柵格系統英文為“grid systems”,也有人翻譯為“格線系統”,運用固定的格子設計版面布局,其風格工整簡潔,在二戰後大受歡迎,已成為今日出版物設計的主流風格之一。
基本介紹
- 中文名:柵格系統
- 外文名:grid systems
- 別稱:格線系統
- 特點:固定的格子設計版面布局
簡介,定義,套用,
簡介
1692年,新登基的法國國王路易十四感到法國的印刷水平不盡人意,因此命令成立一個管理印刷的皇家特別委員會。他們的首要任務是設計出科學的、合理的, 重視功能性的新字型。委員會由數學家尼古拉斯加宗(Nicolas Jaugeon)擔任領導,他們以羅馬體為基礎,採用方格為設計依據,每個字型方格分為64個基本方格單位,每個方格單位再分成36個小格,這樣,一個印刷版面就有2304個小格組成,在這個嚴謹的幾何格線網路中設計字型的形狀,版面的編排,試驗傳達功能的效能,這是世界上最早對字型和版面進行科學實驗的活動,也是柵格系統最早的雛形。
不過從定義上說,柵格更為準確些,從維基百科查到柵格的定義為:柵格設計系統(又稱格線設計系統、標準尺寸系統、程式版面設計、瑞士平面設計風格、國際主義平面設計風格),是一種平面設計的方法與風格。
定義
網頁設計中的柵格系統
我給網頁柵格系統下的定義為:以規則的格線陣列來指導和規範網頁中的版面布局以及信息分布。
網頁柵格系統是從平面柵格系統中發展而來。對於網頁設計來說,柵格系統的使用,不僅可以讓網頁的信息呈現更加美觀易讀,更具可用性。而且,對於前端開發來說,網頁將更加的靈活與規範。
套用
柵格系統的設計原理及套用
那么如何設計一個柵格系統?接下來我們將通過實例,詳細的介紹一下網頁柵格系統的原理與套用:
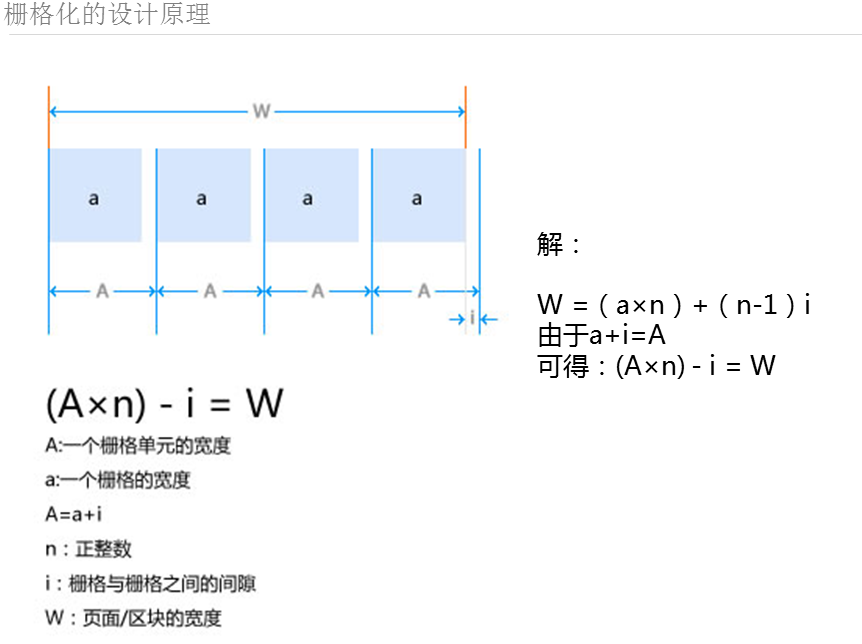
在網頁設計中,我們把寬度為“W”的頁面分割成n個格線單元“a”,每個單元與單元之間的間隙設為“i”,此時我們把“a+i”定義“A”。他們之間的關係如下:
W =(a×n)+(n-1)i
由於a+i=A,
可得:(A×n) – i = W
 柵格系統原理如下:
柵格系統原理如下: