Padding(填充)屬性定義元素框線與元素內容之間的空間。
padding 簡寫屬性在一個聲明中設定所有內邊距屬性。設定所有當前或者指定元素內邊距屬性。該屬性可以有1到4個值。
當元素的 Padding(填充)(內邊距)被清除時,所"釋放"的區域將會受到元素背景顏色的填充。
單獨使用填充屬性是在一個聲明中設定元素的所內邊距屬性。縮寫填充屬性也可以使用,一旦改變一個數值,則padding對應的距離都會改變。
基本介紹
- 中文名:內邊距
- 外文名:padding
- 定義:元素框線與元素內容之間的空間
- 套用方式:電腦軟體
介紹
語法結構
padding-top:20px;上內邊距padding-right:30px;右內邊距padding-bottom:30px;下內邊距padding-left:20px;左內邊距padding:1px四邊統一內邊距padding:1px1px上下,左右內邊距padding:1px1px1px上,左右,下內邊距padding:1px1px1px1px上,右,下,左內邊距
瀏覽器支持
可能的值
padding屬性內邊距的百分比數值
語法
/* 套用於四個邊 */padding: 1em;/* 垂直方向| 水平方向*/padding: 5% 10%;/* 頂部| 水平方向| 底部*/padding: 1em 2em 2em; /* 頂部| 右邊| 底部| 左邊*/padding: 2px 1em 0 1em;padding: inherit;
取值節
- <長度>
- 可指定非負的固定寬度. See<length>for details.
- <百分比>
- 相對於包含塊的寬度
- 指定一個值時 該值指定四個邊的內邊距
- 指定兩個值時 第一個值指定上下兩邊的內邊距 第二個指定左右兩邊的內邊距
- 指定三個值時 第一個指定上邊的內邊距.第二個指定左右兩邊 第三個指定下邊
- 指定四個值時分別為上 右 下 左(順時針順序)
形式語法
[ <length> | <percentage> ]{1,4}例子
padding: 5%; /* 所有邊給 5% padding */padding: 10px; /* 所有邊給 10px padding */padding: 10px 20px; /* top and bottom 10px padding */ /* left and right 20px padding */padding: 10px 3% 20px; /* top 10px padding */ /* left and right 3% padding */ /* bottom 20px padding */padding: 1em 3px 30px 5px; /* top 1em padding */ /* right 3px padding */ /* bottom 30px padding */ /* left 5px padding */
CSS padding簡潔寫法
padding:像素值;padding:像素值1 像素值2;padding:像素值1 像素值2 像素值3 像素值4;

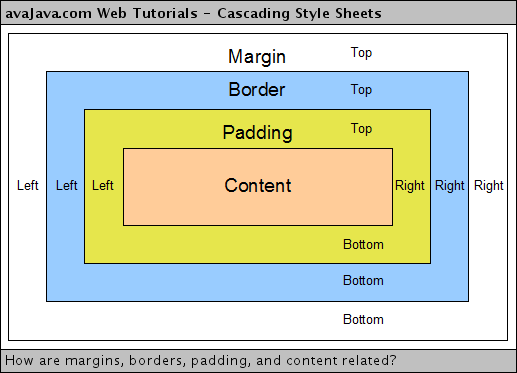
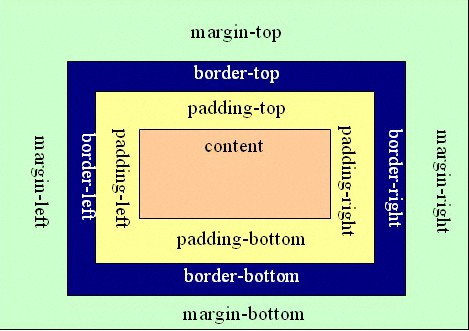
 padding與margin的盒子模型圖解
padding與margin的盒子模型圖解