modern.IE 是微軟新推出的一套免費的瀏覽器測試工具 —— 旨在幫助開發人員減少在測試瀏覽器兼容性上所用的時間,而將更多的精力放在創新上。
基本介紹
- 軟體名稱:modern.IE
- 開發商:微軟
- 軟體平台:PC
概述,代碼檢測嚮導,支持類型,解決關於兼容舊版IE的常見問題,幫助網站在多種瀏覽器和設備上正常運行,結合Windows 8 中的一些新特性構建網站,BrowserStack免費虛擬測試服務,
概述
長久以來,瀏覽器兼容性測試一直是困擾前端工程師的工作之一。雖然隨著IE9的普及和IE10的發布,這項工作變的越來越輕鬆,但是舊版本的IE瀏覽器仍然占據了較多的市場份額,微軟此時推出modern IE網站,顯然是想推動網路更快的向前發展。 modern IE平台可分為兩個部分:一個是用於檢測常見代碼問題的Web掃描工具,另一個是與BrowserStack合作的免費虛擬測試服務。
代碼檢測嚮導
代碼掃描其實並不是新鮮事物,說到 Web掃描工具,開發者們肯定會想到另外兩款產品 ——PageSpeed和YSlow。PageSpeed和YSlow分別是Google和Yahoo推出的網站性能測試工具。2款產品都是通過檢測代碼分析網站性能,檢測的規則主要是JavaScript與CSS檔案最佳化、圖片壓縮和減少伺服器請求和查詢,最佳化的最終目的是提高網頁載入速度。 但modern IE與眾不同地方在於,它專注於那些可能會導致舊版本IE瀏覽器出現問題的代碼,是以解決瀏覽器兼容性為最終目標的檢測工具。只需要幾秒時間,modern IE 就能掃描一個網頁並創建一份報告,其中羅列了可能會導致兼容性問題或影響用戶體驗的常見錯誤。

支持類型
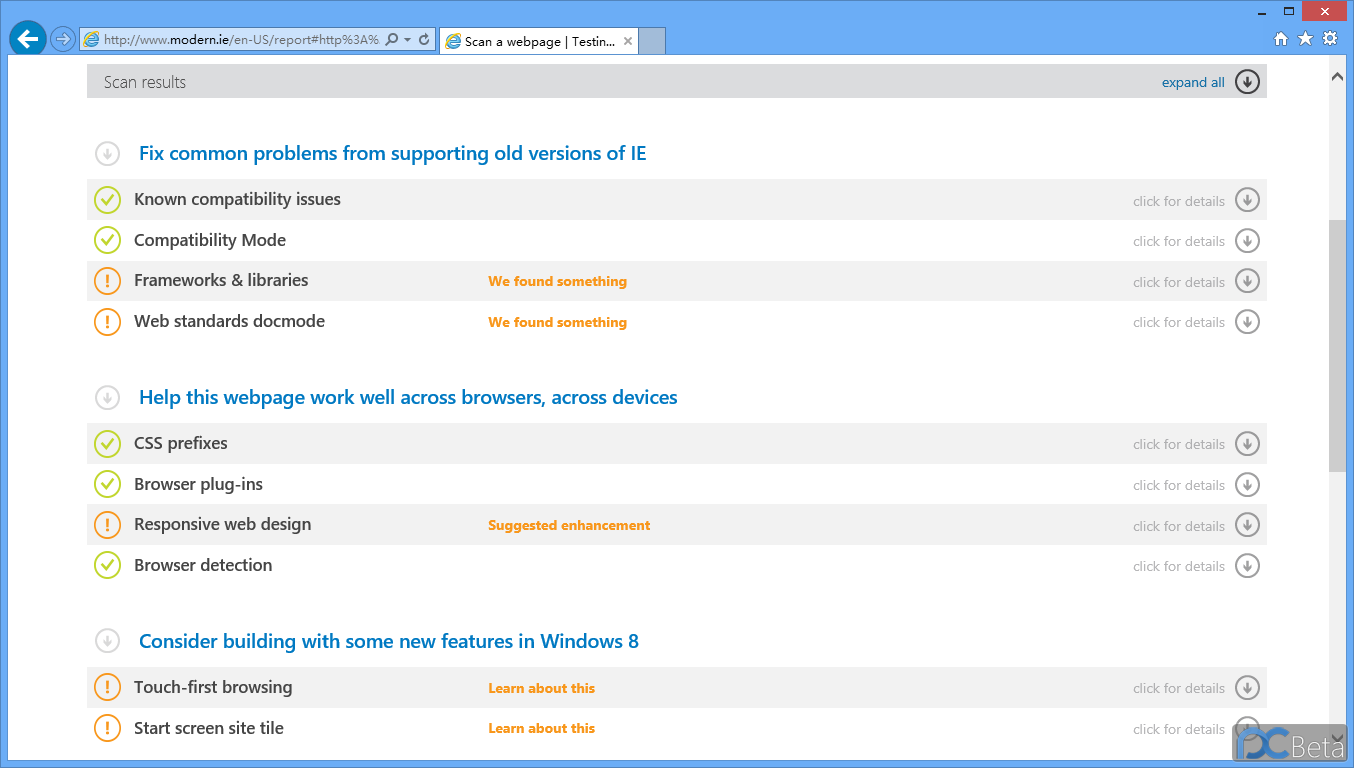
代碼檢測嚮導目前支持3類共10種常見問題
解決關於兼容舊版IE的常見問題
自從新版的IE9與IE10開始支持HTML5標準,而舊版本的IE卻不支持,開發者通常需要為兩者編寫不同的代碼。這使得測試不同版本的IE變得非常棘手 —— 比如找出兼容模式下不支持的特性、讓docmode告訴瀏覽器它支持web標準、不小心使用了一個過時的jQuery框架。如果網站在最新版或預發行版中會引發兼容性問題,modern IE也會提示您,使開發者可以更從容的在不同的版本間規劃和解決問題。
- 已知的兼容性問題(Known compatibility issues)
- 兼容模式(Compatibility Mode)
- 框架和庫(Frameworks & libraries)
- 網路標準文檔模式(Web standards docmode)
幫助網站在多種瀏覽器和設備上正常運行
嚮導還包括了一系列最佳實踐,讓網頁可以適用於日益增加的各種設備 —— 不論是手機、台式機、平板電腦,甚至是大螢幕電視。 實施特性檢測、採用CSS前綴的最佳實踐編碼、搭建無外掛程式網站、使用回響式網頁設計,都可以減少跨瀏覽器、跨設備的測試時間,並提供更穩定的用戶體驗。
- CSS 前綴(CSS-prefixes)
- 瀏覽器外掛程式(Browser plug-ins)
- 回響式網頁設計(Responsive web design)
- 瀏覽器檢測(Browser detection)
結合Windows 8 中的一些新特性構建網站
這包括觸控瀏覽和“開始”螢幕網站磁貼。開發者可利用Windows的這些新功能,為用戶提供更加個性化的瀏覽體驗。
- 觸控瀏覽(Touch-browsing)
- “開始”螢幕網站磁貼(Start screen site tile)
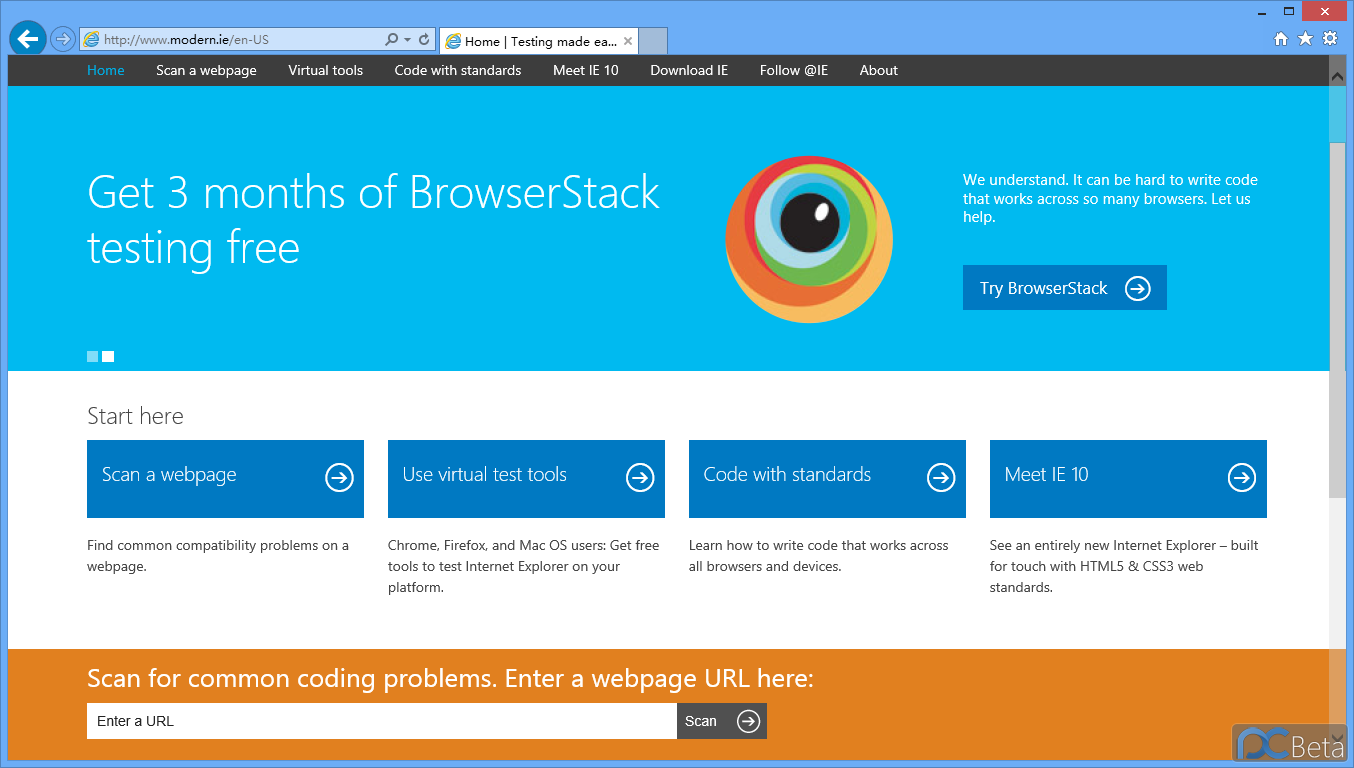
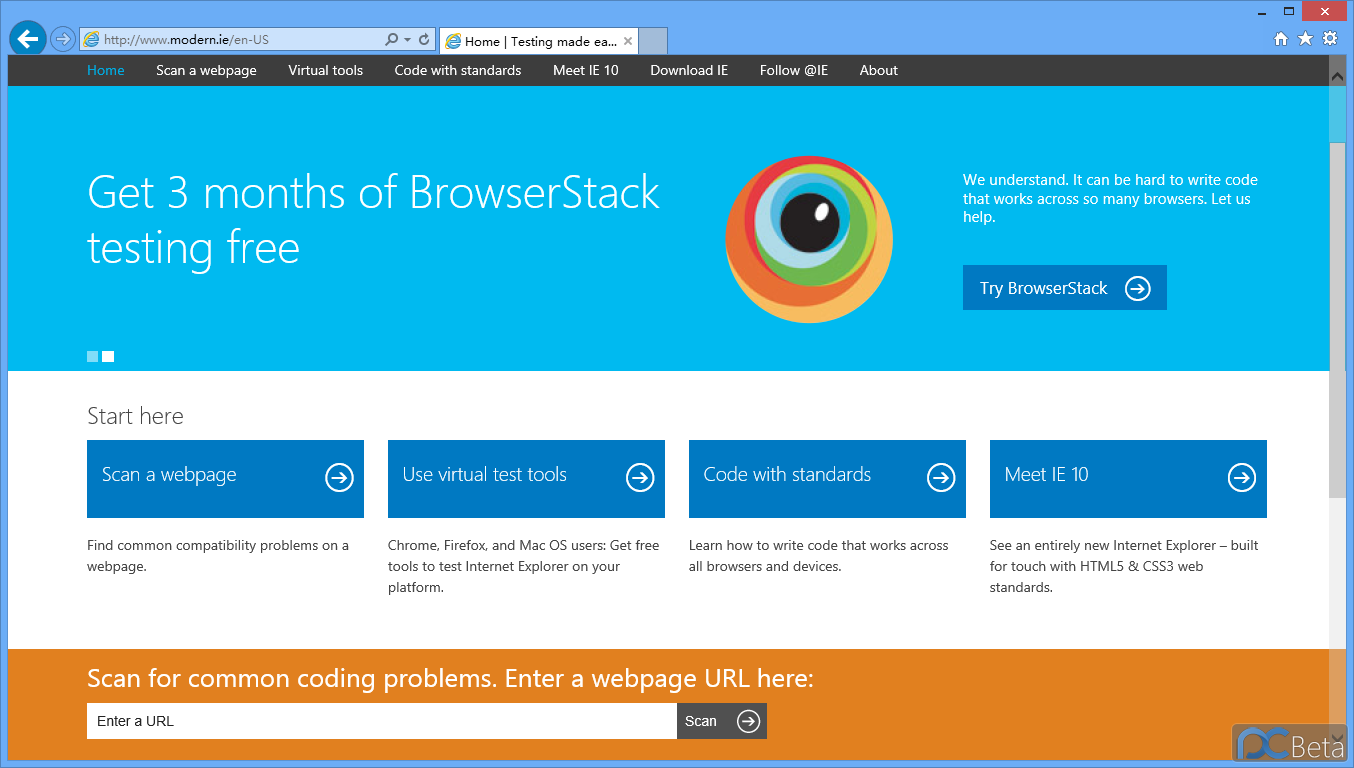
這裡以某網站網站為例,介紹modern IE的使用方法。 打開modern IE的網站首頁,在頁面的下方就可以看到一個碩大輸入框。輸入網址,點擊Scan按鈕。網頁就會跳轉到掃描頁面,並開始掃描。

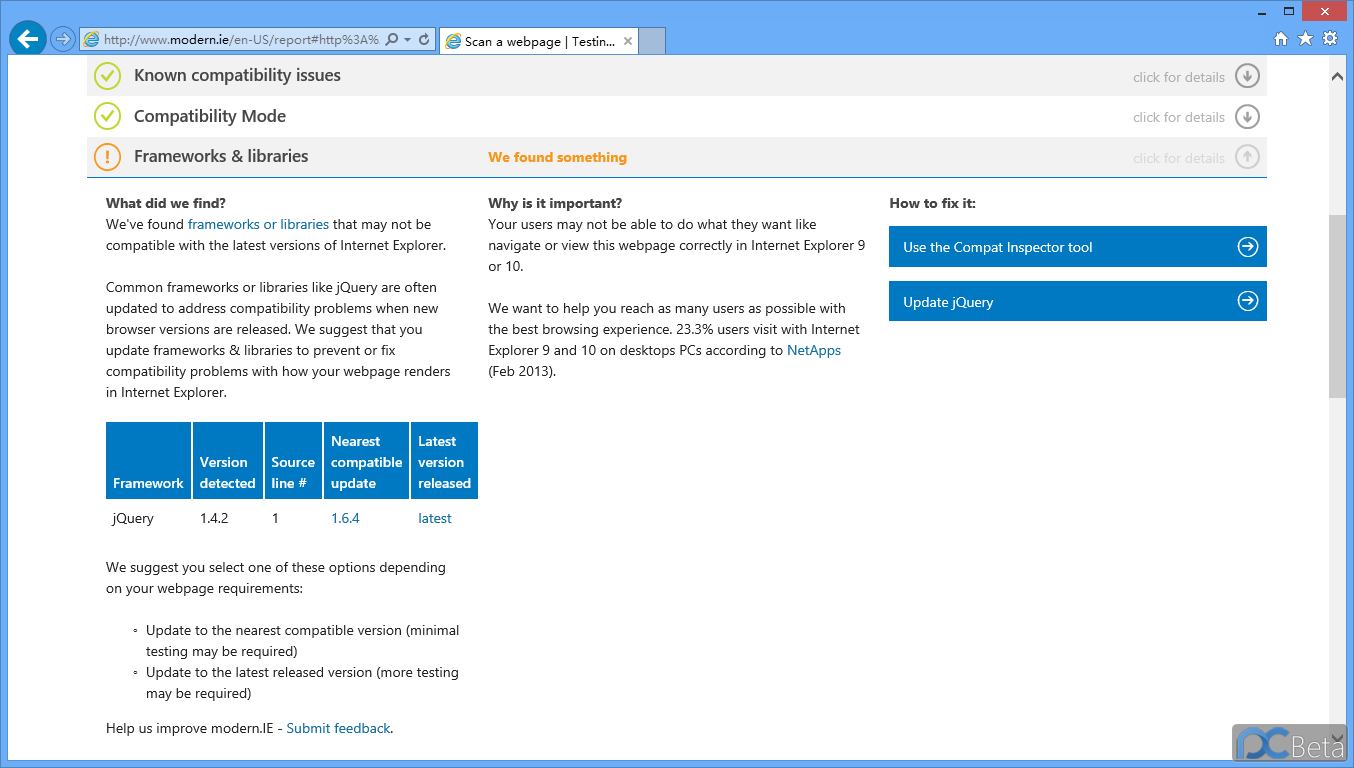
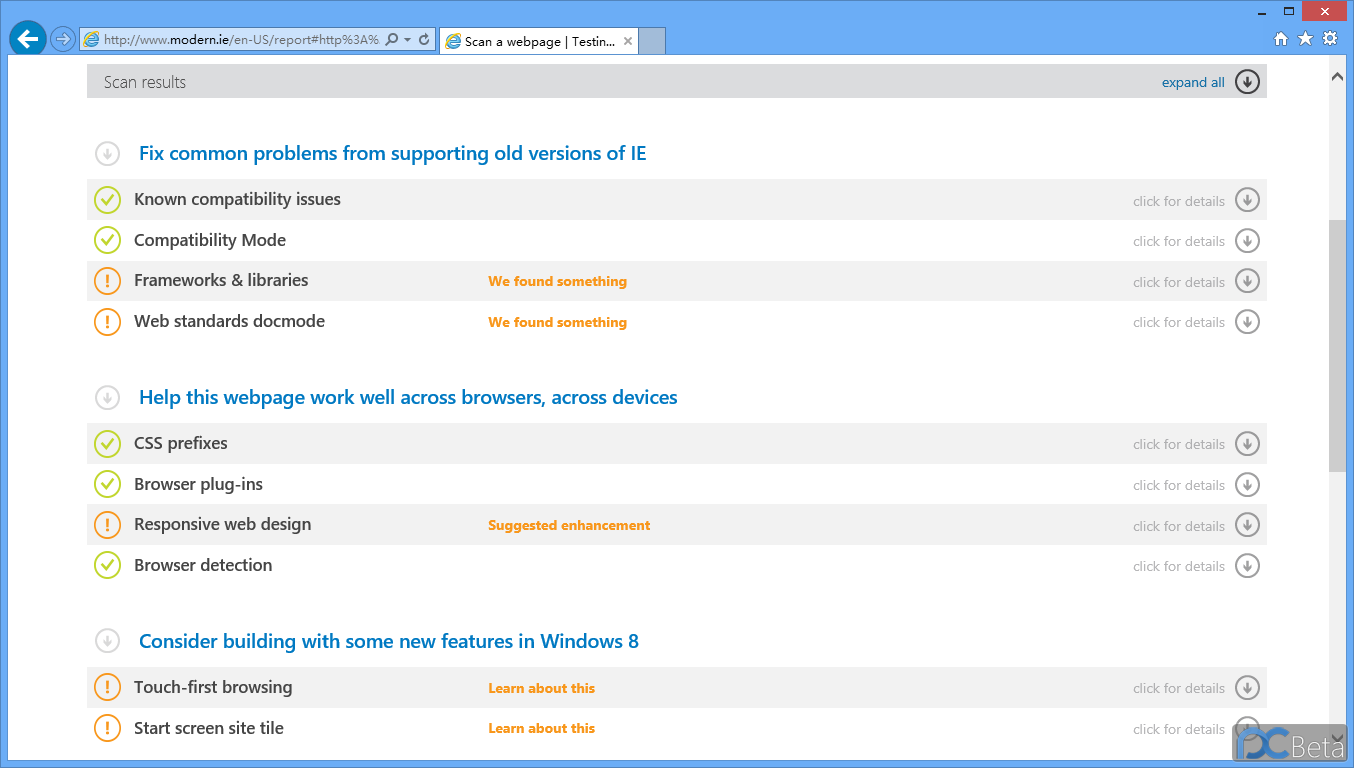
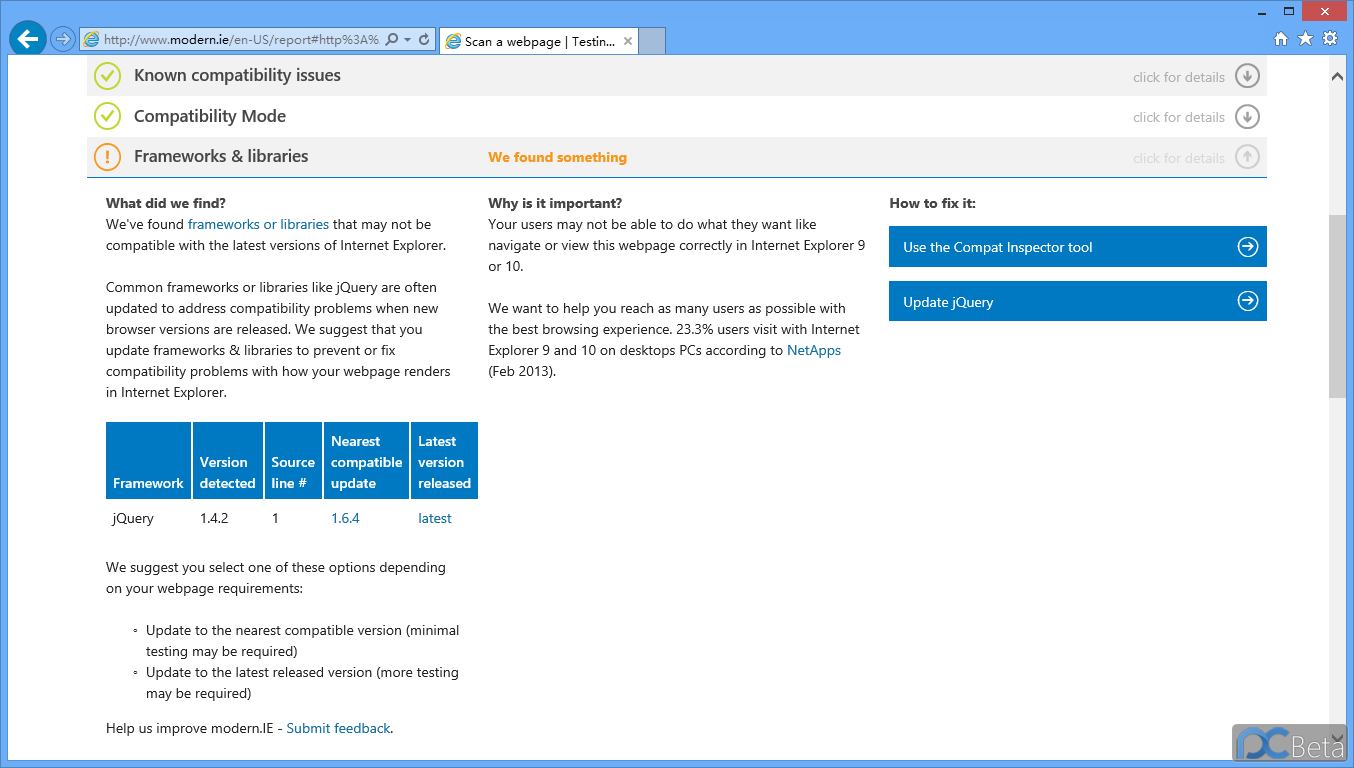
只需數秒,網站報告就會生成到頁面上。報告一共分為3大類10條規則,點擊條目可以展開對應的詳細信息,詳細信息中可以看到該規則的問題原因、重要性和解決方法。 如果規則前的圖示是對勾,則表示網站符合該條規則。如果圖示是感嘆號,那么就有問題需要您完善了。 示例網站一共掃描出了5個需要改進的規則,我們來一個個看下。 第一個規則是“框架和庫”(Frameworks & libraries)在這條規則中,modern IE發現網站使用了過時的jQuery庫版本,所以會建議您應該升級庫的最接近的兼容版本(需要少許測試)或是最新版本(需要更多測試)。 第二個規則是“Web標準的 docmode”(Web standards docmode) modern IE 發現網站沒有使用DocType,從而可能使網站無法在IE9或IE10中獲的最好的體驗。使用DocType,可以在IE瀏覽器中提升30%的網站性能。 如何修復?詳細信息的最右邊給出了解決方法的連結。 第三個規則是”回響式網頁設計”(Responsive web design) 網站沒有使用回響式設計,這不是個技術錯誤,但是套用這項技術可以提升用戶體驗,減少為特定設備開發的支出。所以,moderen IE給出的建議是“建議增強”。並給出了3條學習回響式網頁設計的連結。 最後2條規則是關於結合Windows 8新特性構建網站 Windows 8 有2個和網站相關的新特性,觸控瀏覽和“開始”螢幕網站磁貼。開發者利用Windows的這些新功能,可以為用戶提供更加個性化的瀏覽體驗。 如何實現?右側依舊給出了詳細的教程連結。 通過modern IE檢測,開發人員就可以輕鬆地了解網頁存在的問題,從而有針對性的一步步完善您的網站,相信完善後的網站一定會擁有優秀的瀏覽器兼容性,用戶體驗也更上一個層級。





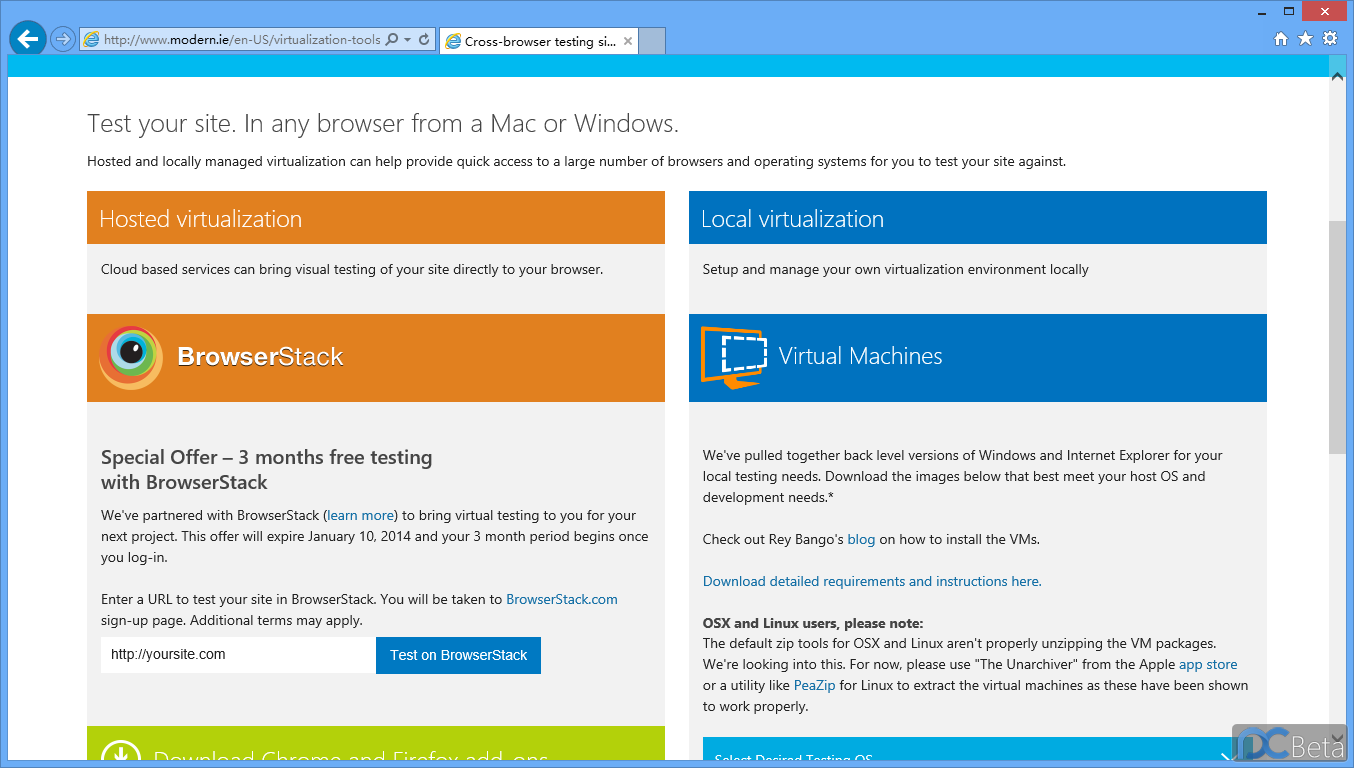
BrowserStack免費虛擬測試服務
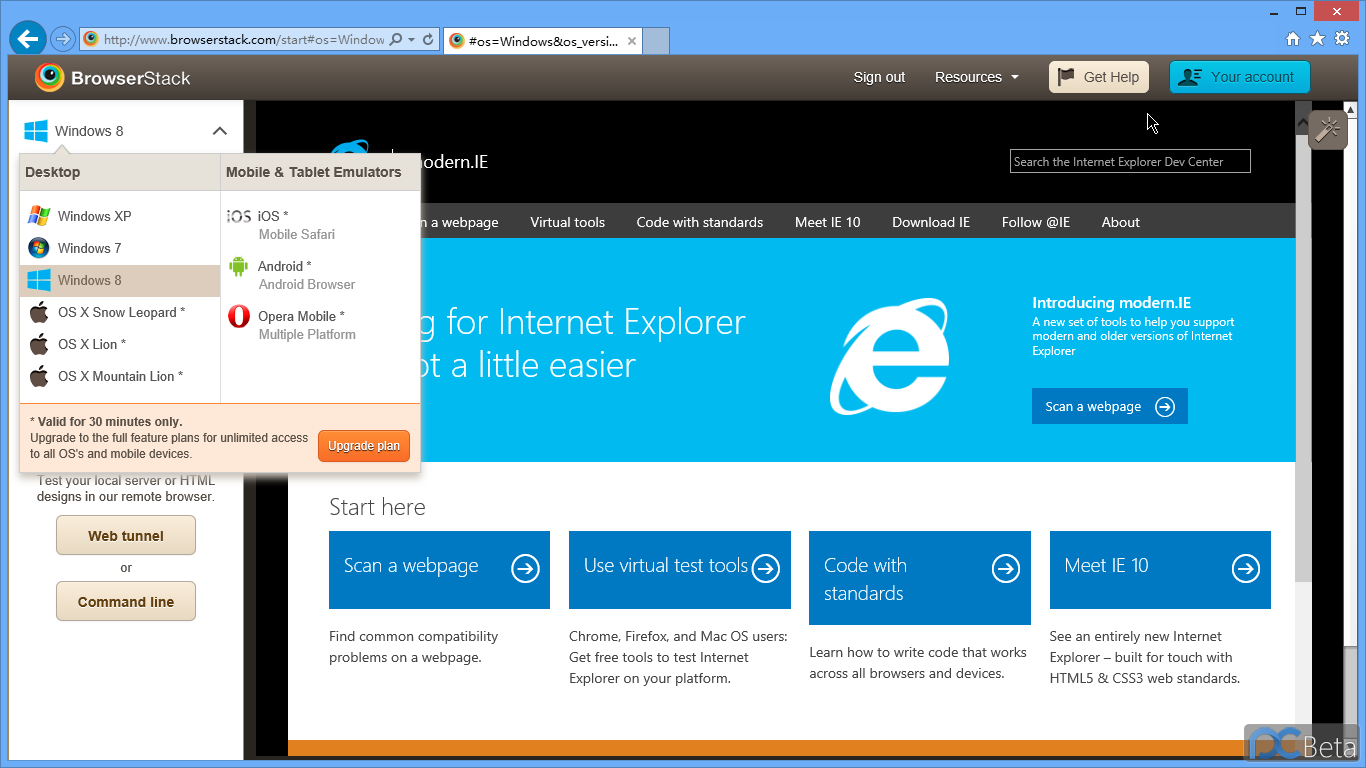
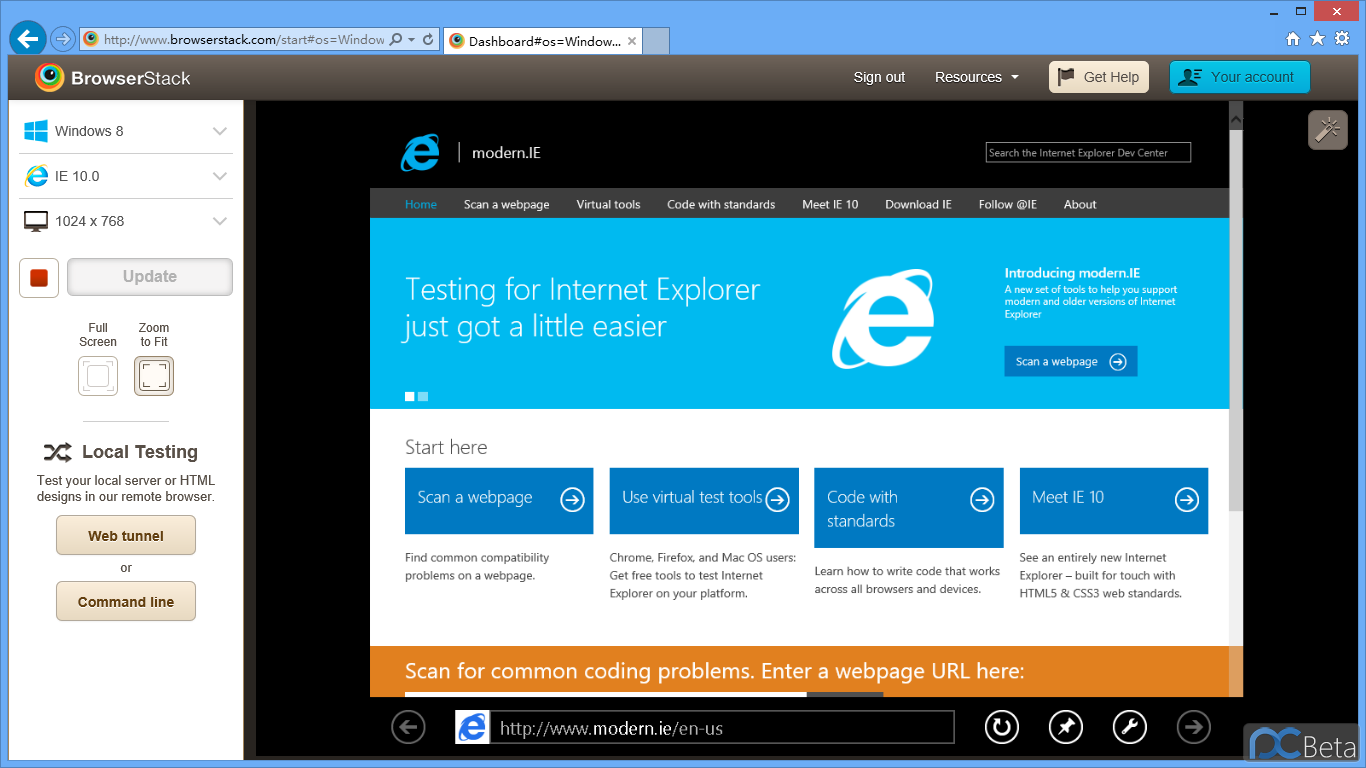
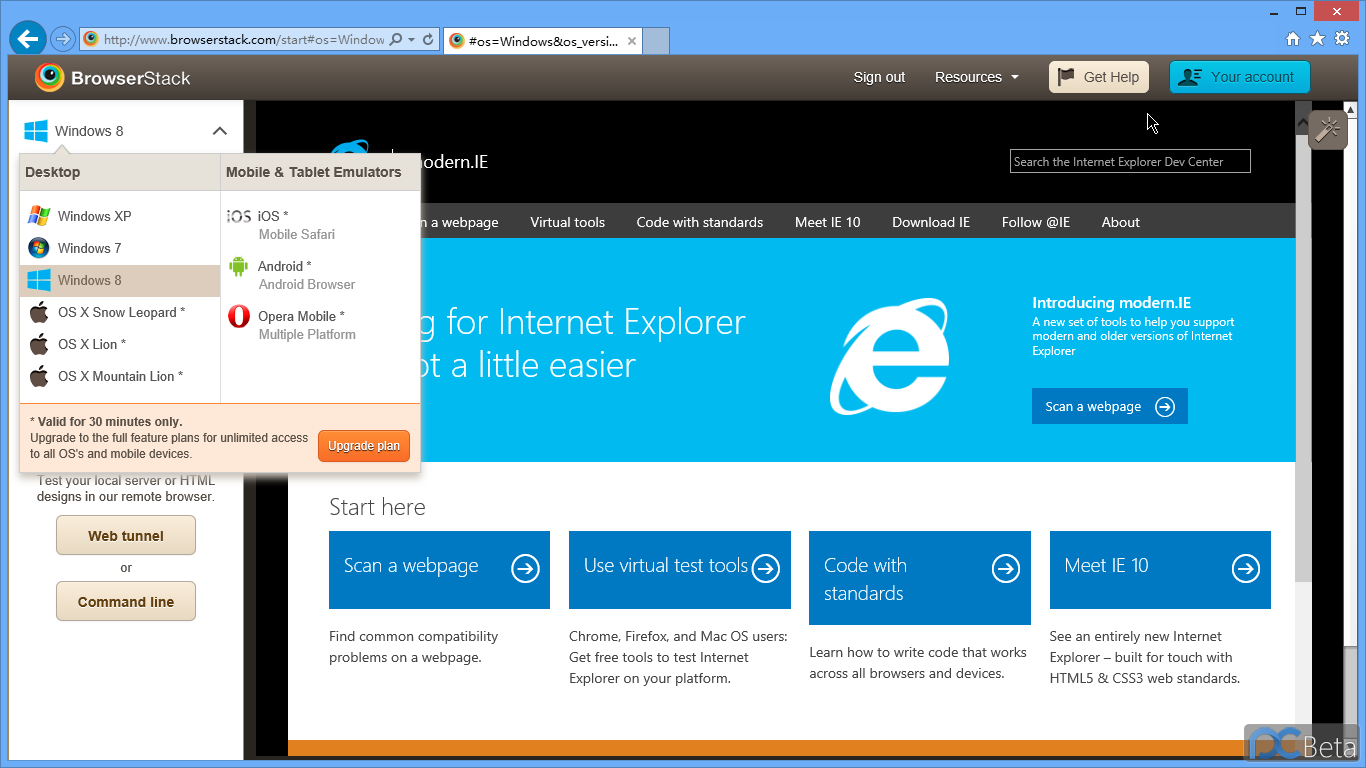
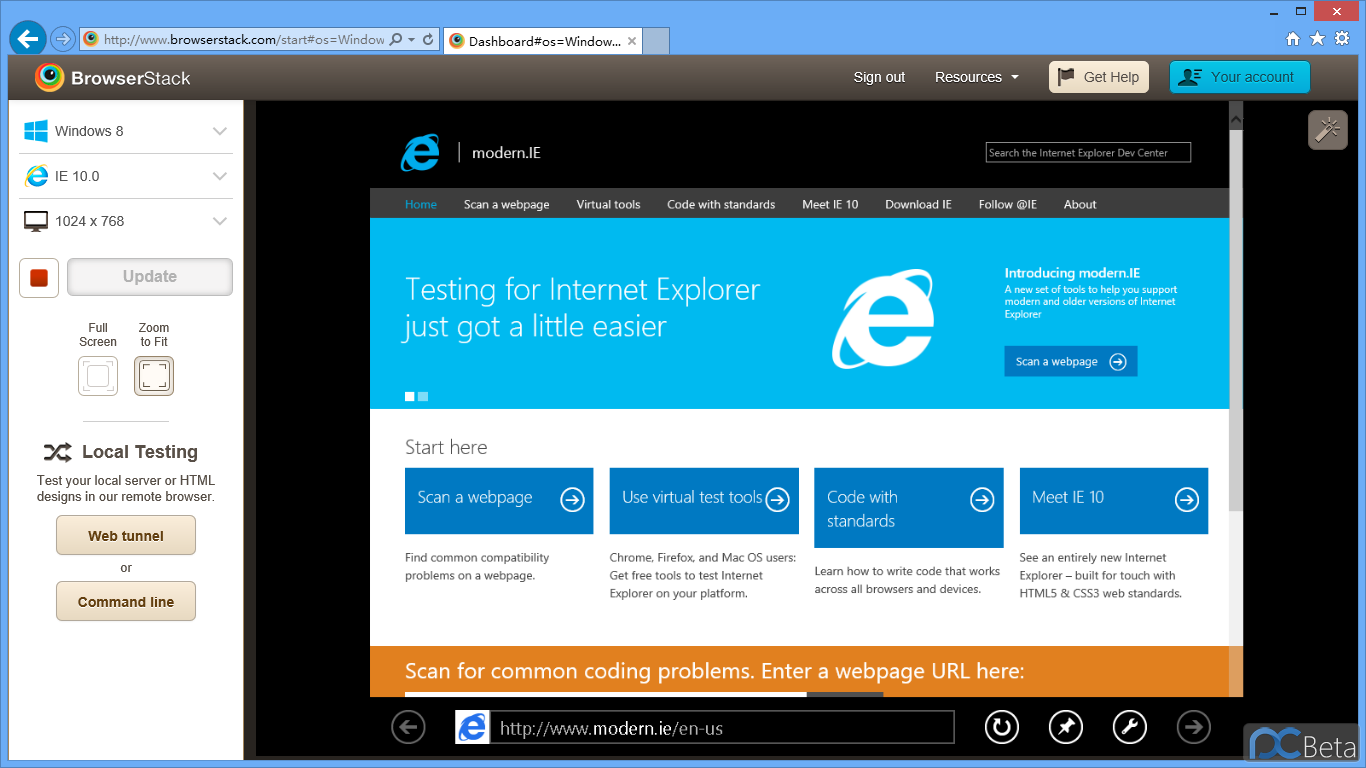
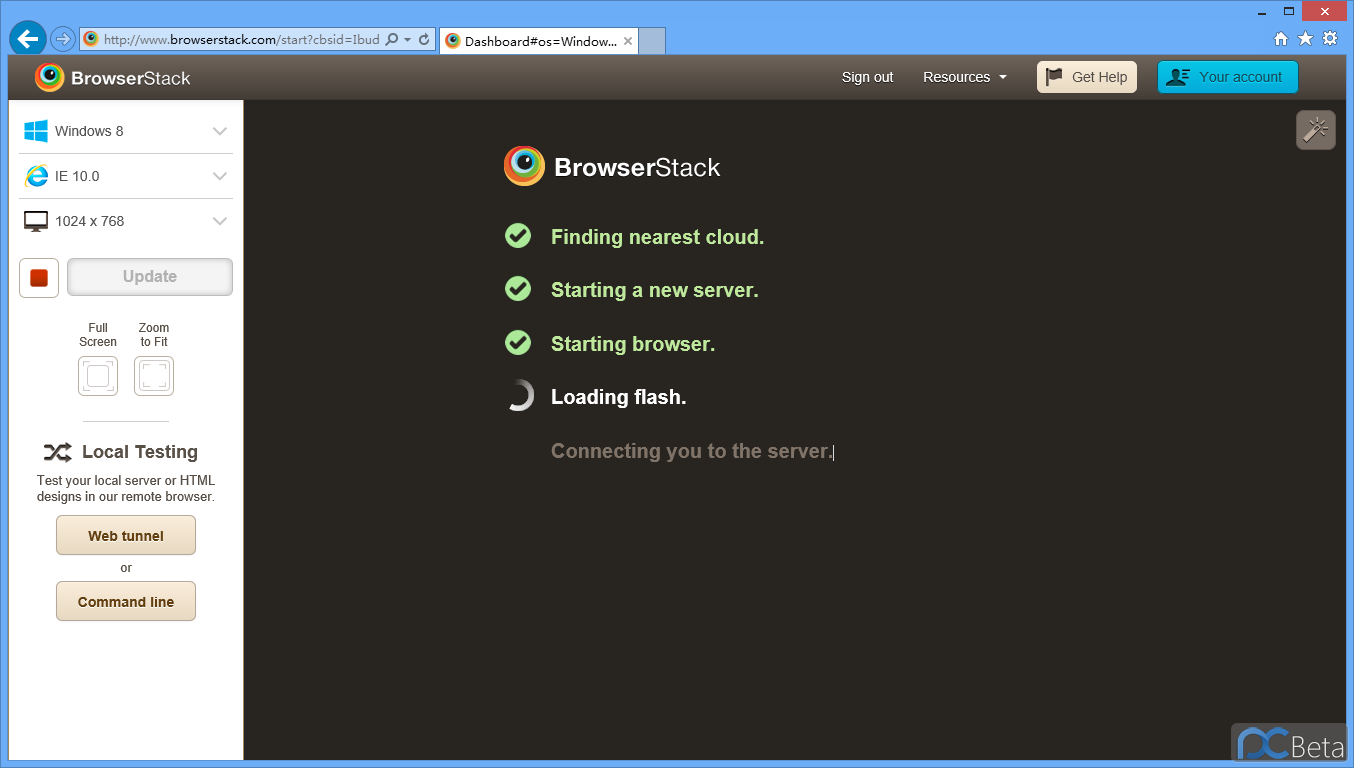
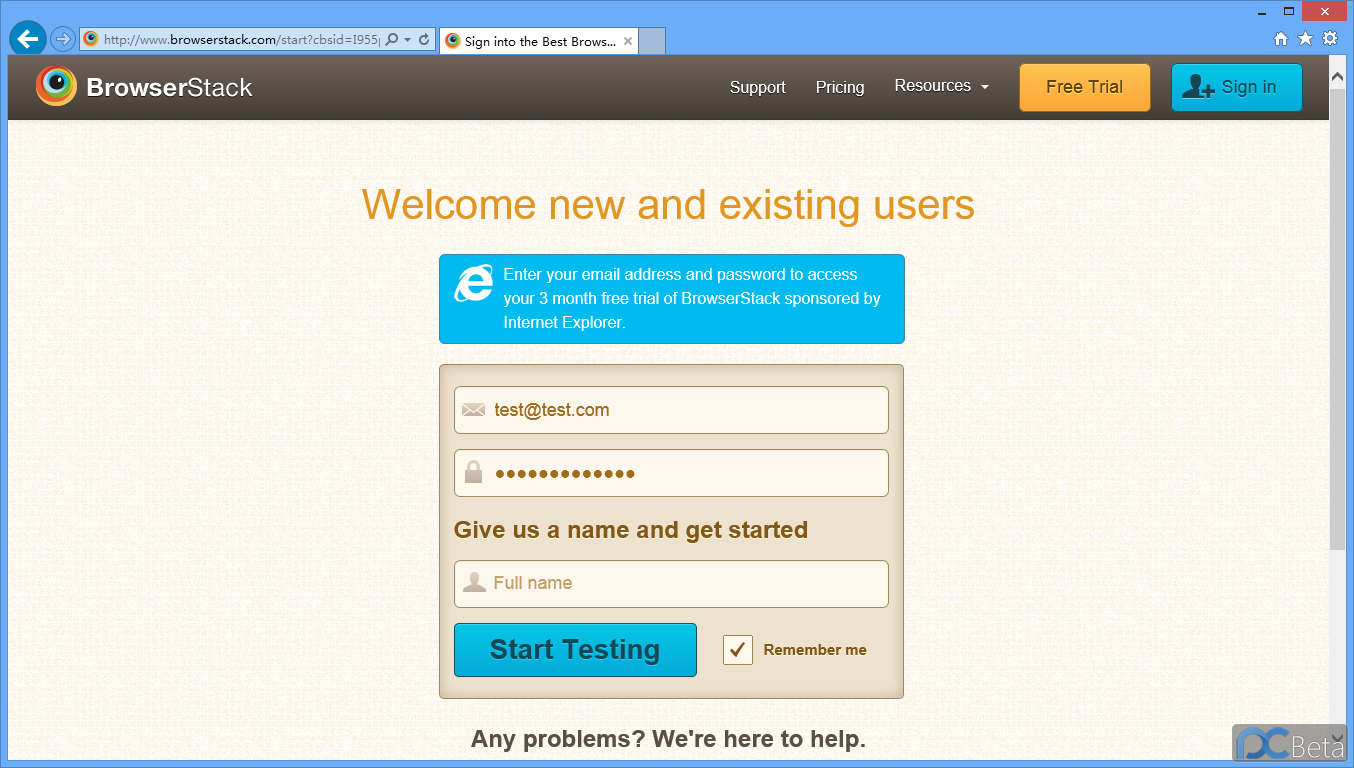
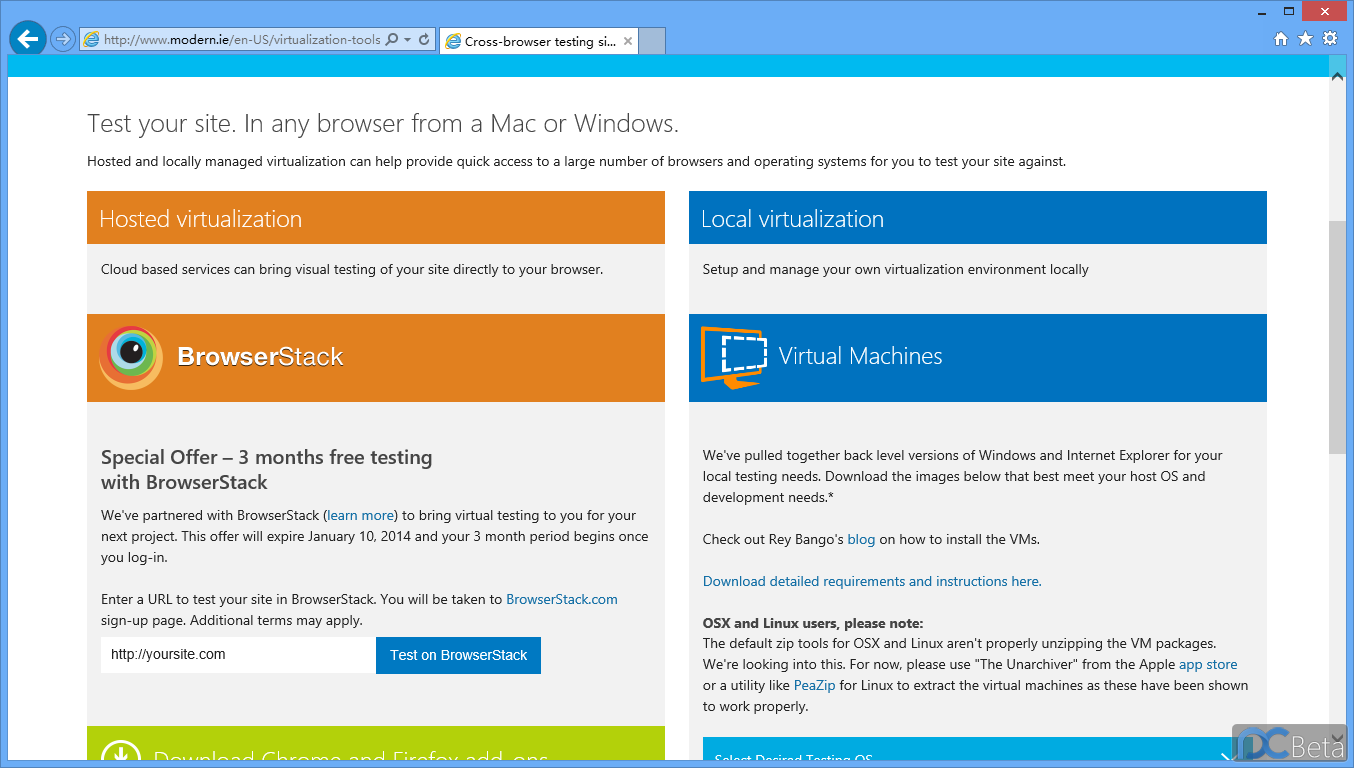
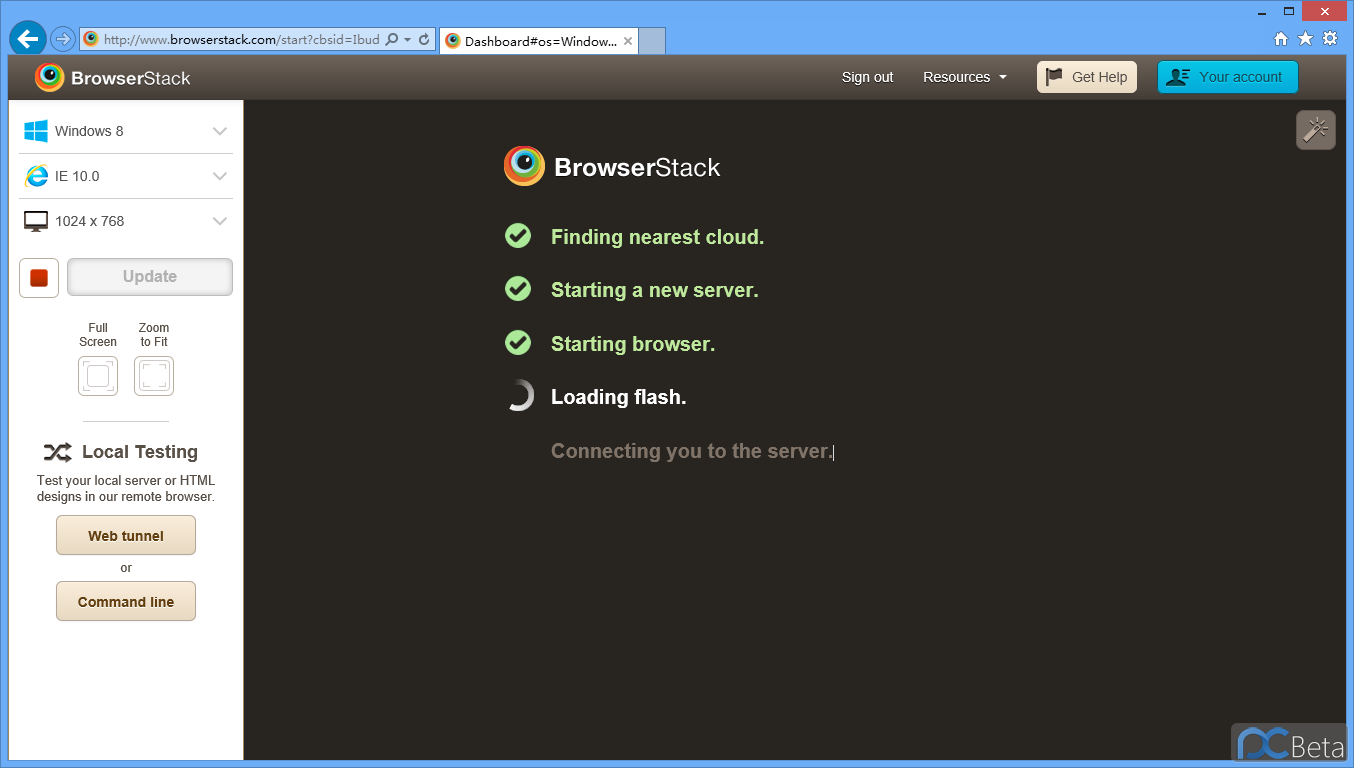
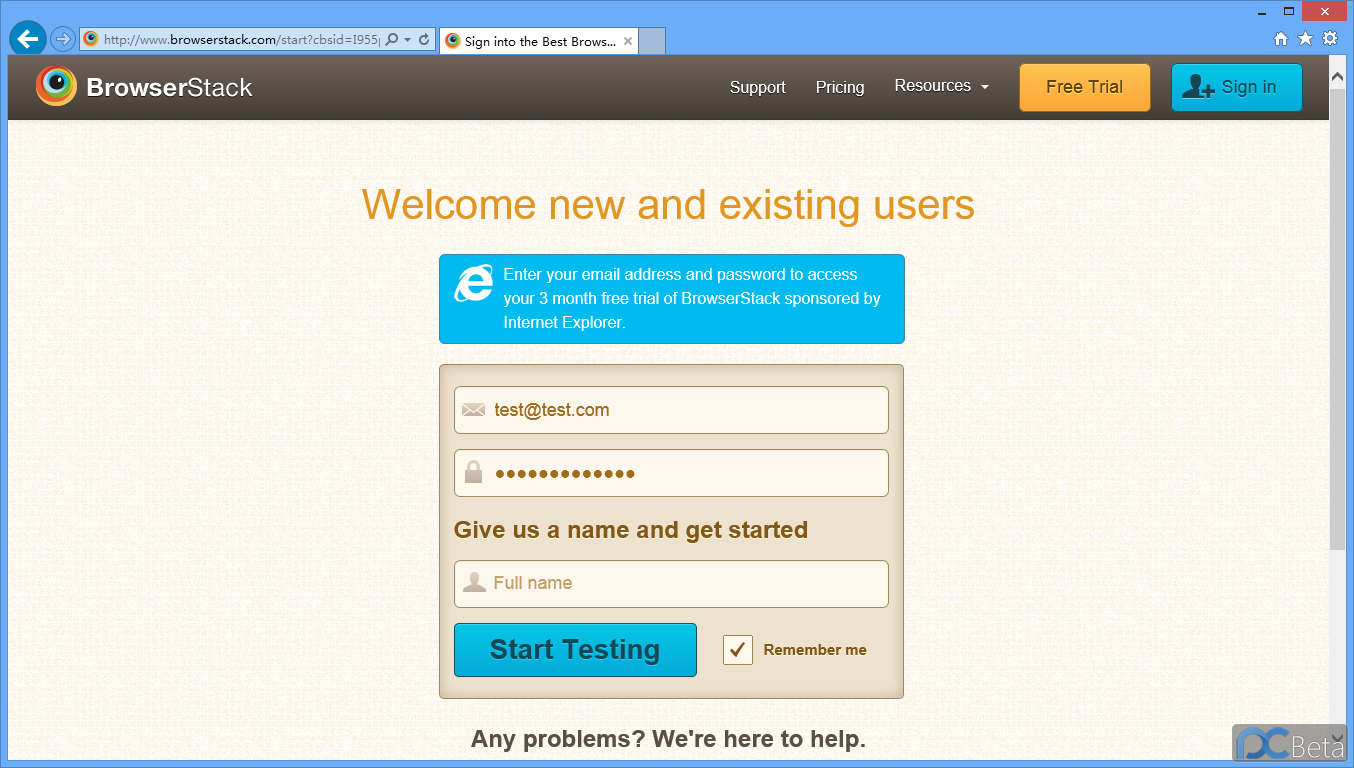
以前開發者要測試不同設備上的瀏覽器,需要自己維護測試設備或者映像,而且瀏覽器版本太多,您也不可能擁有每種設備和瀏覽器。 而BrowserStack 是一個雲服務,這意味著開發者不再需要花費心思在維護自己的測試設備和映像上,不論開發人員使用何種設備或作業系統,通過BrowserStack,開發人員可以像訪問網頁一樣輕鬆的進行測瀏覽器兼容性測試,通過瀏覽器就可以遠程操作各個系統上的不同瀏覽器。打開modern IE中的虛擬工具頁面,在左側的BrowserStack模組中輸入要測試的網址,點擊右側按鈕就會跳轉到BrowserStack的註冊頁面.只需簡單的填寫信箱、密碼和暱稱就註冊好了。然後就會自動跳轉到測試頁面,等待幾秒,讓網頁載入Flash並連線雲端伺服器。等待連線成功,您就能在右側看到頁面了,默認連線的是Windows 8下的IE10瀏覽器。 接著您就可以像平時瀏覽網頁一樣操控頁面了。如果您想測試其他系統的瀏覽器,比如Windows Vista下的IE9,就可以在左側的面板中依次選擇系統和瀏覽器,然後點擊Update,更新伺服器。您也可以調出IE自帶的F12開發人員工具對網頁進行調試。













OS X和Android的瀏覽器也都可以雲端測試。 您還可以在左側設定解析度,是否全螢幕、自適應和載入速度。 如果您的測試網站無法公開訪問,您也可以通過基於Java的安全隧道,使用BrowserStack的本地伺服器測試。modren IE還推出了面向Chrome和Firefox的載入項,這樣在這些瀏覽器中就能輕鬆地對IE進行兼容性測試。 現在,modern IE和BrowserStack合作,為所有通過modern IE連線此服務的Web開發人員提供三個月的免費服務。 此外,modern IE也為開發人員提供了不論是在Mac、Linux、PC下都能使用的本地端Windows IE瀏覽器的免費虛擬映像,用來進行測試。

