內容簡介
本書《Web前端設計與開發-HTML+CSS+JavaScript+HTML 5+jQuery》深入介紹了Web前端設計相關的各種技術,內容涵蓋HTML基本標籤、表格與框架、CSS頁面布局、JavaScript基本語法、JavaScript對象、BOM和DOM編程、HTML5、jQuery框架以及自定義外掛程式。
本書在HTML5章節中對HTML5的一些新特性進行全面介紹,包括HTML5+CSS3頁面布局、Canvas繪圖、多媒體播放、Web存儲、本地資料庫和Web Worker等技術;在jQuery章節中的代碼均適用於jQuery 1.x和2.x兩個版本。書中所有代碼都是基於IE 11、Chrome和FireFox瀏覽器調試運行。
本書由淺入深對Web前端基礎內容進行了系統講解,並且重點突出、強調動手操作能力,以一個項目貫穿所有章節的任務實現,使得讀者能夠快速理解並掌握各項重點知識,全面提高分析問題、解決問題以及動手編碼的能力。
叢書序言
隨著HTML 5和ECMAScript 6的正式發布,大量的前端業務邏輯極大地增加了前端的代碼量,前端代碼的模組化、按需載入和依賴管理勢在必行,因此Web前端越來越被人們重視。本書作為Web前端設計教材,由淺入深系統地講解了HTML基本標籤、表格與框架、CSS頁面布局、JavaScript基本語法、JavaScript對象、BOM與DOM編程、HTML 5新特性、jQuery框架以及自定義外掛程式。且對每個知識點都進行了深入分析,針對知識點在語法、示例、代碼及任務實現上進行階梯式層層強化,讓讀者對知識點從入門到靈活運用一步一步腳踏實地進行。
一、“在實踐中成長”叢書介紹
QST青軟實訓“在實踐中成長”叢書在技術上、教學和學習方法上進行最佳化升級,此次出版的叢書由QST青軟實訓聯合高等教育的專家、IT企業的行業及技術專家共同編寫,既涵蓋新技術及技術的升級,同時融合了深入到高校四年教育中所總結的IT技術學習方法及教學方法。“在實踐中成長”叢書系列教材包括:
《Android程式設計與開發》
《Linux作業系統》
《ZigBee技術開發——CC2530單片機技術原理及套用》
《Zigbee技術開發——Z-Stack協定棧原理及套用》
《ARM體系結構與接口技術--基於ARM11 S3C6410》
《Linux應用程式開發》
《嵌入式圖形界面開發》
《Altium Designer原理圖設計與PCB製作》
二、“在實踐中成長”叢書的創新點及優勢
1.面向學習者
以一個完整的項目貫穿技術點,以點連線、多線成面,通過項目驅動學習方法使學習者輕鬆的將技術學習轉化為技術能力。
2.面向高校教師
為教學提供完整的課程產品組件及服務,滿足高校教學各個環節的資源支持。
前言
本書從技術的原理出發,同時以示例、實例的形式對各知識點進行詳細講解,並致力於將知識點融入實際項目的開發中。本書的特色是採用一個“Q- Walking Fashion E&S漫步時尚廣場”項目,將所有章節重點技術進行貫穿,每章項目代碼會層層疊代不斷完善,最終形成一個完整的系統。通過貫穿項目以點連線、多線成面,使得讀者能夠快速理解並掌握各項重點知識,全面提高分析問題、解決問題以及動手編碼的能力。
1.項目簡介
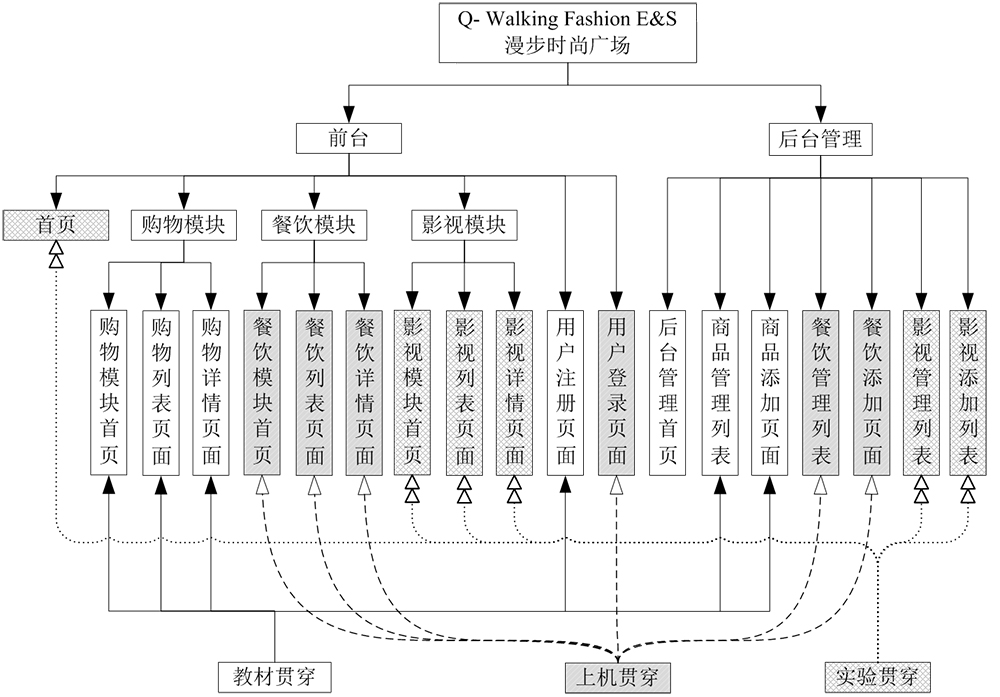
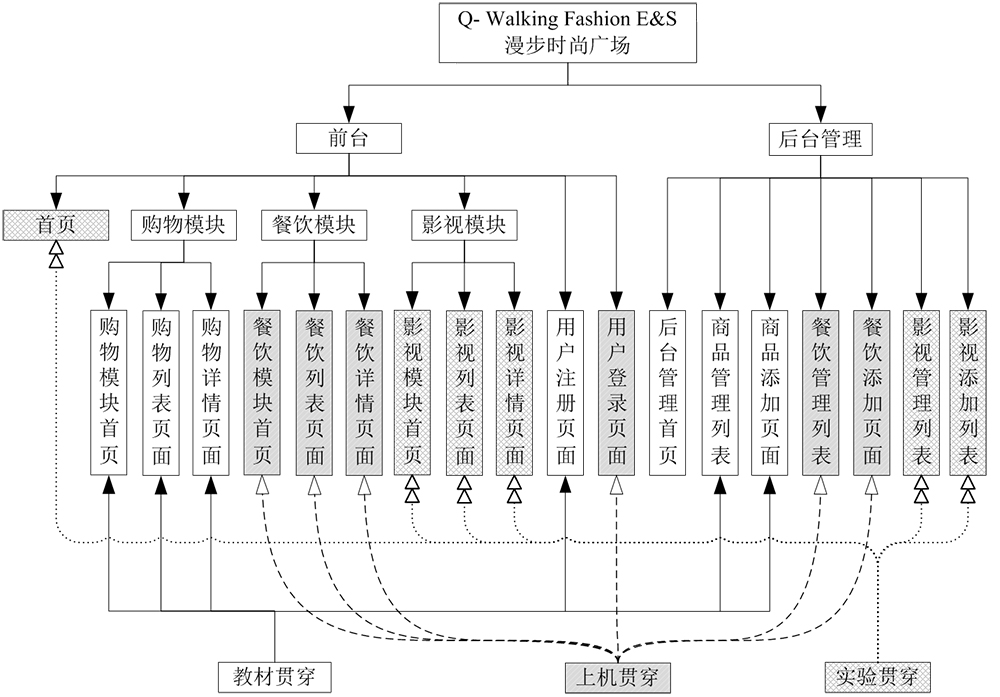
“Q- Walking Fashion E&S漫步時尚廣場”項目是一個基於購物、美食和娛樂為一體的綜合性電子商務平台,系統由前台和後台兩大部分組成:
2.貫穿項目模組
“Q- Walking Fashion E&S漫步時尚廣場”貫穿項目的實現穿插到《Web前端設計與開發》的所有章節中,每個章節的任務均是在前一章節的基礎上進行實現,對項目逐步進行疊代、升級,最終形成一個完整的項目,並將Web前端課程重點技能點進行強化套用。
其中:
本教材中的貫穿項目實現並完成了前台的購物模組、用戶註冊和後台的管理首頁、購物管理模組;
課後上機中的貫穿項目對前台的餐飲模組、用戶登錄和後台的餐飲管理模組進行練習強化;
本教材配套的實驗手冊中的貫穿項目實現並完成了前台網站的首頁、影視模組以及後台的影視管理模組。
這三部分貫穿項目是並行的,並且項目的模組之間做到了對應一致,以便學生以教材為參照,經歷“學習掌握——練習強化——複習鞏固”的三個過程,並最終完成一個完整的大項目,確保並增強學生的動手實踐能力。
本書由QST青軟實訓的
郭全友老師負責本書編寫工作和全書統稿,另外還有
趙克玲、馮娟娟參與本書的審核和修訂工作。作者均已從事計算機教學和項目開發多年,擁有豐富的教學和實踐經驗。由於時間有限,書中難免有疏漏和不足之處,肯請廣大讀者及專家不吝賜教。本書的相關資源,請到銳聘學院教材叢書資源網book.moocollege.cn下載。
 Web前端設計與開發項目貫穿案例
Web前端設計與開發項目貫穿案例第8章 BOM與DOM編程
任務驅動
學習路線
本章目標
8.1 BOM和DOM模型
8.1.1 BOM模型
8.1.2 DOM模型
8.1.3 事件機制
8.2 window對象
8.2.1 window對象的屬性
8.2.2 window對象的方法
8.3 location對象
8.4 history對象
8.5 navigator對象
8.6 document對象
8.6.1 document對象的屬性
8.6.2 document對象的方法
8.7 Form對象
8.8 Table對象
8.9 DOM節點
8.10 事件處理
8.10.1 事件流和事件對象
8.10.2 滑鼠事件
8.10.3 鍵盤事件
8.10.4 文檔事件
8.10.5 表單及表單元素事件
8.11 貫穿任務實現
8.11.1 實現【任務8-1】
8.11.2 實現【任務8-2】
8.11.3 實現【任務8-3】
本章總結
小結
Q&A
章節練習
習題
上機
第9章 HTML 5基礎
任務驅動
學習路線
本章目標
9.1 HTML 5概述
9.1.1 HTML 5發展史
9.1.2 HTML 5優勢
9.2 HTML 5語法特徵
9.2.1 HTML 5標記方式
9.2.2 HTML 5語法差異
9.3 HTML 5文檔結構
9.3.1 HTML 5文檔結構元素
9.3.2 HTML 5其他標籤
9.3.3 HTML 5拖放API
9.4 HTML 5表單元素
9.4.1 HTML 5表單屬性
9.4.2 新增的input標籤
9.4.3 自定義表單驗證
9.5 貫穿任務實現
9.5.1 實現【任務9-1】
9.5.2 實現【任務9-2】
9.5.3 實現【任務9-3】
本章總結
小結
Q&A
章節練習
習題
上機
第10章 HTML 5進階
任務驅動
學習路線
本章目標
10.1 Canvas繪圖
10.1.1 <canvas>標籤
10.1.2 CanvasRenderingContext2D對象
10.1.3 繪製圖形
10.1.4 繪製圖像
10.1.5 繪製文字
10.1.6 繪製路徑
10.1.7 繪製圓弧
10.1.8 繪製漸變圖形
 Web前端設計與開發項目貫穿案例
Web前端設計與開發項目貫穿案例 貫穿章節拆解
貫穿章節拆解
