創建一個行為 你打算創建一個行為,當按鈕被用戶點擊時變成綠色,維持一秒半以後,離開按鈕時變成淡綠色以表明它已經被點擊過。
1. 在導航視圖中選擇 Lessons項目,選擇 File > New > MXML Application並創建名叫 Behaviors.mxml的檔案。 2. 將 Behaviors.mxml設定為被編譯的默認檔案,並在關聯選單中選擇 Set As Default Application。 3. 在 MXML編輯器原始碼模式中,在 標籤後定義綠色效果: 綠色效果開始時十分飽滿,然後逐步變得透明,但不完全透明。最後變成淡綠色以表明按鈕已經被點擊過。
4. 在設計模式下,從組件視圖拖拉一個面板容器到布局上,並設定其相應屬性:
Width: 200 Height: 300
X: 10
Y: 10
5. 從組件視圖中拖拉一個按鈕控制項到面板上,並設定其相應屬性:
ID: myButton Label: View
X: 40
Y: 60
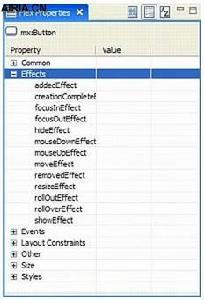
6. 在屬性視圖中,點擊工具條中的分類視圖 /Category View查看屬性,然後找到效果分類/Effects category。
圖 1
圖 按鈕控制項相對應的觸發器分類列表。
7. 通過在波浪括弧中鍵入效果的 ID來作為觸發器的值,為 mouseUpEffect觸發器賦上綠色漸變效果,就象這樣:
mouseUpEffect: {buttonGlow}
波浪括弧( { })是必須的,因為效果是使用數據綁定來分配給它們的觸發器的。在原始碼模式下, 標籤看起來就象這樣:
8. 保存檔案,編譯後運行。結果如下:從不同的組件調用一種效果
圖 2
圖 取代組件觸發器,你還可以使用 Flex事件去調用效果。這樣就可以使同一種效果為不同的組件所調用。舉個例子,你可以使用按鈕控制項的點擊事件去告知 textarea控制項播放淡入淡出的效果。
當用戶點擊應用程式的查看按鈕時,你希望 Label組件的文本逐漸由模糊到清楚。
1. 在設計模式中,在查看 /View按鈕下插入一個 Label控制項,並設定相應的屬性:
ID: myLabel Text: 4 8 15 16 23 42
X: 40
Y: 100
2. 切換到原始碼模式下,在 標籤後的 里定義好綠色漸變效果:
3. 在標籤中,將名為 myLabel的控制項指定為效果的目標控制項:
這樣,myLabel組件便有了設定的效果。
4. 在標籤中,將 numbersBlur效果指定為點擊事件要播放的效果:
<mx:Button id="myButton" x="40" y="60" label="View" mouseUpEffect="{buttonGlow}"
click="numbersBlur.play();"/>
當用戶點擊按鈕控制項時,應用程式調用效果的 play()方法。因為 numbersBlur效果的目標是 myLabel控制項,所以應用程式將效果運用到 label而非
按鈕上。
5. 在標籤中將 visible屬性設定為 false,隱藏 Label控制項:
這些數字不會被顯示,直到用戶點擊查看按鈕。
6. 當用戶點擊查看按鈕時,使用語句將按鈕的 visible屬性設為真,使 Label控制項可見:
當用戶點擊按鈕時,綠色漸變效果開始播放, Label控制項變得可見。
在 Behaviors.mxml檔案中輸入如下代碼:
7. 保存檔案,編譯後運行。
圖 3
圖 使用視圖狀態和變換 你可以在 Adobe Flex 中使用視圖狀態和變換來創建更為豐富、更為互動性的用戶經歷。舉個例子,你可以使用視圖狀態去創建用戶界面,它可以根據用戶所執行的任務來改變它的外觀。
視圖狀態 /view states是你為一個 MXML程式或組件定義的布局命名。你可以為一個程式或組件定義幾種視圖狀態,並且根據用戶的行為在它們之間進行切換。視圖狀態允許你動態地改變用戶界面,以便來對用戶的活動或增加的內容作出回響。
備註:當然,你還可以使用 ViewStack導航容器來實現同樣的效果。
變換/transition是當一個視圖狀態發生變化時成組播放的幾種效果。變換的目的是使視覺上的變化更為平滑和有趣。
本節將教授你如何使用視圖狀態和變換去創建用戶界面。
設計基礎狀態 在你使用視圖狀態之前,你必須設計好應用程式或組件的基礎狀態。所謂的基礎狀態,就是指程式或定製組件的默認狀態。
在本節中,你創建好有一個簡單搜尋表格的基礎狀態。
1. 在導航視圖中選定 Lessons項目,選擇 File > New > MXML Application並創建一個名叫 ViewStates.mxml的檔案。 2. 將導航視圖中的 ViewStates.mxml設計成被編譯的默認檔案,並且在關聯選單中選擇 Set As Default Application。 3. 在 MXML編輯器設計模式中,從組件視圖的布局分類中拖拉出一個面板容器,將它添中到 ViewStates.mxml檔案里。 4. 選擇布局中的面板容器,並進行相應的屬性設定:
Width: 300 Height: 400 X: 5 Y: 5
5. 從組件視圖的控制項分類中將隨後控制項拖拉到面板中:
Label TextInput Button LinkButton
6. 選擇面板中的 Label控制項,並進行相應的屬性設定:
Text: Search X: 20 Y: 70
7. 選擇 TextInput控制項,並進行相應的屬性設定:
X: 20 Y: 90
8. 選擇按鈕控制項,並進行相應的屬性設定:
Label: Go X: 185 Y: 90
9. 選擇 LinkButton控制項,並進行相應的屬性設定:
Label: Advanced Options X: 20 Y: 120
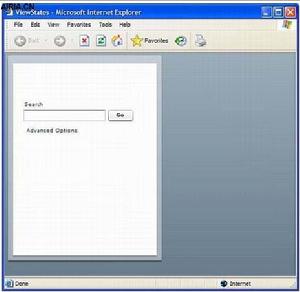
10. 切換到編輯器的原始碼模式下,在 ViewStates.mxml檔案中輸入如下代碼:
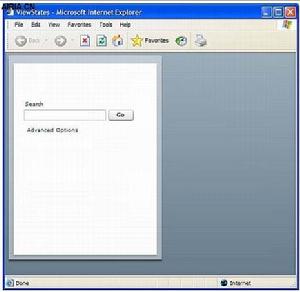
布局看起來就象這樣:
圖 4
圖 11. 保存檔案,編譯後運行。
圖 5
圖 設計視圖狀態範例程式提供了一個滿足大多用戶需要的,簡單的搜尋機制。然而,一些用戶可能會比較喜歡更多的搜尋選項。你可以使用視圖狀態來提供這些需求。
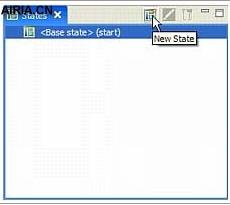
1. 在設計模式中,在狀態查看( Window > States)上點擊新狀態 /New State按鈕。
圖 6
圖 新狀態對話框出現。
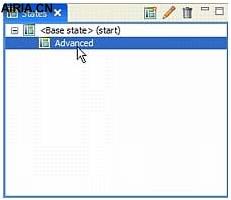
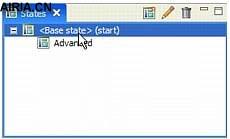
圖 7在名稱框中鍵入 Advanced並點擊。新狀態出現在狀態查看中。
圖 8
圖 圖 你可以使用 Flex Builder中的布局工具去修改新狀態的外觀。你可以修改、添加或刪除組件,對新狀態變化的描述都被編碼成 MXML代碼。
3. 在設計模式下,在 Advanced Search link下插入一個 VBOX容器,為出現的對話框指
定寬度 160高度 80,並設定相應的屬性:
ID: myVBox
X: 20
Y: 160
4. 拖拉三個 CheckBox控制項到 VBox容器。 VBox容器會自動地縱向排列控制項。
5. 選擇 VBox容器中的第一個 CheckBox控制項,將它的標籤屬性值設定為 Regular Expression。 6. 選擇第二個 CheckBox控制項,將它的標籤屬性值設定為 Case sensitive。 7. 選擇第三個 CheckBox控制項,將它的標籤屬性值設定為 Exact Phrase。 布局看起來就會象這樣: 8. 切換到原始碼模式,並檢測代碼。在標籤後插入 標籤:
圖 9
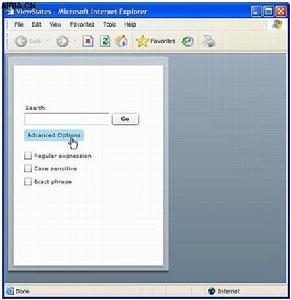
圖 9. 保存檔案,編譯後運行。
圖 10
圖 程式並沒有顯示在新視圖狀態中插入控制項。默認地, Flex應用程式只顯示基礎狀態。你必須定義用戶如何變換視圖狀態,通常是點擊某個控制項。
定義用戶如何轉換視圖狀態
你可以設計你的應用程式,使它在用戶點擊 Advanced Options link時,布局會變換成附有額外搜尋選項的高級查看狀態。當用戶再次點擊 link,布局又會變換回基本狀態並隱藏那些選項。為了實現這種效果,你需要定義變換狀態的點擊事件處理器。
1. 在設計模式中,在狀態視圖中的列表里選擇基礎狀態。
圖 11
圖 因為你將為 Link控制項定義的事件處理器是基礎狀態的一部分,所以你需要將 MXML編輯器的焦點變到基礎狀態上。
當你在這一步選擇基礎狀態時, MXML編輯器並沒有顯示那三個 CheckBox控制項,因為它們並不是基礎狀態的一部分。
2. 選擇布局中的 LinkButton控制項,在 On Click文本框中輸入如下數值: currentState='Advanced'
點擊屬性表明,當用戶點擊 LinkButton控制項時,應用程式從當前狀態變換成高級查看狀態,它將顯示額外那三個 check框。
接下來,當用戶第二次點擊 LinkButton 控制項時,隱藏那三個 check框,並恢復到基礎狀態。
3. 在狀態視圖中,選擇 Advanced state。
4. 在高級查看狀態的布局中選擇 LinkButton控制項,指定點擊屬性: currentState=''
圖 12
圖 將 currentState的值指定為空的字元串,是要恢復成基礎狀態。
5. 保存檔案,編譯後運行。創建一個變換
圖 13
圖 當你在應用程式中改變視圖狀態時, check框立即出現在螢幕上。你可以定義一個 Flex變換,讓它產生揩去和淡化的效果而不是突然變化。
1. 在原始碼模式下,創建一個 Transition對象,在標籤後添加 標籤,指定觸發它的變換:
代碼定義了一個名叫 myTransition的變換對象。(你可以在 標籤中定義更多的變換)
代碼還確定,當應用程式從任何視圖狀態( fromState="*")變換成高級查看狀態(toState="Advanced")時,變換就會執行。數值 "*"是一個通配符,用來指定任何視圖狀態。
2. 為變換指定目標組件,以及效果的播放形式,是同時還是順序進行:
變換的目標組件是名叫 myVBox的 VBox容器。
因為你希望在變換期間兩種效果同時發生,所以使用了 標籤。如果你希望
兩種效果順序發生,則需要使用 標籤。
3. 在標籤對中輸入和標籤,指定在變換期用播放的效果:
完成後的 標籤看起來就象這樣:
4. 保存檔案,編譯後運行。
在本節中,你學習了如何使用視圖狀態和變換去創建更加靈活的用戶界面。
創建定製的組件 創建定製 MXML組件可以簡化構造複雜程式的過程。將程式劃分為便於管理的塊,你可以編寫並測試每個獨立的組件。同時,你還可以在同一程式或其它程式中復用這些組件,以加快開發的速度。
本節將教授你如何構造 MXML組件並將它們插入到應用程式中。
為定製組件創建一個測試檔案
你打算構造一個定製 MXML組件,一個登錄框。在你開始之前,不管怎樣,需要創建一個 MXML應用程式檔案去測試它。
1. 在導航視圖中選擇 Lessons項目,選擇 File > New > MXML Application並創建名為 Main.mxml的應用程式檔案。 2. 將導航視圖中的 Main.mxml設計為被編譯的默認檔案,並在關聯選單中選擇 Set As Default Application。 3. 在 MXML編輯器設計模式下,將組件視圖中布局分類里的面板容器,拖拉到 Main.mxml檔案里。 4. 選擇 Main.mxml檔案中的面板容器,進行相應的屬性設定:
Title: Main Application Window Width: 375 Height: 300
X: 20
Y: 20
布局看起來就象這樣:
圖 14
圖 5. 保存檔案。
現在,你可以構造並測試定製的組件了。
創建定製組件檔案
構造定製 MXML組件的第一步是創建檔案。大多數進行定製的組件都是利用已經存在的組件。比如你的新登錄框組件,是由 MXML面板組件擴展而來,因為它提供了用於登錄表格的基本用戶界面。
在開始之前,創建一個子目錄去保存定製組件。
1. 在導航視圖中,右擊 Lessons父資料夾,並從關聯選單中選擇 New > Folder。新資料夾對話框出現。 2. 在資料夾名稱文本框中,輸入 myComponents並點擊完成。 Flex Builder創建一個名叫 myComponents的子目錄。 3. 在導航視圖中選擇 myComponents資料夾,選擇 File > New > MXML Component。 新 MXML組件對話框出現,將 Lessons/myComponents資料夾設定為定製組件的默認資料夾。
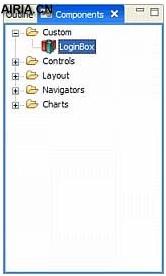
圖 154. 在檔案名稱文本框中,輸入 LoginBox。
5. 在彈出選單中,選擇 Panel。你想要擴展面板 /panel組件。
6. 在布局彈出選單里,確定 Absolute被選定(它應該是默認的)。
7. 點擊完成。 Flex Builder創建並保存 LoginBox.mxml檔案到 myComponents 資料夾中,然後在
MXML編輯器里打開。如果你切換到設計模式,就會在組件視圖的定製分類中看到它:
圖 16
圖 圖 設計定製組件的布局
接下來是設計定製組件的界面布局。對於你的 LoginBox組件,你希望在布局中包括用戶名和密碼框,以及一個提交 /submit按鈕。
1. 確保在設計模式中 LoginBox組件是打開的。 2. 選擇面板並設定相應的屬性: Title: Member Login Width: 275 Height: 150 3. 在面板中插入兩個 Label控制項,並讓它們垂直排列。 4. 在 Label控制項右邊插入兩個 TextInput控制項,並讓它們垂直排列。 5. 選擇第一個 Label控制項,並將它的文本屬性值設為 Username。 6. 選擇第二個 Label控制項,並將它的文本屬性值設為 Password。 7. 選擇第一個 TextInput控制項,將 txtUID作為它的 id屬性值。 8. 選擇第二個 TextInput控制項,將 txtPwd作為它的 id屬性值,並將 Display As Password值設定為 true。
9. 在第二個 TextInput控制項下方插入一個按鈕控制項,將 Login作為它的標籤屬性值。
10. 放置好這些控制項,使布局看起來就象這樣:請輸入隨後的代碼(你可以改變其中的坐標值):
11. 保存檔案。
為定製組件定義事件監聽器有時,你希望定製組件包含可以處理用戶活動的邏輯。比如說你的 LoginBox組件,當用戶點擊登錄按鈕時,組件對用戶名和密碼進行校驗,然後僅向授權的用戶傳送數據。本節將教授你如何為登錄按鈕定義一個簡單的事件監聽器。一個事件監聽器,就是我們常說的事件處理器。首先,插入並修改一個 Label控制項以測試事件監聽器是否正確地進行調用。
1. 在設計模式中,在 Login按鈕左邊的空白處插入一個 Label控制項,就象這樣: 2. 選擇 Labe控制項,將 lblTest作為它的 ID屬性,同時清空文本屬性的值。 3. 選擇按鈕控制項,在 On Click文本框中輸入 handleLoginEvent()。
當用戶點擊按鈕時,希望程式能夠調用 handleLoginEvent功能函式。接下來,編寫監聽器的程式。
4. 切換到原始碼模式下,將滑鼠移到 標籤後使之獲得焦點。 5. 輸入直到所有標籤在代碼提示中被選擇,按 Enter鍵插入標籤,然後使用 結束方括弧來完成標籤。 Flex Builder會生成一個包含 CDATA結構的 腳本塊。
6. 在 CDATA結構中輸入隨後的代碼:
private function handleLoginEvent():void { lblTest.text = "logging in..."; //login logic
}
關鍵字 private表明了功能函式的作用範圍。在本例中,其作用範圍僅限於組件內。如果你將它改成 public,則功能函式在整個代碼中均有效。關鍵字 void表明功能函式不返回任何數值。
組件的代碼看起來就象這樣:
<![CDATA[
private function handleLoginEvent():void { lblTest.text = "logging in..."; //login logic
}
]]>
7. 保存檔案。
使用定製組件接下來的一步就是將定製組件添加到 MXML程式檔案中,然後編譯並運行以測試其效果。
1. 在設計模式中,切換到 Main.mxml檔案。 2. 在組件視圖的定製分類中找到 LoginBox組件。 3. 將 LoginBox組件拖拉到布局中面板的右邊緣。 4. 在布局中選擇 LoginBox組件,進行相應的屬性設定:
X: 400
Y: 20
完成的布局看起來就象這樣:
圖 17
圖 5. 切換到 MXML編輯器原始碼模式下,在檔案中插入如下代碼:
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="absolute" xmlns:ns1="myComponents.*"> <mx:Panel x="20" y="20" width="375" height="300" layout="absolute"
title="Main Application Window">
當你將定製組件拖拉到 MXML檔案中時, Flex Builder會定義一個叫 ns1的命名空間,
然後在標籤後插入一個 標籤。
6. 保存檔案,編譯後運行。
圖 18
圖 應用程式會顯示你在主檔案中所插入的 LoginBox組件。你可以在多個 MXML檔案中復用相同的組件。
點擊 Login按鈕檢驗事件監聽器是否正確調用,字元串"logging in..."將出現在 Login按鈕的左邊。(譯者註:這只是一個演示定製組件的簡單程式,在實際工作中,取而代之的是進行相應處理的邏輯。)
在本節中,你創建了一個定製的 MXML組件,並在應用程式中使用它。你設計好組件的布局,並且為控制它而定義好事件監聽器。
使用Web服務 為了在應用程式中使用資料庫, Adobe Flex提供了若干特定的組件,如 web services, HTTP servers或 remote object services(Java對象)。這些組件被稱為遠程過程調用( RPC)服務組件。
在本節中,你創建了一個簡單的報表程式,用來顯示最近 30天最熱門的貼子,程式還可以讓用戶來決定顯示貼子的數量。使用名叫 WebService的 RPC服務組件去提交用戶的選擇,同時從源數據站點的 SOAP-based web service上獲取數據,並將這些數據顯示在 DataGrid控制項中。
相關API資料 MXNA為開發人員提供一組 web services,其網站位於 www.adobe.com/go/mxna_developers。在你開始創建自己的應用程式前,應該查看他們 Web服務的相關 API資料,以確保存在你想要的接收信息的方法。相關 API資料位於 www.adobe.com/go/mxna_api。
文檔資料描述了一種稱為 getMostPopularPosts的方法。該方法將返回近 30天最熱門的貼子。對於每一個返回的貼子,均包含如下信息: postId,Clicks,dateTimeAggregated,feedId, feedName,postTitle,postExcerpt,和 postLink。
該方法使用了兩個參數:
daysBack指出你想要返回的天數。 Limit指出你想要返回的貼子總數,不能超過 50。
插入並放置控制項在本節中,你首先創建好報表程式的布局。使用 ComboBox控制項來讓用戶設定貼子列表的數量,並在 DataGrid中進行顯示。
1. 在導航視圖選擇 Lessons項目,選擇 File > New > MXML Application並創建名叫 Services.mxml的應用程式。 2. 將 Services.mxml設計成編譯的默認檔案,並在關聯選單中選擇 Set As Default Application。 3. 在 MXML編輯器的設計模式下,將組件視圖布局分類中的面板容器拖拉到布局中,並設定相應的屬性: Title: Most Popular Posts Width: 475 Height: 400
X: 10
Y: 10
4. 在設計模式下,將以下控制項從組件視圖中拖拉到面板容器里: ComboBox DataGrid LinkButton 5. 使用滑鼠將控制項布置好,看起來就象這樣:
圖 19
圖 6. 選擇 ComboBox控制項,將 cbxNumPosts作為它的 id屬性值。
ComboBox控制項還沒有顯示任何項,你需要裝載它。
7. 切換到編輯器的原始碼模式,在 標籤對中輸入隨後代碼:
8. 切換回設計模式,選擇 DataGrid組件,為它指定如下屬性值: ID: dgTopPosts Width: 400 9. 選擇 LinkButton控制項,將 Select an item and click here for full post 作為它的標籤屬性 值。整個布局看起來就象這樣:
圖 20
圖 10. 切換到原始碼模式。在 Services.mxml檔案中包含如下代碼(你可以改變其中的坐標數值):
接下來就是在程式中插入並設定 RPC組件, WebService。
插入 WebService組件你可以使用 Flex WebService組件去訪問使用 SOAP的 web伺服器並獲取相應的信息。
1. 在原始碼模式中,在 標籤後輸入 標籤:
Wsdl屬性指出了 web伺服器 WSDL檔案的位置。在本例中,該地址是始終有效的,但是你依然需要進行檢測以確保它是否發生改變。最近的 WSDL檔案位於開發者頁面 www.adobe.com/go/mxna_developers。(譯者註:如果你願意,也可以使用別名 http://www.adobe.com/go/flex_mxna_wsdl。
useProxy屬性表明你不打算在伺服器上使用代理。
2. 指定傳送參數到 web伺服器的方法。 根據 API文檔資料, getMostPopularPosts方法需要使用了兩個參數: daysBack指定你想要返回的天數。 Limit指定你想要返回的總行數。 為了指定這些參數,在 標籤對中輸入如下代碼:
30 {cbxNumPosts.value}
標籤的 name屬性必須與 web伺服器方法的 name相同。
3. 在標籤中,添加隨後的 change屬性:
當用戶在 ComboBox控制項中選擇某個選項時, wsBlogAggr WebService組件的 getMostPopularPosts方法就被調用。方法的參數在 WebService組件的 標籤中進行指定。 Limit參數在程式運行時由用戶所作的選項來決定。
應用程式已經準備好調用 web service。接下來就是顯示從 web service中返回的數據。
裝載 DataGrid組件你打算使用 DataGrid控制項來顯示從 web service返回的數據。具體地,你打算顯示更熱門貼子的標題,以及它們被瀏覽點擊的次數。
1. 在原始碼模式下,在 標籤中輸入如下代碼: 你打算在 DataGrid控制項中顯示 web service的 getMostPopularPosts的操作結果。 2. 在第一個 標籤中,輸入 headerText和 dataField 屬性值: DataGrid控制項的第一列用來顯示貼子的標題。根據從 web service操作所返回的包含 title數據的欄位,將該欄位名作為 dataField屬性的值。根據 getMostPopularPosts 方法的 API文檔資料,在名叫 postTitle的欄位中包含了你想要的信息。 3. 在第二個 標籤中,輸入 headerText, dataField和 width屬性值: DataGrid控制項的第二列用來顯示最近 30天每個貼子的瀏覽點擊次數。根據 API文檔資料,包含該數據的欄位名叫 clicks。
4. 刪除第三個 標籤。因為你不需要第三列。 標籤看起來就象這樣:
5. 保存檔案,編譯後運行。
但是你會發現出現了一點問題,那就是 ComboBox取值 Top 5但 DataGrid並沒有顯示任何信息。出現這樣的問題,是因為應用程式並沒有調用 web service,它只是在 ComboBox發生改變時才進行調用。修正這個問題,使 web service在程式創建時就立即被調用。
6. 在原始碼模式中,在 標籤中輸入 creationComplete屬性值:
7. 保存檔案並運行程式。
創建動態連結
web service並不顯示貼子的所有文本。如果用戶有興趣的話,你可以使他們能夠閱讀到所有的內容。雖然 web service沒有提供這些信息,但是它們可以由貼子各自的 URLs來實現。根據 getMostPopularPosts方法的 API文檔資料,包含了此信息的欄位名叫 postLink。
你打算創建動態連結,當用戶在 DataGrid控制項中選定貼子時可以顯示它的全部內容。
1. 在原始碼模式下,在 標籤中輸入 click屬性:
DataGrid控制項中被選項的 link欄位的數值 dgTopPosts.selectedItem.postLink,在 navigateToURL()方法裡指定,當用戶點擊 LinkButton控制項時進行調用。navigateToURL()從指定的 URL中載入一個文檔到新的瀏覽器窗體中。
2. 保存檔案,編譯後運行。
在本節中,你學習了使用 WebService組件調用和傳送方法參數給 SOAP-based web service,然後將 web service返回的數據綁定到 DataGrid和 LinkButton控制項上。
圖 21
圖
 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖 圖
圖