介紹,功能,簡介,好處,主要功能,FTP,自適應格線版面,移動支持,實時視圖,多螢幕預覽面板,新增功能,自適應格線版面,FTP 性能,PhoneGap,更新的實時視圖,多螢幕預覽,說明,視訊教學課程,HTML5 視訊,新增網站管理員,CSS3 轉變,PhoneGap,網頁字型,
介紹 其成熟的代碼編輯工具更適用於web開發高級人員的創作!cs6新版本使用了
自適應格線 版面創建頁面,在發布前使用多螢幕預覽審閱設計,可大大提高工作效率。改善的 ftp 性能,更高效地傳輸大型檔案。“實時視圖”和“多螢幕預覽”面板可呈現 html5 代碼,更能夠檢查自己的工作。
DW最新版本
Adobe Dreamweaver CC
功能
簡介 是個原本由Macromedia公司所開發的著名網站開發工具。它使用所見即所得的接口,亦有HTML編輯的功能。它現在有Mac和Windows系統的版本。隨Macromedia被Adobe收購後,Adobe也開始計畫開發
Linux版本 的Dreamweaver了。 Dreamweaver自MX版本開始,使用了Opera的
排版引擎 "Presto" 作為網頁預覽。
好處 製作效率
網站管理
使用網站地圖可以快速製作網站雛形、設計、更新和重組網頁。改變網頁位置或檔案名稱,Dreamweaver 會自動更新所有
連結 。使用支援文字、
HTML 碼、HTML屬性標籤和一般語法的搜尋及置換功能使得複雜的網站更新變得迅速又簡單。
控制能力
Dreamweaver是唯一提供Roundtrip HTML、視覺化編輯與原始碼編輯同步的設計工具。它包含HomeSite和BBEdit等主流文字編輯器。幀(frames)和表格的製作速度快的令您無法想像。進階表格編輯功能使您簡單的選擇單格、行、欄或作未連續之選取。甚至可以排序或格式化表格群組,Dreamweaver 支援精準定位,利用可輕易轉換成表格的圖層以拖拉置放的方式進行版面配置。所見即所得 Dreamweaver成功整合動態式出版視覺編輯及電子商務功能,提供超強的支援能力給Third-party廠商,包含
ASP , Apache,BroadVision, Cold Fusion,iCAT, Tango與自行發展的套用軟體。當您正使用Dreamweaver在設計動態網頁時,所見即所得的功能,讓您不需要透過瀏覽器就能預覽網頁。夢幻樣版和XML Dreamweaver將內容與設計分開,套用於快速網頁更新和團隊合作網頁編輯。建立網頁外觀的樣版,指定可編輯或不可編輯的部份,內容提供者可直接編輯以樣式為主的內容卻不會不小心改變既定之樣式。您也可以使用樣版正確地輸入或輸出
XML 內容。 全方位的呈現利用Dreamweaver設計的網頁,可以全方位的呈現在任何平台的熱門瀏覽器上。對於cascading style sheets的動態HTML支援和滑鼠換圖效果,聲音和動畫的DHTML效果資料庫可在Netscape和Microsoft瀏覽器上執行。使用不同瀏覽器檢示功能,Dreamweaver可以告知您在不同瀏覽器上執行的成效如何。當有新的瀏覽器上市時,只要從Dreamweaver的網站在下載它的描述檔,便可得知詳盡的成效報告。
主要功能 使用 Adobe® Dreamweaver® CS6軟體中的
自適應格線 版面創建行業標準的 HTML5 和 CSS3 編碼。jQuery 移動和 Adobe PhoneGap™ 框架的擴展支持可協助您為各種螢幕、手機和平板電腦建立項目。將 HTML5 視頻和 CSS3 轉換融入頁面。
Adobe Dreamweaver CS6 簡體中文激活版
Dreamweaver CS6是世界頂級軟體廠商Adobe推出的一套擁有可視化編輯界面,你可以無需編寫任何代碼就能快速創建Web頁面。其成熟的代碼編輯工具更適用於Web開發高級人員的創作!CS6新版本使用了自適應格線版面創建頁面,在發布前使用多螢幕預覽審閱設計,可大大提高工作效率。改善的 FTP 性能,更高效地傳輸大型檔案。“實時視圖”和“多螢幕預覽”面板可呈現 HTML5 代碼,更能夠檢查自己的工作。
FTP
FTP 利用重新改良的 FTP 傳輸工具快速上傳大型檔案。節省發布項目時批量傳輸相關檔案的時間。
自適應格線版面
自適應格線版面 建立複雜的網頁設計和版面,無需忙於編寫代碼。
自適應格線 版面能夠及時回響,以協助您設計能在台式機和各種設備不同大小螢幕中顯示的項目。
jQuery 移動支持
移動支持 藉助 jQuery 代碼提示加入高級互動性功能。jQuery 可輕鬆為網頁添加互動內容。藉助針對手機的啟動模板快速開始設計。
PhoneGap 支持 PhoneGap 支持
藉助 Adobe PhoneGap 為 Android™ 和 iOS 構建並封裝本機應用程式。在 Dreamweaver 中,藉助 PhoneGap框架,將現有的 HTML 轉換為手機應用程式。利用提供的模擬器測試版面。
CSS3 轉換
實時視圖 使用支持顯示 HTML5 內容的 WebKit 轉換引擎,在發布之前檢查您的網頁。協助您確保版面的跨
瀏覽器兼容性 和版面顯示的一致性。
多螢幕預覽面板
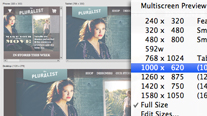
多螢幕預覽面板 藉助“多螢幕預覽”面板,為智慧型手機、平板電腦和台式機進行設計。使用媒體查詢支持,為各種不同設備設計樣式並將呈現內容可視化。
新增功能 利用 Adobe® Dreamweaver® CS6軟體中改善的 FTP 性能,更高效地傳輸大型檔案。更新的“實時視圖”和“多螢幕預覽”面板可呈現 HTML5 代碼,使您能檢查自己的工作。
自適應格線版面 使用回響迅速的 CSS3
自適應格線 版面,來創建跨平台和跨瀏覽器的兼容網頁設計。利用簡潔、業界標準的代碼為各種不同設備和計算機開發項目,提高工作效率。直觀地創建複雜網頁設計和頁面版面,無需忙於編寫代碼。
改善的 FTP 性能
FTP 性能 利用重新改良的多執行緒 FTP 傳輸工具節省上傳大型檔案的時間。更快速高效地上傳網站檔案,縮短製作時間。
Catalyst 集成
使用 Dreamweaver 中集成的 Business Catalyst 面板連線並編輯您利用 Adobe Business Catalyst(需另外購買)建立的網站。利用託管解決方案建立電子商務網站。
增強型 jQuery 移動支持 jQuery Mobile
使用更新的 jQuery 移動框架支持為 iOS 和 Android 平台建立本地應用程式。建立觸及移動客群的應用程式,同時簡化您的移動開發工作流程。
更新的 PhoneGap 支持 PhoneGap 更新的 Adobe PhoneGap™ 支持可輕鬆為 Android 和 iOS 建立和封裝本地應用程式。通過改編現有的 HTML 代碼來創建移動應用程式。使用 PhoneGap 模擬器檢查您的設計。
CSS3 轉換 CSS3 轉換
將 CSS 屬性變化製成動畫轉換效果,使網頁設計栩栩如生。在您處理網頁元素和創建優美效果時保持對網頁設計的精準控制。
更新的實時視圖 更新的實時視圖 使用更新的“實時視圖”功能在發布前測試頁面。“實時視圖”現已使用最新版的 WebKit 轉換引擎,能夠提供絕佳的 HTML5 支持。
更新的多螢幕預覽面板 多螢幕預覽 利用更新的“多螢幕預覽”面板檢查智慧型手機、平板電腦和台式機所建立項目的顯示畫面。增強型面板能夠讓您檢查 HTML5 內容呈現。
說明
視訊教學課程 Dreamweaver CS6 新功能的視訊教學課程可在Adobe TV 收看。
HTML5 視訊 在這個視訊中,您將發現使用
Adobe Dreamweaver CS6 將視訊內容插入
HTML5 網頁非常簡單。
新增網站管理員 新增網站管理員
在 Dreamweaver 中使用穩定的全新流變格線版面 (「新增 > 新增流變格線版面」),建立回應不同畫面大小的最適化 CSS 版面。使用流變格線建置網頁時,不管是桌上型電腦、平板電腦或智慧型手機,版面及其內容都會自動調整適應使用者的檢視裝置。
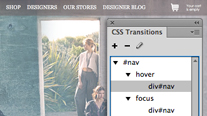
CSS3 轉變 使用新的 CSS 轉變面板,回應滑鼠移動停留、點選和對焦等觸發事件,套用平滑屬性更改至 CSS 頁面元素。(常見的範例是滑鼠停留在選單列項目時,逐漸從一個顏色淡化成另一個顏色)。您可以使用程式碼層級支援和新的「CSS 轉變」面板 (「視窗 > CSS 轉變」) 建立 CSS 轉變。
·了解
CSS3 轉變
·Dreamweaver 中的 CSS3 轉變效果 (參考檔案)
·使用 CSS 轉變面板建立平滑更改 (教學課程)
·Adobe TV:在 Dreamweaver CS6 中使用 CSS3 轉變
多重 CSS 類別選取
您可以套用多個 CSS 類別到單一元素。選取元素,開啟「多重選取範圍」對話方塊,然後選取類別。套用多個類別之後,Dreamweaver 會從您的選取建立新的多重類別。之後新的多重類別即可在您製作 CSS 選取的其他位置使用。
PhoneGap 組建整合
透過直接整合現有的新 PhoneGap 組建服務,Dreamweaver CS6 客戶可以使用其現有的 HTML、CSS 和 JavaScript 技術,建置行動裝置的原生套用程式。在您透過 PhoneGap 組建面板登入 PhoneGap 組建之後 (「網站 > PhoneGap 組建」),您可直接在 PhoneGap 組建服務中建置您的網路套用程式,並下載產生的原生行動裝置套用程式至您的本機桌面或行動裝置。PhoneGap 組建服務可管理您的專案,並允許您為最常見的行動平台建置原生套用程式,包括 Android、iOS、Blackberry、Symbian 和 webOS。
jQuery Mobile 1.0
jQuery Mobile 1.0 與
jQuery Mobile 色票
Dreamweaver CS6 隨附有 jQuery 1.6.4 以及 jQuery Mobile 1.0 檔案。jQuery Mobile 起始頁面可從「新增檔案」對話方塊存取 (「檔案 > 新增 > 來自樣本的頁面 > 行動開發入門」)。您也可以在建立 jQuery Mobile 頁面時,從兩種 CSS 檔案中選擇:完整的 CSS 檔案或分割成結構與主題兩種組件的 CSS 檔案。
·jQuery Mobile 套用程式和起始頁面
·Adobe TV:在 Dreamweaver CS6 中增強的 jQuery Mobile 支援
jQuery Mobile 色票
使用新增的「jQuery Mobile 色票」面板 (「視窗 > jQuery Mobile 色票」),預覽 jQuery Mobile CSS 檔中的所有色票。然後,使用面板套用色票至 jQuery Mobile 網頁中的各種元素或從中移除。使用這項功能,將色票分別套用至標題、清單、按鈕及其他元素。
·在 Dreamweaver CS6 中使用 jQuery Mobile 主題 (教學課程)
·Adobe TV:在 Dreamweaver CS6 中增強的 jQuery Mobile 支援
Business Catalyst整合
新增 Business Catalyst 網站
網頁字型 您可以在 Dreamweaver 中使用創造性的網頁支援字型 (如 Google 或 Typekit 網頁字型)。首先,使用「網頁字型管理員」(「修改 > 網頁字型」),將網頁字型匯入您的 Dreamweaver 網站。然後,該網頁字型就能在您的網頁中存取使用。
簡化 PSD 最佳化
Dreamweaver CS5「影像預覽」對話方塊現在稱為「影像最佳化」對話方塊。若要開啟此對話方塊,請在「檔案」視窗中選取影像,然後按一下「屬性」檢視窗中的「編輯影像設定」按鈕。 CS5「影像預覽」對話方塊中有一些選項出現於「屬性檢視窗」中
改進 FTP 傳送
Dreamweaver 使用多頻道傳送,使用多頻道同時傳送選定的檔案。Dreamweaver 也可讓您同時使用「上傳與下載」操作來傳送檔案。
如果有足夠的頻寬,
FTP 多頻道非同時傳送可大幅加快傳送程式。
 FTP
FTP 自適應格線版面
自適應格線版面 jQuery 移動支持
jQuery 移動支持 PhoneGap 支持
PhoneGap 支持 CSS3 轉換
CSS3 轉換 多螢幕預覽面板
多螢幕預覽面板 改善的 FTP 性能
改善的 FTP 性能 增強型 jQuery 移動支持
增強型 jQuery 移動支持 更新的 PhoneGap 支持
更新的 PhoneGap 支持 CSS3 轉換
CSS3 轉換 更新的實時視圖
更新的實時視圖 更新的多螢幕預覽面板
更新的多螢幕預覽面板
