定義
DOM(文檔對象模型)結構是一個樹型結構,當一個HTML元素產生一個事件時,該事件會在元素節點與根結點之間的路徑傳播,路徑所經過的結點都會收到該事件,這個傳播過程可稱為DOM事件流。
DOM事件模型的最獨特的性質是,文本節點也觸發事件(在IE中不會)
兩種事件流
冒泡事件流
當事件在某一DOM元素被觸發時,例如用戶在客戶名位元組點上點擊滑鼠,事件將跟隨著該節點繼承自的各個父節點冒泡穿過整個的DOM節點層次,直到它遇到依附有該事件類型處理器的節點,此時,該事件是onclick事件。在冒泡過程中的任何時候都可以終止事件的冒泡,在遵從
W3C標準的瀏覽器里可以通過調用
事件對象上的stopPropagation()方法,在Internet Explorer里可以通過設定事件對象的cancelBubble屬性為true。如果不停止事件的傳播,事件將一直通過DOM冒泡直至到達文檔根。
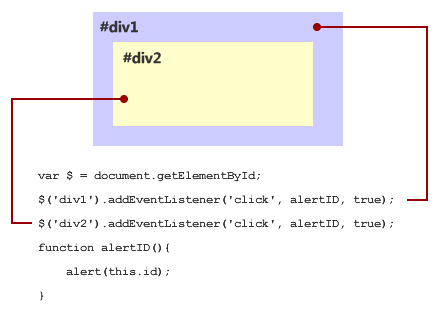
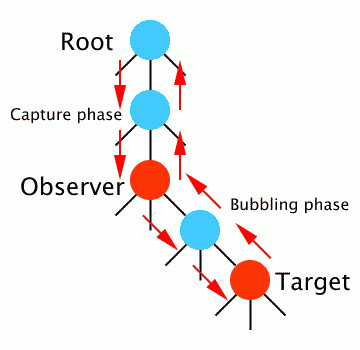
前一陣因為想弄懂事件捕捉,所以做了點小實驗,分別在Firefox 2、Safari 3 on Windows和Opera 9上實踐了事件捕捉(當然,因為IE不支持事件捕捉,所以…),實驗的原理見下圖:
ID為div1和div2的兩個元素都被委派了捕捉階段的事件處理函式,這樣:

當點擊#div1(藍色區域)時,應該會
alert出”div1″
當點擊#div2(黃色區域)時,應該會先alert出”div1″,再alert出”div2″,因為在事件捕捉階段,事件是從根元素向下傳播的,#div1是#div2的父元素,自然綁定在#div1上的
click事件也會先於#div2上的click事件被執行
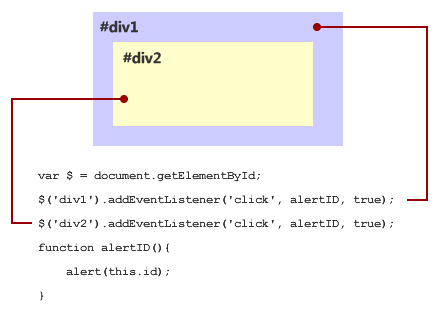
然而,以上的構想只適用於Firefox 2和Safari 3 on Windows,在Opera 9中,事情會變成這樣:
當點擊#div1(藍色區域)時,什麼都不會發生
當點擊#div2(黃色區域)時,會alert出”div1″,隨後什麼都不會再發生
捕獲事件流
事件的處理將從DOM層次的根開始,而不是從觸發事件的目標元素開始,事件被從目標元素的所有祖先元素依次往下傳遞。在這個過程中,事件會被從文檔根到事件目標元素之間各個繼承派生的元素所捕獲,如果事件監聽器在被註冊時設定了useCapture屬性為true,那么它們可以被分派給這期間的任何元素以對事件做出處理;否則,事件會被接著傳遞給派生元素路徑上的下一元素,直至目標元素。事件到達目標元素後,它會接著通過DOM
節點再進行冒泡。
DOM事件流模型
三階段
在DOM兼容瀏覽器中,事件流分為3個階段:
(1)捕獲階段:事件從Document節點自上而下向目標節點傳播的階段;
(2)目標階段:真正的目標節點正在處理事件的階段;
(3)冒泡階段:事件從目標節點自上而下向Document節點傳播的階段。
獨特性質
DOM事件流最獨特的性質是,文本節點也觸發事件(在IE中不會),當滑鼠單擊“單擊此文本”文本時會觸發
click事件,該事件的捕獲階段最先開始,從Document節點開始逐漸向下傳播,直到“單擊此文本”文本節點,事件進入目標階段,在目標階段結束之後,事件由“單擊此文本”文本節點開始事件的冒泡階段,直到Document節點為止。
另外,需要說明的是,有些事件是可以取消的,在整個事件流的任何位置通過調用事件的stopPropagation方法可以停止事件的傳播過程。