Zone Indexes算法,是一種在網站標準化中結構層面對網站或網頁進行分區劃分,再對每一區域賦予權重的算法。
基本介紹
- 中文名:Zone Indexes算法
- 主體:網站標準化中結構層面
- 作用:對網站或網頁進行分區劃分
- 種類:VIPS算法
定義,SEO舉例,
定義
搜尋引擎會結合這種算法和其他消噪技術,如VIPS算法,對一個網站中的內容進行“消噪”,並對每一塊區域賦予權重,從而展現網頁中真正有價值的內容。我們用一個簡單的例子來理解這個算法,假設一個網頁中只含有三塊內容,即標題、描述、內容文本;同時假設搜尋引擎對著三塊區域所賦予的權重為0.3、0.1和0.6分:
標題:0.3分
描述:0.1分
內容:0.6分
現在我們做為一個用戶,在搜尋引擎中鍵入“布爾 算法”,以本篇文章為例,它得到的權重為:
標題:“Zone Indexes算法與網站權重劃分”,出現“算法”1次,得0.15分
描述:Zone Indexes,是一種對網頁進行區域劃分並分別給予權重的搜尋引擎算法……,出現“算法”1次,得0.01分
內容:現在我們做為一個用戶,在搜尋引擎中鍵入“布爾 算法”,以本篇文章為例……出現“布爾 AND算法”得0.6分
總計:0.76分
即,我這篇文章是將Zone Indexes算法而非布爾算法,但因為“算法”一詞符合了搜尋要求,在沒有其他權重因素影響的情況下,這篇文章仍然跟索引詞有關,應該出現在搜尋結果中。
然而,搜尋引擎對Zone Indexes算法的套用遠非這么簡單—它是以一個網頁為單位進行區分的。
結構層面,是指構成網站的html語言。如我們在做SEO工作時經常會用到的h1-h4、strong、a、img標籤等。搜尋引擎是可以看到並分析這些標籤的。而這些標籤也告訴了搜尋引擎某一個網站中內容直接的關係。
我們知道,一個普通的網站,至少擁有以下區域:
header頭部區域
content內容區域
footer頁腳區域
再複雜一些的網站,會擁有以下區域:
nav導航區域
sidebar邊欄區域
comments評論區域
link友鏈區域
大型網站的內部構造就更為複雜。與VIPS對視覺上噪音區域區分不同的是,Zone Indexes是在結構方面對網站進行消噪,比如:
content是最重要的區域,一般在div中被標為content的區域,是搜尋引擎賦予權重最高的區域。header其次,因為該部分擁有標題和描述,而這些內容也是對索引網站有至關重要的作用的。
nav導航、sidebar邊欄一般而言則不是那么重要,而footer頁腳、comments評論區域一般則是噪音區域(還有link友鏈和ad廣告等等)。
在HTML5中,這種基於語義的網站結構被進一步加強,我們知道html5中已經直接支持
<article><audio><body><footer>等標籤。
SEO舉例
這裡我們看一個利用Zone Indexes算法對網站進行SEO的例子,案例來自於大名鼎鼎的雅虎(這個例子也是很多SEO高手在分析網站結構是喜歡舉的例子)。
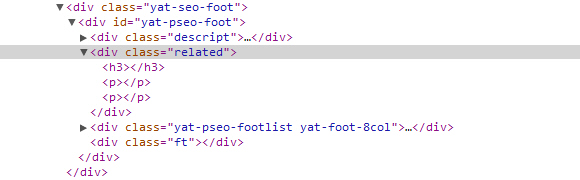
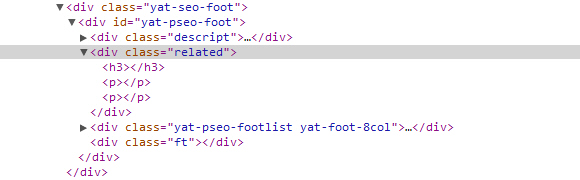
我們打開在擴展閱讀區域的這個網站,然後查看其原始碼,在接近頁腳處,我們發現這么一段代碼:
<div class="related">

Zone Indexes算法SEO實例
<h3></h3>
<p></p>
<p></p>
</div>
對於搜尋引擎而言,它們將網站按區域進行劃分後,需要決定哪部分是重要的而那部分是不重要的,然後給相應的區域賦予權重。除了上文中說的通過id或class進行劃分外,它們還會結合採取“文本代碼比”的方式。因為在某種情況下,即使在頁腳的內容,也不見得不重要。
因為寫作和程式的原因,如果在一段內容中,文字+圖片遠遠大於代碼,則可以認定這塊內容是重要的。反之,如果代碼內容大於文字+圖片,那么這塊內容就是不重要的。
這很合情合理且符合邏輯和實際,不是嗎?
雅虎在標記related區域的時候,上面的區域是描述,下面的區域是連結。如何能讓下面的區域不被搜尋引擎認為是“噪音區”且不重要,然後被丟棄呢?雅虎的辦法是加入一個“related”區域,即相關推薦區,將上下區域聯繫起來,然後把yat-pseo-foot做為一個整體內容,讓搜尋引擎去抓取並收錄。避免了搜尋引擎的“消噪”處理。
在了解以上基於Zone Indexes算法的SEO實例後,我們還需要學習一個SEO的技巧就是:不要在你想突出的位置加入太多的HTML代碼,以防文本代碼比出現問題而被搜尋引擎判定為噪音區。比如那種滿屏都是連結的“正文”以及錨連結的“頁腳”。
通過Zone Indexes算法,我們可以了解搜尋引擎對網站區域劃分和權重賦予的一些基本知識;利用這些知識,可以幫助我們突出網站核心內容,降低搜尋引擎對網站噪音區的判定。而這些算法和知識,再次突出了網站內部結構的重要性。
