偽對象語言創造的元素不存在在DOM文檔中,是虛擬的元素,是創建新元素。代表某個元素的子元素,這個子元素雖然在邏輯上存在,但卻並不實際存在於文檔樹中。
基本介紹
- 中文名:偽對象語言
- 外文名:Pseudo object language
- 又稱:偽元素
偽對象語言,CSS中偽對象詳解,:first-line 偽對象,:first-letter偽對象,:before偽對象,:after偽對象,偽對象的支持,注意,
偽對象語言
偽對象用於將特殊的效果添加到某些選擇器。其語法為:
選擇器:偽元素{屬性:值}
CSS中的偽對象如表1:
偽對象 | 說明 |
:after | 與content屬性一起使用,定義在對象後的內容 |
:before | 與content屬性一起使用,定義在對象前的內容 |
:first-letter | 定義對象內第一個字元的樣式 |
:first-line | 定義對象內第一行的樣式 |
CSS中偽對象詳解
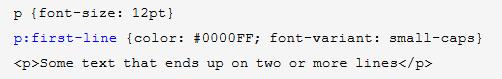
:first-line 偽對象
" first-line"偽元素用於向某個選擇器中的文字的首行添加特殊樣式。
 first-line
first-line在上面的例子中,瀏覽器顯示根據first-line偽元素格式化的第一行。瀏覽器是依靠瀏覽器視窗的尺寸來進行分行的。first-line偽元素僅能被用於塊級元素。下面的屬性可以被套用到first-line偽元素:
font 屬性、color屬性、background屬性、word-spacing、letter-spacing、text-decoration、vertical-align、text-transform、line-height、clear。
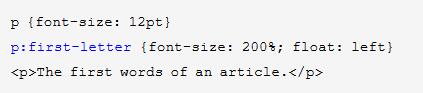
:first-letter偽對象
first- letter偽元素用於向某個選擇器中的文本的首字母添加特殊的樣式:
 first-letter
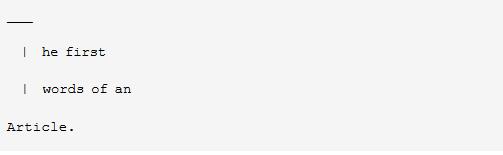
first-letter輸出效果類似於:
 結果
結果下面的屬性可以被套用到first-letter偽元素:
font 屬性、color屬性、background屬性、margin屬性、padding屬性、border屬性、text-decoration、vertical-align、text-transform、line-height、float、clear。
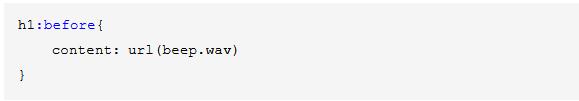
:before偽對象
before偽元素可用於在某個元素之前插入某些內容。下面的樣式會在標題之前播放音頻:
 before
before:after偽對象
after偽類可用於在某個元素之後插入某些內容。下面的樣式會在標題之後搖放音頻:
 after
after偽對象的支持
瀏覽器 : IE : Internet Explorer F : Firefox , N : Netscape。
W3C:W3C列的數字顯示出屬性背景由哪個CSs標準定義(CSs1還是Css2)。
偽對象 | IE | F | N | W3C |
:first-letter | 5,6,7,8 | 1 | 8 | 1 |
:first-line | 5,6,7,8 | 1 | 8 | 1 |
:before | 8 | 1.5,3.6 | 8 | 2 |
:after | 8 | 1.5,3.6 | 8 | 2 |
注意
- 偽對象要配合content屬性一起使用;
- 偽對象不會出現在DOM中,所以不能通過js來操作,僅僅是在CSS渲染層加入;
- 偽對象的特效通常要使用:hover偽類樣式來激活。
