VXPLO是網際網路上出現的第一款基於雲計算方式的互動式網頁設計工具,也是一個互動作品分享平台。
基本介紹
- 軟體名稱:vxplo
- 軟體平台:PC端
- 類型:互動式網頁設計工具
- 功能:快速編輯 互動
VXPLO簡介,什麼是Vxplo,Vxplo的編輯系統界面,Vxplo的控制項介紹:,VXPLO與傳統的視頻展示有哪些先進之處?,實現網頁快速編輯功能:,實現網頁互動功能:,VXPLO的價值取向:,網頁快速傳播功能:,Vxplo系統的構成,編輯系統,播放系統,Vxplo可以用在哪些方面?,VXPLO控制項介紹及基本製作,快捷鍵使用方法,Vxplo系統包含哪些內容?,Vxplo編輯界面支持的系統和瀏覽器?,Vxplo播放界面支持的系統和瀏覽器?,Vxplo對於視頻的上傳方式,Vxplo引入對象、屬性值,供修改?,如何將網站的不同視頻剪下成一個視頻?,如何控制對象在網頁和視頻中運動?,高級控制項使用方法,VXPLO高級控制項包括哪些?,如何添加一個Timer控制項?,跟蹤一個視頻里的對象,vxplo事件使用方法,事件由來,Vxplo支持的事件,vxplo支持的事件功能,
VXPLO簡介
什麼是Vxplo
VXPLO歷時6年開發完成。VXPLO技術是在原有W3C協定基礎之上,重新封裝一層套用協定棧“VBIP-VIDEOBROWSER INTERFACE PROTOCOL”,並在此協定之上研發出一套與之配套的軟體系統-VXPLO,意為“VIDEOEXPLORER”,區別於“INTERNETEXPLORER”。
Vxplo的編輯系統界面
 編輯系統界面
編輯系統界面Vxplo的控制項介紹:
Action:(從上往下分別是)模板控制項、幫助說明、默認設定、查看視窗、垃圾箱控制項、上一步下一步控制項、頁面運行測試控制項、保存控制項、分享控制項,使用戶在使用時更加高效。
高級控制項:通過高級控制項,例如,TIMER控制項、剪下拼接控制項、效果控制項等可以使製作的互動網頁更靈活,內容更豐富。例如,剪下和拼接功能,可以把分散在幾個網站的不同視頻,輕鬆整合到一起,在一個視頻播放器中進行播放。
Vxplo共分為六大視窗:工具列視窗、配置視窗、事件視窗、對象列表視窗、軌跡視窗、剪下視頻視窗相組成。
工具列視窗:主要用於創建,導入視頻媒體。注意:工具列還可以拉伸,例如添加圖示、保存等按鈕只有拉伸方能看到。
配置視窗:配置視窗是顯示對象的屬性如位置、大小等等,通過對屬性值的設定可以來控制對象。
事件視窗:對象與對象之間產生一定的關係,例如:A對象--> 在發生B操作後--> 某對象產生一個功能。
對象視窗:對象視窗是存放對象的,相當於檔案管理,他們是以樹的形式展開存在父子關係。
軌跡視窗:可以對對象實現動畫的控制,通過軌跡視窗針對不需要做出不同的動畫效果。
剪下視頻視窗:對視頻進行剪下操作,包括為視頻添加視頻、截取視頻、為視頻添加特效。
系統界面的空白區域也稱視頻區,都可以用來放置檔案:視頻、圖片、文字、網頁、SWF檔案等。
VXPLO與傳統的視頻展示有哪些先進之處?
視頻行業的快速掘起,使得視頻媒體廣告份額逐步增加,傳統的視頻廣告展示形式遠遠不能滿足人們對視覺享受,在眾多的視頻當中,要想吸引人們的眼球,一個是創新,一個是獨道,傳統的視頻只是單純的視頻播放,而且視頻容量稍稍大一些,就不能正常播放,而VXPLO的出現解決了這一問題,突破界線,打破常規,將眾多元素組合在一起,不受到視頻框的限制,體驗出視頻框,讓你有嶄新的視覺感受。VXPLO是以流媒體的方式傳播,播放速度極快。
VXPLO傳播是一種新的視頻傳播模式。它開創了視頻互動傳播的新領域。
在傳播鏈條中,廣告主——網站平台——用戶三者依賴、利用VXPLO達到四方共贏的局面。
用戶:不再是被動的看,不再是不能了解和觸碰動態的視頻內容,不再是需要按視頻播放的邏輯觀看。立體式的信息展示,衝出視頻,揮灑液體,衝破螢幕等等特效,圖片,文字,文檔檔案和視頻下載都將給用戶帶來超值的體驗和互動。
網站平台:作為媒體,作為擁有流量的平台,需要釋放更多的廣告空間和帶來更多的流量,VXPLO在視頻分享和點擊方面能帶來更大的收益。
廣告主:新媒體的投入需要預算和效果監測,而搜尋最佳化排名、傳統網頁廣告和傳統視頻廣告都面臨互動有限的境遇,在此基礎上,VXPLO能有力的解決如上問題,開拓出一片新的領域。
VXPLO不是萬能的,但至少在網路視頻互動領域他是最好的之一。媒介即信息,不管網路廣告還是廣告網路,內容廣告化還是廣告內容化,這些都將意味著用戶參與、互動的廣泛性,而這點正是VXPLO的初衷。
實現網頁快速編輯功能:
Vxplo是一個時時線上編輯系統,無需下載,只要你能接觸網路,就可以編。想要怎么編就怎么編,隨心所欲。
通過簡單的滑鼠拖拽方式輕鬆完成高級的動態網頁製作,可以在網頁中動態添加視頻、動畫、各種圖片、文字;還可以在網頁的視頻播放器中添加視頻、動畫、圖片、文字;在“配置視窗”通過簡單的選擇,即可輕鬆調整動畫、圖片的大小、透明度等相關屬性,以及調整文字大小、字型等相關屬性值。(多餘的)網頁中的所有對象都是可以動態拖動的,用戶可以通過滑鼠拖動的方式輕鬆調整網頁中各種元素位置。
實現網頁互動功能:
所有的元素均可以運動變化,網頁中的視頻、動畫、圖片、文字均可以隨時間變化在網頁中運動、改變大小、創建以及刪除(注意FLASH軟體不能實現對網頁元素的控制)。通過高級控制項和函式的引入,可以為網頁製造各種動態效果,以及遊戲場景,並且由於在網頁中引入“事件”機制,因此網頁具有了“智慧型”,可以感受用戶行為,例如,用戶點擊視頻內部一輛轎車,視頻旁邊的網頁立即變為該車的詳細介紹、產地、價格、購買方式等,用戶還可以繼續點擊這些信息,在當前頁面進行網路漫遊,直到最終將這輛車買下。這些所有過程,都可以在一張動態網頁中完成,而不需要網頁跳轉和刷新。
VXPLO的價值取向:
該項目作為新一代視頻廣告技術,在原有視頻技術上引入和互動功能,大大改善廣告效果,將廣告隱含在互動內容之中,在增加用戶參與的同時,減少用戶牴觸情緒。既符合廣告發展潮流,又推動三網融合技術發展。同時該廣告平台項目的誕生,正好為廣大視頻網站解了燃眉之急,大大提升視頻網站的廣告價值,預計將把視頻網站的廣告盈利能力提升5倍到10倍左右。該項目新型的廣告理念和技術,在一開始就受到了廣告主的青睞,在前期調研中國內外著名品牌都對該技術的廣告效果充滿信心。
電視節目需要二次傳播和二次行銷:
哪些節目需要VXPLO?
1.新聞節目視頻。網路平台傳播的二次加工,二次傳播,二次行銷。新聞節目一次過,除非像美國911事件視頻的衝擊力,否則被用戶再次點擊的幾率將隨時間的推移而銳減。新聞視頻是真正的快餐,是隨時緊跟社會節奏的快餐,但是否可以被加工整合,被再次利用,變廢為寶,這是傳統電視媒體面臨的問題,VXPLO確可以做到。
2.訪談類節目視頻。
3.論壇講座類視頻。
4.紀錄片視頻。
5.娛樂類節目。
6.體育類節目。
網頁快速傳播功能:
用戶可以將編輯的互動網頁快速分享到其它網站,只需要貼上一行JS代碼,例如:網站、部落格、空間等,非常易於傳播。二、Vxplo五大特性
一、永遠都是最新版(只要你能接觸網路,你就擁有她)
二、永遠都是為你量身定做(你在北京編輯了一半,保存後,在上海可以接著編)
三、快速、高效、方便(快速編輯出網頁)
四、智慧型、互動的新媒體
五、完整的統計分析
Vxplo系統的構成
編輯系統
即通過開打一個線上編輯頁面,對網頁中所有對象進行快速編輯,編輯的內容包括文字、圖片、動畫、視頻的內容,以及相關的運動變化,以及觸發運動變化的條件和方式。簡單來講,Vxplo編輯的不是簡單網頁,而是一個複合媒體,不光整合了文字、圖片、動畫、視頻,還整合了媒體投放的時間和互動方式,Vxplo可以描述網頁中的某部分,在某時刻,在某種操作下,而發生的行為和狀態。
播放系統
編輯後的新媒體效果,可以在“調試”過程中看到,也可以在用戶登錄後看到。
Vxplo可以用在哪些方面?
網路新媒體互動廣告
視頻部落格
SNS社交網路平台
旅遊、體育、娛樂互動網路節目製作
視頻分享網站
網站動態首頁快速製作
VXPLO控制項介紹及基本製作
快捷鍵使用方法
Ctrl+[ | 選中對象,兩鍵同按,表示複製 |
Ctrl+] | 選中對象,兩鍵同按,表示貼上 |
Ctrl+Delete | 選中對象,兩鍵同按,表示刪除對象 |
Vxplo系統包含哪些內容?
Vxplo包括編輯系統和播放系統兩部分組成:
Vxplo編輯系統 | 由多個線上的編輯視窗構成,可以添加對象、添加控制事件、添加運動軌跡、剪下,對象設定等多項功能, 編輯系統是非常重要的組成部分,他們包含了整個的控制流程,以靈活的界面,多元化的互動形式,更好的體現了視頻編輯的多樣性。 |
Vxplo播放系統 | 可以通過調試按鈕(預覽按鈕),以及用戶登錄後,也在自己的案例中可以看到,Vxplo播放系統為用戶提供方便快捷的視頻體驗。 |
Vxplo編輯界面支持的系統和瀏覽器?
Windows下 支持IE瀏覽器6/7/8版本
支持Firefox瀏覽器 支持google Chrome瀏覽器
OSX下 支持IE瀏覽器6/7/8版本、Firefox 3.0以上版本
Linux下 支持IE瀏覽器6/7/8版本
支持Firefox瀏覽器
Vxplo播放界面支持的系統和瀏覽器?
Windows、OSX、Linux下主流瀏覽器IE、Firefox、Google瀏覽器全部支持
Vxplo對於視頻的上傳方式
主要有兩種方式:
第一種:直接引用主流視頻網站中的視頻地址上傳方式
第二種:直接本地視頻上傳方式
Vxplo新增了一項本地上傳視頻的選項,這更方便使用。本地上傳視頻的格式為FLV,FLV是流媒體格式,由於它形成的檔案極小、載入速度極快,使得網路觀看視頻檔案成為可能,是目前增長最快、最為廣泛的視頻傳播格式。
上傳視頻完成後,對話框會自動關閉,同時在對象列表中也會自動添加了一個video對象,而且他們都是以樹結構形式出現的。從這裡可以看出,視頻區與對象視窗是密不可分的,所有視頻區展示的檔案都可以在對象視窗中一一找到,所以視頻區是顯示結果,對象列表視窗是顯示結構。
6、如何動態地修改視頻地址?如何進行調試? 在對象列表視窗中,可以看到這樣的結構,video作為clip和player父層出現,當滑鼠點擊播放器時,可以看到“配置視窗”中出現相關的配置屬性,包括位置可見性等。一個video可以擁有多個視頻片段(clips),點擊“對象列表”中的clip對象,就會出現在“配置視窗”中出現 ,這時只需要修改播放地址欄,寫入另一個視頻的http地址,就可以動態更換播放器(player)播放的內容了。
Vxplo在編輯狀態下可以很容易切換出播放狀態的視窗,如果你已經註冊用戶並登入,直接點擊工具視窗action中的預覽 按鈕,則會打開另一個播放視窗頁面,展示播放效果;如果你尚未登錄,則需要註冊登錄後,再點彈出播放視窗。編輯視窗編輯的效果對播放視窗來說“所見即所得”。編輯完了作品最終還需要保存,按鈕為action中的保存按鈕,保存後就可以在你的用戶中心或你首頁登錄之後看到了。
Vxplo引入對象、屬性值,供修改?
首先看一下page對象,這個是創建頁面就有的,表示這個頁面本身的對象,所有的對象都是添加在page之下的:
下面將著重介紹控制項使用及所對應的對象屬性設定:
播放器控制項:是一個創建播放器的控制項,用來存入視頻的。他是如何創建的:點擊這個控制項,用滑鼠拖拽方式在空白區拖一個矩形框(大部分都是以同樣的方式創建的),在彈出視窗中輸入主流視頻網站的視頻地址或從本地上傳視頻檔案,然後會自動添加video對象和player(播放器視窗)對象,以及對話框添加clip對象;其中player和clip都添加在video之下,一個video下面可以添加多個clip對象和一個player對象;clip對象除了在這裡添加,還可以通過“剪下視頻”視窗進行添加(將在“剪下視頻”一節中詳細講解)。這樣就可以在player對象下面創建子對象了。
·Video對象設定,點擊Video在配置視窗中有兩個選項,
第一項:是“自動開始”,選中則是自動播放,如果不選的話,那就是手動播放;
第二項:是“延時” ,可以在裡面輸入數值,是以秒為單位。
·Clip對象設定,點擊Clip對象在配置視窗中有三個選項,
第一項:是“播放地址”通過修改播放地址來更換視頻檔案。
第二、三項:是“開始時間”和結束時間,“0”表示開始時間,“-1“表示結束時間。
·player對象設定,點擊player對象在配置視窗中出現了player對象的基本屬性設定。
第一、二項:這是對象最基本的屬性,可以對player位置、大小進行設定,位置也可以直接拖動播放器來調整,所有的對象都可以用同樣的方式進行設定。
第三、四項:分別是“是否可見”和“初始可見”,“是否可見”有三個值:default(默認)、true(可見)、false(不可見),當播放時player對象被隱藏起來了,等某一事件觸發後又可以顯示出來(事件將在後面詳細講解);“初始可見”也有三個一樣的值,不同之處,
第五項:是特殊效果,裡面已存放了一些特效,直接點先就可以了。
第六、七項:“緩動效果”和“Bar可見度”,這兩個都是對Bar進行設定的,“緩動效果”是當滑鼠移上去時,bar慢慢的顯現,當滑鼠離開後bar慢慢隱藏起來,“Bar可見度”直接顯示還是隱藏。
第八項:“Z軸”每個對象都有Z軸屬性,他是兩個以上的對象之間層次,Z軸大的在上層,Z軸小的在下層。
第九、十、十一項:分別是“添加控制點”、“編輯控制點”、“移動控制點”,這是對象運動設定,每個對象都可以產生運動。
媒體控制項: 媒體控制項是非常重要的一個控制項,屬於shape對象,添加媒體的,媒體包括圖片(支持jpg、bmp、gif、png)、動畫(swf)、視頻(flv);大多數效果都是通過他來實現的,下面看一下怎樣對他進行設定:首先創建一個對象用滑鼠拖拽方式,添加媒體也有兩種,一種是:網路地址添加,另一種是:本地上傳添加,當然也可以採用Vxplo自帶的媒體來進行添加。(注意:該對象也為最基本對象,對象之下不能添加其它對象,在對象列表中可以看到);在對象列表中可以看到添加了一個新的對象shape(media),點擊shape_1(media),在配置視窗中有幾個重要的屬性需要設定:
旋轉角度:對對象進行旋轉製作,他們的軸心點是在左上角,如:90,代表以左上角為軸心向順時針旋轉90度,輸入-90,表示向逆時針旋轉90度。
原始大小(拉伸視窗):因為你拖拽出來的大小和原始大小不一致,將其勾選,匹配原始大小,調整大小、位置後可以勾選“鎖定”,這樣就不去受到其他影響了。
循環播放:如:SWF、FLV等檔案對他們來控制是否循環播放。
更換地址:點開後他和創建視窗是一樣的,以同樣的方式更換就可以了,還可以對“透明度”、框線等進行設定。
文本控制項:他是用來創建文本的,屬於shape對象,用同樣滑鼠拖拽的方式,鬆開滑鼠後,在對象列表視窗player下面出現一個對象 shape_1(text),點擊shape_1(text)在配置視窗中進行設定:首先,在配置視窗中選擇:
字型:,打開字型對話框,對字型、字型大小、粗體、斜體、下劃線進行設定,然後加入想要的文字,點擊確定,字型就設定好了;
字型顏色: 可以為字型顏色進行設定,如不要顏色則點擊旁邊的cancel,清除掉。
背景顏色:還可以對字型的“背景顏色”選項設定,為背景設定顏色等。
注意:該對象為最基本對象,對象之下不能再添加其它對象(在對象列表中可以看到)。
html控制項: 屬於html屬性,添加“小網頁”,這個控制項作為一個父層控制項,在這裡面可以添加文本對象控制項、對象 控制項,即在“小網頁”中添加文字和圖片動畫等;
html控制項是如何添加和設定的:
首先找到html控制項,創建一個空白的“小網頁”,在對象列表中也同時添加了一個對象html_1(frame),可以看出他並不是添加到了player下的子級,而是以html屬性單獨出現的,選中html_1(frame)在配置視窗中設定:
導航欄:選項,是指顯示或隱藏導航欄的,在下面矩形框內可以輸入導航欄的標題。
連結地址:可以更換這個連結地址,也可以把這個連結地址貼上到其他容器裡面;
Timer控制項:添加一個時間timer控制項對象,然後在timer控制項下,可以添加對象 控制項、對象控制項、html控制項、創建網頁容器 控制項、Q控制項,timer控制項需要一個事件來啟動或終止(如何添加事件後面詳解)。
圖表控制項:添加一個圖表,會在對象列表中添加一個chart對象,這個對象是單獨出現的,在配製視窗的對應的屬性為:

縱軸最大:是指圖表左邊最大的數值,這設定為100:
縱軸分段:段與段之間的差值,這裡設定為10:
背景顏色:圖表的背景進行設定。
Bar顏色:對Bar更換顏色。
Bar類型: 分為4種類型;bar(矩形)、bar3D(3D矩形)、round3D(3D圓形)、sketch(素描)。
添加圖表以後,還要添加一個計數器 控制項,計數器對應的是bar,計數器值增大時,bar也隨之增高。
Bar透明:對Bar 透明度進行設定。
如何將網站的不同視頻剪下成一個視頻?
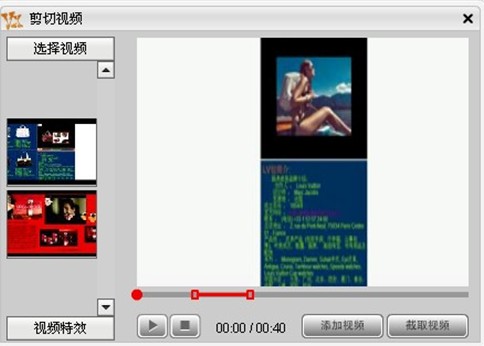
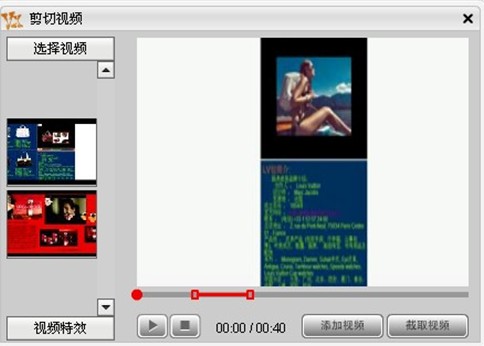
這是Vxplo提供的一個特殊功能,支持各大主流視頻網站。簡而言之,就是把不同網站的不同視頻剪下在同一個視頻中進行播放。這節對視頻剪下視窗進行著重講解,在創建案例後並沒有看視頻剪下視窗 ,

那他在哪裡呢?他放在“Action”— “查看視窗” 裡面,從這裡可以看(右圖)。到五大視窗都顯示出來了,如果不小心打其他視窗關閉了,可以通過查看視窗打開他們;這裡勾選剪下視頻視窗,其界面如下
第一步,打開視頻播放視窗,可以在視頻播放視窗中添加視頻,或者留空視頻地址一覽;

然後,直接按確定,這樣就添加了一個空的player對象。如下圖所示:
第二步,打開“剪下視頻”視窗(值得注意的是,視頻剪下視窗必須和視頻播放視窗,即Player對象,一起使用)。然後,選擇“添加視頻”,在視頻編輯視窗中添加並播放視頻。選兩個point中間 部分(別剪下部分),然後按“截取視頻”按鈕,這一小段視頻就添加到了視頻播放器視窗中。例如右下圖 注意:上圖中播放條,分為兩段,表示這個視頻有兩段“小視頻”構成。然後,點擊播放條上的每一 段,會對應“對象列表”中不同的片段clip(clip_1、clip_2),這下,我們就清楚了,每個Video(視頻)可以由多個clip(片段)構成,然後通過player(播放器)進行展現,這樣就實現了視頻剪下的效果。 8、如何將網上的文字圖片、連結貼上到Vxplo?1. 創建一個Div對象的小網頁,按上面方式,用滑鼠拖拽進行創建。2. 然後在小網頁中,選,在小網頁中拖拽出一個空白區域,然後選擇一個現有的Web頁面,例如新浪,然後用滑鼠複製一塊3. 雙擊激活所畫區域,然後Ctrl+C貼上進去即可



如何控制對象在網頁和視頻中運動?
在一個視頻的player對象下添加一個對象,該對象可以是媒體對象控制項或文本對象控制項或 或html控制項或者創建網頁容器控制項,然後對該對象添加控制點,形成 兩個point,然後可以利用進度條,將其拖至任意一個時間點,選中對象列表中的shape_1(media),點擊配置視窗中的添加控制點,這時的軌跡視窗應該有3個point,然後可以將插入的對象拖至你想要讓它在第一個控制點停下的地方,此時還是應該選中shape_1(media),點擊配置視窗中的編輯控制點。在配置視窗中的初始可見選false,可以對象就會運動了。例如,你不想讓對象播放後最終回到原點,則你可以將播放位置拉到靠近最後一個控制點(剛添加的時候,會添加兩個位置相同的控制點),然後用滑鼠拖動該對象到你希望運動的終點位置,然後點擊配置視窗中“編輯控制點”,這個時候就修改了最後一個point的位置了。運動開始前和結束後,對象的是否可以看見,通過“對象列表”中“track”的屬性視窗進行配置。
其實很容易理解,對象的運動必須滿足兩個條件:第一,他必須要有兩個控制點以上,第二,兩個控制點之間必須有位置差(這可以直接設定point的位置),只要滿足這兩個條件他就可以運動了。
另外,“track”屬性視窗中“類型”表示運動軌跡的算法,“liner”表示直線運動,“default”表示過point的曲線運動,“Bezier”表示不經過拐點,但是經過起點(point)和終點(point)的(貝塞爾)曲線運動。
高級控制項使用方法
VXPLO高級控制項包括哪些?
跟蹤控制項:利用控制點對視頻中運動的物件進行跟蹤。
如何添加一個Timer控制項?
點擊記時器控制項,會在對象列表中創建一個timer對象;
這時已經選中了timer作為父層對象,添創建個文本對象或媒體對象等shape對象就添加到了對象列表的
timer之下;在選中剛才添加的shape對象之後,再點擊配置視窗中“添加控制點”,會看見出現兩個控
制點point;
隨後,可以在timer播放的過程中,持續添加控制點和修改控制點(這裡的操作和控制視頻子對象運動

相同);最後,選中對象列表中的timer_1,然後在配置視窗中的自動開始打勾,這樣圖像在 預覽的時候對象就會運動了。
如果你想修改某一個控制點的位置,你可以等播放條播放到靠近該控制點的時候,暫停,將shape對
象拖動到理想的位置,點擊配置視窗中“編輯控制點”;
觀察運動軌跡最好的方式就是查看,選擇選擇軌跡視窗中的運動軌跡顯示和關閉按鈕;
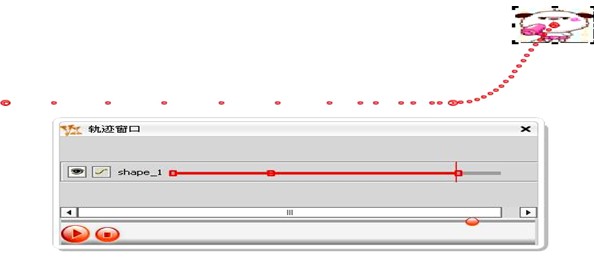
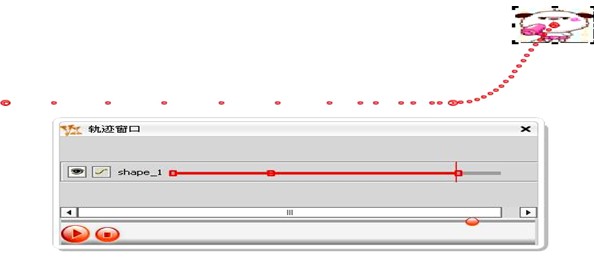
例如:
這是一開始添加的情況,時間默認為10秒(可以自行修改),運動起始點和終點相同,播放timer,

在中間暫停,然後添加控制點,就形成上圖情形; (一共存在3個控制點,由於起始點和終點位置相同,運動10秒後,自然回到原點) 如果想修改終點的位置,則在timer播放到接近終點的位置暫
然後將shape對象移動到理想位置,選擇配置視窗中的“編輯控制點”即可;修改之後,
如下圖:
在track對應的配置視窗中,存在三種運動曲線算法,可以在運動軌跡存在的情況下動態修改。Liner代表:直線運動;Default代表:過所有端點的曲線運動;Bezier代表:不過所有端點的曲線運動;Bezier代表:不過所有端點的曲線運動;Liner情況示例,5點 







跟蹤一個視頻里的對象
利用對象的透明度參數,可以使文字和媒體等變成半透明或透明,因此我們用一個半透明的層進行舉例,這一層可以是任何一張圖片。
1、用這個層蓋在一個視頻中某一運動變化的物體上,這個層可以選擇工具視窗中的創建矩形對象,然後在配置視窗中把它的透明度設定成50左右就可以了 如圖:
然後,配置視窗中點擊“添加控制點”,這時在軌跡視窗就會出現兩個新的控制點;

2、然後每隔一小段時間(時間的間隔長短,依據視頻中對象運動變化速度來定,一般來講,運動變化的拐點或加速度比較大的點,多設幾個“控制點”),增加一個控制點,這樣就會形成一個由“控制點”組成的序列,point所組成的紅色時間條 ,這個序列也就表示了,這一段時間內,被跟蹤的視頻內對象所運動的軌跡;
3、由於軟體對這些離散的點進行了處理,再一次回放這一段視頻,你就會發現這個層始終在被跟蹤的對象之上;這樣對視頻內部的跟蹤就完成了,如果你想,對跟蹤對象進行點擊,然後產生新的視窗或控制網頁,則需要進一步再編輯事件視窗。
vxplo事件使用方法
事件由來
· 事件源於事物發生的正常邏輯關係的存在,即,某一對象-在某一操作情況下-會怎么樣?這樣的因果邏輯關係;
· 和很多程式語言一樣,Vxplo使用了自己的一整套協定語言進行開發,因此也存在這樣的事件邏輯,使得網頁不光能夠感受外部點擊,還能夠和用戶產生充分互動;
· 由於創意設計工具(Photoshop等),都沒有對事件進行處理,因此要正確理解事件概念使使用好Vxplo的前提。
· 可以這樣來簡單理解事件的概念:
A對象 --> 在發生B操作後--> 某對象產生一個功能(比如:單擊事件), 功能可以是去打開一個URL網頁地址、刪除一個檔案、改變屬性等。
Vxplo支持的事件
Click | 點擊事件 |
doubleClick | 雙擊事件 |
mouseOver、mouseOut | 滑鼠移進移出事件 |
playStart | 開始播放事件 |
playStop | 停止播放事件 |
playPause | 播放暫停事件 |
move_collide | 接觸事件 |
vx_init | 對象初始化事件 |
vx_delete | 對象刪除事件 |
vx_enter Timer或Playe | 播放時,播放時間位置進入對象所添加控制點區域 |
vx_exit Timer或Playe | 播放時,播放時間位置由控制點區域進入非控制點區域 |
vxplo支持的事件功能
·Shape對應的功能(文本對象、媒體對象都屬於shape對象);
set_variable | 設定對象屬性 |
change_image | 動態改變圖片或動畫 |
toggle_visible | 對象可見性逆轉,可見變為非可見,非可見變為可見 |
move_top | 對象移至最上層 |
move_bottom | 對象移植最底層 |
move_to | 對象A移到對象B |
·Html對應的功能(創建小網頁、創建網頁容器都屬於HTML對象);
set_variable | 設定對象屬性 |
open_url | 打開新頁面 |
set_url | 設定新頁面(只限於網頁容器) |
·Timer對應的功能:
Start_timer | 開始時間 |
Stop_timer | 結果時間 |
·Video對應的功能:
play_video | 播放影片 |
pause_video | 暫停影片 |
stop_video | 停止影片 |

