CreateJS為CreateJS庫,是一款為HTML5遊戲開發的引擎。
打造 HTML5 遊戲
構建新遊戲
提供構建最新 HTML5 的技術、你可以通過這個網站學習如何構建跨平台和跨終端遊戲。這個資源庫還會告訴你如何構建多人線上遊戲。
CreateJS
CreateJS 是一套可以構建豐富互動體驗的 HTML5 遊戲的開源工具包,旨在降低 HTML5 項目的開發難度和成本,讓開發者以熟悉的方式打造更具現代感的網路互動體驗。
CreateJS 中包含五款工具:
EaselJS:用於 Sprites、動畫、向量和點陣圖的繪製,創建 HTML5 Canvas 上的互動體驗(包含多點觸控),同時提供 Flash 中的“顯示列表”功能。
TweenJS:一個簡單的用於製作類似 Flash 中“補間動畫”的引擎,可生成數字或非數字的連續變化效果。
SoundJS:一個音頻播放引擎,能夠根據瀏覽器性能選擇音頻播放方式。將音頻檔案作為模組,可隨時載入和卸載。
PrloadJS:幫助你簡化網站資源預載入工作,無論載入內容是圖形、視頻、聲音、JS、數據……
PxLoadr
一款用於網站資源預載入的 JavaScript 庫,可載入圖片、音頻等任何類型的檔案。PxLoader 除了可以幫你對資源載入的進度進行監測,捕捉“載入完成”事件外,還可以幫你指定資源載入的順序。你甚至還可以按照優先權分組載入資源。
A suite of Javascript libraries & tools for building rich, interactive experiences with HTML5.
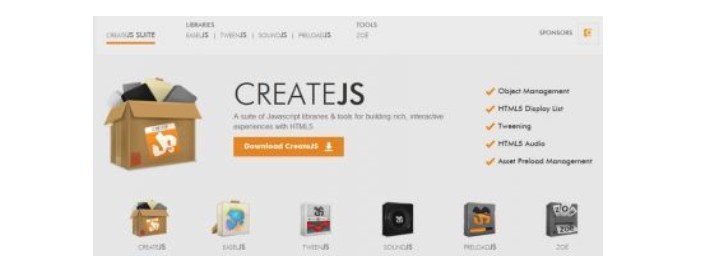
 111
111這是CreateJS的官網截圖,一套非常不錯的javascript開發庫工具。今天我們推薦它的原因在於CreateJS是一個集成的模組化類庫,利用它可以幫助你開發富客戶端RIA的互動套用,這些類庫的設計非常獨立,包含了不同的模組。如上圖所示,主要包括以下模組內容,你可以單獨下載使用。
EASEJS:用來處理HTML5的canvas
TWEENJS:用來處理HTML5的動畫調整和javascript屬性
SOUNDJS:用來幫助簡化處理音頻相關的API
PRELOADJS:管理和協調程式載入項的類庫
ZOE:將SWF動畫導出為EaseIJS的sprite的工具
基於這些庫,可以非常快捷地開發出基於HTML5的遊戲、動畫和互動套用。運行環境請使用Safari, Chrome, Firefox 或者 IE 9+ 。
利用這些模組來開發運行遊戲非常簡單,在主頁面里 添加一個canvas即可。
12345 | <div class="canvasHolder"style="background-color:#000000; height:500px; position:relative; float:left;margin-top: 20px;"> <canvas style="position:absolute; float:left"id="gameCanvas"width="750"height="500"></canvas> </div> |
在頁面載入時,初始化遊戲對象
1234567 | <script type="text/javascript"> functioninit() { vargame = newBkomRobot(); }</script></head><body onload="init();"> |
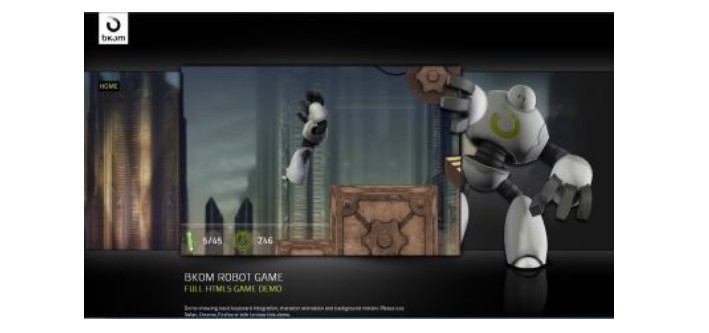
這是HTML5線上遊戲的Demo網站,如有興趣可以仔細分析其JS代碼,遊戲的UI很萌!
 222
222Atari 線上遊戲主機是要求最高的遊戲開發項目之一,它需要完全支持多個現代瀏覽器和設備的多點觸控,並且支持多人遊戲,如果沒有 CreateJS 我們就不可能從頭開始構建這些遊戲,更不可能只用原先一半的時間就把它完成,要知道,寫完這些遊戲大約要花上一年以上的時間。 我們也沒有現成的模擬器可用 – 幾乎什麼都沒有,從設計到代碼,一切都是用 HTML5、CSS3 和 JS 原創出來的,當然,創作的過程同樣充滿樂趣。
在這篇開發背後的故事中,我們將分享一些很實用的構建HTML5遊戲的經驗 – 如何使用CreateJS工具包構建我們理想中的線上遊戲主機。我們所實現的數百個用於這類遊戲開發的功能你都可以在 GitHub 上獲得源碼,其中包括遊戲預載入模型、預設的觸控功能、特效、記分助手以及一些實現基本碰撞效果和物理過程的JS庫。
許多靈感都源自 Internet Explorer 10 的新功能和性能,讓我們利用 Windows 8 平板設備的觸控功能以全新方式進行 web 互動。《小行星》(Asteroids) 和《飛彈指揮官》(Missile Command) 之類的經典遊戲都完美展示了觸控至上的網路體驗。
少走彎路
我們在很短的時間內設計並開發了一個小型遊戲庫以展示 HTML5 在 支持觸控 的 Internet Explorer 10 上的出色表現。我們希望在最大程度保證 Atari 經典遊戲的原汁原味的前提下,使用最新標準的web 技術使遊戲視覺效果、動畫和互動體驗變得更具現代感。
因此,這也是CreateJS發揮其價值的最佳時機:降低 HTML5 項目的開發難度和開發成本,讓開發者以簡單、熟悉的方式打造更具現代感的網路互動體驗。
更酷的是,我們與 Atari 一同工作。
遊戲設計和開發需要具備靈活性、敏捷性,並且是並行工作的 – 用最少的時間解決跨平台的限制和功能差異造成的問題。CreateJS具有瀏覽器識別能力,通過優先排序的優雅降級幫助你避開那些不確定的難題,減少調試時間。
