優點和缺點
優點:
面對不同解析度設備靈活性強
能夠快捷解決多設備顯示適應問題
缺點:
兼容各種設備工作量大,效率低下
代碼累贅,會出現隱藏無用的元素,載入時間加長
其實這是一種折中性質的設計解決方案,多方面因素影響而達不到最佳效果
一定程度上改變了網站原有的布局結構,會出現用戶混淆的情況
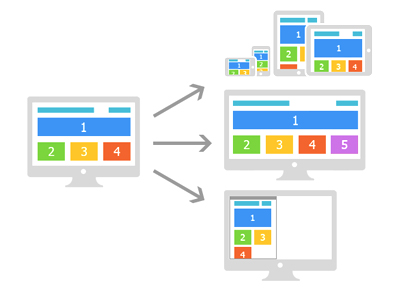
設計思路
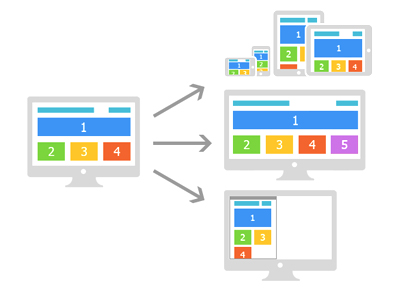
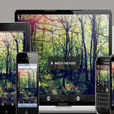
我們在上面了解了什麼是回響式布局,那在我們的實際項目中應該怎么去設計呢?在以往我們設計網站的時候都會受到不同瀏覽器的兼容性的困擾,還要來個不同尺寸設備,我們該怎么淡定下來呢?有需求就會有解決方案,說到回響式布局,就不得不提起CSS3中的Media Query(媒介查詢),這可是個好東西,易用、強大、快捷……Media Query是製作回響式布局的一個利器,使用這個工具,我們可以非常方便快捷的製造出各種豐富的實用性強的界面。接下來就一起來深入的了解Media Query。
1、CSS3中的Media Query(媒介查詢)是什麼? 通過不同的媒介類型和條件定義樣式表規則。媒介查詢讓CSS可以更精確作用於不同的媒介類型和同一媒介的不同條件。媒介查詢的大部分媒介特性都接受min和max用於表達”大於或等於”和”小於或等於”。如:width會有min-width和max-width媒介查詢可以被用在CSS中的@media和@import規則上,也可以被用在HTML和XML中。通過這個標籤屬性,我們可以很方便的在不同的設備下實現豐富的界面,特別是移動設備,將會運用更加的廣泛。
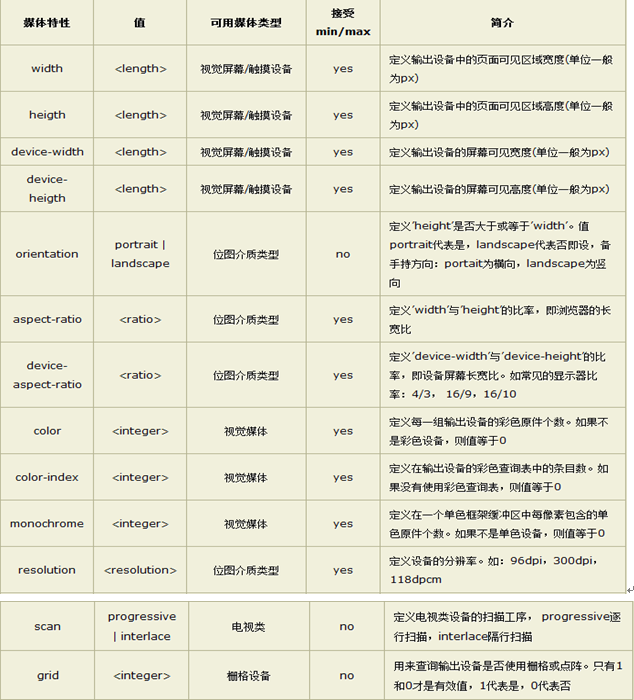
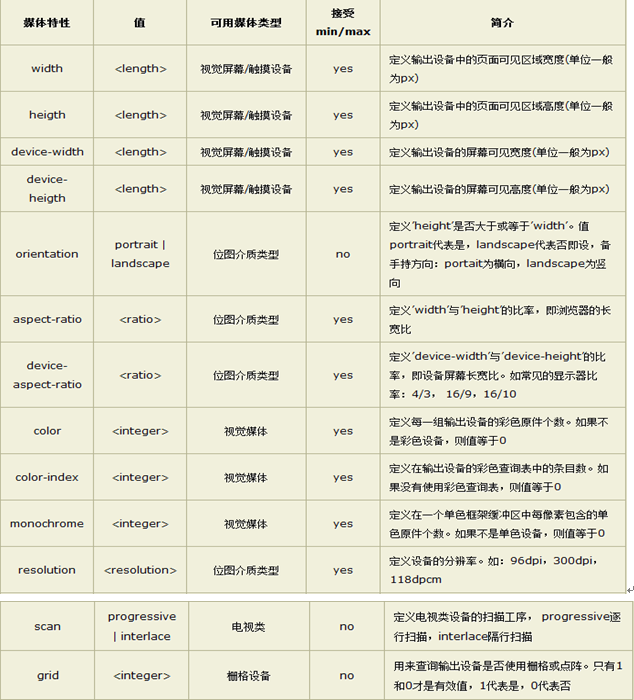
2、media query能夠獲取哪些值?
設備的寬和高device-width,device-height顯示螢幕/觸覺設備。
渲染視窗的寬和高width,height顯示螢幕/觸覺設備。
設備的手持方向,橫向還是豎向orientation(portrait|lanscape)和印表機等。
畫面比例aspect-ratio點陣印表機等。
設備比例device-aspect-ratio-點陣印表機等。
對象顏色或顏色列表color,color-index顯示螢幕。
設備的解析度resolution。
3、語法結構及用法
@media 設備名 only (選取條件) not (選取條件) and(設備選取條件),設備二{sRules}
示例一:在link中使用@media:
<link rel=“stylesheet” type=“text/css” media=“only screen and (max-width: 480px),only screen and (max-device-width: 480px)” href=“link.css”/>
上面使用中only可省略,限定於計算機顯示器,第一個條件max-width是指渲染界面最大寬度,第二個條件max-device-width是指設備最大寬度。
示例二:在樣式表中內嵌@media:
@media ( min-device-width:1024px ) and ( max-width:989px ),screen and ( max-device-width:480px ),( max-device-width:480px ) and ( orientation:landscape ),( min-device-width:480px ) and ( max-device-width:1024px ) and ( orientation:portrait ) {srules}
在示例二中,設定了電腦顯示器解析度(寬度)大於或等於1024px(並且最大可見寬度為989px);屏寬在480px及其以下手持設備;屏寬在480px以及橫向(即480尺寸平行於地面)放置的手持設備;屏寬大於或等於480px小於1024px以及垂直放置設備的css樣式。
從上面的例子可以看出,字元間以空格相連,選取條件包含在小括弧內,srules為兼容設定的樣式表,包含在中括弧裡面。only(限定某種設備,可省略),and(邏輯與),not(排除某種設備)為邏輯關鍵字,多種設備用逗號分隔,這一點繼承了css基本語法。
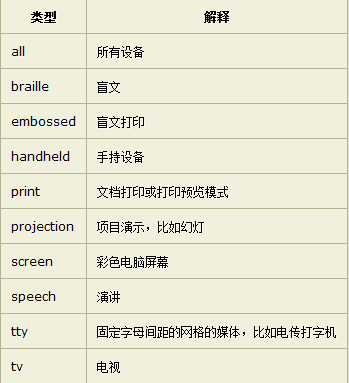
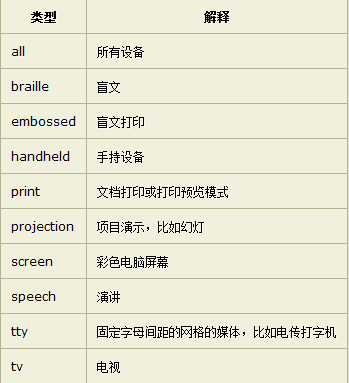
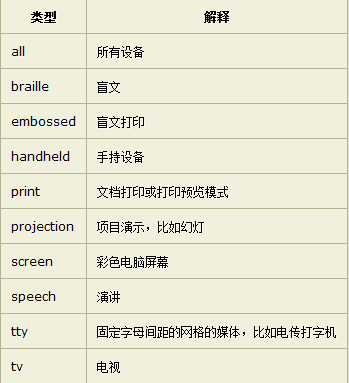
4、可用設備名參數:
 可用設備名參數
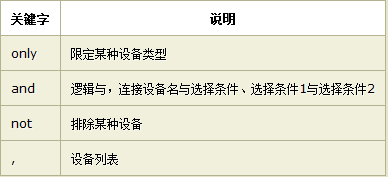
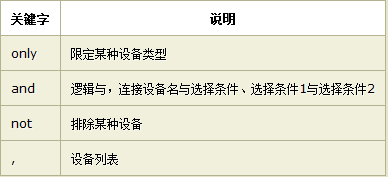
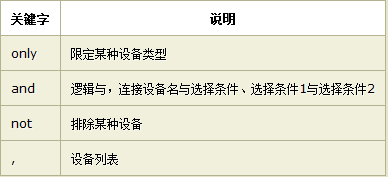
可用設備名參數5、邏輯關鍵字:
 邏輯關鍵字
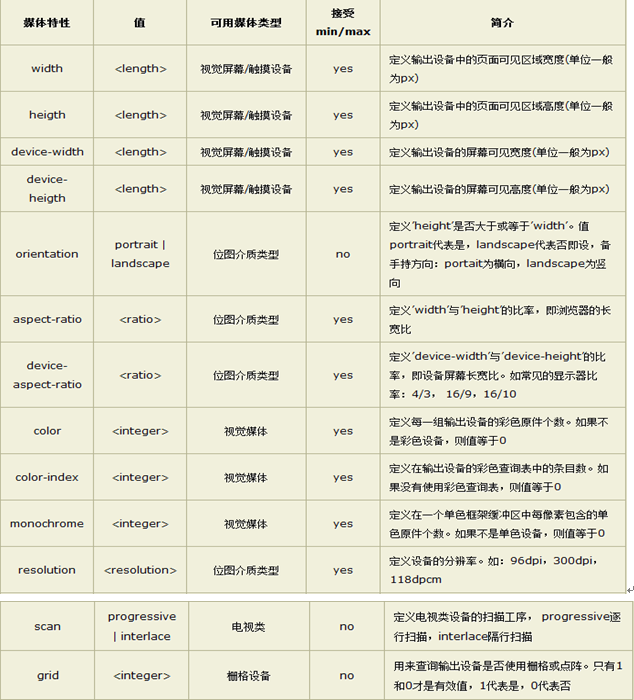
邏輯關鍵字6、可用設備名參數:
 可用設備名參數
可用設備名參數7、測試Media Queries
最後,我們需要對我們剛剛設計的Media Queries進行測試,想要在不同設備上測試Media Queries的效果,可以使用一個瀏覽工具來檢驗不同尺寸螢幕下的顯示效果,在這裡為大家介紹一個不錯的線上工具 – Responsivator,它可以模擬iPhone等各種不同設備,並且還可以自定義不同尺寸螢幕的顯示效果,只需要輸入一個url甚至是本地的一個url(如:http://127.0.0.1/),就可以看到網站在不同尺寸螢幕下的顯示效果。
8、通過Media Queries實現回響式布局設計
好了,我們明白了什麼是Media Query,那我們一起來運用到回響式布局的設計項目中去。設計思路很簡單,首先先定義在標準瀏覽器下的固定寬度(假如標準瀏覽器的解析度為1024px,那么我們設定寬為980px),然後用Media Query來監測瀏覽器的尺寸變化,當瀏覽器的解析度小於1024px的時候,則通過Media Query預設的樣式表來將頁面的寬度設定為百分比顯示,這樣子頁面的結構元素就會根據瀏覽器的的尺寸來進行相對應的調整。同理,當瀏覽器的可視區域改變到某個值(假如為650px)的時候,頁面的結構元素根據Media Query預設的層疊樣式表來進行相對應的調整。看看我們的例子:
/* 當瀏覽器的可視區域小於980px */
@media screen and ( max-width: 980px ) {
#wrap {width: 90%; margin:0 auto;}
#content {width: 60%;padding: 5%;}
#sidebar {width: 30%;}
#footer {padding: 8% 5%;margin-bottom: 10px;}
}
/* 當瀏覽器的可視區域小於650px */
@media screen and ( max-width: 650px ) {
#header {height: auto;}
#searchform {position: absolute;top: 5px;right: 0;}
#content {width: auto; float: none; margin: 20px 0;}
#sidebar {width: 100%; float: none; margin: 0;}
}
通過上面我們就可以監測瀏覽器的可視區域變化的時候我們的頁面結構元素也會相對應的變化,當然你可以再多設定幾個尺寸的監測層疊樣式表,這樣子就可以根據不同尺寸設備來進行回響式的布局。為了更好的顯示效果,我們往往還要格式化一些CSS屬性的初始值:
/* 禁用iPhone中Safari的字號自動調整 */
html {
-webkit-text-size-adjust: none;
}
/* 設定HTML5元素為塊 */
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
/* 設定圖片視頻等自適應調整 */
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}
.video embed, .video object, .video iframe {
width: 100%;
height: auto;
}
最後要注意的是在頁面的頭部<head></head>之間加上下面這句∶
<meta name=“viewport” content=“width=device-width; initial-scale=1.0”>
meta viewport這個屬性是在移動設備上設定原始大小顯示和是否縮放的聲明。
參數設定∶
width – viewport的寬度
height – viewport的高度
initial-scale – 初始的縮放比例
minimum-scale – 允許用戶縮放到的最小比例
maximum-scale – 允許用戶縮放到的最大比例
user-scalable – 用戶是否可以手動縮放
比如一個移動終端螢幕顯示最大寬度為480px,那么css代碼如下:
@media only screen and(max-device-width:480px){…/*此處為支持此移動設備的css樣式代碼,需將其放置於pc終端css代碼之後覆蓋之*/}
如果是大型的網站或項目,我們講為各類型的移動終端獨立編寫css樣式檔案,此時的使用方式如下:
<link rel=”stylesheet” type=”text/css” media=”only screen and (max-device-width:480px)” href=”small_screen480.css”>
/*small_screen480.css即為對480px大小移動終端書寫的css檔案*/
css檔案被區分引用,接下來的工作就是我們非常熟識的彈性布局了,另外再注意倆點,一是圖片,在移動設備上,要做一些特定適合的小圖片來匹配,如果單純使用壓縮的圖片會失真,影響用戶體驗;二是在頭部加入如下代碼,目的是聲明在移動設備上設定原始大小顯示和是否縮放
<meta name=”viewport” content=”width=device-width; initial-scale=1.0″>
最後說下IE瀏覽器,因為他不支持media Queries的,使用時需要引用一個Media Query Javascript解決,如下:
<!–[if lt IE 9]>
<script src=”../../css3-mediaqueries.js”></script>
<![endif]–>
 可用設備名參數
可用設備名參數 邏輯關鍵字
邏輯關鍵字 可用設備名參數
可用設備名參數

 可用設備名參數
可用設備名參數 邏輯關鍵字
邏輯關鍵字 可用設備名參數
可用設備名參數