JavaScript/HTML5 charts是Amcharts公司推出的JavaScript/HTML5雙用圖表組件。
基本介紹
- 中文名:JavaScript/HTML5 charts
- 包括:平滑折線圖
- 蠟燭圖:列型圖
- 條形圖:線型圖
軟體介紹
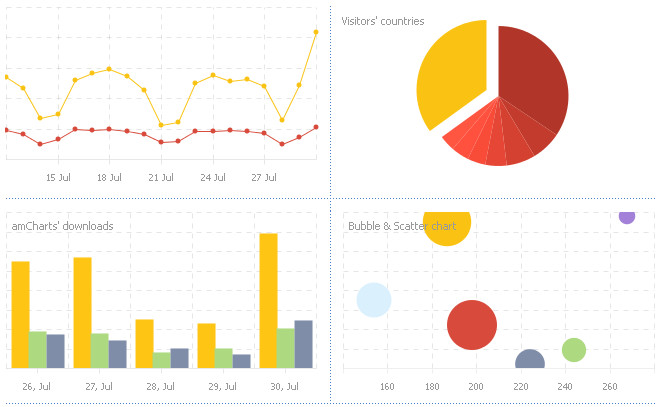
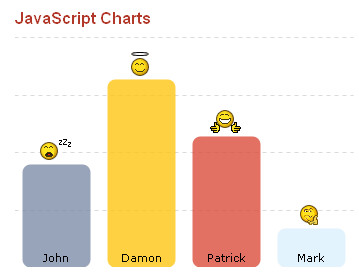
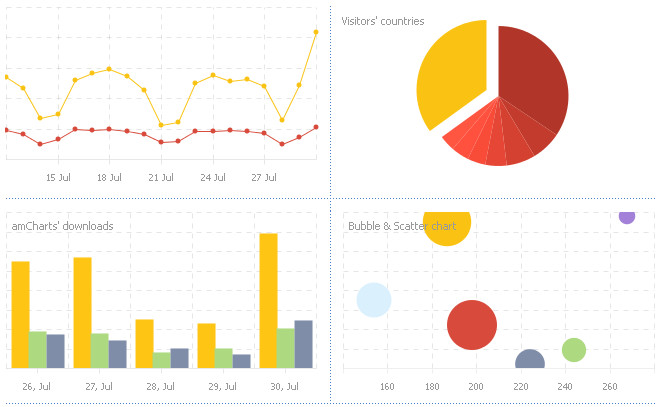
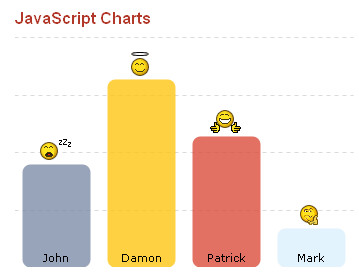
 製作效果
製作效果功能介紹
支持載體
 製作效果
製作效果JavaScript/HTML5 charts是Amcharts公司推出的JavaScript/HTML5雙用圖表組件。
 製作效果
製作效果 製作效果
製作效果JavaScript/HTML5 charts是Amcharts公司推出的JavaScript/HTML5雙用圖表組件。...... JavaScript/HTML5 charts是Amcharts公司推出的JavaScript/HTML5雙用圖表組件。...
Amcharts簡介 編輯 截至目前,amCharts提供了JavaScript/HTML5 Charts、Javascript/HTML5 Stock Chart、JavaScript Maps三種圖表組件。amCharts圖形效果炫麗,得到了廣大...
3.2使用HTML5Canvas 413.3集成SVG 433.4小結 45第Ⅱ部分使用JavaScript進行...9.1.5添加動畫 1699.2使用GoogleCharts 1809.2.1GoogleChartsAPI基礎知識 180...
FusionCharts是一款跨平台、跨瀏覽器的Flash圖表組件。FusionCharts兼容所有的web技術,如ASP,ASP.NET,PHP,JSP,ColdFusion,RubyonRails,JavaScript,甚至簡單的HTML頁面。...
3.2使用HTML5Canvas 413.3集成SVG 433.4小結 45第Ⅱ部分使用JavaScript進行...9.1.5添加動畫 1699.2使用GoogleCharts 1809.2.1GoogleChartsAPI基礎知識 180...
fusioncharts套件幫助你創建令人驚嘆的圖表,儀表,並在瞬間映射在你的所有網站和...利用Flash和JavaScript(HTML5),他可以無縫工作在pc,MAC,iPad,iPhone和大量其他移動...
