基本介紹
- 中文名:LazyTreeGrid
- 內容一:LazyTreeGrid是什麼
- 內容二:LazyTreeGrid的結構
- 內容三:LazyTreeGrid的使用
結構,使用方法,
結構
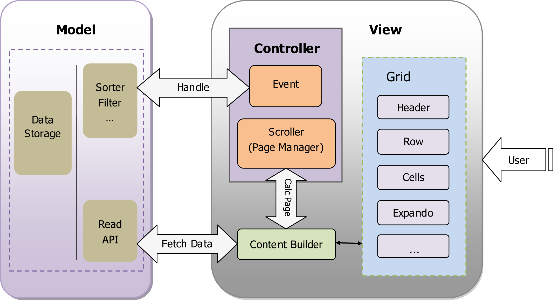
LazyTreeGrid的整體結構仍然採用MVC結構,下面是LazyTreeGrid的整體架構圖:
 LazyTreeGrid架構圖
LazyTreeGrid架構圖就整體結構而言,LazyTreeGrid與TreeGrid、DataGrid並沒有太大區別。視圖即為用戶直接可見的部分,包括了Grid的表頭、行、列、單元格及TreeGrid特有的節點展開按鈕等直觀內容,整個TreeGrid通過內容視圖中 的虛擬滾動條的滾動事件以及節點展開按鈕Expando的展開或關閉事件的觸發來獲取數據並構建內容。
使用方法
首先需要對LazyTreeGrid的視圖結構進行定義:
// LazyTreeGrid結構定義
var layout = [{
name: "Name",
field: "name",
width: "150px",
formatter: fmtName
}, {
name: "Status",
field: "status",
width: "40px",
formatter: fmtStatus
}, {
name: "Capacity",
field: "capacity",
width: "80px",
formatter: fmtCapacity
}, {
name: "UID",
field: "uid",
width: "240px"
}];
Layout主要定義了Grid的列名、列寬度、相應的取值數據項等,另外我們也可以看到,針對前三個列分別定義了三個formatter函式,用於定義分級的單元格格式化。其中的fmtCapacity函式採用了對第一級數據返回一個progressbar的小部件:
// progress bar formatter
var fmtCapacity = function (value, idx, level) {
return level == 0
new dijit.ProgressBar({
progress: value * 100,
maximum: 100,
report: function (percent) {
return (percent * 100).toFixed(2) + "% Storage Online";
}
}): value + "GB";
};
DataStore方面採用的是dojox.data.QueryReadStore,通過同域中的一個servlet獲取數據,並基於這個DataStore創建了一個LazyTreeGridStoreModel來連線到LazyTreeGrid。如下段代碼所示:
// 創建DataStore
var queryReadStore = new dojox.data.QueryReadStore({
id: "queryReadStore",
url: "FakeDataServlet"
});
// 創建TreeModel
var treeModel = new dojox.grid.LazyTreeGridStoreModel({
id: "treeModel",
serverStore: true,
store: queryReadStore
});
最後,我們需要在頁面中放入一個id為'gridContainer'的div作為LazyTreeGrid的容器元素,並在頁面載入完成後對LazyTreeGrid的創建及初始化操作:
// 創建LazyTreeGrid
var grid;
dojo.addOnLoad(function () {
grid = new dojox.grid.LazyTreeGrid({
id: "grid",
rowSelector: true,
treeModel: treeModel,
structure: layout,
colSpans: {
0: [{
start: 0,
end: 1
}, & nbsp; {
start: 2,
end: 3,
primary: 2
}]
}
});
dojo.byId('gridContainer').appendChild(grid.domNode);
grid.startup();
});
