷更新換代,用戶已經從原來單純的傳統網際網路,不斷在移動網際網路、家庭網際網路之間切換,而頻繁在不同終端以及螢幕之間切換,對於用戶來說,對界面的學習成本、認知成本很高。
意義介紹
第一諮詢研究所研究員王海峰稱,“ScreensPlay” 多屏合一界面技術的首次推出,顯示出樂視網已經不再單純憑藉著作權、技術、終端等優勢資源獲取用戶,而是率先從單純的著作權和內容的競爭,升華為通過技術基因不斷提高用戶體驗的競爭。“這是整個視頻網站的趨勢。樂視只不過在整個行業內第一個做出了這樣的改變。”
“ScreensPlay”顛覆視頻行業用戶體驗
相比較大多數視頻網站仍舊只停留在爭取海量內容的層面,樂視“ScreensPlay”技術的出現,無疑正在顛覆目前視頻行業用戶感官及體驗,也為未來視頻網站的界面標準,提供了新方向。