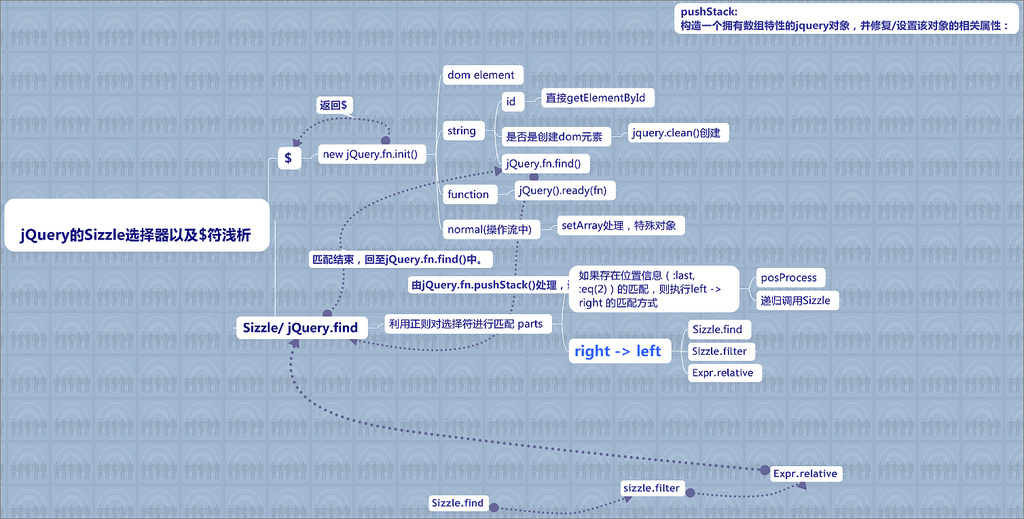
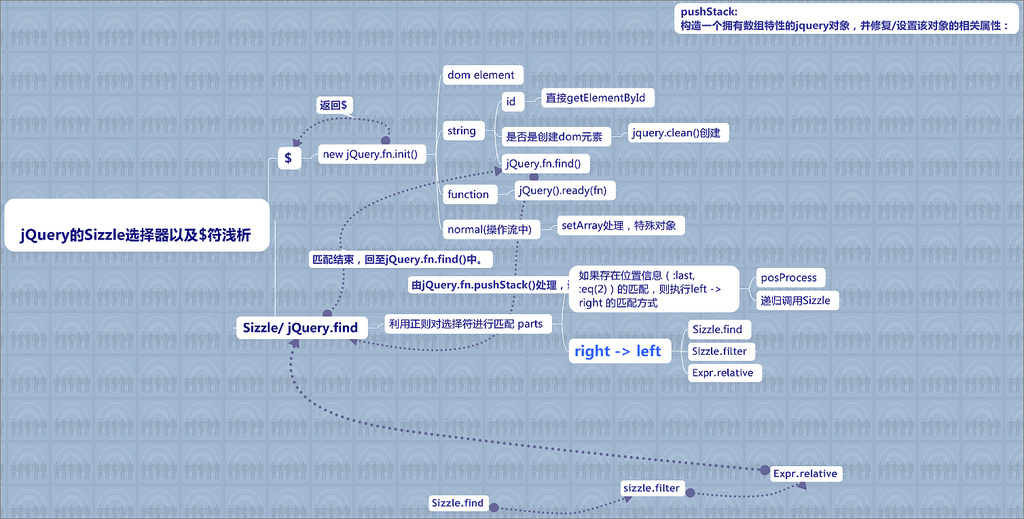
sizzle的工作原理是先搜尋頁面中所有的span標籤,再在其後的操作中才去判斷它的父節點(包括父節點以上)是否為div,是則壓入數組,否則pass,進入下一判斷,最後返回該操作序列。
基本介紹
- 中文名:sizzle
- 性質:純javascript CSS選擇器引擎
- 實現方式:相反Right To Left
- 先匹配:div
概要
淺析源碼
 jQuery的Sizzle選擇器以及$符淺析
jQuery的Sizzle選擇器以及$符淺析sizzle的工作原理是先搜尋頁面中所有的span標籤,再在其後的操作中才去判斷它的父節點(包括父節點以上)是否為div,是則壓入數組,否則pass,進入下一判斷,最後返回該操作序列。
 jQuery的Sizzle選擇器以及$符淺析
jQuery的Sizzle選擇器以及$符淺析sizzle的工作原理是先搜尋頁面中所有的span標籤,再在其後的操作中才去判斷它的父節點(包括父節點以上)是否為div,是則壓入數組,否則pass,進入下一判斷,最後返回該...
Sizzle Sizzle編輯 鎖定 本詞條缺少概述、名片圖,補充相關內容使詞條更完整,還能快速升級,趕緊來編輯吧!歌曲 Sizzle Sizzle 語言 韓語 發行日期 2012-11-02 ...
歌曲: Sizzle Bud ...... 歌曲: Sizzle Bud詞條標籤: 娛樂 V百科往期回顧 詞條統計 瀏覽次數:次 編輯次數:2次歷史版本 最近更新: 創建者:068wXy...
如何提出問題,整理概念,利用sizzle鏡頭,把一切變成媒體?如何利用創意新規則,顛覆所有行業的原有規則,建立自己的規矩?佐藤可士和作為全球知名設計師,優衣庫委託他擔任...
康蒂·芭柏退出了了色情電影業,她只出演了35部色情電影,其中著名的有《性船/Sex Boat》、《The Budding of Brie》、《Young, Wild and Wonderful》、《Sizzle...
B.L.T.U-17sizzlefulgirlVol.10 2009年6月8日 板野友美 東京新聞通信社 板野友美2010年カレンダー 2009年10月14日 板野友美 ハゴロモ AKB48板野友...
09 I Like Dem Girls Sizzle C 10 This Night Ron Underwood 11 Say What You Want The Deekompressors 12 Tears For Affairs Camera Obscura 13 Doin My ...
