基礎
接到朋友問的最多一個問題就是我沒有基礎,可以學dede仿站嗎?問答當然是肯定,可以。那是不是說仿站就不需要基礎了呢?
對於簡單的站點,即使你不懂divcss,替換你總會吧,在不改變css樣式的前提下,輕鬆仿完基本沒問題。仿站的技能 需要不停去仿,去嘗試不同類的,慢慢熟悉進而提升。如果你之前對html、divcss不太懂,那么可以邊學邊仿站。後面仿站速度快了,可能你就再也不想 仿了,更加專注於製作獨特的
網頁模板,更多追求朝著設計方面去走了。
仿站基礎:對
html、divcss了解,能製作出html靜態頁面。
如何仿站
這裡我提供一個比較簡單和實用的方法。
1.找到要仿的網站;
2.選擇檔案→另外儲存為→寫入檔案名稱(英文:如:index),選擇檔案類型(網頁全部),最好保存到一個新的資料夾,比如 d:盤 的“mywebsite”;
3.保存的資料夾mywebsite里有一個名為index.htm的檔案和一個名為index.files的一個資料夾;
4.index.htm這個檔案是
網頁代碼的。而index.files資料夾里存放的是這個網頁相關的檔案,比如圖片gif格式,jpg格式,png格式,還有css檔案,js檔案等;
5.編寫代碼,說白了,dede仿站就是把網頁中的參數換成dede模板參數;
6.開始:在dw中新建一個站點,把站點指向剛才建立的mywebsite這個資料夾。把index.files資料夾名稱更改了,改成img。這時dw提示你是否更新,點擊是。再網頁中替換index.files為img,更新;
7.然後看<link ………………>中是否有連結的css樣式。如果有,把地址複製到地址欄回車下載保存。然後替換成本地資料夾;
8.把網頁中相關的css樣式拷貝到<
style ………… </style>中,這樣做的目的是能快捷方便的調試css樣式。等我們調試好以後,在另外儲存到一個獨立的css檔案中;
9.具體替換:
<meta http-equiv="Content-Type" content="text/html; charset={dede:global.cfg_soft_lang/}" />其中{dede:global.cfg_soft_lang/}是
網頁編碼,這個和你要使用的dede程式的代碼有關
<title>{dede:global.cfg_webname/}</title>調用網站標題
<meta name="description" content="{dede:global.cfg_description/}" />網站簡介
<meta name="keywords" content="{dede:global.cfg_keywords/}" />網站默認關鍵字
<link href="{dede:global.cfg_templeturl/}/style/
dedecms.css" rel="stylesheet" media="screen" type="text/css" /> css樣式 等等
其他文章調用可參考dede官方幫助檔案
10.過程就是這樣的。
時間日期標籤
dede仿站時間標籤:
說下內容頁樣式:
日期:{field:pubdate function=strftime('m-d',@me)/} 01-19
日期:{field:pubdate function=strftime('m月d日',@me)/} 01月19日
日期:{field:pubdate function=strftime('d日',@me)/} 19日
日期:{field:pubdate function=strftime('Y-m-d',@me)/} 2009-01-19
日期:{field:pubdate function=strftime('y-m-d',@me)/} 09-01-19
那列表頁和主頁的樣式就需要轉換一下,如下:
日期:[field:pubdate function="MyDate('m-d',@me)"/] 01-19
日期:[field:pubdate function="MyDate('m月d日',@me)"/] 01月19日
日期:[field:pubdate function="MyDate('d日',@me)"/] 19日
日期:[field:pubdate function="MyDate('Y-m-d',@me)"/] 2009-01-19
日期:[field:pubdate function="MyDate('y-m-d',@me)"/] 09-01-19
以下是最後更新時間的時間格式代碼:
{dede:tagname runphp='yes'}@me = date("Y-m-d H:i:s",time());{/dede:tagname}
以下是XX天前的時間格式代碼:
[field:pubdate runphp='yes']$today = Floor(time()/(3600 * 24));$senday= Floor(@me/(3600 * 24));$updays = $today-$senday;if($updays==0) @me = "今日";else @me = $updays."天前";[/field:pubdate]
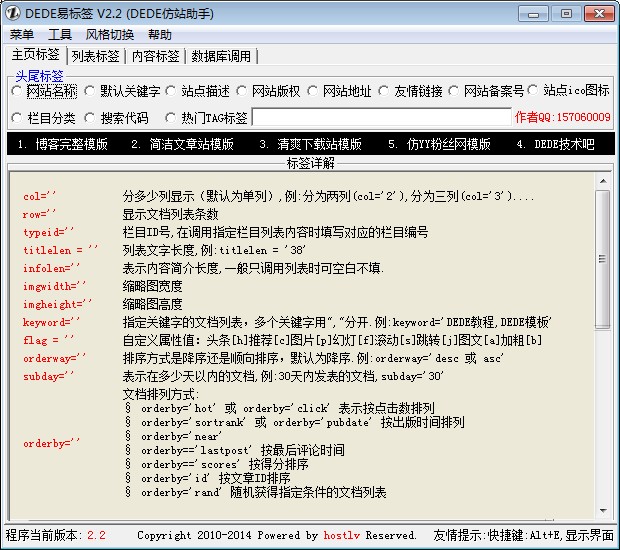
易標籤
DEDE易標籤,DedeCMS仿站助手
本軟體功能不是很強大,但是多少還是有點一點用的,至少對我而言是有用的,此軟體基本上把原始DEDE模板上所有的標籤都匯集了,而且陸續完善中...到時候你仿站就可以擁有此軟體自然得心應手的只在上面蓋代碼了!
軟體特色於能快速複製仿站時需要用到的常用DEDE調用標籤,還有集身與一系列DEDE使用經驗.可以說是完全免費好用的DEDE仿站助手的一套工具.值得大家去體驗與使用。
本工具是在開發與仿製DEDE模板的時候起到快速、高效率、準備性的找到相對應的調用代碼。
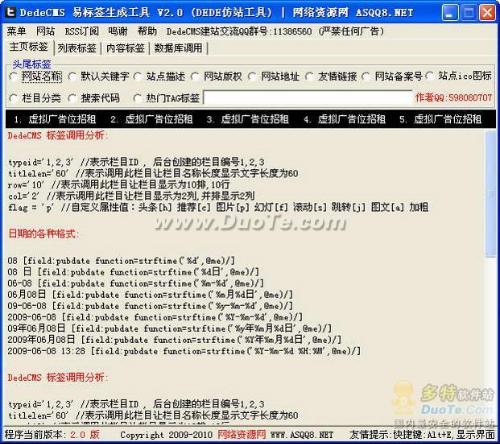
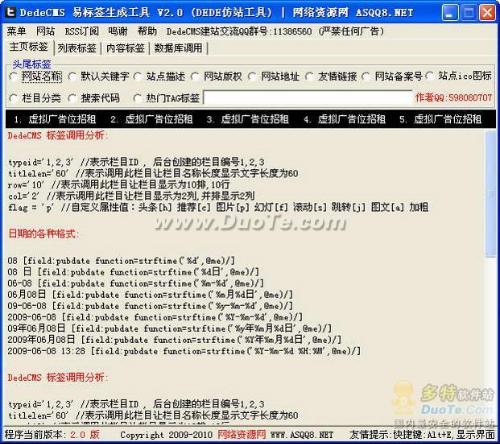
版本更新
DEDE易標籤V2.0 dedeybq
dedeybq 1.最佳化運行速度;
2.解決部分不顯示問題;
3.減少部分聯盟廣告展現,替換本站工具連線;
4.本次更新未更新功能,功能陸續更新。
DEDE易標籤V1.0
1.最佳化運行速度.;
2.本次更新未更新功能,功能陸續更新;
3.初次完工,發布!
仿站步驟
簡單的說來就是把要仿的網站的風格和功能仿製下來,做成自己的網站。
首先需要把對方網站的CSS風格樣式以及圖片下載下來。把對方要仿製的頁面的
html代碼複製下來,保存為html檔案。
第二,搭建好網站,把保存的檔案都放到網站中,用網址訪問,觀察是否正常
顯示,是否缺少檔案、
第三,安裝好織夢。把保存檔案對應的放在織夢的模板目錄中。對應設定好仿站的
頁面以及CSS及其圖片目錄。
第四,
填寫標籤。把保存的HTML代碼裡面的文章代碼用
織夢標籤替換。重新生成織夢
文檔。觀察代碼顯示是否正常。
第五,全局測試,觀察是否代碼都顯示出來,檔案對應是否完整。
以上就是我仿站的大步,有不懂仿站,或者需要仿站的可以聯繫織夢管理員之家。
第六,仿站使用技巧。
1.dede仿站瀏覽器兼容問題處理。
仿站製作網就利用js+css在解決瀏覽器兼容問題上實現圓角效果!在需要實現圓角的頁面中引入CurvyCorners.js(一個JS圓角庫),並使用addEvent函式:
然後頁面中的css樣式:
最後在頁面中引用yuanjiao樣式:
內容仿站
這樣dedecms-CSS3圓角兼容所有的瀏覽器就可以實現了,在各個瀏覽器上均能實現該效果,大家不妨嘗試一下!
1.首先找到系統配置檔案,一般此檔案會存放在Include目錄下,檔案名稱稱為:common.inc.php。
2.打開common.inc.php,以修改模板目錄templets為例,查找:$cfg_templets_dir = $cfg_cmspath.'/templets'; 在這一行的上面有標記——//模板的存放目錄
3.將上面的藍色部分修改為你想要的資料夾名稱,例如:
dedecms_muban。
4.我們還要繼續修改,還需要將Templets重命名為:dedecms_muban。這樣就可以了。 DEDE模板同樣的方法,可以修改外掛程式目錄、會員目錄等等。dedecms後台登入的也是可以修改的,直接修改資料夾名字就可以了。
 dedeybq
dedeybq