vtor 是一個全新的解耦合頁面驗證js框架。
基本介紹
- 中文名:驗證js框架
- 外文名:vtor
概述
Vtor 驗證庫包含了25種以上的常用驗證。
用戶可以自定義添加或覆蓋已有的驗證函式館;
用戶可以自定義配置檔案組織格式。
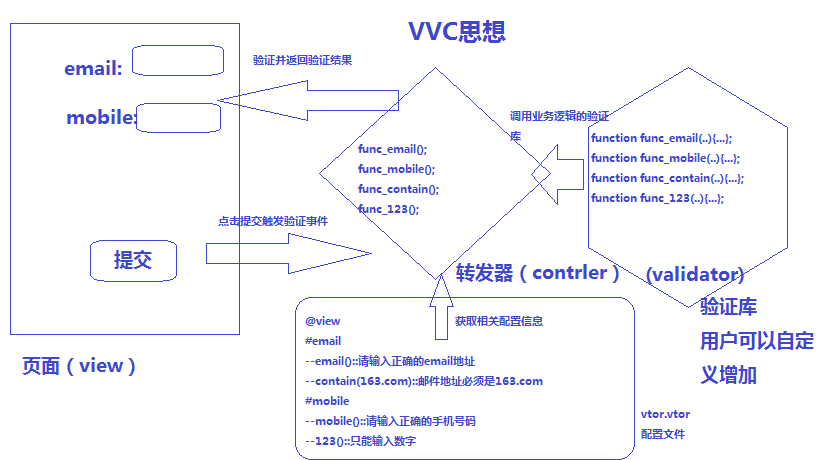
 vvc思想結構
vvc思想結構用法
2.1引入框架
<script src='../jquery.vtor.js'> </script>
2.2添加ID屬性
中文名:<input type='text' id='chineseName' value=''/>
2.3驗證部件
@demo
#chineseName
--notNull()::<spanstyle='color:red;'>*</span>必填
--chinese()::請輸入中文
--len(2,4)::請輸入2-4個字
驗證檔案格式說明:
注釋方式:
多行注釋/* */
單行注釋://
@view //頁面模組名以@開頭;可以有多個
#DOM VID //頁面上DOM VID以#開頭;可以有多個
--functionName([param])::message //--驗證函式類型(參數)::提示
/*
驗證語--開頭;
::後表示驗證錯誤提示信息;無參數時()可省略不寫;
可以複合驗證;既一個DOM可以有多個驗證語句;
可以有多個。*/
2.4執行驗證
$(function(){
$vtor.$({ //初始化;參數1:驗證檔案路徑;參數2:頁面模組名
path:'vtor.vtor',//驗證檔案路徑
view:'model1',//使用的頁面模組名
auto:true,//是否自動驗證
autoFunc:'change'//自動驗證的函式名(取自jquery bind里的第一個參數,默認keyup)
});
$("#submitButton").click(function(){
var r=$vtor.$v();//執行驗證
if(r){//r是返回的驗證結果
$( ‘form’).submit()
}
});
})
</script>
2.5驗證結果
 必填
必填 輸入中文
輸入中文 輸入2-4個字
輸入2-4個字 正確
正確自定義配置
3.1概述
相關參數配置項如下表:
參數名 | 參數說明 | 默認 |
func_pre | 驗證函式前綴 | func |
view_pre | 頁面模組前綴 | @ |
id_pre | DOM ID前綴 | # |
validateTerm_pre | 驗證語句前綴 | -- |
msg_pre | 驗證提示信息前綴 | :: |
param_begin | 驗證函式參數開始字元 | ( |
param_end | 驗證函式參數結束字元 | ) |
param_split | 驗證函式參數分隔字元 | , |
msg_type | 提示類型:single,multiple | single |
errMsg_class | 提示框錯誤的樣式 | vtor-input-err-msg |
errInput_class | 輸入框錯誤的樣式 | vtor-input-err-border |
okMsg_class | 提示框正確的樣式 | vtor-input-ok-msg |
okInput_class | 輸入框正確的樣式 | vtor-input-ok-border |
vtor_suf | 驗證檔案擴展名配置 | vtor |
configMethod | 獲取vtor配置檔案的方式 | post |
show | 訊息框顯示的動作 | |
bind | 聚焦輸入框時的動作 |
* show 訊息框顯示的動作:function(vid,msg,result){//這裡寫你的自定義代碼;vid是輸入框的jQuery對象,msg是錯誤提示框的jQuery對象;result表示驗證結果};默認function(vid,msg,result){msg.show(500);}
* bind 初始化驗證組件完畢時執行的函式:function(vid,msg){//這裡寫你的自定義代碼;vid是輸入框的jQuery對象,msg是錯誤提示框的jQuery對象;}默認function(vid,msg){}
*msg_type提示類型:single只提示第一個錯誤信息,multiple提示全部錯誤信息
*以上參數均區分大小寫
需要引入js:
<script src='../vconf/vtor.config.js'> </script>
3.2組織格式
custom.vtor={
view_pre:'#?'//配置檔案中驗證模組用@?標識
id_pre:'#?'//配置檔案中VID用#?標識
validateTerm_pre:’-?’//配置檔案中驗證語句用-?標識
}
配置檔案就可以這樣配置:
@?view //頁面模組名以@?開頭;可以有多個
#?domVId //頁面上DOM VID以#?開頭;
-?functionName([param])::message //驗證語句以-?開頭
3.3驗證函式館
custom.funcs={
func_numeric:function(id){//只能輸入數字(無參數)
var val=$vtor.$id(id);//獲取dom vid的輸入值
return /^\d+$/.test(val);}
func_numericLimit:function(id,param){//只能輸入限定位數的數字(有參數)
var val=$vtor.$id(id);//獲取dom vid的輸入值
if(val.length!=param[0]){return false;} return /^\d+$/.test(val);
}
}
定義好以上兩個函式,用戶就可以在vtor配置檔案中配置使用了
@demo
#inum
-- numeric()::請輸入數字//無參也可以:-- numeric::請輸入數字
-- numericLimit(4)::請輸入4位數字
例:
函式格式= <func_pre><_><functionName>:function(<vid>[,param]){[functionBody]};
既:
函式格式=驗證函式前綴[默認func]+下劃線+函式功能名稱:function(DOM VID[,參數]){[方法體]}
3.4樣式
1. 直接修改css/vtor.css檔案中的兩個樣式的內容
2.在vconf/vtor.config.js中配置相關css類名
第一種就不說了。我們說第二種:
首先自己寫好樣式:demo.css
eb是錯誤框的樣式,em是錯誤訊息的樣式
.eb{border:1px solid #555}
.em{border:1px solid #555;background:#ddd;padding:5px;margin-left:5px;
color:blue;max-width:180px;min-width:50px;
}
然後在config.js中配置相關信息
custom.vtor={
msg_class:'em',//配置錯誤訊息樣式
errInput_class:'eb'//配置錯誤框樣式
}
最後在html中引入css樣式檔案(也可以直接寫在style塊中。總之能載入到兩個css類就可以)
<link rel='stylesheet' href='demo.css'/>
3.5訊息事件
可以這樣配置:
custom.vtor={
show:function(msg){
msg.fadeIn(500);//淡入
} ,
bind:function(vid,msg){
vid.focus(function(){
msg.fadeOut(500);//淡出
}) ;
}
}
這樣訊息的顯示與隱藏就有了淡入淡出的效果了!

