概述
WebSocket是一種在單個
TCP連線上進行
全雙工通信的協定。WebSocket通信協定於2011年被
IETF定為標準RFC 6455,並由RFC7936補充規範。WebSocket
API也被
W3C定為標準。
WebSocket使得客戶端和伺服器之間的數據交換變得更加簡單,允許服務端主動向客戶端推送數據。在WebSocket API中,瀏覽器和伺服器只需要完成一次握手,兩者之間就直接可以創建持久性的連線,並進行雙向數據傳輸。
背景
現在,很多網站為了實現
推送技術,所用的技術都是
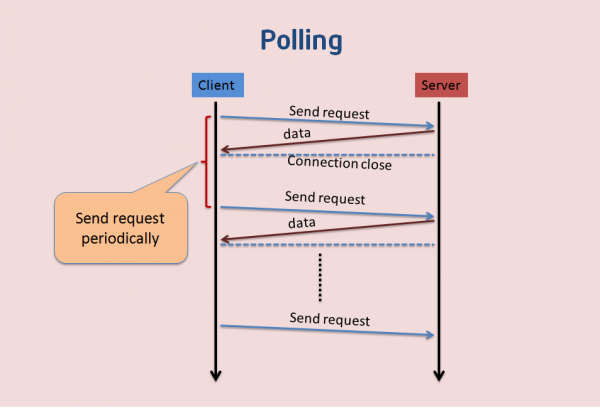
輪詢。輪詢是在特定的的時間間隔(如每1秒),由瀏覽器對伺服器發出HTTP請求,然後由伺服器返回最新的數據給客戶端的瀏覽器。這種傳統的模式帶來很明顯的缺點,即瀏覽器需要不斷的向伺服器發出請求,然而HTTP請求可能包含較長的
頭部,其中真正有效的數據可能只是很小的一部分,顯然這樣會浪費很多的頻寬等資源。
而比較新的技術去做輪詢的效果是
Comet。這種技術雖然可以雙向通信,但依然需要反覆發出請求。而且在Comet中,普遍採用的長連結,也會消耗伺服器資源。
在這種情況下,
HTML5定義了WebSocket協定,能更好的節省伺服器資源和頻寬,並且能夠更實時地進行通訊。
優點
較少的控制開銷。在連線創建後,伺服器和客戶端之間交換數據時,用於協定控制的數據包頭部相對較小。在不包含擴展的情況下,對於伺服器到客戶端的內容,此頭部大小只有2至10
位元組(和數據包長度有關);對於客戶端到伺服器的內容,此頭部還需要加上額外的4位元組的
掩碼。相對於HTTP請求每次都要攜帶完整的頭部,此項開銷顯著減少了。
更強的實時性。由於協定是全雙工的,所以伺服器可以隨時主動給客戶端下發數據。相對於HTTP請求需要等待客戶端發起請求服務端才能回響,延遲明顯更少;即使是和Comet等類似的長輪詢比較,其也能在短時間內更多次地傳遞數據。
保持連線狀態。與HTTP不同的是,Websocket需要先創建連線,這就使得其成為一種有狀態的協定,之後通信時可以省略部分狀態信息。而HTTP請求可能需要在每個請求都攜帶狀態信息(如身份認證等)。
更好的二進制支持。Websocket定義了
二進制幀,相對HTTP,可以更輕鬆地處理二進制內容。
可以支持擴展。Websocket定義了擴展,用戶可以擴展協定、實現部分自定義的子協定。如部分瀏覽器支持
壓縮等。
更好的壓縮效果。相對於
HTTP壓縮,Websocket在適當的擴展支持下,可以沿用之前內容的
上下文,在傳遞類似的數據時,可以顯著地提高壓縮率。
握手協定
WebSocket 是獨立的、創建在 TCP 上的協定。
Websocket 通過
HTTP/1.1 協定的101狀態碼進行握手。
為了創建Websocket連線,需要通過瀏覽器發出請求,之後伺服器進行回應,這個過程通常稱為“
握手”(handshaking)。