設計理念 此概念於2010年5月由國外著名網頁設計師Ethan Marcotte所提出。
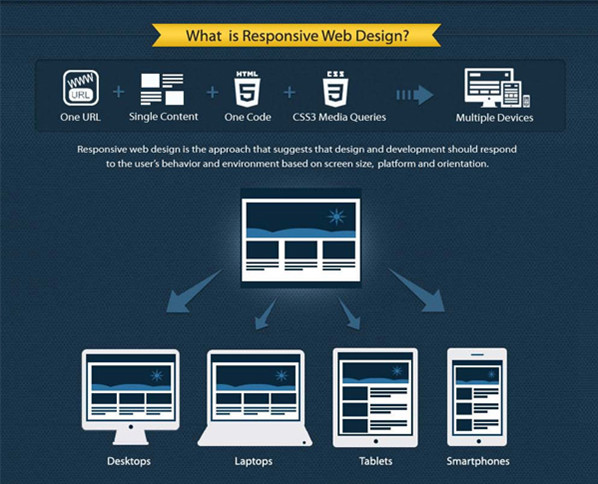
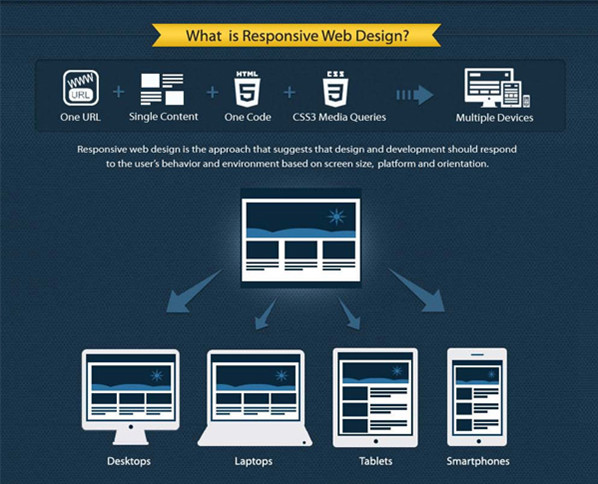
回響式網站設計(Responsive Web design)的理念是:頁面的設計與開發應當根據用戶行為以及設備環境(系統平台、螢幕尺寸、螢幕定向等)進行相應的回響和調整。具體的實踐方式由多方面組成,包括彈性格線和布局、圖片、CSS media query的使用等。無論用戶正在使用筆記本還是iPad,我們的頁面都應該能夠自動切換解析度、圖片尺寸及相關腳本功能等,以適應不同設備;換句話說,頁面應該有能力去自動回響用戶的設備環境。回響式網頁設計就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。這樣,我們就可以不必為不斷到來的新設備做專門的版本設計和開發了。
歷史 Ethan Marcotte 在他在A List Apart的文章中發明了術語 Responsive Web Design (RWD)。他在他 2011 年關於這個主題所寫的簡短的書中描述了回響式網頁設計的理論和實踐。回響式設計被.net 雜誌列為 2012 年頂級網頁設計趨勢的第二名 (漸進增強是第一名)。他們也列出了 Ethan Marcotte 最喜歡的回響式站點之中的 20 個。
提出 Ethan Marcotte曾經在A List Apart發表過一篇文章"Responsive Web Design",文中援引了回響式建築設計的概念:現出現了一門新興的學科——"回響式架構(responsive architecture)"——提出,物理空間應該可以根據存在於其中的人的情況進行回響。結合嵌入式機器人技術以及可拉伸材料的套用,建築師們正在嘗試建造一種可以根據周圍人群的情況進行彎曲、伸縮和擴展的牆體結構;還可以使用運動感測器配合氣候控制系統,調整室內的溫度及環境光。已經有公司在生產"智慧型玻璃":當室內人數達到一定的閾值時,這種玻璃可以自動變為不透明,確保隱私。
將這個思路延伸到Web設計的領域,我們就得到了一個全新的概念。為什麼一定要為每個用戶群各自打造一套設計和開發方案?和回響式建築相似,Web設計同樣應該做到根據不同設備環境自動回響及調整。
顯然,我們無法也無需使用運動感測器或是機器人技術,回響式Web設計更多需要的是抽象思維。好在,一些相關的概念已經得到了實踐,比如液態布局、幫助頁面重新格式化的media queries和腳本等。但是回響式Web設計不僅僅是關於螢幕解析度自適應以及自動縮放的圖片等等,它更像是一種對於設計的全新思維模式。
技術手段 一切彈性化:
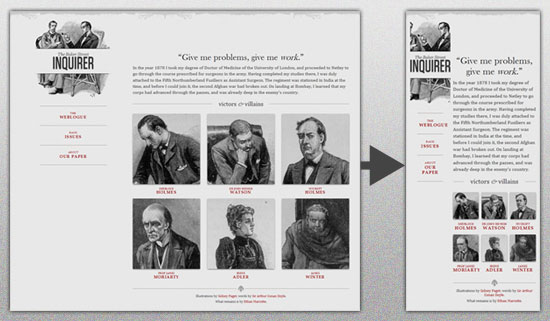
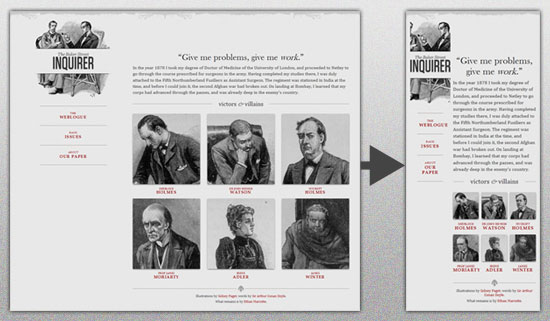
我們通過回響式的設計和開發思路讓頁面更加"彈性"了。圖片的尺寸可以被自動調整,頁面布局再不會被破壞。雖然永遠沒有最合適的解決方案,但它給了我們更多選擇。無論用戶切換設備的螢幕定向方式,還是從台式機螢幕轉到iPad上瀏覽,頁面都會真正的富有彈性。
液態圖片技術 通過液態格線和液態圖片技術,並且在正確的地方使用了正確的
HTML 標記。
回響式圖片:
回響式圖片技術思想:不僅要同比的縮放圖片,還要在小設備上降低圖片自身的解析度。這個技術的實現需要使用幾個相關檔案,我們可以在Github上獲取。包括一個JavaScript檔案(rwd-images.js),一個.htaccess檔案,以及一些範例資源檔案。大致的原理是,rwd-images.js會檢測當前設備的螢幕解析度,如果是大螢幕設備,則向頁面head部分中添加BASE標記,並將後續的圖片、腳本和樣式表載入請求定向到一個虛擬路徑"/rwd-router"。當這些請求到達伺服器端,.htacces檔案會決定這些請求所需要的是原始圖片還是小尺寸的"回響式圖片",並進行相應的反饋輸出。對於小螢幕的移動設備,原始尺寸的大圖片永遠不會被用到。
趨勢 回響式設計在2012年被提的比較多,但是回響式設計仍然在不斷變化,不斷創新。比如,新的設備不斷出來(iPad Mini),這讓以前的設計想法土崩瓦解。而各種Web的回響式設計也獲得了越來越多的注意,“讓人們忘記設備尺寸”的理念將更快地驅動回響式設計,所以Web設計也將迎來更多的回響式設計元素。
UIKit
UIkit 是一個輕量級、模組化的前端框架,可快速構建強大的web前端界面。它根據不同的螢幕解析度與上網設備,會自動做出回響,提供一致的體驗。
Bootstrap
由兩個Twitter員工開發並開源的前端框架,已經更新到了v4.1.2版本,在Github上非常火爆,在國內也有很多冬粉,值得一試。
Adobe Edge Inspect
對移動開發者尤其有用的工具,其前身是 Adobe Shadow,用於幫助設計師和開發者同時在多個移動設備上預覽套用設計,發現和解決跨平台問題。
Responsive Web Design Sketch Sheets
如果你還在用紙和筆來創建你的實體模型,你可以用這些現有的草圖來設計你的互動網站了。
Foundation
號稱是世界上最先進的回響式前端框架。
SimpleGrid
輕量級的回響式 CSS 格線系統,讓你可以快速創建適應於手機和平板電腦的網站。
Responsive Testing
這個工具可以讓你預覽你設計網頁在不同設備上的效果,只需要訪問它的網站並輸入你網站的地址就可以看到了。
十大開發框架 Gumby Framework
Gumby 2是建立在Sass基礎上的。Sass是一款非常強大的CSS 預處理器,允許用戶自主快速的開發擴展Gumby,同時提供很多新的工具來自定義和擴展Gumby框架。Gumby 2是一個非常棒的回響式CSS框架。
Get UI Kit
Get UI Kit是一款輕量級、模組化的前端框架,可快速構建強大的web前端界面,而且,它是一款開源的前端UI界面的框架,可以無任何限制的使用UIKit 來創建自己的風格。
Foundation
Foundation是一個易用、強大而且靈活的框架,用於構建基於任何設備上的Web套用。提供多種Web上的UI 組件,如表單、按鈕、 標籤等。
Semantic
UI是Web的靈魂!Semantic是為工程師而製作的可復用的開源前端框架。提供各種UI組件,使得開發更加直觀、易於理解。
52Framework
52 Framework主要用於最佳化HTML5和CSS3的跨瀏覽器兼容性的框架,可在所有主流瀏覽器上運行。
PureCSS
Pure是一組小的、回響式CSS模組,可用於任意Web項目中。它可作為每個網站或Web套用的起步工具,幫助開發者處理應用程式所需的所有CSS工作,同時不會讓每個套用千篇一律。
Responsablecss
Responsable使用最少的Sass,帶給你最合適的回響式框架。
TukTuk
TukTuk支持代碼重用功能,提供更加快速、高效的樣式列表,易於添加與維護。
Kube
Kube是全球最為流行、最靈活的CSS框架之一。其帶給你最強大的功能選擇,極具創意性與美觀性。
Ivory
Ivory是一款強大、靈活、易用的回響式框架。 Ivory基於12列的回響式格線布局,包含表格,按鈕,表格,分頁,撥動開關,工具提示,手風琴,選項卡等網站中常用的組件和樣式。
套用到瀏覽器 1. 測試主流表格因素和瀏覽器
如今客戶不僅僅使用iPhone和筆記本,而且使用iMac的27英寸顯示器,10英寸的Kindle和很多平板設備。這些設備可能會使用不同的瀏覽器,並且每種表格因素和瀏覽器的組合都可能導致不同的頁面渲染。並且這些行為可能在每個版本上都不太一樣。
好訊息是瀏覽器是免費的。如果你使用Windows平台,可以很容易地安裝主流瀏覽器—Internet Explorer、Chrome、Firefox—然後可以使用免費工具,比如Browsershots,或者付費工具,比如CrossBrowserTesting,來檢查網頁在Safari上的外觀。如果你使用的是Mac,可以安裝除了Internet Explorer(IE)之外的所有瀏覽器 -- 但是可以從Modern.ie上下載IE特定的虛擬機,從而輕鬆得到幾乎所有版本的IE。
這時,“測試”工作主要是去查看網頁是否渲染正確,瀏覽所有的可選項,驗證動態內容是否能正常載入,看上去是否奇怪,並且執行並驗證程式主邏輯。如果是房屋抵押應用程式,那么就去嘗試新建一個抵押。如果是文字處理程式,就嘗試創建一個文檔——並且在測試過程中檢查用戶界面。
我們也提到了平台。需要找出軟體主要的使用者是誰。對於內部軟體,用戶很可能會使用筆記本,手機(Android和iOS),或者平板。建議購買每種主要類型的機器作為測試機型,這些費用相比整體開發成本而言應該非常小。當測試團隊等待所需的特定移動設備時,開發團隊很可能願意分享他們的手機和平板。
最後,考慮是否需要支持舊的瀏覽器,可能是為了公司客戶,並且在這些設備上做程式主邏輯測試。
在此期間,可能會發現可用性問題,第一個圖片顯示的地方不合適,或者頁面“感覺”很奇怪。將這些發現分享給團隊。這可能不是個bug,但也可能是。
2. 改變瀏覽器大小
基於“回響式內容”的本質,頁面應該在任何合理螢幕大小的設備上看上去都很舒服,從300*300的手機到2550*1600像素的顯示器。最快最方便的評估回響式功能的方式是大幅改變瀏覽器的大小,檢查顯示情況。
對於這類測試不需要任何搭建時間。只需要打開網頁,點擊瀏覽器的右上角,拖拽到所需的大小。文本是否在你認為應該在的位置,是否仍然可讀?圖像是否能合理伸縮?控制項是否還在頁面上——按鈕,文本輸入框,日期控制項和其他的——是否仍然可用?它們有沒有遮蓋掉其他重要的內容?
危險之處是你發現了一個bug,可能很難重現,產品經理會說“沒有人會這么快地改變瀏覽器尺寸,把它拖拽到整個顯示器上,如果他們真這么做了,那么應該告訴他們不要這么做。”你可能會發現一堆bug,卻無法說服開發人員修復它們。記住:說不定就有一種平板設備有這樣的螢幕解析度。
最新的IE和Chrome版本有工具可以幫助調整瀏覽器尺寸到需要的合適大小,比如移動手機或者平板。如果你在快速改變瀏覽器大小時發現了一個很難重現的bug,但是可以在一些擁有正常大小的設備上重現這個問題,那么你可能就有了需要修復這個問題的有力根據。
3. 移動設備和旋轉
移動設備使得回響式網頁設計變得如此重要。移動設備也給回響性帶來了一個新的要求:旋轉。這些小型設備會跟著主人去任何地方。這些設備也可以隨意旋轉,從縱向到橫向再轉回來。這似乎和改變大小很類似。但是實際上設備的每次旋轉之後,網頁都需要重新渲染。
一些套用在改變大小時可能會改變自身行為 -- 比如,iOS7的計算器,在IPhone4的縱向模式下會隱藏科學計算選項。
4. 回響式檢查
回響式檢查點的所有描述在網上都可以找到。其中的一些很簡單,告訴你在不同的瀏覽器尺寸下網頁看上去的樣子。更多複雜的選項,比如BrowserStack,模擬一系列可能的螢幕尺寸和橫向縱向模式切換能力的組合。這樣的可配置性和模擬尺寸互動的組合可以幫助創建強大的回響式測試環境。
這是ami.responsivedesign.is上的簡單圖片,以某個真實網頁的URL為輸入,將其在五種不同的設備上加以渲染。ami.responsivedesign.is網頁不是將其當做靜態圖片加以渲染,圖片上的滾動欄可以上下滾動。
測試工具 1.ProtoFluid 4
ProtoFluid簡化了液態布局的開發,能夠適應CSS和回響式設計,能夠構建出精準、動態的視角。開發者可免費使用ProtoFluid,並且還允許開發者使用其它擴展工具,比如FireBug。
2.Viewport Resizer
Viewport Resizer是一款基於瀏覽器的測試工具,它能夠測試任何網站的回響能力。用戶只需把網頁拖入書籤,然後點擊需要測試的網頁即可檢查頁面的螢幕解析度。此外,Viewport Resizer自帶的解析度尺寸不一定能夠滿足你的需求,所以,用戶還可以自定義添加其它類型的螢幕尺寸。
3.Responsive.IS
用戶只需輸入要測試的網址,即會根據你所選的設備自動改變網頁的大小。
4.Respondr
Respondr是一款輕量級、非常方便小巧的工具,用戶只需輸入網頁的URL,然後選擇你所要測試的設備,如iPhone、iPad、桌面瀏覽器等,即可看到網頁在不同平台上的顯示效果。
5.Froont
Froont是一款基於Web的設計工具,不需要程式設計師介入的設計編程工具,為設計師們提供了可視化的線上網頁設計環境。
6.Responsivepx
Responsivepx 是一個功能簡單、但卻很方便實用的測試工具,可以測試網頁在不同尺寸的顯示器上所呈現的效果。此外,Responsivepx 能讓你自行調整要顯示的尺寸長寬px值。用戶即可線上使用,也可以在本地上對網頁進行測試。
7.Responsive
Responsive可以讓你看到測試網站在同一個螢幕上顯示不同解析度下的效果,不需要切換到不同的模式。
8.Screenfly
Screenfly是一款免費的測試工具,可以用來測試不同客戶端下(不同顯示器或者移動設備)網站的顯示狀況。
9.Review.js
Review.js是一個動態的viewport系統,提供高效的回響式網頁瀏覽選擇。它是一個純JavaScript實現的類庫,更少的請求使得它對寬頻的要求更少,支持外掛程式式的擴展,並且可以支持自定義視窗改變事件。此外,該系統還提供了‘Opt-In’和‘Opt-Out’回響式設計狀態。
10.Responsinator
Responsinator提供了仿真的Web界面來測試你的回響式設計,提供了iPhone,Android,iPad,Kindle及其多種設備上的預覽效果,你可以方便地看到需要支持的設備的回響式設計效果圖。
11.resizeMyBrowser
resizeMyBrowser是一個回響式網頁設計工具,允許你選擇需要測試的瀏覽器尺寸。用戶可以在15種不同的預設尺寸中選擇或輸入自定義的尺寸。
12.Responsive Design Bookmarklet
Responsive Design Bookmarklet是一款回響式設計測試工具,用戶需要把網頁拖拽到書籤上方的書籤欄,瀏覽器即會自動套用。用戶可以查看網頁在不同設備上的預覽效果。
13.Adobe Edge Inspect CC
Adobe Edge可以讓你在設備上預覽和檢查回響式網站。
14.I am mobile
I am mobile可以測試網頁在各種不同視窗上的顯示效果,並且還會給出一些建議,讓你的網站更具移動友好性。
15.Retina Images
Retina Images主要用來測試圖片在不同的設備上的顯示情況,這樣有利於用戶在開發出高清晰度的圖片。此外,你無需更改任何img標籤,並且Retina Images安裝也十分方便。

 液態圖片技術
液態圖片技術

 液態圖片技術
液態圖片技術